组件实战1—二手交易组件
代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><link rel="stylesheet" href="public_second_hand.css"><title>二手交易</title></head><body><!--引入大标题组件--><div class="public-headline"><span>二手交易</span></div><!--二手交易专区--><div class="public_second_hand"><!--标题1--><div class="title1"><a href="">抢好货</a><span> 0低价, 便捷,安全,快速</span></div><!--标题2--><div class="title2"><span>热门分类</span><a href="">美女写真</a><a href="">日本美女</a><a href="">国内美女</a><a href="">美国美女</a><a href="">AV美女</a></div><!--商品展示区--><div class="goods"><!--left-商品列表--><div class="left-goods-list"><!--商品介绍--><div class="intro"><a href=""><img src="../../../static/images/shop/shop1.jpg" alt="" ></a><a href=""> 美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../../static/images/shop/shop1.jpg" alt=""></a><a href=""> 美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../../static/images/shop/shop1.jpg" alt=""></a><a href=""> 美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../../static/images/shop/shop1.jpg" alt=""></a><a href=""> 美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../../static/images/shop/shop1.jpg" alt=""></a><a href=""> 美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../../static/images/shop/shop1.jpg" alt=""></a><a href=""> 美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../../static/images/shop/shop1.jpg" alt=""></a><a href=""> 美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../../static/images/shop/shop1.jpg" alt=""></a><a href=""> 美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥333</span><span>美女</span></div></div></div><!--right-快速功能入口--><div class="right-quick-entry"><a href=""><img src="../../../static/images/ad/1.png" alt="">1</a><a href=""><img src="../../../static/images/ad/2.png" alt="">2</a><a href=""><img src="../../../static/images/ad/3.png"alt="">3</a><a href=""><img src="../../../static/images/ad/4.png" alt="">4</a><div><a href=""><img src="../../../static/images/ad/image.png" alt=""></a><a href=""><img src="../../../static/images/ad/ad2.jpg" alt=""></a></div></div></div></div></body></html>
样式代码如下:
/*引入公共样式库*/@import "../../public_reset.css";@import url("../public_headline/public_headline.css");.public_second_hand{width: 1200px;padding: 10px;box-sizing:border-box;margin:auto;border-radius:15px;background-color: #fff;}.public_second_hand:hover{box-shadow:0 0 8px #333333;}/*title1*/.public_second_hand>.title1{height: 50px;border-bottom:2px solid #cccccc;}.public_second_hand>.title1>a{font-size:23px;/*color: red;*/}.public_second_hand>.title1>span{color: red;margin-left: 6px;}.public_second_hand>.title2{height: 50px;}.public_second_hand>.title2>span{font-size:23px;color: red;}.public_second_hand>.title2>a{padding:20px;}.public_second_hand>.title2>a:hover{color: #DD4A68;cursor: pointer;}.public_second_hand>.goods{height: 440px;display:flex;}/*.public_second_hand>.goods>.left-goods-list{*//*padding: 10px;*//*flex-basis: 800px;*//*display: flex;*//*flex-flow: row nowrap;*//*justify-content: space-between;*//*}*//*.public_second_hand>.goods>.left-goods-list>.intro>a>img{*//*width: 176px;*//*height: 120px;*//*}*/.public_second_hand>.goods>.left-goods-list>.intro img{width: 176px;height: 120px;border: 1px solid #cccccc;border-radius:5px;}.public_second_hand>.goods>.left-goods-list{/*width: 800px;*/padding:10px;flex-basis: 800px;display: flex;/*flex布局,水平方向,wrap换行,nowrap不换行*/flex-flow: row wrap;justify-content: space-between;}.public_second_hand>.goods>.left-goods-list>.intro{width: 178px;height: 200px;display: flex;flex-flow: column nowrap;justify-content: space-between;}.public_second_hand>.goods>.left-goods-list>.intro span:first-of-type{color:red;}.public_second_hand>.goods>.left-goods-list>.intro>div{display: flex;}.public_second_hand>.goods>.left-goods-list>.intro span:last-of-type{margin-left: auto;background-color: #669900;color: white;}.public_second_hand>.goods>.right-quick-entry{flex-basis: 400px;display: flex;flex-flow: row wrap;justify-content: space-between;}.public_second_hand>.goods>.right-quick-entry div{/*width: 300px;*/display: flex;flex-flow: column;justify-content: space-between;}/*.public_second_hand>.goods>.right-quick-entry img{*//*width: 160px;*//*height: 130px;*//*}*/
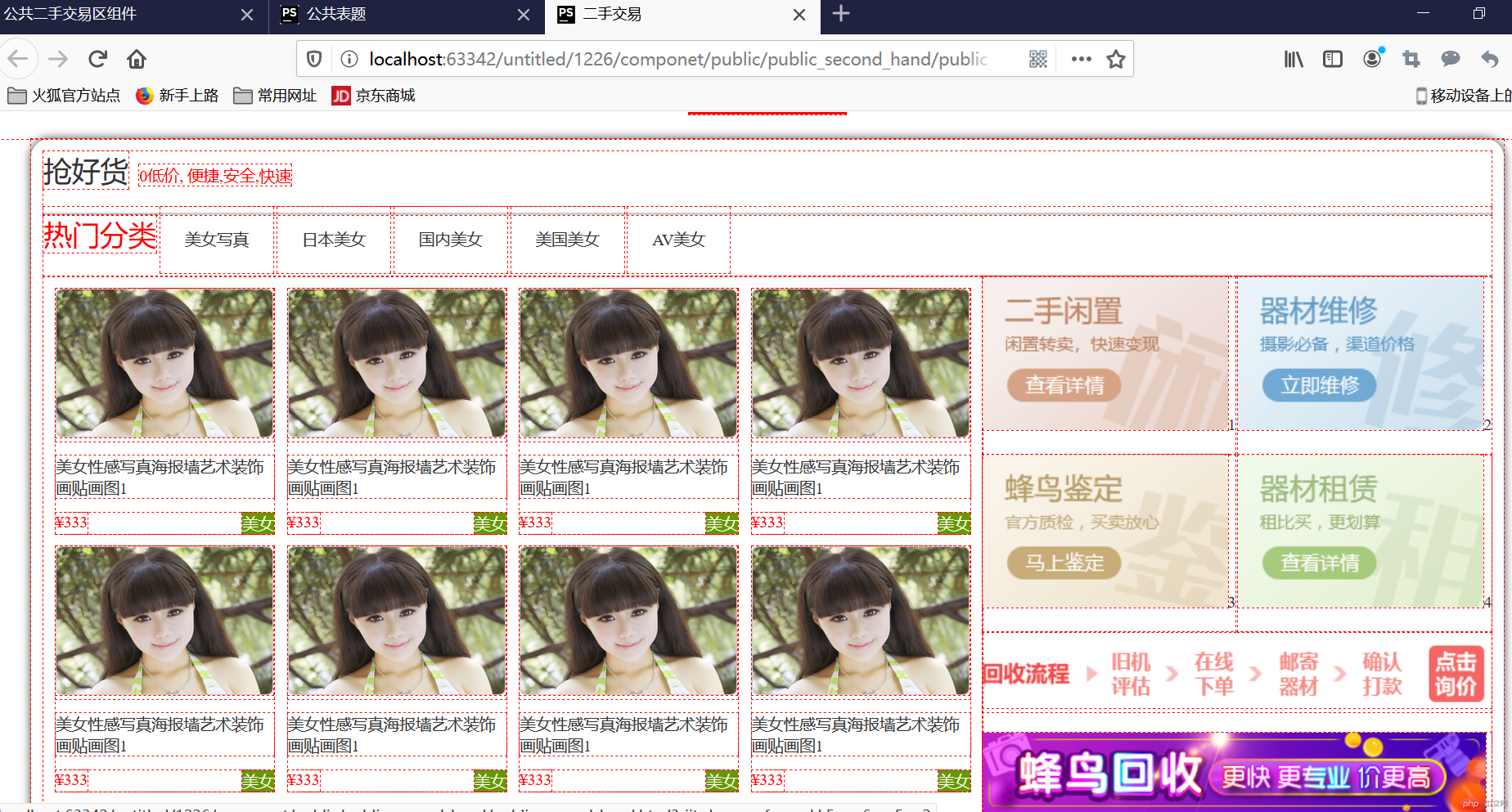
运行结果

思路及实现过程
1、关于css的应用还是有些薄弱,看老师进行演示的时候还能弄明白,自己实际操作的时候就不知道怎么进行分析了,只能参考老师的代码一步一步分析,回想当时怎么分析的,为什么要使用这样设置;
2、在模仿的过程中找到思路,同时也加强了各个元素控件的认识和应用。

