
HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="task2.css">
<script type="text/javascript" src="../jquery.min.js"></script>
<script type="text/javascript" src="task2.js"></script>
</head>
<body>
<div class="one" id="one">
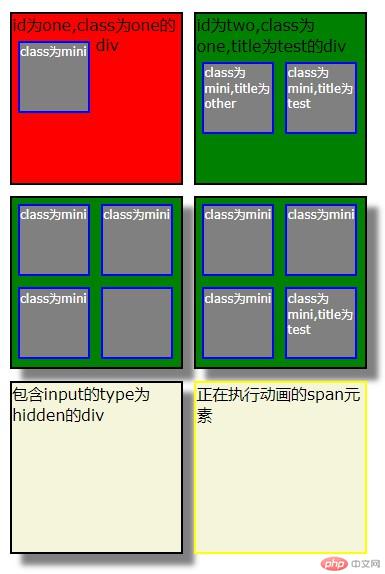
id为one,class为one的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<!--快捷写法div>div.mini*4-->
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div style="display:none" class="none">
style的display为none的div
</div>
<div class="hide">class为hide的div</div>
<div>
包含input的type为hidden的div
<input type="hidden" size="8">
</div>
<span id="mover">正在执行动画的span元素</span>
<!--<script>-->
<!-- $("#one")-->
<!-- .css("background", "green");-->
<!--</script>-->
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
css代码:
div,span,p{
width: 150px;
height: 150px;
margin: 5px;
background:beige;
border: black solid 2px;
float: left;
font-size: 14px;
font-family:Verdana;
}
div.mini{
width: 60px;
height: 60px;
background: #b3d4fc;
font-size: 10px;
}
div.hide{
display: none;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
jQuery代码:
//console.log('你好');
//////////常用基本选择器////////////
//改变id为one的元素背景色
$(document).ready(function(){
$("#one").css("background", "red");
});
//改变class为mini的元素背景色
$(document).ready(function () {
$(".mini").css("background" , "grey");
});
//改变元素名为<span>的所有元素的边框颜色
$(document).ready(function () {
$("span").css("border","yellow solid 2px" );
});
//////////常用层次选择器////////////
//改变div所有后代div元素的边框颜色
$(document).ready(function () {
$("div div").css("border" , "blue solid 2px");
});
//改变div下所有子元素div字体颜色
$(document).ready(function () {
$("div>div").css("color" ,"white");
});
//改变class为one 的下一个div同辈元素背景色
$(document).ready(function () {
$(".one+div").css("background","green");
});
//改变id为two的元素后面的所有div同辈元素的边框阴影
$(document).ready(function () {
$("#two~div").css("box-shadow","10px 10px 5px gray");
});运行实例 »
点击 "运行实例" 按钮查看在线实例
总结:
选择器是jquery的根本与基础,掌握选择器不仅能简化代码,对以后dom ajax的操作都事半功倍.

