传统布局实现垂直居中效果非常麻烦,flex布局几个属性轻松解决,相对与传统的布局用起来相当简便,能够更加快速的效果。flax布局中项目(元素),能自动适应浏览器窗口的变化,比较适合移动端的布局。09年出现,目前对于各大常用浏览器兼容已非常成熟。
flex容器6大属性手写笔记

flex容器属性案例展示
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="UTF-8"><title>flex术语</title><style>.container{border:1px dotted;background:lightblue}.item{width: 100px;height: 50px;border:1px dashed;background:#f60;}.container{/*转为弹性盒子/flex容器*/display:flex;/*子元素转为行内块元素,在一行可设置宽和高*//*1.flex-direction:设置主轴中的容器方向,默认为行排列*//*flex-direction: row;*//*flex-direction: column;*//*2.flex-warp:是否允许创建多行容器,一排放不下,是否允许换行显示*//*flex-wrap: nowrap;*//*flex-wrap:wrap;*//*3.flex-flow:是上面两个属性的简写*//*flex-flow:主轴方向,是否允许换行*/flex-flow:row wrap;/*4.设置容器中的项目在主轴上的对齐方式*//*justify-content: flex-start;*//*justify-content: flex-end;*//*justify-content: center;*//*可以分配主轴上的剩余空间*//*两端对齐*//*justify-content: space-between;*//*分散对齐*//*justify-content:space-around;*//*平均对齐*/justify-content:space-evenly;/*5.项目在交叉轴上的排列方式*/height: 200px;/*align-items:flex-start;*//*align-items:flex-end;*//*align-items:center;*//*6.align-content设置容器在多行容器在交叉轴上的对齐方式*//*align-content: flex-start;*//*align-content:space-between;*//*align-content: space-around;*/align-content:space-evenly;}</style></head><body><div class="container"><span class="item">1</span><span class="item">2</span><span class="item">3</span><span class="item">4</span><span class="item">5</span><span class="item">6</span><span class="item">7</span><span class="item">8</span></div></body></html>
运行依次部分效果展示
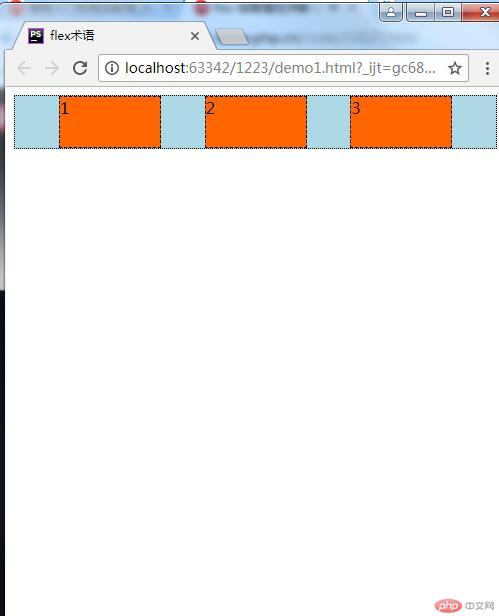
flex-direction:row; flex默认容器中主轴的方向,从左到右,水平方向

flex-direction:column; 设置容器中主轴的方向为垂直方向,从上到下

当flex项目一行排不下时,项目会跟随浏览器的是自动缩放,宽度发生改变

flex-wrap: wrap; 保持原有flex项目宽度不变,允许创建多行容器

justify-content:flex-end; 设置项目在主轴上的对齐方式,从右到左

justify-content:center; 设置项目在主轴上的对齐方式,水平居中对齐

justify-content:space-between; 两端对齐分配主轴上的剩余空间

justify-content:space-around;; 分散对齐分配主轴上的剩余空间

justify-content:space-evenly; 平均对齐分配主轴上的剩余空间

align-items:center; 交叉轴上项目对齐方式,垂直居中对齐

针对20日资讯站头部布局作业总结与分析
做的时候没有对布局进行分析,随机性没有条理性。并没有对代码中适当加入注释,加入后一看一目了然是做的什么。
class命名关键词中间用连接线(index-header)比用下划线(index_header)更好,css中属性都是用的连接线,而不是下划线,应遵循基本惯例。取名相当随意,并没有考虑到语义化。
搜索框部分,并没有将搜索图标与搜索框连接起来,点击无法实现焦点到搜索框功能,用户体验上差。
布局采用float来实现效果,position只用到搜索图标部分。在能用定位的时候,尽可能不要用浮动。幻灯图片和广告部分没有考虑要实现链接跳转,只做了纯图片。轮廓线outline能让布局看着更加灵活,查看和校对更加方便。
- 输入框的选择,使用属性选择器input[type=“search”]直观表达出,这里选中的是什么内容,相邻选择器(input[type=”search”]+lable)。

