今天参加php十期培训的第一次作业,代码编辑器选择一款比较流行的软件(PhpStorm),可适用于前后端开发。在本地通过模拟虚拟的环境,用phpstudy搭建。运行效果查看,采用谷歌浏览器
demo1
代码部分
第一个页面尝试第二次效果测试
运行结果

注意:网页在没有指定编码的情况下,出现乱码。在页面head里面通过关键字meta设置对应的编码,常见为utf-8、gb2312、gbk。当页面语言被设置为lang=”en”,为英文。谷歌浏览器提示是否翻译

demo2(语义化标签)
HTML5在html基础上,增加了一些语义化标签来替换一些常用div(div class=“header”)块,例如:
<header>,<footer>,<nav>等等,能够让搜索引擎更好的识别网页中的内容。
代码部分
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>语义化标签</title></head><body><!--导航--><header><nav><a href="">首页</a><a href="">关于我们</a><a href="">公司新闻</a><a href="">公司案例</a></nav></header><!--主体--><main><!-- 内容区块--><article><h1>城镇医疗保险缴纳已经接近尾声</h1><P>相对2018年,一级医疗保险从220元,变为250元</P><P>相对2018年,二级医疗保险从550元,增长为625元</P></article><!-- 片断--><section><h2>20号为今年最后的缴纳期限</h2><P>请还没有缴纳的人,尽快缴纳费用</P><P>如果缴纳了职工医疗保险的人员,请别在重复缴纳城乡医疗保险,费用不退</P></section><!-- 侧边栏--><aside><h5>最新文章</h5><p>全国都在为健康缴费,你给钱了?</p><p>缴纳城乡医疗保险后,你可以享受什么,你都了解吗?</p></aside></main><!--底部--><footer><p>中国税务局</p><!--友情链接--><div class="flink"><a href="#">百度</a><a href="">taobao</a></div></footer></body></html>
运行结果

demo3(基本文本标签和语义化文本标签)
常用的基本标签让整个页面看上去更有规范性,语义化文本标签和语义化一样,让搜索引擎能够识别,了解标签中的内容是什么。例如
<adderes>代表地址信息,<time>代表时间,上下标<sup>,<sub>,进度条progress,code代表代码块。blockquote引用能包含<p>标签
代码部分
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>基本文本标签</title></head><body><p>今年的双十二,你买了什么东西?</p><pre>1234会不会觉得很厉害的样子?</pre><p>如果给你一次机会,给你一百万,寿命减少20年,你愿意换吗?</p><span>可能只有傻子才愿意换吧!</span><br><br><h3>语义化文本标签</h3><time>2019年12月20日16:02:22</time><!--如果换成span,语义会变变弱,搜索引擎不能更好识别--><span>2019年12月20日16:03:58</span><P>看看这一段和下一段的html区别在哪里</P><!--缩写的文本出现下划线,完整的内容在title属性中--><P>看看这段和上一段的<abbr title="HyperText Markup Language">HTML</abbr>有区别吗?看着</P><h3>上下标</h3><!--上标--><p>3<sup>3</sup>=275<sup>2</sup>=25<br><br><!-- 下标-->你知道<sub style="color:#f60;">中国那个地方</sub>的火锅最好吃?</p><!--地址默认格式:换行并斜体显示--><footer>公司地址:<address>沙河路155号</address></footer><!--删除线的两种显示方式--><p>羊肉原价:<s>45元</s>,现价<span>40元</span>鸡肉原价:<del>22元</del>,现价<span>17元</span></p><!--代码片段,通常与pre配合显示--><p><code>var name="齐齐";echo name;</code></p><!--进度条,每个浏览器渲染会有所差别--><p><progress value="30" max="100">已经完成30%</progress><progress value="70" max="100">下载70%</progress></p><p><!-- 强调2种方式 --><b>第一种方式是使用b标签</b><br><br><strong>第二种方式是使用strong标签</strong><br><br><!-- 斜体2种方式 --><i>你是喜欢这种斜体标签还是下面种</i><br><em>这种斜体标签网页中也能看见</em><br><br><!-- 高亮标签,默认渲染为黄色-->你看是<mark>我</mark>亮,还是他亮</p><p><!-- 引用--><q>本文引用山海经第三章</q></p><blockquote cite="http://www.baidu.com"><p>百度在中国,用户超级多</p></blockquote></body></html>
运行结果

demo4(图片和链接)
图片
<img>标签是单标签,不用像其他标签一样,需要闭合。其中的最主要属性src,代表图片的地址,可是本地图片,也可以是网络图片。alt属性,在图片无法找到的情况下,里面的文本内容会被显示出来。限制图片的尺寸大小,可以用width和height来限制。<a>功能非常强大,能下载文件,能发邮件,还能打电话。a标签的target属性控制链接打开的地方。
图片代码部分
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>图片和链接</title></head><body><!--图片用img--><img src="images/11.jpg" alt="犬夜叉"><!--设置图片大小,设置宽度,高度自动缩放--><img src="images/11.jpg" alt="犬夜叉" width="200"><!--当图片不显示时,会出现提示文本--><br><img src="images/55.jpg" alt="犬夜叉" width="200"><!--点击会打开a标签中的href属性指定的链接地址--><a href="http://baidu.com">百度</a><!--当浏览器不能解析的时,会自动下载不会打开,例如一个压缩包--><a href="demo4.zip">下载文件</a><!--href属性还能发邮件,当加入mailto关键字--><a href="mailto:3225518143@qq.com">给我发邮件</a><!--打电话--><a href="tel:13225518141">给我打电话</a><br><br><!--target属性设置在什么地方打开,默认在当前窗口--><a href="http://baidu.com">百度</a><a href="http://baidu.com" target="_self">百度</a><!--在新窗口打开--><a href="http://baidu.com" target="_blank">百度</a><!--父级窗口打开--><a href="http://baidu.com" target="_parent">百度</a><!--顶级窗口打开--><a href="http://baidu.com" target="_top">百度</a><!--描点点击跳转到对应的地方--><br><br><a href="#zl" target="_parent">点击跳转</a><!--当加上高度后,效果看上去更加明显--><h3 id="zl" style="height: 1000px;">你终于找到我了</h3></body></html>
运行结果

demo5(列表与表格)
代码部分
无序列表
<ul><li>相对有序列表<Ol><li>,运用地方更多。无序列表前面的序列号,无序列表可以通过css来实现。
表格<table>由表格标题<caption>,表格头部<thead>,表格主体<tbody>,表格底部<tfoot>组成,都为可选内容。合并单元格列colspan,例如colspan=2合并2列。合并行单元格用rowspan属性,后面数字代表合并几行。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>列表和表格</title></head><body><h3>列表</h3><!--无序列表用的比较多,与链接标签配合,形成导航--><ul><li><a href="">首页</a></li><li><a href="">关于我们</a></li><li><a href="">公司新闻</a></li><li><a href="">公司案例</a></li></ul><!--水平分割线--><hr><!--有序列表--><p>水果清单</p><ol><li>苹果</li><li>葡萄</li><li>香蕉</li><li>桃子</li></ol><!--自定义列表--><dl><dt>电话:</dt><dd><a href="135147777777">135147777777</a></dd><dt>邮箱:</dt><dd><a href="mailto:3225518143@qq.com">3225518143@qq.com</a></dd><dt>地址:</dt><dd><address>新华路100号</address></dd></dl><h3>细说表格</h3><table border="1" cellpadding="5" cellspacing="0" width="400" align="center"><caption>购物清单</caption><thead bgcolor="green"><tr><th>编号</th><th>类别</th><th>名称</th><th>单价</th><th>数量</th><th>金额</th></tr></thead><tbody><tr><td>1</td><td>3C</td><td>笔记本电脑</td><td>5000</td><td>2</td><td>10000</td></tr><tr><td>2</td><td rowspan="2">水果</td><td>苹果</td><td>4.5</td><td>2</td><td>9</td></tr><tr><td>3</td><td>柚子</td><td>2</td><td>5</td><td>10</td></tr></tbody><tfoot align="center"><td colspan="4">合计</td><td>9</td><td>10019</td></tfoot></table><h3>最新文章列表</h3><table border="1" cellspacing="0" cellpadding="5" width="75%" align="center"><caption><h3>最新文章列表</h3></caption><thead><tr><th>ID</th><th>文章标题</th><th>文章分类</th><th>是否专题</th><th>阅读数</th><th>添加时间</th><th>状态</th><th>操作</th></tr></thead><tbody><tr><td>1</td><td align="left">php中的对象序列化操作</td><td>php</td><td>是</td><td>2311</td><td>2019-10-23 11:34:22</td><td>已审核</td><td><a href="">编辑</a> |<a href="">查看评论</a></td></tr><tr><td>2</td><td align="left">JavaScript原型继承的原理分析</td><td>javascript</td><td>是</td><td>1356</td><td>2019-10-23 11:34:22</td><td>已审核</td><td><a href="">编辑</a> |<a href="">查看评论</a></td></tr><tr><td>1004</td><td align="left"><a href="">php怎么上传文件保存到本地?</a></td><td>php</td><td>是</td><td>6754</td><td>2019-01-29 10:29:22</td><td>已审核</td><td><a href="">编辑</a> |<a href="">查看评论</a></td></tr><tr><td>1005</td><td align="left"><a href="">cmd怎么运行php文件?</a></td><td>php</td><td>是</td><td>6754</td><td>2019-04-19 14:11:32</td><td>已审核</td><td><a href="">编辑</a> |<a href="">查看评论</a></td></tr><tr><td>1006</td><td align="left"><a href="">html中的下拉列表分组的使用</a></td><td>html</td><td>是</td><td>3421</td><td>2019-06-03 17:11:32</td><td>已审核</td><td><a href="">编辑</a> |<a href="">查看评论</a></td></tr><tr><td>1007</td><td align="left"><a href="">Flex布局中的主轴对齐方式有哪些</a></td><td>css</td><td>是</td><td>6599</td><td>2019-10-29 15:21:02</td><td>已审核</td><td><a href="">编辑</a> |<a href="">查看评论</a></td></tr><tr><td>1008</td><td align="left"><a href="">ThinkPHP6改变了什么</a></td><td>php</td><td>是</td><td>4381</td><td>2019-09-19 16:31:52</td><td>已审核</td><td><a href="">编辑</a> |<a href="">查看评论</a></td></tr><tr><td>1009</td><td align="left"><a href="">Laravel框架artisan命令总结</a></td><td>php</td><td>是</td><td>7683</td><td>2019-10-23 18:01:22</td><td>已审核</td><td><a href="">编辑</a> |<a href="">查看评论</a></td></tr><tr><td>1010</td><td align="left"><a href="">position绝对定位与固定定位</a></td><td>css</td><td>是</td><td>1221</td><td>2019-06-12 11:21:32</td><td>已审核</td><td><a href="">编辑</a> |<a href="">查看评论</a></td></tr></tbody></table><p align="center"><a href="">上一页</a><a href="">1</a><a href="">2</a><a href="">3</a><a href="">4</a><a href="">...</a><a href="">23</a><a href="">24</a><a href="">下一页</a></p></body></html>
运行结果


demo7(内联框架)
内联框架
<iframe>在网站后台开发中,常用的一种手段。通过点击菜单中的链接,在指定的窗口中打对应的内容。srcdoc可以直接代替scr,可在属性中直接html代码,写欢迎语。name值非常重要,它是链接到该框架的入口。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>内联框架</title></head><body><!--在当前页面载入一张地图,百度地图,工具->分享,将获得链接粘贴到src--><iframe src="https://j.map.baidu.com/e0/y_r" frameborder="0" width="500" height="400"></iframe><!--内联框架,无法被搜索引擎抓取,做SEO友好特别差。多用于后台管理页面菜单--><!--最丑的后台程序小案例--><hr><ul style="float:left;margin-right: 30px;"><li><a href="demo1.html" target="cd">首页</a> </li><li><a href="demo5.html" target="cd">文章列表</a> </li><li><a href="demo2.html" target="cd">文章栏目</a> </li></ul><!--srcdoc可以直接代替scr,可在属性中直接html代码,写欢迎语--><!--name值非常重要,它是链接到该框架的入口--><iframe srcdoc="<h2>欢迎光临齐齐CMS</h2>" frameborder="1" name="cd" width="400" height="300"></iframe></body></html>
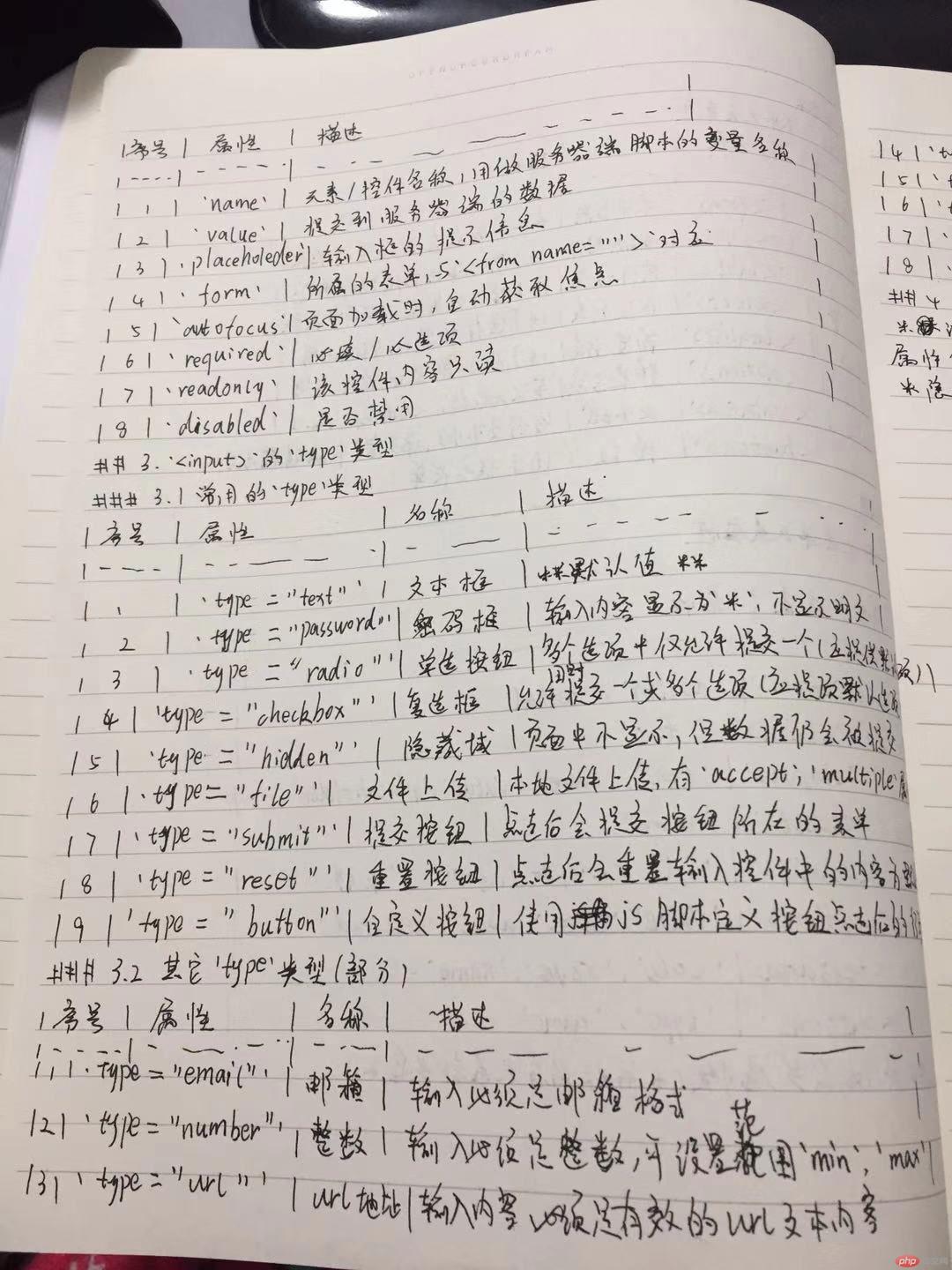
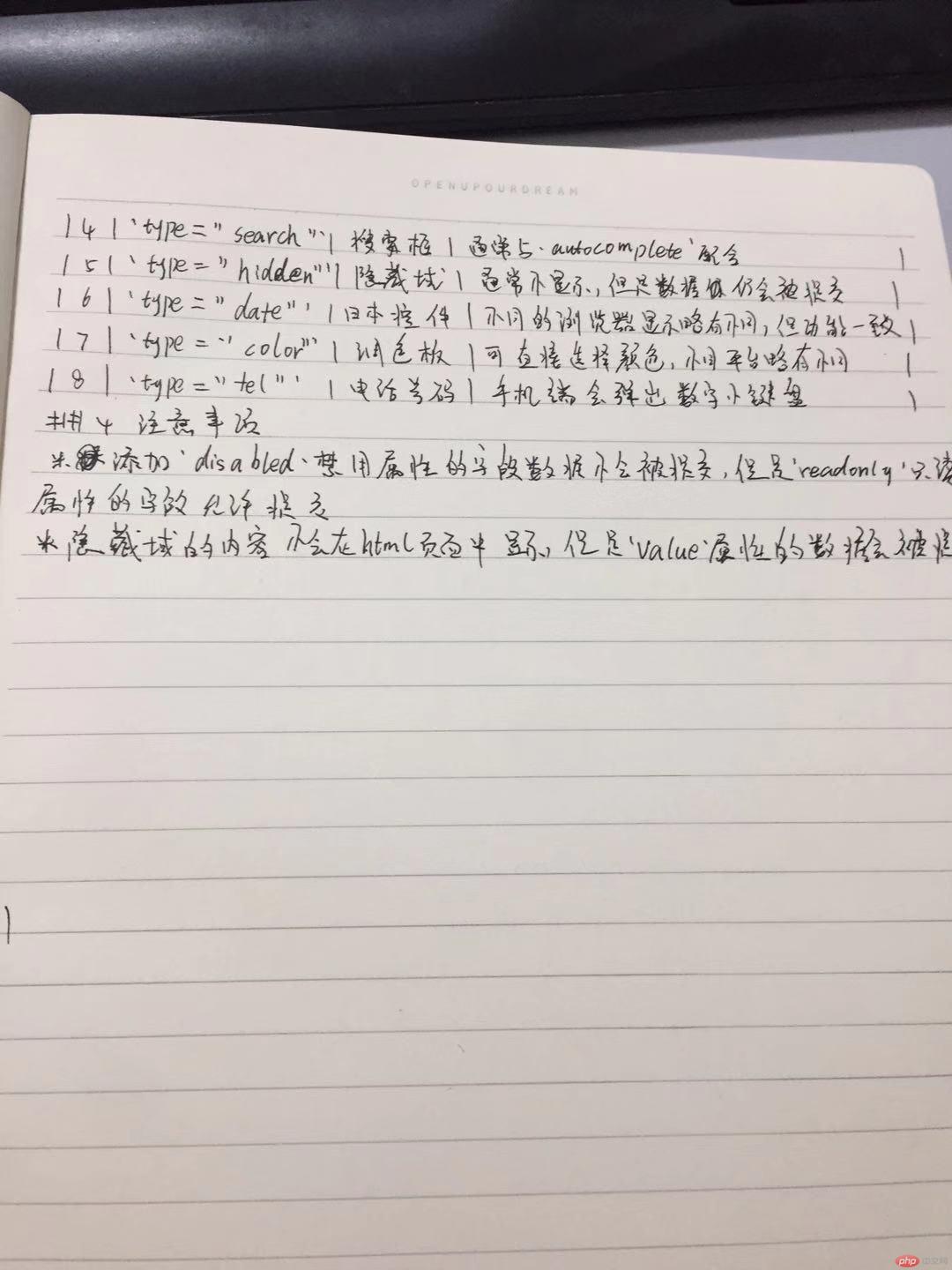
表单手抄笔记
表单是用户和网站数据交互的重要方式。相对其他类型的标签相比,多了好多元素和属性。