html页面布局-flex应用在项目上的属性—12月25日
flex应用在项目上的属性-共6个属性分别为:
1、 flex-basis,项目在分配主轴上的剩余空间所占的宽度;默认为auto(原始宽度)|像素值|百分比 都可表示如何分配剩余空间给项目;
2、 flex-grow,项目扩展,将主轴上剩余空间分配给项目;默认值0,表示不增长;1表示所占空间按照1:1的比例进行分配;
3、 flex-shirnk,项目收缩,项目多,将主轴上多余空间按照相应比例在项目之间收缩,默认值为1,可以防止项目溢出;
4、 flex,简写,flex:0 1 auto,表示为flex:flex-grow flex-shirnk flex-basis,意思为不扩展,不收缩,自动大小 ;
5、 align-flex,自定义某项目在交叉轴上的对齐方式,flex-start(顶对齐),flex-end(底对齐),center(居中对齐);
6、 order,自定义项目在交叉轴上的顺序,默认值为0,值越小项目越靠前;
" class="reference-link">
关于页面组件开发思路的总结和实现过程
1、 页面组件开发思路的总结
- 之前接触了一下html的开发,网上也看了一些视频,但是都是单独页面进行css样式的书写,复用性很差,今天听了老师讲页面组件的开发,给了全新的思路进行页面的复用,也借鉴了工程开发的模式,应用在页面开发上,大大加强了页面开发的效率。
2、实现过程,将页面样式表像搭建积木那样进行组合
- 公共组件:一个以上的页面都会用的页面,事先写好放入公共组件;
- 专用组件:仅供一个页面使用的组件;
- 编程约束:@import语句来实现组件的组装,
1、垂直排列:@import基本可以完成;
2、 水平排列:@import+grid完成;
组件开发应用示例:
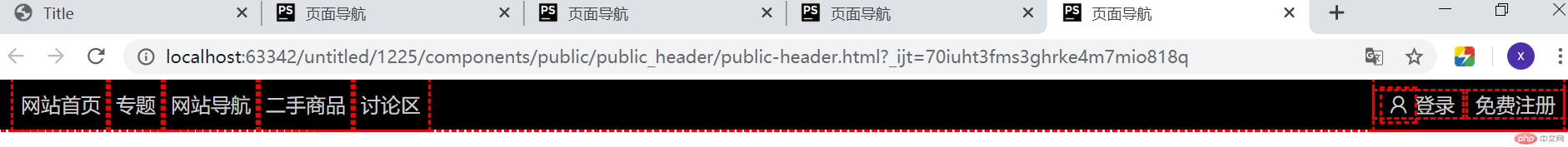
页面导航
1、 html代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><!--引入阿里样式库--><link rel="stylesheet" href="../../../static/font/iconfont.css"><link rel="stylesheet" href="public-header.css"><title>页面导航</title></head><body><!--页面导航--><!--头部组件--><div class="public-header"><a href="">网站首页</a><a href="">专题</a><a href="">网站导航</a><a href="">二手商品</a><a href="">讨论区</a><span><a href=""><i class="iconfont icon-huiyuan2"></i>登录</a><a href="">免费注册</a></span></div></body></html>
2、 css代码:
- public-header.css代码:
```
.public-header{
height: 40px;
font-size:16px;
padding: 0 20px;
background-color: black;
display: flex;
/水平不换行/
flex-row:row nowarp;
}
.public-header a{
line-height: 40px;
padding: 0 6px;
color: #cccccc;
}
/.public-header>a{/
/padding: 0 6px;/
/text-align:center;/
/!line-height: 40px;!/
/}/
.public-header >a:hover{
color: #000;
background-color: #fff;
}
.public-header>span{
margin-left: auto;
}
.public-header>span *{
height: 100%;
}
.public-header>span>a>i{
padding: 5px;
}
* 公共样式库public-reset.css 代码
{
margin:0;
padding:0;
/font-size:13px;/
/参考线*/
outline:1px dashed #333;
}
body{
font-size:13px;
color:#555555;
}
a{
text-decoration:none;
font-size:13px;
color:#666666;
}
li{
list-style:none;
}
```
运行结果