1. 表单元素类型
| 序号 |
元素 |
名称 |
描述 |
| 1 |
<form> |
表单容器 |
表单应该放在该标签内提交 |
| 2 |
<input> |
输入控件 |
由type属性指定控件类型 |
| 3 |
<label> |
控件标签 |
用于控件功能描述与内容关联 |
| 4 |
<select> |
下拉列表 |
用于选择预置的输入内容 |
| 5 |
<datalist> |
预置列表 |
用于展示预置的输入内容 |
| 6 |
<option> |
预置选项 |
与<select>,<datalist>配合 |
| 7 |
<textarea> |
文本域 |
多行文本框,常与富文本编辑器配合 |
| 8 |
<button> |
按钮 |
用于提交表单 |
2. 表单元素属性
| 序号 |
元素 |
属性 |
| 1 |
<form> |
action, method |
| 2 |
<label> |
for |
| 3 |
<input> |
type, name,value,placeholder… |
| 4 |
<select> |
name |
| 5 |
<datalist> |
id,与<input list="">关联 |
| 6 |
<option> |
value, label,selected |
| 7 |
<textarea> |
cols, rows,name… |
| 8 |
<button> |
type,name |
表单元素的公共属性(并非所有元素都具备)
| 序号 |
属性 |
描述 |
| 1 |
name |
元素/控件名称,用做服务器端脚本的变量名称 |
| 2 |
value |
提交到服务器端的数据 |
| 3 |
placeholder |
输入框的提示信息 |
| 4 |
form |
所属的表单,与<form name="">对应 |
| 5 |
autofocus |
页面加载时,自动获取焦点 |
| 6 |
required |
必填 / 必选项 |
| 7 |
readonly |
该控件内容只读 |
| 8 |
disabled |
是否禁用 |
3.1 常用的type类型
| 序号 |
属性 |
名称 |
描述 |
| 1 |
type="text" |
文本框 |
默认值 |
| 2 |
type="password" |
密码框 |
输入内容显示为*,不显示明文 |
| 3 |
type="radio" |
单选按钮 |
多个选项中仅允许提交一个(应提供默认选项) |
| 4 |
type="checkbox" |
复选框 |
允许同时提交一个或多个选项(应提供默认选项) |
| 5 |
type="hidden" |
隐藏域 |
页面不显示,但数据仍会被提交 |
| 6 |
type="file" |
文件上传 |
本地文件上传,有accept,multiple属性 |
| 7 |
type="submit" |
提交按钮 |
点击后会提交按钮所在的表单 |
| 8 |
type="reset" |
重置按钮 |
点击后会重置输入控件中的内容为默认值 |
| 9 |
type="button" |
自定义按钮 |
使用JS脚本定义按钮点击后的行为 |
3.2 其它type类型(部分)
| 序号 |
属性 |
名称 |
描述 |
| 1 |
type="email" |
邮箱 |
输入必须是邮箱格式 |
| 2 |
type="number" |
整数 |
输入必须是整数,可设置范围min,max |
| 3 |
type="url" |
URL地址 |
输入内容必须是有效的URL格式文本 |
| 4 |
type="search" |
搜索框 |
通常与autocomplete配合 |
| 5 |
type="hidden" |
隐藏域 |
页面不显示,但数据仍会被提交 |
| 6 |
type="date" |
日期控件 |
不同浏览器显示略有不同,但功能一致 |
| 7 |
type="color" |
调色板 |
可直接选择颜色, 不同平台略有不同 |
| 8 |
type="tel" |
电话号码 |
手机端会弹出数字小键盘 |
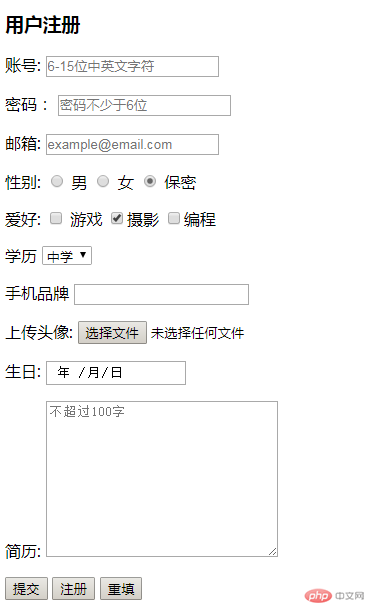
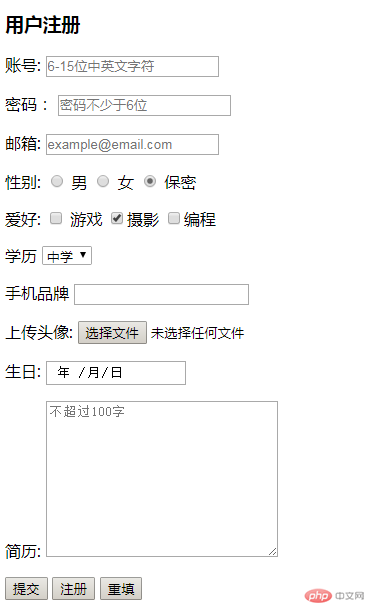
demo
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>表单元素</title></head><body><h3>用户注册</h3><form action="check.php" method="post"><!-- 文本框--> <p> <label for="username">账号:</label> <input type="text" id="username" name="username" placeholder="6-15位中英文字符" required> </p><!-- 密码 --> <p> <label for="password">密码:</label> <input type="password" id="password" name="password" placeholder="密码不少于6位" required> </p><!-- 邮箱--> <p> <label for="email">邮箱:</label> <input type="email" id="email" name="email" placeholder="example@email.com" required> </p><!-- 单选按钮--> <p><!-- label中的for应该与某一选项中的id对应--> <label for="male">性别:</label><!-- 单选按钮控件的name名称,必须全部一样,才能确保只有一个值被提交--> <input type="radio" name="gender" value="1" id="male"> <label for="male">男</label> <input type="radio" name="gender" value="1" id="female"> <label for="female">女</label> <input type="radio" name="gender" value="3" id="secret" checked> <label for="secret">保密</label> </p><!-- 复选框--><p> <label for="programme">爱好:</label><!-- 复选框,name属性名,建议写成数组形式,便于后端脚本处理--> <input type="checkbox" name="hobby[]" value="game" id="game"> <label for="game">游戏</label> <input type="checkbox" name="hobby[]" value="shoot" id="shoot" checked><label for="shoot">摄影</label> <input type="checkbox" name="hobby[]" value="programme" id="programme"><label for="programme">编程</label></p><!--下拉列表--> <p> <label for="edu">学历</label> <select name="edu" id="edu"> <option value="1" label="中学"></option> <option value="2" label="大学"></option> <option value="3" label="硕士"></option> <option value="4" >博士</option> </select> </p><!-- 选项列表--> <p> <label for="brand">手机品牌</label> <input type="search" list="phone" name="brand" id="brand"> <datalist id="phone"> <option value="apple">苹果</option> <option value="huawei">华为</option> <option value="mi" label="小米"></option> </datalist> </p><!-- 隐藏域:数据可以提交,但页面上没有显示,适合发送敏感或不需要用户输入的数据--> <input type="hidden" name="user_id" value="1040"><!-- 文件上传--> <!--文件上传--> <p> <label for="uploads">上传头像:</label> <input type="file" name="user_pic" id="uploads" accept="image/png, image/jpeg, image/gif"> </p> <!-- 日历控件--> <p> <label for="birthday">生日:</label> <input type="date" id="birthday" name="birthday"> </p> <!-- 文本域--> <p> <label for="resume">简历:</label> <!-- 注意文本域没有value属性--> <textarea name="resume" id="resume" cols="30" rows="10" placeholder="不超过100字"></textarea> </p> <!-- 按钮--> <p> <button>提交</button> <input type="submit" value="注册" name="submit"> <input type="reset" value="重填" name="reset"> </p></form></body></html>
演示效果