Flex实现二手交易与评论功能
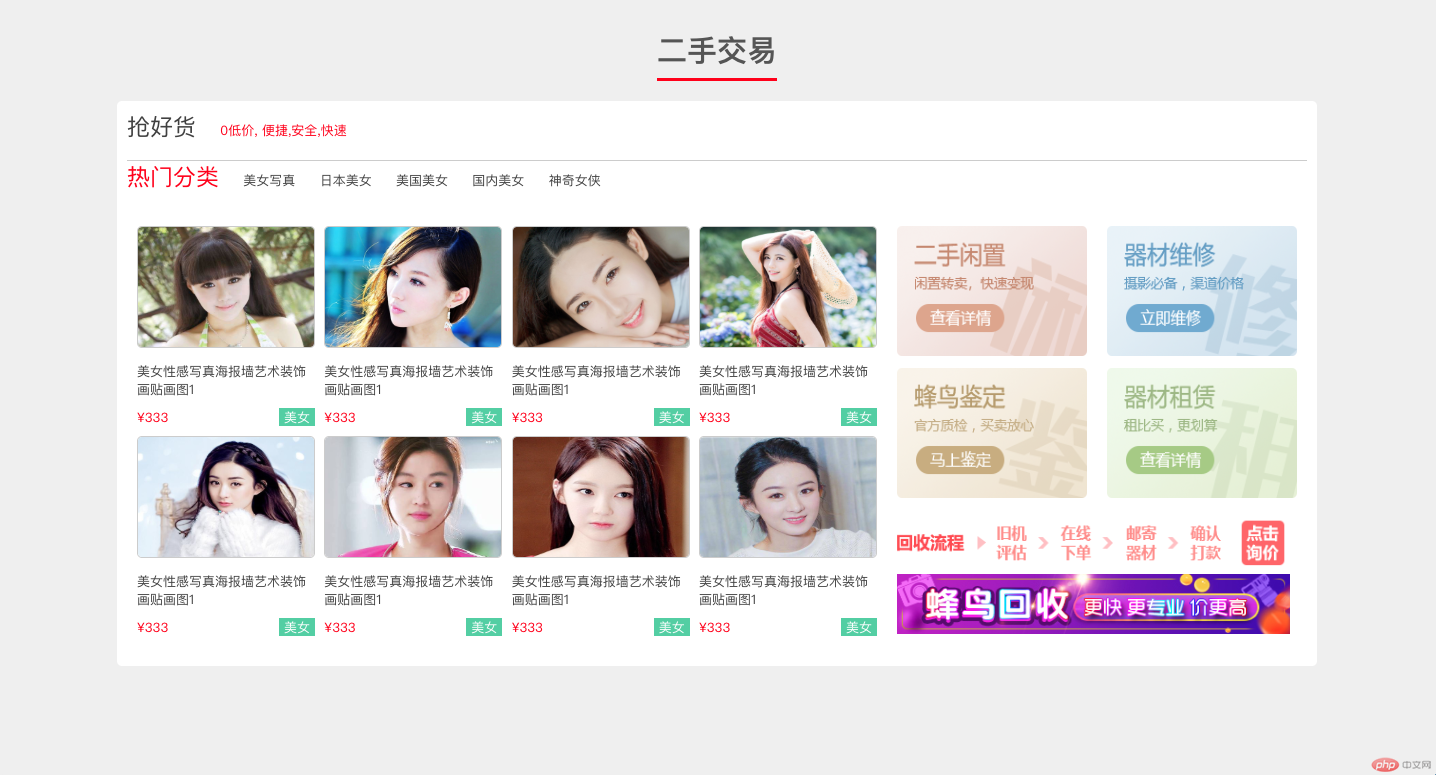
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><link rel="stylesheet" href="./job_1.css"><title>二手组件</title></head><body><!-- 引入大标题组件 --><div class="public-headline"><span>二手交易</span></div><!-- 二手交易区 --><div class="public-second-hand"><!-- 标题1 --><div class="title1"><a href="">抢好货</a><span> 0低价, 便捷,安全,快速</span></div><div class="title2"><span>热门分类</span><a href="">美女写真</a><a href="">日本美女</a><a href="">美国美女</a><a href="">国内美女</a><a href="">神奇女侠</a></div><!-- 商品展示区 --><div class="goods"><!--1 商品列表 --><div class="goods-list"><!-- 商品简介1 --><div class="intro"><a href=""><img src="./1226/static/images/shop/shop1.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="./1226/static/images/shop/shop2.jpg" alt="" ></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="./1226/static/images/shop/shop3.jpg" alt=""></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="./1226/static/images/shop/shop4.jpg" alt=""></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="./1226/static/images/shop/shop5.jpg" alt=""></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="./1226/static/images/shop/shop6.jpg" alt=""></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="./1226/static/images/shop/shop7.jpg" alt=""></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="./1226/static/images/shop/shop8.jpg" alt=""></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥333</span><span>美女</span></div></div></div><!-- 右侧快速入口 --><div class="quick-entry"><a href=""><img src="./1226/static/images/ad/1.png" alt=""></a><a href=""><img src="./1226/static/images/ad/2.png" alt=""></a><a href=""><img src="./1226/static/images/ad/3.png" alt=""></a><a href=""><img src="./1226/static/images/ad/4.png" alt=""></a><div><a href=""><img src="./1226/static/images/ad/image.png" alt=""></a><a href=""><img src="./1226/static/images/ad/ad2.jpg" alt=""></a></div></div></div></div></body></html>
/*样式重置*/@import "./job_reset.css";/*大标题组件*/@import "./job_headline.css";/* 二手交易专区的样式表 */.public-second-hand{width: 1200px;padding: 10px;box-sizing: border-box;margin: auto;border-radius: 5px;background-color: #fff;}/* 阴影效果 */.public-second-hand:hover{box-shadow: 0 0 8px #888;}/* 标题1 */.public-second-hand > .title1{height: 50px;border-bottom: 1px solid #cccccc;box-sizing: border-box;}.public-second-hand > .title1 > a{font-size: 23px;margin-right: 20px;}.public-second-hand > .title1 > span{color: red;}/* 标题2 */.public-second-hand > .title2 {height: 55px;}.public-second-hand > .title2 > span{color: red;font-size: 23px;}.public-second-hand > .title2 > span ~ a{padding-left: 20px;}.public-second-hand > .title2 > span ~ a:hover {color: lightcoral;}/* 商品展示区 */.public-second-hand > .goods {height: 440px;/* 转换为弹性布局 */display: flex;}.public-second-hand > .goods > .goods-list{padding: 10px;flex-basis: 800px;display: flex;flex-flow: row wrap;justify-content: space-between;}.public-second-hand > .goods > .goods-list > .intro{width: 178px;height: 200px;display: flex;flex-flow: column nowrap;justify-content: space-between;}.public-second-hand > .goods > .goods-list > .intro img{width: 176px;height: 120px;border: 1px solid #cccccc;border-radius: 5px;}.public-second-hand > .goods > .goods-list > .intro span:first-of-type {color: red;}.public-second-hand > .goods > .goods-list > .intro > div {display: flex;}.public-second-hand > .goods > .goods-list > .intro span:last-of-type {color: white;background-color: #55ce9f;padding: 0 5px;margin-left: auto;}/* 功能快速入口区 */.public-second-hand > .goods > .quick-entry{flex-basis: 400px;padding: 10px;display: flex;flex-flow: row wrap;justify-content: space-between;}.public-second-hand > .goods > .quick-entry img{width: 190px;height: 130px;}.public-second-hand > .goods > .quick-entry > div {width: 400px;display: flex;flex-direction: column;}.public-second-hand > .goods > .quick-entry > div img {width: 393px;height: 60px;}

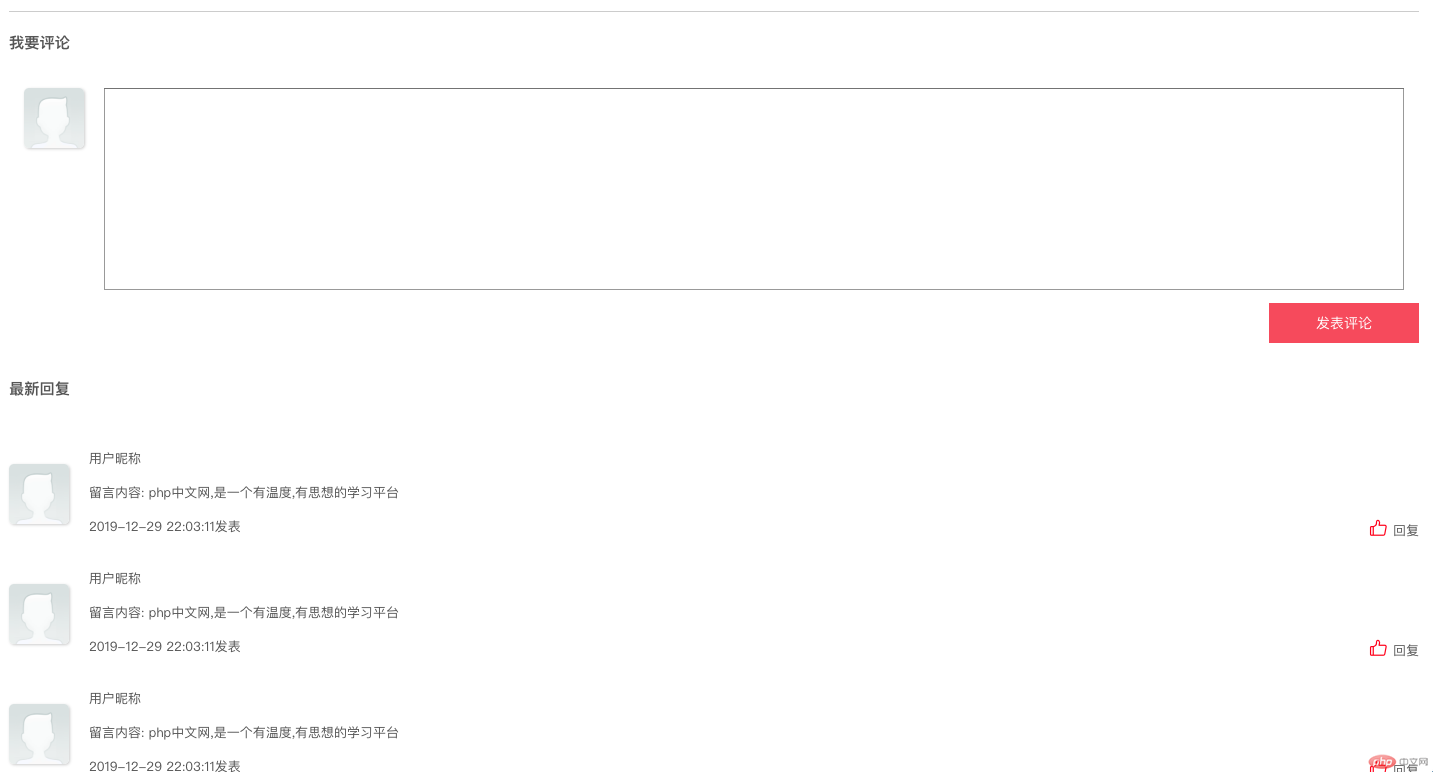
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><link rel="stylesheet" href="./1226/static/font/iconfont.css"><link rel="stylesheet" href="job_2.css"><title>评论与回复组件</title></head><body><div class="public-comment-reply"><!-- 评论区 --><div class="comment"><h3>我要评论</h3><div><label for="comment"><img src="./1226/static/images/user.png" alt=""></label><textarea name="" id="comment"></textarea></div><button>发表评论</button></div><!-- 回复区 --><div class="reply"><h3>最新回复</h3><div><img src="./1226/static/images/user.png" alt=""><div class="detail"><span>用户昵称</span><span>留言内容: php中文网,是一个有温度,有思想的学习平台</span><div><span>2019-12-29 22:03:11发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div><img src="./1226/static/images/user.png" alt=""><div class="detail"><span>用户昵称</span><span>留言内容: php中文网,是一个有温度,有思想的学习平台</span><div><span>2019-12-29 22:03:11发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div><img src="./1226/static/images/user.png" alt=""><div class="detail"><span>用户昵称</span><span>留言内容: php中文网,是一个有温度,有思想的学习平台</span><div><span>2019-12-29 22:03:11发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div><img src="./1226/static/images/user.png" alt=""><div class="detail"><span>用户昵称</span><span>留言内容: php中文网,是一个有温度,有思想的学习平台</span><div><span>2019-12-29 22:03:11发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div><img src="./1226/static/images/user.png" alt=""><div class="detail"><span>用户昵称</span><span>留言内容: php中文网,是一个有温度,有思想的学习平台</span><div><span>2019-12-29 22:03:11发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div><img src="./1226/static/images/user.png" alt=""><div class="detail"><span>用户昵称</span><span>留言内容: php中文网,是一个有温度,有思想的学习平台</span><div><span>2019-12-29 22:03:11发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div></div></div></body></html>
@import url(./job_reset.css);.public-comment-reply{padding: 15px;box-sizing: border-box;background-color: #fff;display: flex;flex-direction: column;}.public-comment-reply img{width: 60px;height: 60px;border-radius: 5px;box-shadow: 1px 1px 3px #cccccc;}.public-comment-reply > .comment{display: flex;flex-direction: column;}.public-comment-reply > .comment h3{padding: 20px 0;border-top: 1px solid #cccccc;}.public-comment-reply > .comment > div{padding: 15px;height: 200px;display: flex;flex-flow: row nowrap;}.public-comment-reply > .comment > div img{align-self: flex-start;}.public-comment-reply > .comment > div textarea{height: 200px;margin-left: 20px;/* 输入框大小不可以拖动 */resize: none;flex: auto;}.public-comment-reply > .comment > div textarea:hover{box-shadow: 0 0 8px #888888;}.public-comment-reply > .comment > button{font-size: 14px;background-color: #f64c59;border: none;color: white;width: 150px;height: 40px;align-self: flex-end;}.public-comment-reply > .comment > button:hover{background-color: #178cee;box-shadow: 0 0 8px #888888;cursor: pointer;}/* 回复区 */.public-comment-reply > .reply{display: flex;flex-direction: column;padding: 15px 0;}.public-comment-reply > .reply > h3{padding: 20px 0;}.public-comment-reply > .reply > div{display: flex;margin-top: 30px;}.public-comment-reply > .reply > div > img{align-self: center;}.public-comment-reply > .reply > div > .detail{flex: auto;display: flex;flex-direction: column;margin-left: 20px;height: 90px;justify-content: space-between;}.public-comment-reply > .reply > div > .detail >div{display: flex;justify-content: space-between;}.public-comment-reply > .reply > div > .detail >div i{color: red;font-size: 1.2rem;margin-right: 5px;}

总结
拿到界面时先整体规划好思路,画好多少个弹性盒子,怎么布局会更容易让flex发挥他的最优方式

