Flex(弹性布局)初体验
实例
flex
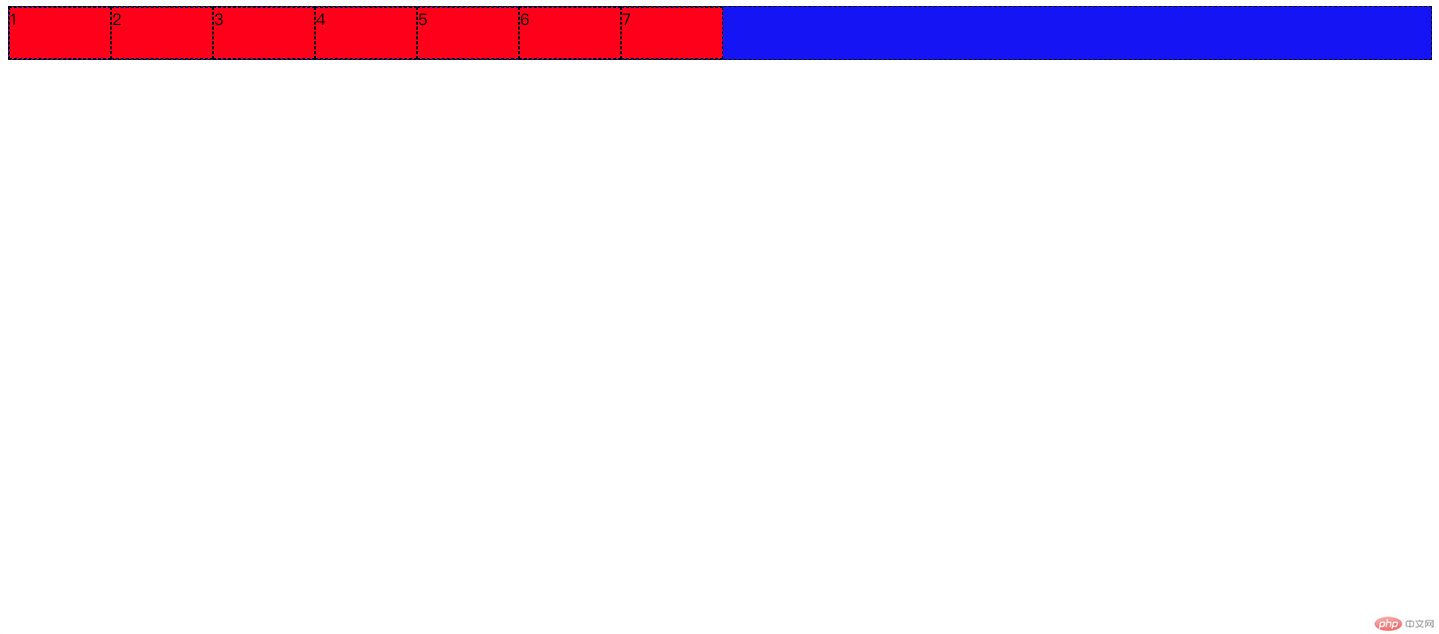
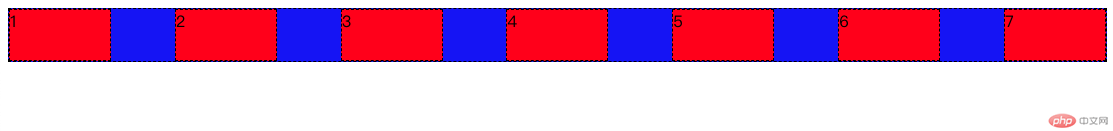
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>flex_demo</title><style>.container{border: 1px dashed;/* 只要盒子加了padding,border,就马上加上box-sizing */box-sizing: border-box;background-color: blue;}.item{width: 100px;height: 50px;border: 1px dashed;background-color: red;}.container{/* 转换盒子为弹性盒子 */display: flex;}.container{/* 设置主轴方向为水平 */flex-direction: row;/* 设置主轴方向为垂直 *//* flex-direction: column; */}</style></head><body><div class="container"><span class="item">1</span><span class="item">2</span><span class="item">3</span><span class="item">4</span><span class="item">5</span><span class="item">6</span><span class="item">7</span></div></body></html>

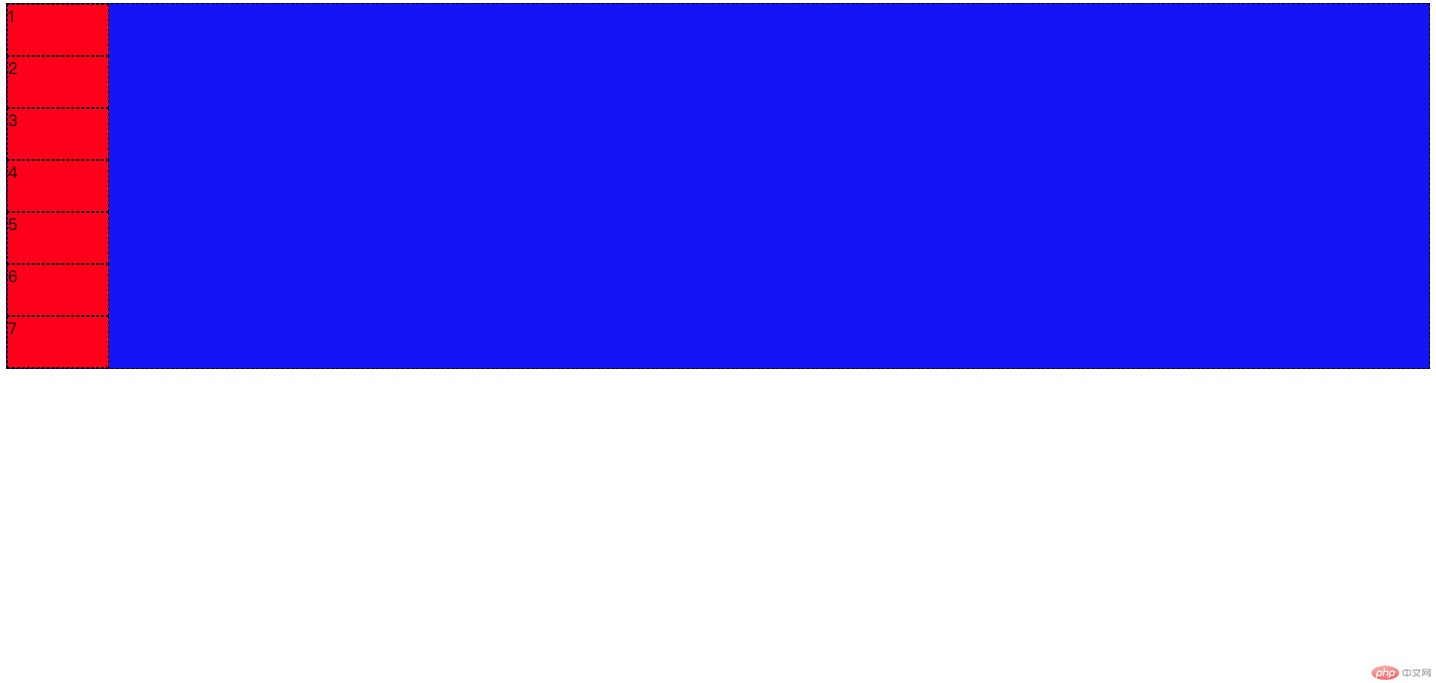
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>flex_demo</title><style>.container{border: 1px dashed;/* 只要盒子加了padding,border,就马上加上box-sizing */box-sizing: border-box;background-color: blue;}.item{width: 100px;height: 50px;border: 1px dashed;background-color: red;}.container{/* 转换盒子为弹性盒子 */display: flex;}.container{/* 设置主轴方向为水平 *//* flex-direction: row; *//* 设置主轴方向为垂直 */flex-direction: column;}</style></head><body><div class="container"><span class="item">1</span><span class="item">2</span><span class="item">3</span><span class="item">4</span><span class="item">5</span><span class="item">6</span><span class="item">7</span></div></body></html>

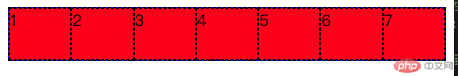
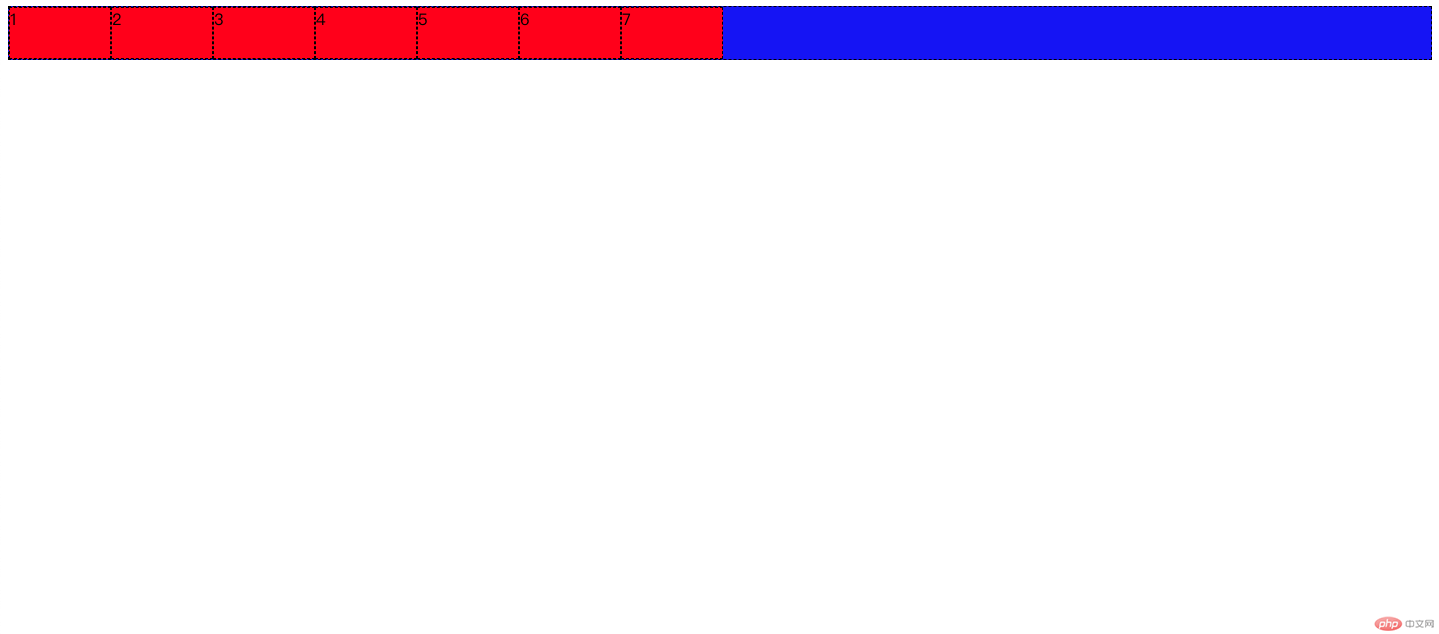
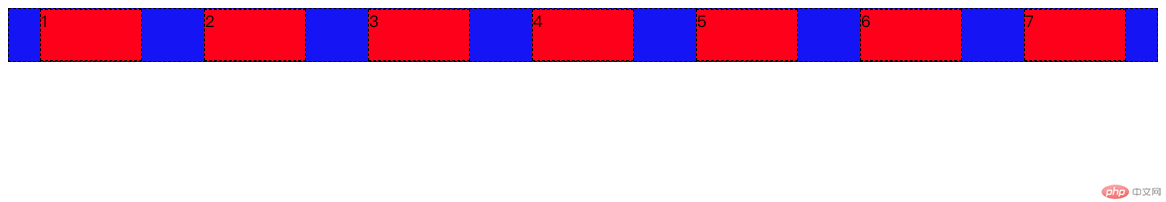
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>flex_demo</title><style>.container{border: 1px dashed;/* 只要盒子加了padding,border,就马上加上box-sizing */box-sizing: border-box;background-color: blue;}.item{width: 100px;height: 50px;border: 1px dashed;background-color: red;}.container{/* 转换盒子为弹性盒子 */display: flex;}.container{/* 1 flex-direction设置主轴方向 *//* 设置主轴方向为水平 */flex-direction: row;/* 设置主轴方向为垂直 *//* flex-direction: column; *//* 2 是否多行展示 *//* 不允许多行展示 */flex-wrap: nowrap;}</style></head><body><div class="container"><span class="item">1</span><span class="item">2</span><span class="item">3</span><span class="item">4</span><span class="item">5</span><span class="item">6</span><span class="item">7</span></div></body></html>

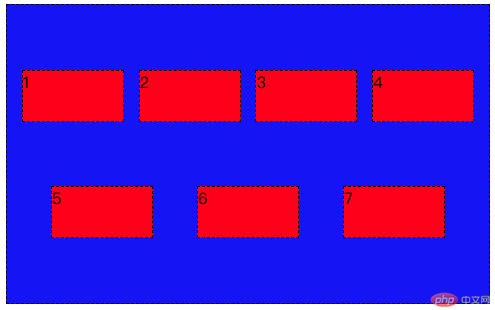
网页缩小他也不会换行
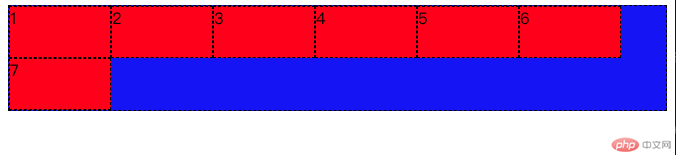
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>flex_demo</title><style>.container{border: 1px dashed;/* 只要盒子加了padding,border,就马上加上box-sizing */box-sizing: border-box;background-color: blue;}.item{width: 100px;height: 50px;border: 1px dashed;background-color: red;}.container{/* 转换盒子为弹性盒子 */display: flex;}.container{/* 1 flex-direction设置主轴方向 *//* 设置主轴方向为水平 */flex-direction: row;/* 设置主轴方向为垂直 *//* flex-direction: column; *//* 2 是否多行展示 *//* 不允许多行展示 *//* flex-wrap: nowrap; *//* 允许多行展示 */flex-wrap: wrap;}</style></head><body><div class="container"><span class="item">1</span><span class="item">2</span><span class="item">3</span><span class="item">4</span><span class="item">5</span><span class="item">6</span><span class="item">7</span></div></body></html>

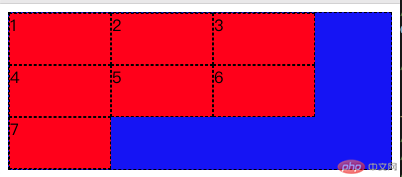
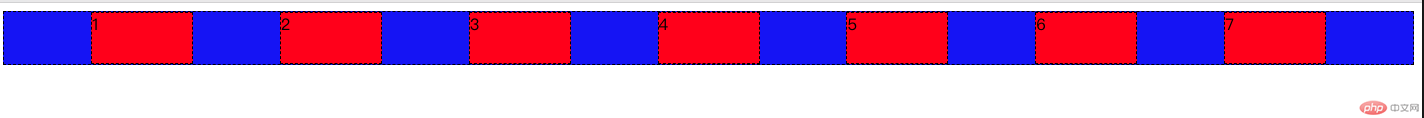
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>flex_demo</title><style>.container{border: 1px dashed;/* 只要盒子加了padding,border,就马上加上box-sizing */box-sizing: border-box;background-color: blue;}.item{width: 100px;height: 50px;border: 1px dashed;background-color: red;}.container{/* 转换盒子为弹性盒子 */display: flex;}.container{/* 1 flex-direction设置主轴方向 *//* 设置主轴方向为水平 *//*flex-direction: row;*//* 设置主轴方向为垂直 *//* flex-direction: column; *//* 2 是否多行展示 *//* 不允许多行展示 *//* flex-wrap: nowrap; *//* 允许多行展示 *//* flex-wrap: wrap; *//* 3 flex-flow 是上面二个属性的简写,默认值 row wrap */flex-flow: row wrap;}</style></head><body><div class="container"><span class="item">1</span><span class="item">2</span><span class="item">3</span><span class="item">4</span><span class="item">5</span><span class="item">6</span><span class="item">7</span></div></body></html>

默认是主轴为水平排列,可以多行展示
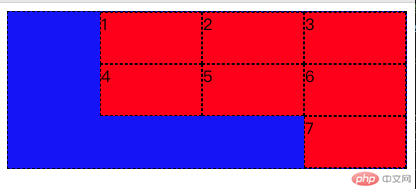
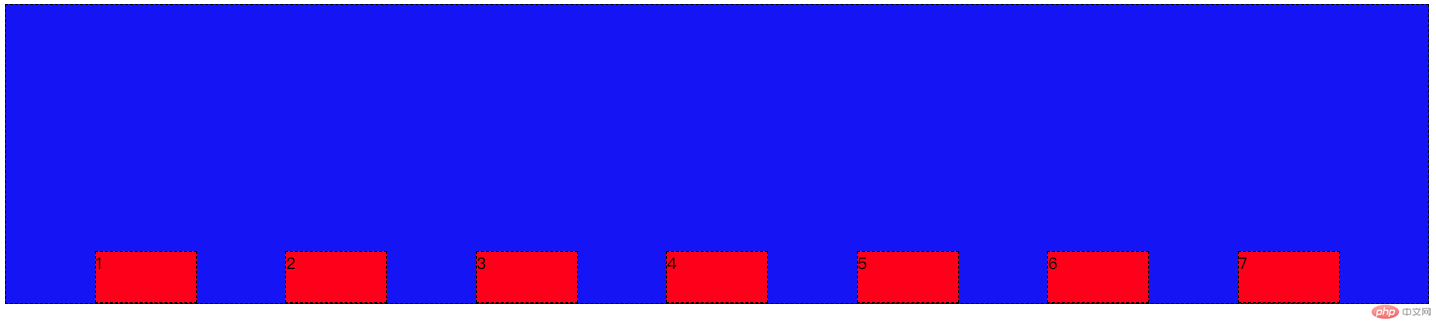
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>flex_demo</title><style>.container{border: 1px dashed;/* 只要盒子加了padding,border,就马上加上box-sizing */box-sizing: border-box;background-color: blue;}.item{width: 100px;height: 50px;border: 1px dashed;background-color: red;}.container{/* 转换盒子为弹性盒子 */display: flex;}.container{/* 1 flex-direction设置主轴方向 *//* 设置主轴方向为水平 *//* flex-direction: row; *//* 设置主轴方向为垂直 *//* flex-direction: column; *//* 2 是否多行展示 *//* 不允许多行展示 *//* flex-wrap: nowrap; *//* 允许多行展示 *//* flex-wrap: wrap; *//* 3 flex-flow 是上面二个属性的简写,默认值 row wrap */flex-flow: row wrap;/* 4 设置容器中国的项目在主轴上的对齐方式 *//* justify-content: flex-start; 以第一个元素对齐 *//* justify-content: flex-end; 以最后一个元素对齐 *//* justify-content: center; 居中对齐 *//* justify-content: space-between; 两端对齐 *//* justify-content: space-around; 分散对齐 *//* justify-content: space-evenly; 平均对齐 */}</style></head><body><div class="container"><span class="item">1</span><span class="item">2</span><span class="item">3</span><span class="item">4</span><span class="item">5</span><span class="item">6</span><span class="item">7</span></div></body></html>






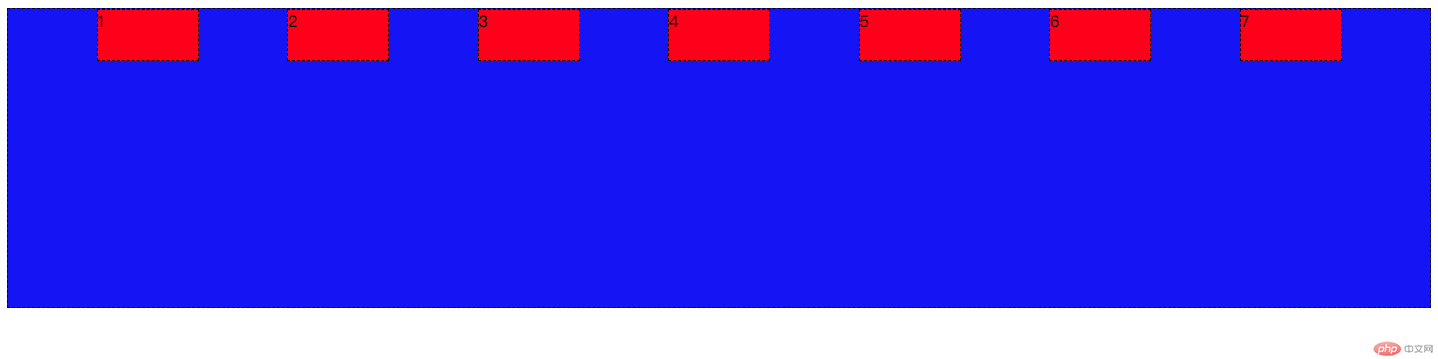
项目在交叉轴上的对齐方式
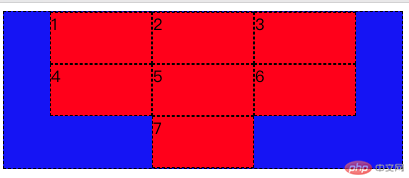
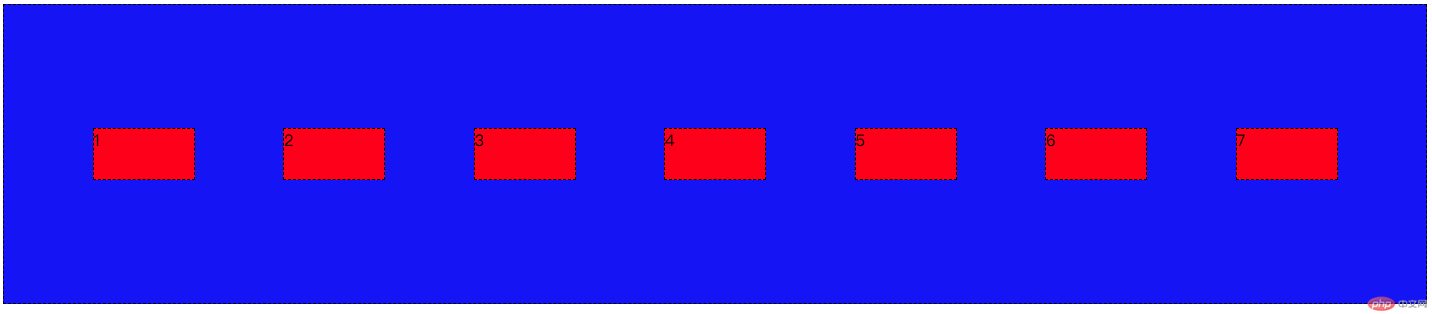
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>flex_demo</title><style>.container{border: 1px dashed;/* 只要盒子加了padding,border,就马上加上box-sizing */box-sizing: border-box;background-color: blue;}.item{width: 100px;height: 50px;border: 1px dashed;background-color: red;}.container{/* 转换盒子为弹性盒子 */display: flex;}.container{/* 1 flex-direction设置主轴方向 *//* 设置主轴方向为水平 *//* flex-direction: row; *//* 设置主轴方向为垂直 *//* flex-direction: column; *//* 2 是否多行展示 *//* 不允许多行展示 *//* flex-wrap: nowrap; *//* 允许多行展示 *//* flex-wrap: wrap; *//* 3 flex-flow 是上面二个属性的简写,默认值 row wrap */flex-flow: row wrap;/* 4 设置容器中国的项目在主轴上的对齐方式 *//* justify-content: flex-start; 以第一个元素对齐 *//* justify-content: flex-end; 以最后一个元素对齐 *//* justify-content: center; 居中对齐 *//* justify-content: space-between; 两端对齐 *//* justify-content: space-around; 分散对齐 */justify-content: space-evenly; /* 平均对齐 *//* 5 项目在交叉轴上的排列方式 */height: 300px;/* align-items: flex-start; 顶部对齐 *//* align-items: flex-end; 底部对齐 *//* align-items: center; 居中对齐 */}</style></head><body><div class="container"><span class="item">1</span><span class="item">2</span><span class="item">3</span><span class="item">4</span><span class="item">5</span><span class="item">6</span><span class="item">7</span></div></body></html>



`交叉轴上的对齐方式
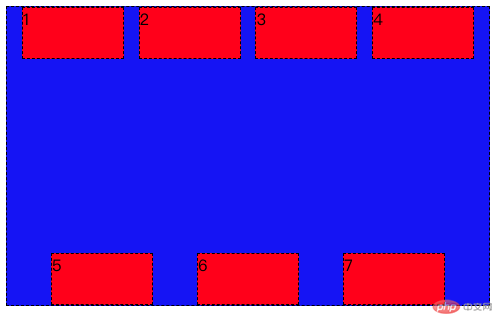
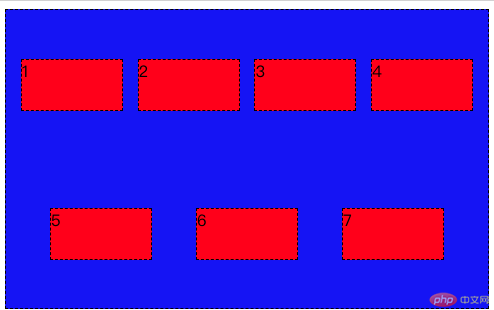
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>flex_demo</title><style>.container{border: 1px dashed;/* 只要盒子加了padding,border,就马上加上box-sizing */box-sizing: border-box;background-color: blue;}.item{width: 100px;height: 50px;border: 1px dashed;background-color: red;}.container{/* 转换盒子为弹性盒子 */display: flex;}.container{/* 1 flex-direction设置主轴方向 *//* 设置主轴方向为水平 *//* flex-direction: row; *//* 设置主轴方向为垂直 *//* flex-direction: column; *//* 2 是否多行展示 *//* 不允许多行展示 *//* flex-wrap: nowrap; *//* 允许多行展示 *//* flex-wrap: wrap; *//* 3 flex-flow 是上面二个属性的简写,默认值 row wrap */flex-flow: row wrap;/* 4 设置容器中国的项目在主轴上的对齐方式 *//* justify-content: flex-start; 以第一个元素对齐 *//* justify-content: flex-end; 以最后一个元素对齐 *//* justify-content: center; 居中对齐 *//* justify-content: space-between; 两端对齐 *//* justify-content: space-around; 分散对齐 */justify-content: space-evenly; /* 平均对齐 *//* 5 项目在交叉轴上的排列方式 */height: 300px;/* align-items: flex-start; 顶部对齐 *//* align-items: flex-end; 底部对齐 *//* align-items: center; 居中对齐 *//* 6 align-content 设置项目在多行容器交叉轴上的对齐方式 *//* align-content: space-between; 交叉轴上下对齐 *//* align-content: space-around;交叉轴上下分散对齐 *//* align-content: space-evenly; 交叉轴上下平均对齐 */}</style></head><body><div class="container"><span class="item">1</span><span class="item">2</span><span class="item">3</span><span class="item">4</span><span class="item">5</span><span class="item">6</span><span class="item">7</span></div></body></html>
l


默写图片

总结
1 使用float``positon浮动与定位来做网页,如果网页的总体窗口大小更换了,你原来的布局就会乱掉
2 使用flex布局,如果网页的总体窗口大小更换了,整体网页布局还在可控范围内
3 使用flex布局,代码量比传统布局少

