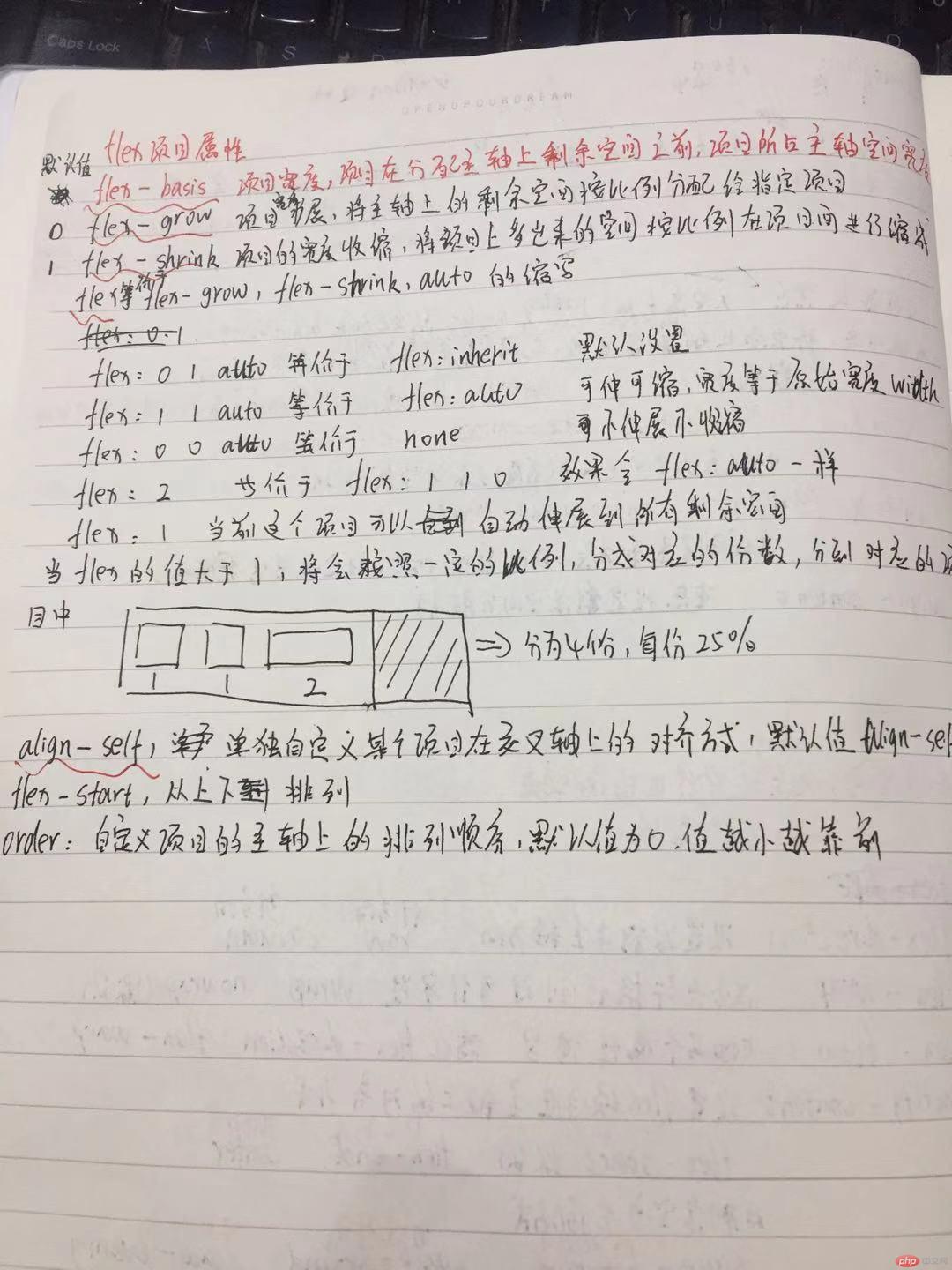
flex项目6大属性

组件开发思路总结
组件这个专业词,非常的陌生,概念也非常模糊。组件是可以组合的零件,简单的理解其功能,能够简单快速搭建出页面,
@import语法来实现样式的组装,硬性要求每个组件都需要有独特的类名:class。html文档的class要和html文件名和css文件中的命名一样相对应,方便以后查找。css文件命名推荐下划线,其他文件或者类名关键词之间用连接线。
分析组件结构,有条理性的快速完成组件。写好的初始化样式通过关键字
@import导入样式表中。写css样式的时候,边写边想效果。弹性盒子中用float无效,直接被干掉了
公共头部导航flex案例实例
html代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>全站头部导航</title><link rel="stylesheet" href="../../static/font/iconfont.css"><link rel="stylesheet" href="public_head.css"></head><body><div class="public-head"><a href="">网站首页</a><a href="">专题</a><a href="">网站导航</a><a href="">二手商品</a><a href="">讨论区</a><span><a href=""><i class="iconfont icon-huiyuan2"></i> 登陆</a><a href="">免费注册</a></span></div></body></html>
公共头部css文件:public_head.css
/*导入元素的公共初始化样式表*/@import url(../public_reset.css);.public-head{height: 44px;background-color:#000;padding: 0 20px;display: flex;flex-flow:row nowrap;}.public-head a{line-height: 44px;color:#ccc;padding: 0 10px;}.public-head>a:hover{background-color: #fff;color:#000;}.public-head span{margin-left: auto}.public-head span i{font-size: 16px;color:#ccc;padding-right: 10px;}
公共初始化样式表:public_reset.css
*{padding:0;margin: 0;/*outline:1px dashed red;*/}body{font-size: 13px;background-color: #efefef;color:#555;}a{font-size: #404040;text-decoration:none;}li{list-style: none;}
代码运行效果图