PHP中文网首页
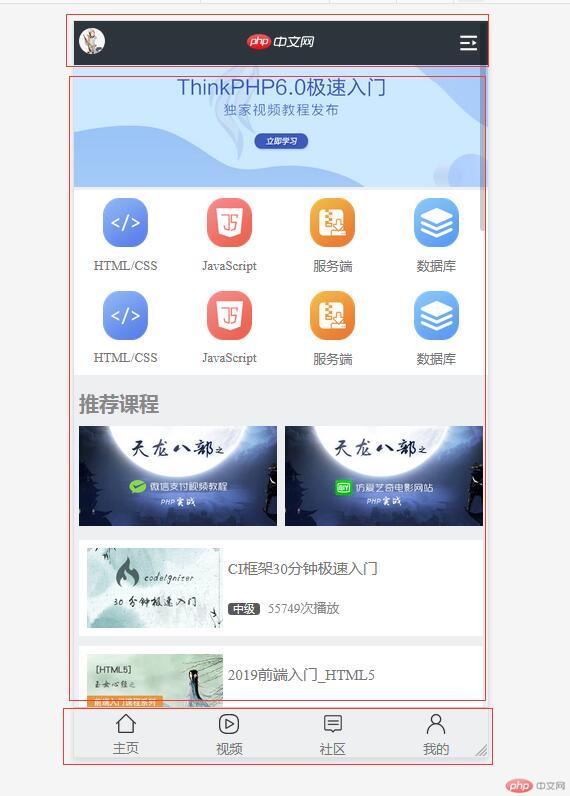
首先打开网页m.php.cn对网页结构进行布局分页,整体分为三大部分,头部,主体,和底部。
头部部分,采用左中右。使用两端对齐,实现展示效果。主体部分,幻灯采用一张图片。导航栏分为2个ul垂直排列,然后再对里面的li进行水平平均对齐。

推荐课程分为三部分,上中下,中间部分是为2张可点击的图片,水平排列在一起。图文列表采用左右排列,然后再对右侧进行划分,进行垂直排列。最新更新类似推荐课程图文部分,只是改变左右项目order值。
底部为分为四分,水平排列,再对里面的flex项目进行垂直排列对齐。
页面的主要html代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>php中文网手机首页</title><style>/*样式初始化*/*:not(body){padding:0;margin: 0;font-size: 13px;}i{font-style: normal}ul,li{list-style: none;}a{text-decoration:none;color:#777}img{width:100%;}body{display: flex;flex-direction: column;min-width: 320px;max-width: 640px;background-color: #edeff0;margin: auto;color: #888;}/*网站头部*/body > header{padding: 0 5px;box-sizing: border-box;display: flex;background:#2d353c;justify-content: space-between;align-items: center;height: 6vh;position: fixed;width: 100vw;margin-bottom: 6vh;}body > header img{width: 26px;}body > header > :nth-child(2) img{width: 70px;}body > header > a:first-child img{border-radius: 50%;}/*主体部分*/body > main{display: flex;flex-direction: column;}/*导航区*/body > main > nav{display: flex;flex-direction: column;background: #fff;}body > main > nav >ul{display: flex;justify-content: space-evenly;}body > main > nav >ul >li{flex: 1;}body > main > nav >ul >li img{width: 45px;height: 49px;margin-bottom: 10px;}body > main > nav >ul >li >a{margin: 8px;display: flex;flex-direction: column;align-items: center;}/*推荐课程*/main > section{display: flex;flex-direction: column;padding: 5px;}main > section > h3{font-size: 20px;margin: 10px 0;color: #888}main > section > div{display: flex;justify-content: space-between;}main > section > div a{width: 49%;}main > section > div a img{height: 100px;}main > section > article{display: flex;padding: 8px;background: #fff;justify-content: space-between;margin-bottom: 10px;}main > section > article > img {width:35%;height: 80px;}main > section > article > div{display: flex;flex-direction: column;flex: 0.98;justify-content: space-around;}main > section > article > div >p{font-size:11px}main > section > article > div >a {font-size: 15px}main > section > article > div i{font-size:11px;font-style: normal;background:#595757;border-radius: 3px;padding: 0 5px;color:#fff;margin-right: 8px;}main > section > article > div >div{display: flex;justify-content: space-between;}/*最新文章*/main > section:nth-of-type(4) img{ order: 3;height: 60px;}main > section:nth-of-type(4) div{ order: 2}main > section:nth-of-type(4) div a{font-weight:700;font-size: 13px;}main > section >a{background: #fff;text-align: center;padding: 3px 0}/*最新博文*/main > section:nth-of-type(5)>article >a,main > section:nth-of-type(6)>article >a{flex: auto;display: flex;justify-content: space-between;}main > section:last-of-type> a:last-of-type{margin-bottom: 50px;}/*网站底部*/footer{display: flex;background: #edeff0;border-top: 1px solid #ccc;margin-top: 10px;position: fixed;bottom: 0;width: 100vw;}footer>a>img{width: 20px;padding: 6px 0}footer>a{display: flex;flex-direction: column;flex: auto;justify-content:space-evenly;align-items: center;}</style></head><body><header><a href=""><img src="static/images/user-pic.jpeg" alt=""></a><a href="" class="logo"><img src="static/images/logo.png" alt=""></a><img src="static/images/user-nav.jpg" alt=""></header><main><header><a href=""><img src="static/images/banner.jpg" alt=""></a></header><nav><ul><li><a href=""><img src="static/images/html.png"><span>HTML/CSS</span></a></li><li><a href=""><img src="static/images/JavaScript.png"><span>JavaScript</span></a></li><li><a href=""><img src="static/images/code.png"><span>服务端</span></a></li><li><a href=""><img src="static/images/sql.png"><span>数据库</span></a></li></ul><ul><li><a href=""><img src="static/images/html.png"><span>HTML/CSS</span></a></li><li><a href=""><img src="static/images/JavaScript.png"><span>JavaScript</span></a></li><li><a href=""><img src="static/images/code.png"><span>服务端</span></a></li><li><a href=""><img src="static/images/sql.png"><span>数据库</span></a></li></ul></nav><section><h3>推荐课程</h3><div><a href=""><img src="static/images/tjkc1.jpg" alt=""></a><a href=""><img src="static/images/tjkc2.jpg" alt=""></a></div></section><section><article><img src="static/images/tjkc3.jpg" alt=""><div><a href="">CI框架30分钟极速入门</a><span><i>中级</i>55749次播放</span></div></article><article><img src="static/images/tjkc4.jpg" alt=""><div><a href="">2019前端入门_HTML5</a><span><i>初级</i>557925次播放</span></div></article></section><section><h3>最新更新</h3><article><img src="static/images/tjkc3.jpg" alt=""><div><a href="">2019python自学视频</a><p>本课程适合想从零开始学习 Python 编程语言的开发人员。由浅。。。</p><div><i>初级</i><span>12702次播放</span></div></div></article><article><img src="static/images/tjkc4.jpg" alt=""><div><a href="">PHP开发免费公益直播课</a><p>本课程适合想从零开始学习 Python 编程语言的开发人员。你进入pyt。。。</p><div><i>初级</i><span>3749次播放</span></div></div></article><article><img src="static/images/tjkc3.jpg" alt=""><div><a href="">2019python自学视频</a><p>本课程适合想从零开始学习 开发人员。由浅入深的带你进入pyt。。。</p><div><i>初级</i><span>12702次播放</span></div></div></article><article><img src="static/images/tjkc4.jpg" alt=""><div><a href="">PHP开发免费公益直播课</a><p>本课程适合想从零开始学习 P语言的开发人员。由浅入深的带你进入pyt。。。</p><div><i>初级</i><span>3749次播放</span></div></div></article></section><section><h3>最新文章</h3><article><img src="static/images/wz.jpg" alt=""><div><a href="">PHP 闭包之变量作用域</a><span>发布时间:2019-12-30</span></div></article><article><img src="static/images/tjkc4.jpg" alt=""><div><a href="">vscode中无法使用npm命令</a><span>发布时间:2019-12-30</span></div></article><article><img src="static/images/wz.jpg" alt=""><div><a href="">PHP 闭包之变量作用域</a><span>发布时间:2019-12-30</span></div></article><article><img src="static/images/tjkc4.jpg" alt=""><div><a href="">vscode中无法使用npm命令</a><span>发布时间:2019-12-30</span></div></article><a href="">更多内容</a></section><section><h3>最新博文</h3><article><a href=""><span>composer安装laravel,nginx服务器路配置解决404问题,创建简单的控制器</span><i>2019-12-27</i></a></article><article><a href=""><span>转载《PHP安全之道》学习笔记1:PHP项目安全设置</span><i>2019-12-25</i></a></article><article><a href=""><span>composer安装laravel,nginx服务器路配置解决404问题,创建简单的控制器</span><i>2019-12-27</i></a></article><article><a href=""><span>转载《PHP安全之道》学习笔记1:PHP项目安全设置</span><i>2019-12-25</i></a></article><a href="">更多内容</a></section><section><h3>最新问答</h3><article><a href=""><span>thinkphp5.1学习时遇到session问题</span><i>2019-12-27</i></a></article><article><a href=""><span>提交之后显示PHP代码</span><i>2019-12-25</i></a></article><article><a href=""><span>thinkphp5.1学习时遇到session问题</span><i>2019-12-27</i></a></article><article><a href=""><span>提交之后显示PHP代码</span><i>2019-12-25</i></a></article><a href="">更多内容</a></section></main><footer><a href=""><img src="static/font-icon/zhuye.png" alt=""><span>主页</span></a><a href=""><img src="static/font-icon/video.png" alt=""><span>视频</span></a><a href=""><img src="static/font-icon/luntan.png" alt=""><span>社区</span></a><a href=""><img src="static/font-icon/geren.png" alt=""><span>我的</span></a></footer></body></html>
页面的运行整个效果图
总结:flex成功干掉浮动元素,但是使用上还是会经常犯糊涂。代码中直接用选择器来实现,会在选择元素上出现一点问题。flex弹性布局,动手起来并没有想的那么简单。只有不断的练习中,才能轻松自如的驾驭。flex容器属性和flex项目属性知识掌握,才是学好flex至关重要的第一步。

