```HTML Code DOM结构 素材库已备齐
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="../../../static/font/iconfont.css">
<link rel="stylesheet" href="public_comment_reply_grid.css">
<title>评论与回复组件</title>
</head>
<body>
<div class="public-comment-reply">
<!--评论区-->
<div class="comment">
<h3>我要评论</h3>
<div>
<label for="commment">
<img src="../../../static/images/user.png" alt="">
</label>
<textarea name="" id="commment"></textarea>
</div>
<button>发表评论</button>
</div>
<!--回复区--><div class="reply"><h3>最新回复</h3><div><img src="../../../static/images/user.png" alt=""><div class="detail"><span>用户昵称</span><span>留言内容: php中文网,是一个有温度,有思想的学习平台</span><div><span>2019-12-12 15:34:23发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div><img src="../../../static/images/user.png" alt=""><div class="detail"><span>用户昵称</span><span>留言内容: php中文网,是一个有温度,有思想的学习平台</span><div><span>2019-12-12 15:34:23发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div><img src="../../../static/images/user.png" alt=""><div class="detail"><span>用户昵称</span><span>留言内容: php中文网,是一个有温度,有思想的学习平台</span><div><span>2019-12-12 15:34:23发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div><img src="../../../static/images/user.png" alt=""><div class="detail"><span>用户昵称</span><span>留言内容: php中文网,是一个有温度,有思想的学习平台</span><div><span>2019-12-12 15:34:23发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div></div>
</div>
</body>
</html>
```CSS Code Grid布局@import url(../public_reset.css);.public-comment-reply {padding: 15px;box-sizing: border-box;background-color: #fff;display: grid;/*flex-direction: column;*/}.public-comment-reply img {width: 60px;height: 60px;border-radius: 5px;box-shadow: 1px 1px 3px #cccccc;}.public-comment-reply > .comment {display: flex;flex-direction: column;}.public-comment-reply > .comment h3 {padding: 20px 0;border-top: 1px solid #cccccc;}.public-comment-reply > .comment > div {padding: 15px;height: 200px;display: flex;flex-flow: row nowrap;}.public-comment-reply > .comment > div img {align-self: flex-start;}.public-comment-reply > .comment > div textarea {height: 200px;margin-left: 20px;resize: none;flex: auto;}.public-comment-reply > .comment > div textarea:hover {box-shadow: 0 0 8px #888888;}.public-comment-reply > .comment > button {font-size: 14px;background-color: #f64c59;border: none;color: white;width: 150px;height: 40px;align-self: end;}.public-comment-reply > .comment > button:hover {background-color: #178cee;box-shadow: 0 0 8px #888888;cursor: pointer;}/*回复区*/.public-comment-reply > .reply {display: flex;flex-direction: column;padding: 15px 0;}.public-comment-reply > .reply > h3 {padding: 20px 0;}.public-comment-reply > .reply > div {display: flex;margin-top: 30px;}.public-comment-reply > .reply > div > img {align-self: center;}.public-comment-reply > .reply > div > .detail {flex: auto;display: flex;flex-direction: column;margin-left: 20px;height: 90px;justify-content: space-between;}.public-comment-reply > .reply > div > .detail > div {display: flex;justify-content: space-between;}.public-comment-reply > .reply > div > .detail > div i {color: red;font-size: 1.2rem;margin-right: 5px;}
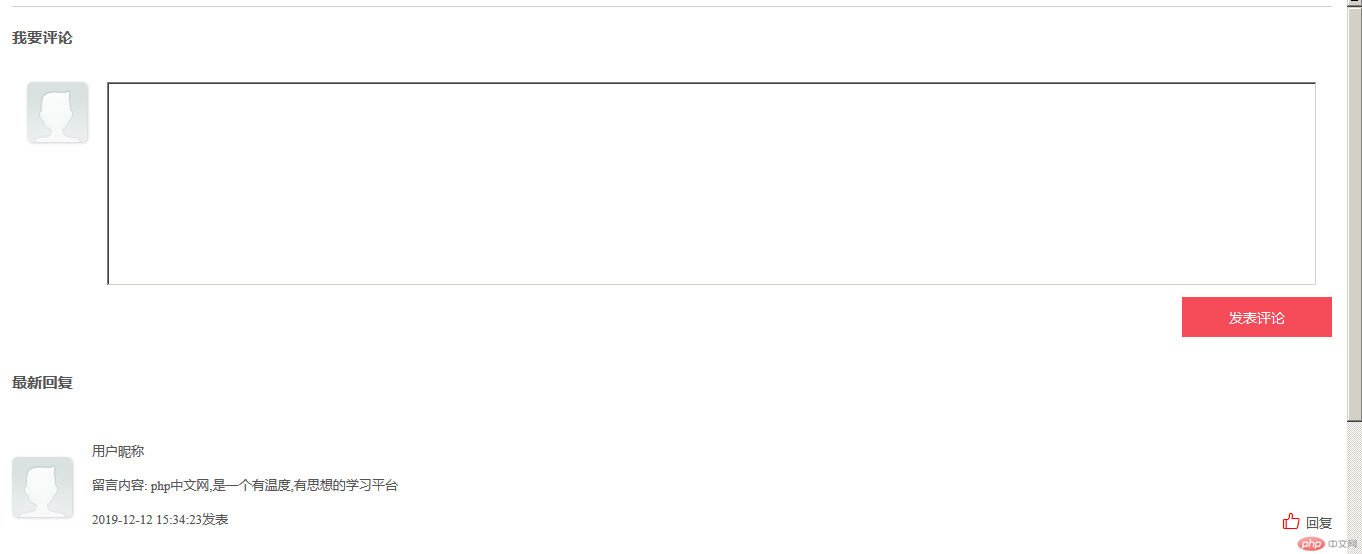
效果图