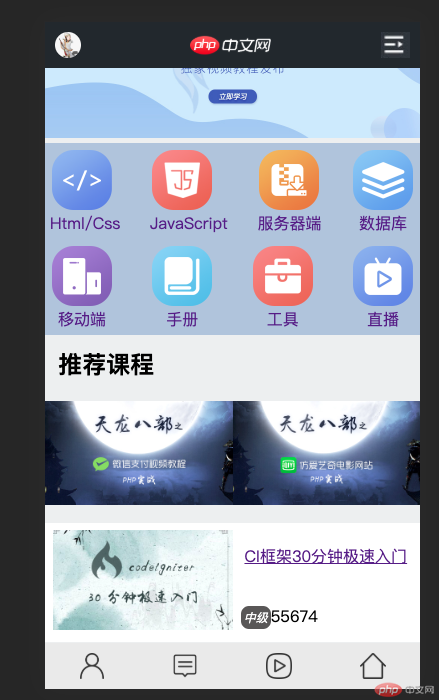
上代码,上图
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><link rel="stylesheet" href="demo1_2.css"><title>仿m.php.cn移动端首页</title></head><body><header><img src="static/images/user-pic.jpeg" alt=""><img src="static/images/logo.png" alt=""><img src="static/images/user-nav.jpg" alt=""></header><main><header><img src="static/images/banner.jpg" alt=""></header><nav><a href=""><img src="static/images/html.png" alt=""><span>Html/Css</span></a><a href=""><img src="static/images/JavaScript.png" alt=""><span>JavaScript</span></a><a href=""><img src="static/images/code.png" alt=""><span>服务器端</span></a><a href=""><img src="static/images/sql.png" alt=""><span>数据库</span></a></nav><nav><a href=""><img src="static/images/app.png" alt=""><span>移动端</span></a><a href=""><img src="static/images/manual.png" alt=""><span>手册</span></a><a href=""><img src="static/images/tool2.png" alt=""><span>工具</span></a><a href=""><img src="static/images/live.png" alt=""><span>直播</span></a></nav><section><h2>推荐课程</h2><div><section><a href=""><img src="static/images/tjkc1.jpg" alt=""></a></section><section><a href=""><img src="static/images/tjkc2.jpg" alt=""></a></section></div><article><section><a href=""><img src="static/images/tjkc3.jpg" alt=""></a></section><section><a href="">CI框架30分钟极速入门</a><span><i>中级</i>55674</span></section></article><article><section><a href=""><img src="static/images/tjkc4.jpg" alt=""></a></section><section><a href="">2019前端入门_HTML5</a><span><i>初级</i>257292</span></section></article></section></main><footer><img src="static/font-icon/geren.png" alt=""><img src="static/font-icon/luntan.png" alt=""><img src="static/font-icon/video.png" alt=""><img src="static/font-icon/zhuye.png" alt=""></footer></body></html>
* {margin: 0;padding: 0;/* outline: 1px dashed; */}body {display: flex;flex-direction: column;height: 100vh;width: 100vw;background-color: #edeff0;}
@import url('demo1_1.css');/*头部样式*/body > header {/*转为Flex*/display: flex;flex-direction: row;justify-content: space-between;align-items: center;}body > header > img:first-of-type,body > header > img:last-of-type {height: 26px;margin: 10px;}body > header > img:nth-of-type(2){height: 40px;}body > header > img:first-of-type {border-radius: 50%;}body > header {background-color: #22282d;}body > footer {background-color: #eaeaea;}body > main {flex-grow: 1;overflow: auto;display: flex;flex-direction: column;}/*轮播*/body > main > header > img {width: 100vw;}/*导航区*/body > main > nav {background-color: lightsteelblue;display: flex;flex-flow: row wrap;justify-content: space-between;align-content:space-between;}body > main > nav > a {display: flex;flex-flow: column wrap;align-content: center;text-align: center;margin: 5px;text-decoration: none;}body > main > nav > a > img {width: 9vh;margin: 2px;}/*主体内容区*/body > main > section {display: flex;flex-direction: column;}/*内容区的标题*/body > main > section > h2 {padding: 2vh;}/*内容区的图文列表详情*/body > main > section > article {display: flex;flex-direction: row;margin: 1vh 0;}body > main > section > div {display: flex;flex-direction: row;margin: 1vh 0;justify-content: center;}/* 2张图片对齐显示 */body > main > section > div > section {display: flex;flex-direction: column;}body > main > section > div > section > a >img {width: 50vw;}/* 内容区域图文列表详情 */body > main > section > article {display: flex;flex-direction: row;margin: 1vh 0;background-color: #fff;}body > main > section > article > section{display: flex;flex-direction: column;justify-content: space-around;flex:1;margin-left: 1vw;}body > main > section > article > section > a{margin: 1vh 1vw;}body > main > section > article > section > a > img {height: 15vh;}body > main > section > article > section > span > i {background: #595757;border-radius: 8px;color: #fff;font-size: 10px;padding: 3px;}/* 底部菜单栏 */body > footer {width: 100vw;display: flex;flex-direction: row;justify-content: space-around;}body > footer > img {height: 26px;margin: 10px;}

总结
思路是先画再写,然后,碰到导航区域,在不同的显示屏幕下,他对齐不了,然后想办法套了2层盒子,不管是什么大小的屏幕都可以自适应了。

