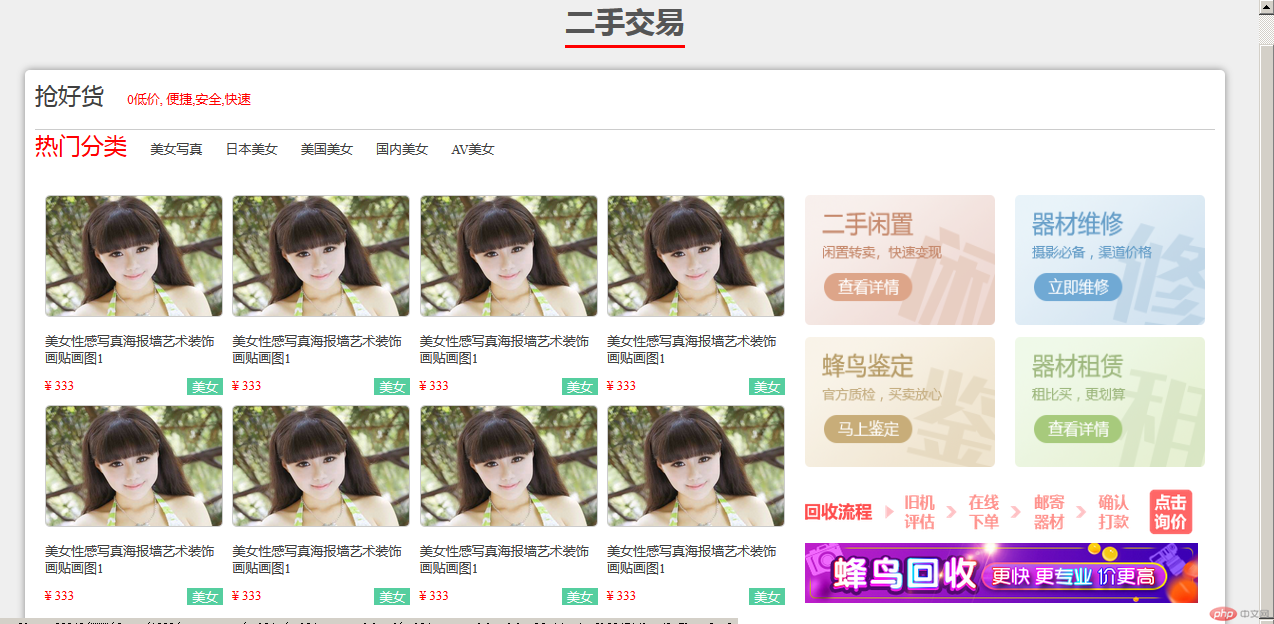
1、二手商品列表 组件
首先设计dom结构,分上下结构;
接着写css样式,设计页面元素排版
使用flex排版 按row默认排版,两边对齐
```html code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="public_second_hand.css">
<title>公共二手交易区组件</title>
</head>
<body>
<!--引入大标题组件-->
<div class="public-headline">
<span>二手交易</span>
</div>
<!--二手交易专区-->
<div class="publi-second-hand">
<!--标题1-->
<div class="title1">
<a href="">抢好货</a>
<span>0低价, 便捷,安全,快速</span>
</div>
<!--标题2-->
<div class="title2">
<span>热门分类</span>
<a href="">美女写真</a>
<a href="">日本美女</a>
<a href="">美国美女</a>
<a href="">国内美女</a>
<a href="">AV美女</a>
</div>
<!--商品展示区--><div class="goods"><!--1.左边商品列表--><div class="goods-list"><!--商品简介--><div class="intro"><a href=""><img src="../../../static/images/shop/shop1.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥ 333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../../static/images/shop/shop1.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥ 333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../../static/images/shop/shop1.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥ 333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../../static/images/shop/shop1.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥ 333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../../static/images/shop/shop1.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥ 333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../../static/images/shop/shop1.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥ 333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../../static/images/shop/shop1.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥ 333</span><span>美女</span></div></div><div class="intro"><a href=""><img src="../../../static/images/shop/shop1.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥ 333</span><span>美女</span></div></div></div><!--2. 右侧的功能快速入口--><div class="quick-entry"><a href=""><img src="../../../static/images/ad/1.png" alt=""></a><a href=""><img src="../../../static/images/ad/2.png" alt=""></a><a href=""><img src="../../../static/images/ad/3.png" alt=""></a><a href=""><img src="../../../static/images/ad/4.png" alt=""></a><div><a href=""><img src="../../../static/images/ad/image.png" alt=""></a><a href=""><img src="../../../static/images/ad/ad2.jpg" alt=""></a></div></div></div>
</div>
</body>
</html>
```CSS code/*样式重置*/@import "../public_reset.css";/*大标题组件*/@import "../public_headline/public-headline.css";/*二手交易专区的样式表*/.publi-second-hand {width: 1200px;padding: 10px;box-sizing: border-box;margin: auto;border-radius: 5px;background-color: #fff;}.publi-second-hand:hover {box-shadow: 0 0 8px #888;}/*标题1*/.publi-second-hand > .title1 {height: 50px;border-bottom: 1px solid #cccccc;box-sizing: border-box;}.publi-second-hand > .title1 > a {font-size: 23px;margin-right: 20px;}.publi-second-hand > .title1 > span {color: red;}/*标题2*/.publi-second-hand > .title2 {height: 55px;}.publi-second-hand > .title2 > span {color: red;font-size: 23px;}.publi-second-hand > .title2 > span ~ a {padding-left: 20px;}.publi-second-hand > .title2 > span ~ a:hover {color: lightcoral;}/*商品展示区*/.publi-second-hand > .goods {height: 440px;/*转为flex*/display: flex;/*flex-flow: row nowrap;*/}.publi-second-hand > .goods > .goods-list {padding: 10px;flex-basis: 800px;display: flex;flex-flow: row wrap;justify-content: space-between;}.publi-second-hand > .goods > .goods-list > .intro{width: 178px;height: 200px;display: flex;flex-flow: column nowrap;justify-content: space-between;}.publi-second-hand > .goods > .goods-list > .intro img {border: 1px solid #cccccc;border-radius: 5px;}.publi-second-hand > .goods > .goods-list > .intro span:first-of-type {color: red;}.publi-second-hand > .goods > .goods-list > .intro > div {display: flex;}.publi-second-hand > .goods > .goods-list > .intro span:last-of-type {color: white;background-color: #55ce9f;padding: 0 5px;margin-left: auto;}/*功能快速入口区*/.publi-second-hand > .goods > .quick-entry {flex-basis: 400px;padding: 10px;display: flex;flex-flow: row wrap;justify-content: space-between;}.publi-second-hand > .goods > .quick-entry img {width: 190px;height: 130px;}.publi-second-hand > .goods > .quick-entry > div {width: 400px;display: flex;flex-direction: column;}.publi-second-hand > .goods > .quick-entry > div img {width: 393px;height: 60px;}
效果图

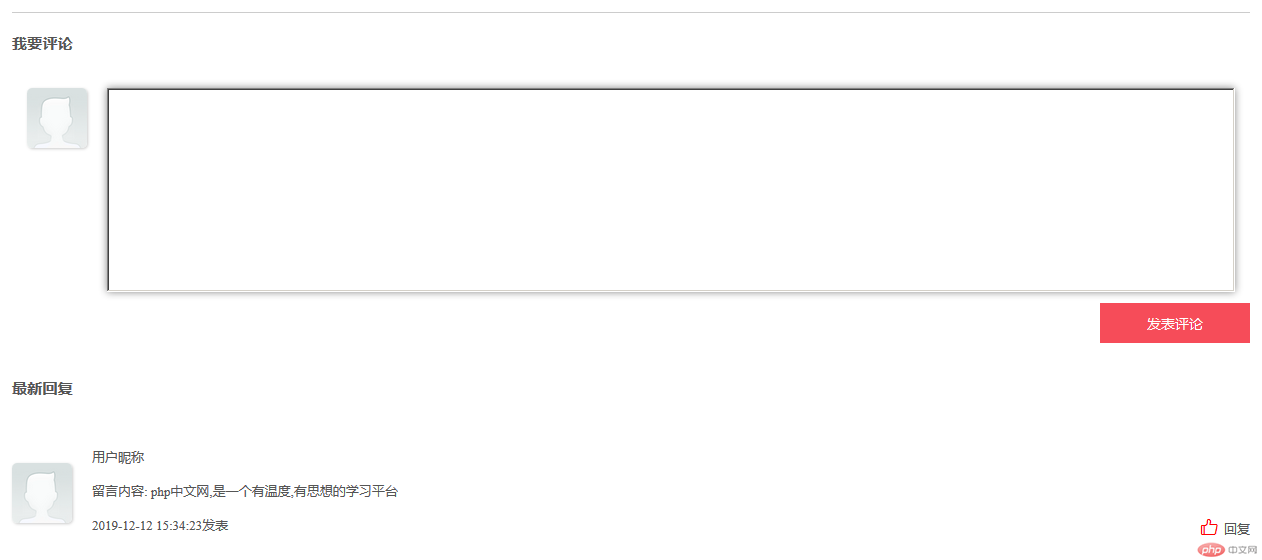
2、评论与回复 组件
首先设计dom结构,分上下结构;
接着写css样式,设计页面元素排版
使用flex排版 按column排版
```html code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="../../../static/font/iconfont.css">
<link rel="stylesheet" href="public_comment_reply.css">
<title>评论与回复组件</title>
</head>
<body>
<div class="public-comment-reply">
<!--评论区-->
<div class="comment">
<h3>我要评论</h3>
<div>
<label for="commment">
<img src="../../../static/images/user.png" alt="">
</label>
<textarea name="" id="commment"></textarea>
</div>
<button>发表评论</button>
</div>
<!--回复区--><div class="reply"><h3>最新回复</h3><div><img src="../../../static/images/user.png" alt=""><div class="detail"><span>用户昵称</span><span>留言内容: php中文网,是一个有温度,有思想的学习平台</span><div><span>2019-12-12 15:34:23发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div><img src="../../../static/images/user.png" alt=""><div class="detail"><span>用户昵称</span><span>留言内容: php中文网,是一个有温度,有思想的学习平台</span><div><span>2019-12-12 15:34:23发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div><img src="../../../static/images/user.png" alt=""><div class="detail"><span>用户昵称</span><span>留言内容: php中文网,是一个有温度,有思想的学习平台</span><div><span>2019-12-12 15:34:23发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div><img src="../../../static/images/user.png" alt=""><div class="detail"><span>用户昵称</span><span>留言内容: php中文网,是一个有温度,有思想的学习平台</span><div><span>2019-12-12 15:34:23发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div></div>
</div>
</body>
</html>
```CSS Code@import url(../public_reset.css);.public-comment-reply {padding: 15px;box-sizing: border-box;background-color: #fff;display: flex;flex-direction: column;}.public-comment-reply img {width: 60px;height: 60px;border-radius: 5px;box-shadow: 1px 1px 3px #cccccc;}.public-comment-reply > .comment {display: flex;flex-direction: column;}.public-comment-reply > .comment h3 {padding: 20px 0;border-top: 1px solid #cccccc;}.public-comment-reply > .comment > div {padding: 15px;height: 200px;display: flex;flex-flow: row nowrap;}.public-comment-reply > .comment > div img {align-self: flex-start;}.public-comment-reply > .comment > div textarea {height: 200px;margin-left: 20px;resize: none;flex: auto;}.public-comment-reply > .comment > div textarea:hover {box-shadow: 0 0 8px #888888;}.public-comment-reply > .comment > button {font-size: 14px;background-color: #f64c59;border: none;color: white;width: 150px;height: 40px;align-self: end;}.public-comment-reply > .comment > button:hover {background-color: #178cee;box-shadow: 0 0 8px #888888;cursor: pointer;}/*回复区*/.public-comment-reply > .reply {display: flex;flex-direction: column;padding: 15px 0;}.public-comment-reply > .reply > h3 {padding: 20px 0;}.public-comment-reply > .reply > div {display: flex;margin-top: 30px;}.public-comment-reply > .reply > div > img {align-self: center;}.public-comment-reply > .reply > div > .detail {flex: auto;display: flex;flex-direction: column;margin-left: 20px;height: 90px;justify-content: space-between;}.public-comment-reply > .reply > div > .detail > div {display: flex;justify-content: space-between;}.public-comment-reply > .reply > div > .detail > div i {color: red;font-size: 1.2rem;margin-right: 5px;}
效果图