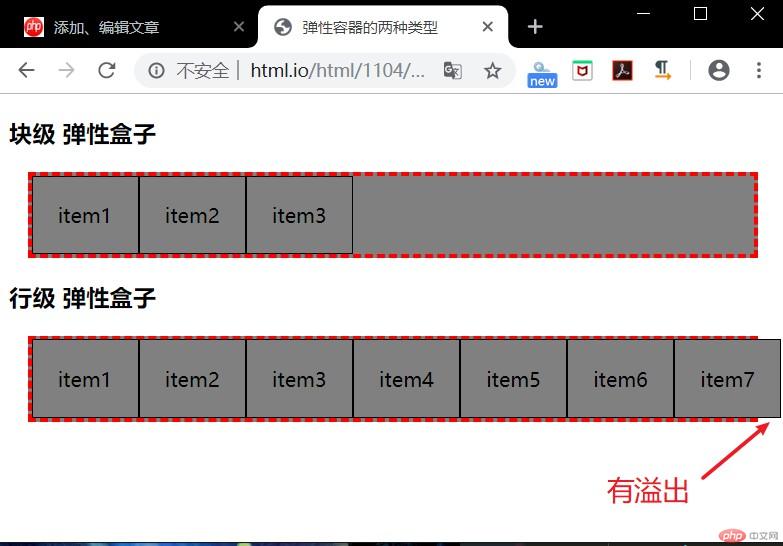
一、弹性容器的两种类型

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性容器的两种类型</title>
<style>
/*弹性容器通用样式*/
.container{
border:3px dashed red;
margin: 15px;
background:grey;
}
/*弹性元素通用样式*/
.item{
box-sizing: border-box;
border: 1px solid;
padding: 20px;
background:grey;
}
/*块级弹性容器*/
.flex{
display:flex;
}
</style>
</head>
<body>
<h3>块级 弹性盒子</h3>
<div class="container flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>行级 弹性盒子</h3>
<div class="container flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
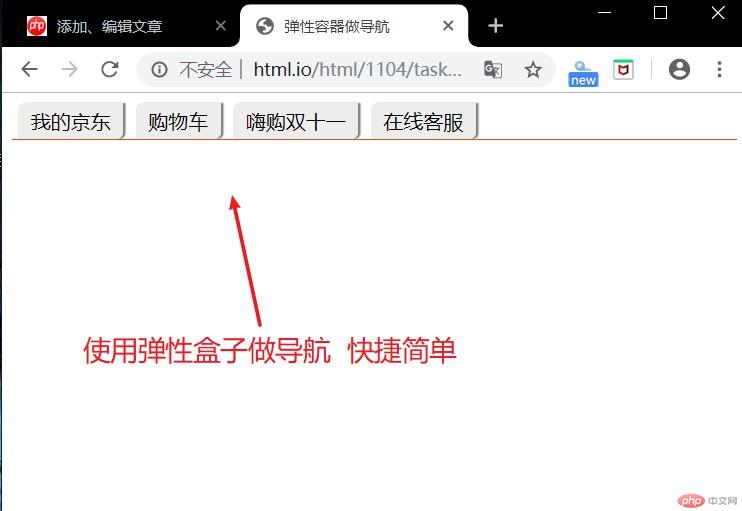
二、弹性容器做导航

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性容器做导航</title>
<style>
a{
padding:4px 10px;
margin: 0 5px;
border-radius: 5px 0 5px 0 ;
/*设置边框圆角*/
text-decoration-line: none;
/*去除下划线*/
background-color:#ededed;
box-shadow: 2px 0 1px grey;
/*设置边框阴影*/
color:black;
}
a:hover , a:focus , a:active{
background-color:darkred;
color:white;
/*实现鼠标移动 tab切换 颜色变化*/
}
nav{
display: flex;
border-bottom: 1px solid orangered;
/*定义弹性 设置下划线*/
}
</style>
</head>
<body>
<!-- 定义导航链接部分 <nav>标签增强语义-->
<nav>
<a href="">我的京东</a>
<a href="">购物车</a>
<a href="">嗨购双十一</a>
<a href="">在线客服</a>
</nav>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
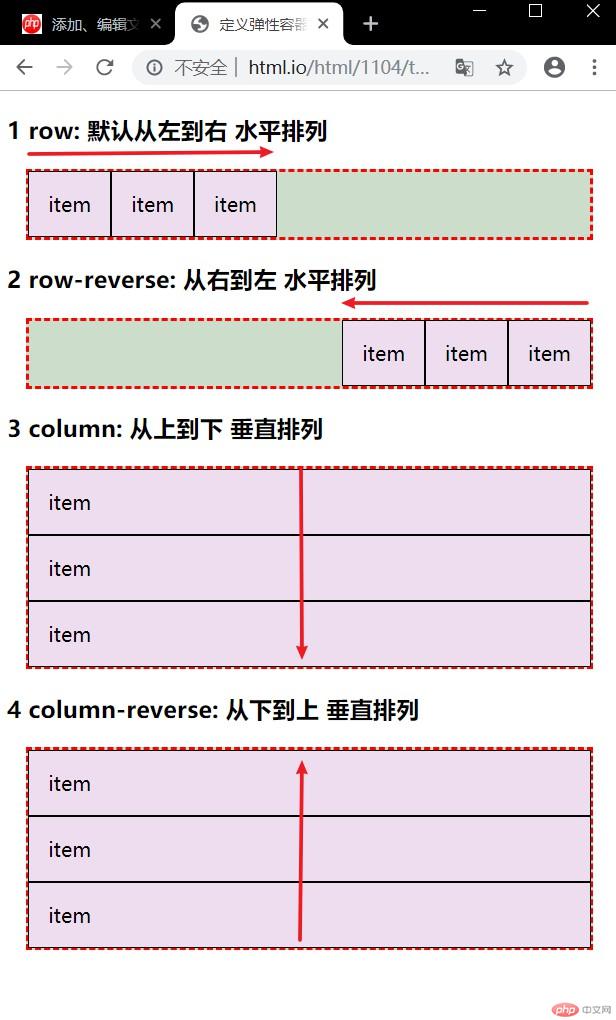
三、定义弹性容器的主轴方向:弹性元素在主轴上的排列方向

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定义弹性容器的主轴方向:弹性元素在主轴上的排列方向</title>
<style>
/*弹性容器通用样式*/
.container {
border: 2px dashed red;
margin: 15px;
background: #cdc;
}
/*弹性元素通用样式*/
.item {
box-sizing: border-box;
border: 1px solid;
padding: 15px;
background: #ede;
}
/*块级弹性容器*/
.flex {
display: flex;
}
.row{
flex-direction: row;
/*弹性的水平方向:左→右*/
}
.row-reverse{
flex-direction: row-reverse;
/*反向 右→左*/
}
.column{
flex-direction: column;
/*弹性的垂直方向:上→下*/
}
.column-reverse{
flex-direction: column-reverse;
/*反向 下→上*/
}
</style>
</head>
<body>
<h3>1 row: 默认从左到右 水平排列</h3>
<div class="container flex row">
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
</div>
<h3>2 row-reverse: 从右到左 水平排列</h3>
<div class="container flex row-reverse">
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
</div>
<h3>3 column: 从上到下 垂直排列</h3>
<div class="container flex column">
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
</div>
<h3>4 column-reverse: 从下到上 垂直排列</h3>
<div class="container flex column-reverse">
<span class="item">item</span>
<span class="item">item</span>
<span class="item">item</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
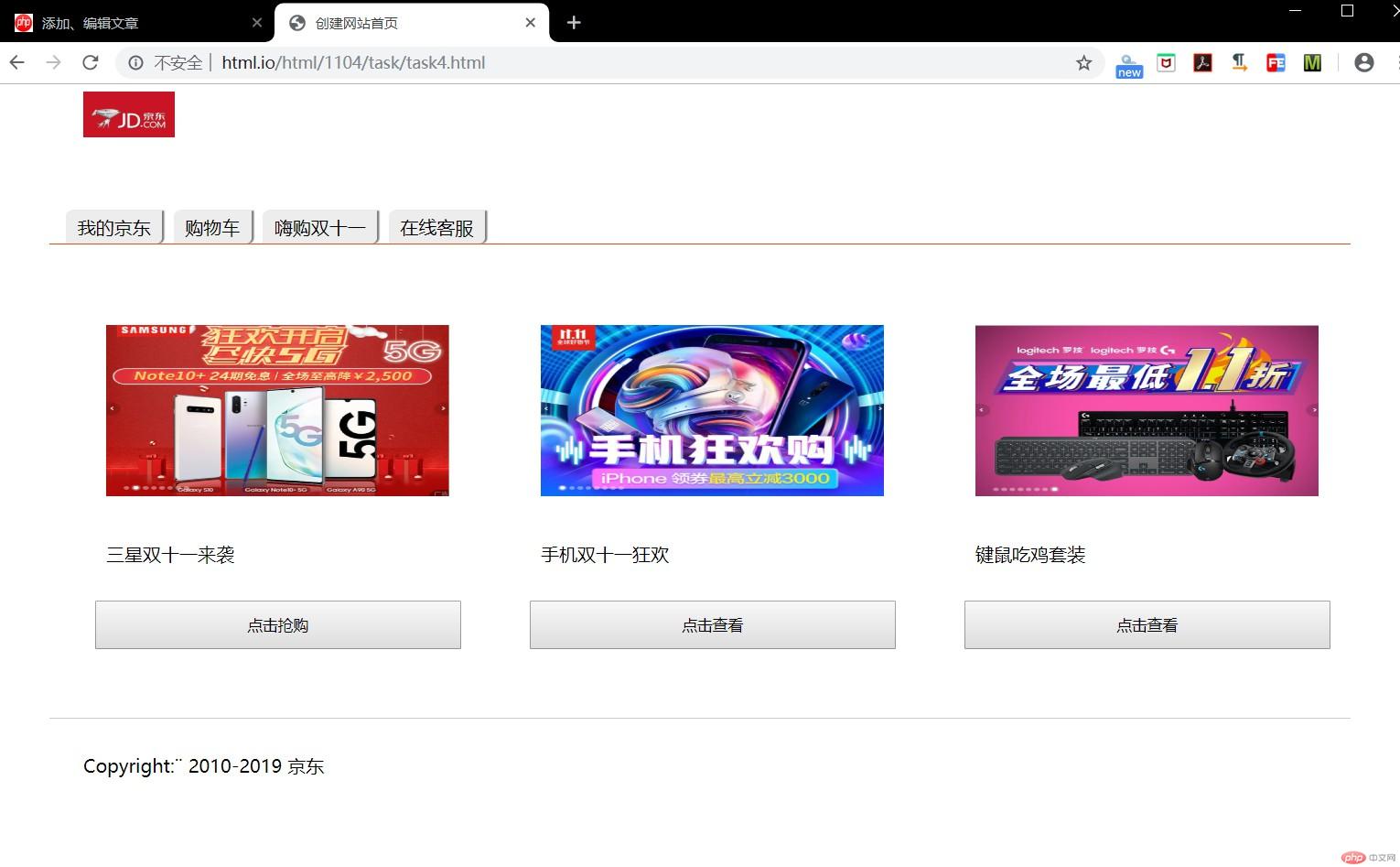
四、创建网站首页

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>创建网站首页</title>
<style>
a{
padding:4px 10px;
margin: 0 5px;
border-radius: 5px 0 5px 0 ;
/*设置边框圆角*/
text-decoration-line: none;
/*去除下划线*/
background-color:#ededed;
box-shadow: 2px 0 1px grey;
/*设置边框阴影*/
color:black;
}
a:hover , a:focus , a:active{
background-color:darkred;
color:white;
/*实现鼠标移动 tab切换 颜色变化*/
}
nav{
display: flex;
border-bottom: 1px solid orangered;
/*定义弹性 设置下划线*/
}
* {
/*参考轮廓线: 不占据页面空间*/
/*outline: 1px solid #ccc;*/
margin: 10px;
padding: 10px;
}
/*将页面中主要布局元素全部转为弹性容器*/
body, nav, main, article {
display: flex;
}
/*设置全局, 内容区主轴垂直, 元素沿主轴排列*/
body, article {
flex-direction: column;
}
/*微调显示效果*/
/*页脚添加上边框*/
footer {
border-top: 1px solid #ccc;
}
/*导航删除下内边距*/
nav {
padding-bottom: 0;
}
img{
width: 300px;
height: 150px;
}
herder img{
width: 80px;
height: 40px;
}
</style>
</head>
<body>
<!--页眉-->
<herder>
<h2 style="color: red"></h2>
<img src="44.jpg" alt="" >
</herder>
<!--导航-->
<nav>
<a href="">我的京东</a>
<a href="">购物车</a>
<a href="">嗨购双十一</a>
<a href="">在线客服</a>
</nav>
<!-- 主体-->
<main>
<article>
<img src="11.JPG" alt="">
<p>三星双十一来袭</p>
<button>点击抢购</button>
</article>
<article>
<img src="22.JPG" alt="">
<p>手机双十一狂欢</p>
<button>点击查看</button>
</article>
<article>
<img src="33.JPG" alt="">
<p>键鼠吃鸡套装</p>
<button>点击查看</button>
</article>
</main>
<!-- 页尾-->
<footer>
<p>Copyright:¨ 2010-2019 京东</p>
</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
五、弹性元素溢出与创建多行容器

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性元素溢出与创建多行容器</title>
<style>
/*弹性容器通用样式*/
.container {
border: 2px dashed red;
margin: 15px;
background: #cdc;
}
/*弹性元素通用样式*/
.item {
box-sizing: border-box;
border: 1px solid;
padding: 20px;
background: #ede;
}
/*块级弹性容器*/
.flex {
display: flex;
}
/*默认*/
.container {
width: 500px;
}
/*不换行*/
.nowrap {
flex-direction: row;
flex-wrap: nowrap;
}
/*换行*/
.wrap {
flex-direction: row;
flex-wrap: wrap;
}
.wrap-reverse {
flex-direction: row;
flex-wrap: wrap-reverse;
}
</style>
</head>
<body>
<h2>以主轴水平方向为例演示:</h2>
<!--默认: 弹性元素不会在主轴上换行,不会自动调整大小, 当主轴空间不足时, 会从边界溢出-->
<h3>1 nowrap: 默认不换行,元素自动缩小适应容器</h3>
<div class="container flex row nowrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
<span class="item">item11</span>
</div>
<h3>2 wrap: 换行,元素超出容器边界后换到下一行继续显示</h3>
<div class="container flex row wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
<span class="item">item11</span>
</div>
<h3>3 wrap-reverse: 换行后,弹性元素在垂直方向反向排列</h3>
<div class="container flex row wrap-reverse">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
<span class="item">item11</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
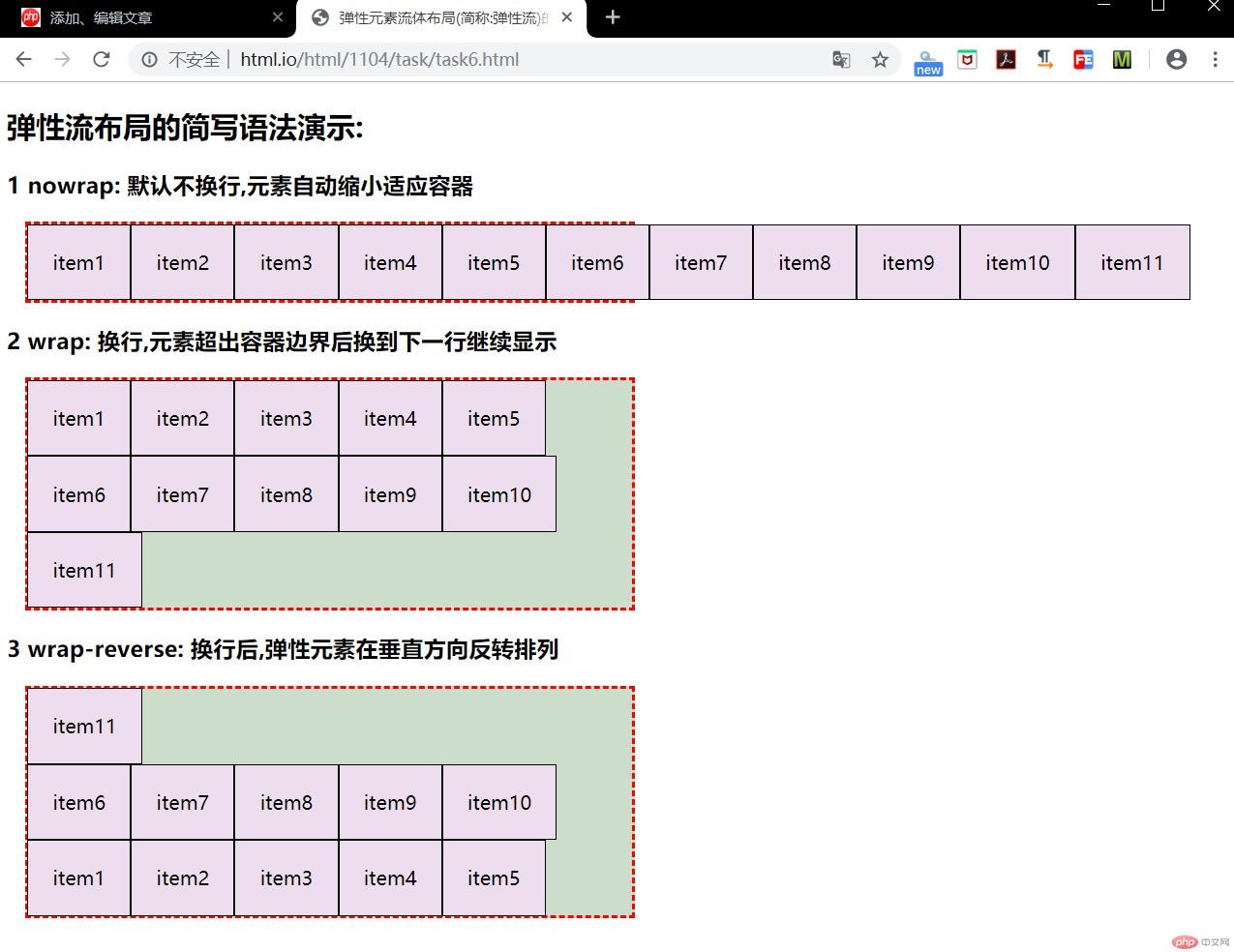
六、弹性元素流体布局(简称:弹性流)的简化

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性元素流体布局(简称:弹性流)的简化</title>
<style>
/*弹性容器通用样式*/
.container {
border: 2px dashed red;
margin: 15px;
background: #cdc;
}
/*弹性元素通用样式*/
.item {
box-sizing: border-box;
border: 1px solid;
padding: 20px;
background: #ede;
}
/*块级弹性容器*/
.flex {
display: flex;
}
.container {
width: 500px;
}
/*不换行*/
.nowrap {
/*简化: 其实这也是默认值*/
flex-flow: row nowrap;
}
/*换行*/
.wrap {
/*简化*/
flex-flow: row wrap;
}
.wrap-reverse {
/*简化*/
flex-flow: row wrap-reverse;
}
</style>
</head>
<body>
<h2>弹性流布局的简写语法演示:</h2>
<!--默认: 弹性元素不会在主轴上换行,不会自动调整大小, 当主轴空间不足时, 会从边界溢出-->
<h3>1 nowrap: 默认不换行,元素自动缩小适应容器</h3>
<div class="container flex row nowrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
<span class="item">item11</span>
</div>
<h3>2 wrap: 换行,元素超出容器边界后换到下一行继续显示</h3>
<div class="container flex row wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
<span class="item">item11</span>
</div>
<h3>3 wrap-reverse: 换行后,弹性元素在垂直方向反转排列</h3>
<div class="container flex row wrap-reverse">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
<span class="item">item11</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
七、

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性元素在主轴上如何分布</title>
<style>
/*弹性容器通用样式*/
.container {
border: 2px dashed red;
margin: 15px;
background: #cdc;
}
/*弹性元素通用样式*/
.item {
box-sizing: border-box;
border: 1px solid;
padding: 5px;
background: #ede;
}
/*块级弹性容器*/
.flex {
display: flex;
}
.container {
width: 550px;
}
/*允许换行*/
.wrap {
flex-wrap: wrap;
}
/*默认值:弹性元素紧贴主轴起点开始排列*/
.flex-start {
justify-content: flex-start;
}
.flex-end {
justify-content: flex-end;
}
.center {
justify-content: center;
}
.space-between {
justify-content: space-between;
}
/*会千万首尾元素与容器边界的空间,只有其它元素之间空间的一半*/
.space-around {
justify-content: space-around;
}
.space-evenly {
justify-content: space-evenly;
}
</style>
</head>
<body>
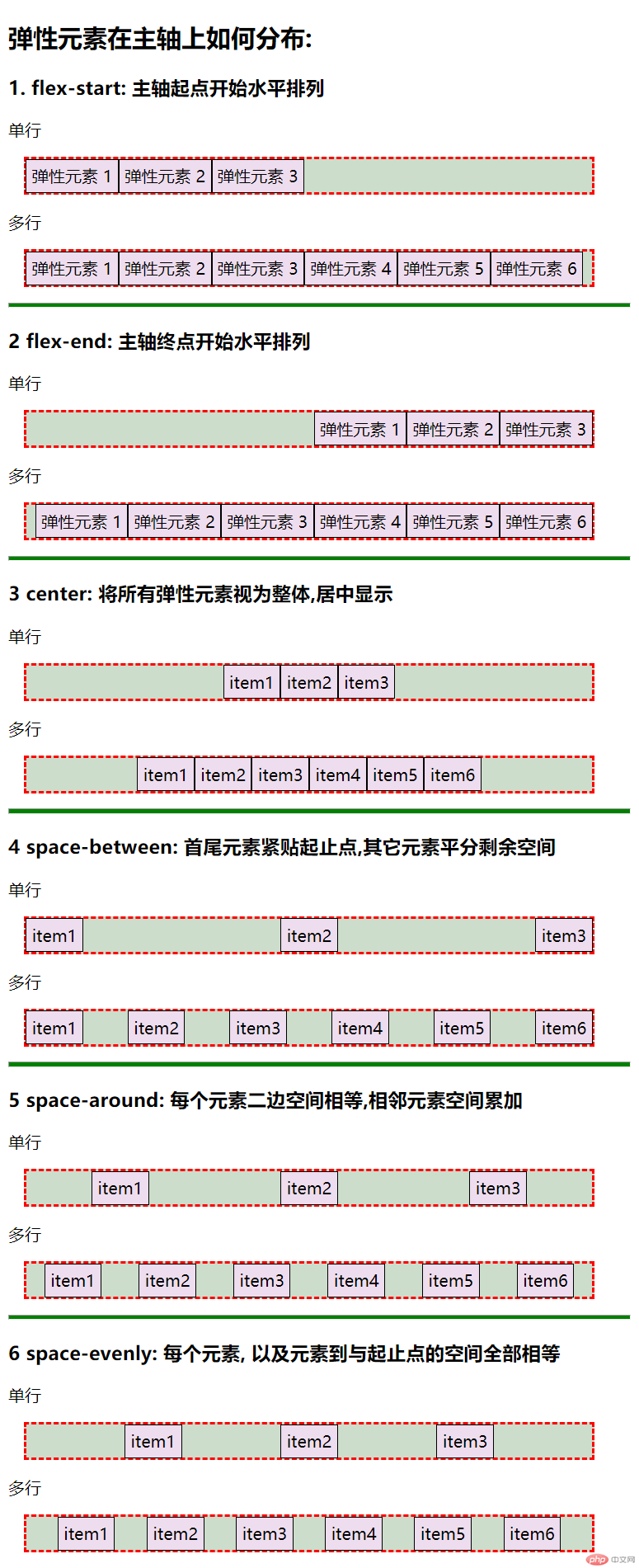
<h2>弹性元素在主轴上如何分布:</h2>
<h3>1. flex-start: 主轴起点开始水平排列</h3>
<p>单行</p>
<div class="container flex flex-start">
<span class="item">弹性元素 1</span>
<span class="item">弹性元素 2</span>
<span class="item">弹性元素 3</span>
</div>
<p>多行</p>
<div class="container flex flex-start wrap">
<span class="item">弹性元素 1</span>
<span class="item">弹性元素 2</span>
<span class="item">弹性元素 3</span>
<span class="item">弹性元素 4</span>
<span class="item">弹性元素 5</span>
<span class="item">弹性元素 6</span>
</div>
<hr style="height: 3px; background:green;">
<h3>2 flex-end: 主轴终点开始水平排列</h3>
<p>单行</p>
<div class="container flex flex-end">
<span class="item">弹性元素 1</span>
<span class="item">弹性元素 2</span>
<span class="item">弹性元素 3</span>
</div>
<p>多行</p>
<div class="container flex flex-end wrap">
<span class="item">弹性元素 1</span>
<span class="item">弹性元素 2</span>
<span class="item">弹性元素 3</span>
<span class="item">弹性元素 4</span>
<span class="item">弹性元素 5</span>
<span class="item">弹性元素 6</span>
</div>
<hr style="height: 3px; background:green;">
<h3>3 center: 将所有弹性元素视为整体,居中显示</h3>
<p>单行</p>
<div class="container flex center">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行</p>
<div class="container flex center wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
<hr style="height: 3px; background:green;">
<h3>4 space-between: 首尾元素紧贴起止点,其它元素平分剩余空间</h3>
<p>单行</p>
<div class="container flex space-between">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行</p>
<div class="container flex space-between wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
<hr style="height: 3px; background:green;">
<h3>5 space-around: 每个元素二边空间相等,相邻元素空间累加</h3>
<p>单行</p>
<div class="container flex space-around">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行</p>
<div class="container flex space-around wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
<hr style="height: 3px; background:green;">
<h3>6 space-evenly: 每个元素, 以及元素到与起止点的空间全部相等</h3>
<p>单行</p>
<div class="container flex space-evenly">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行</p>
<div class="container flex space-evenly wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
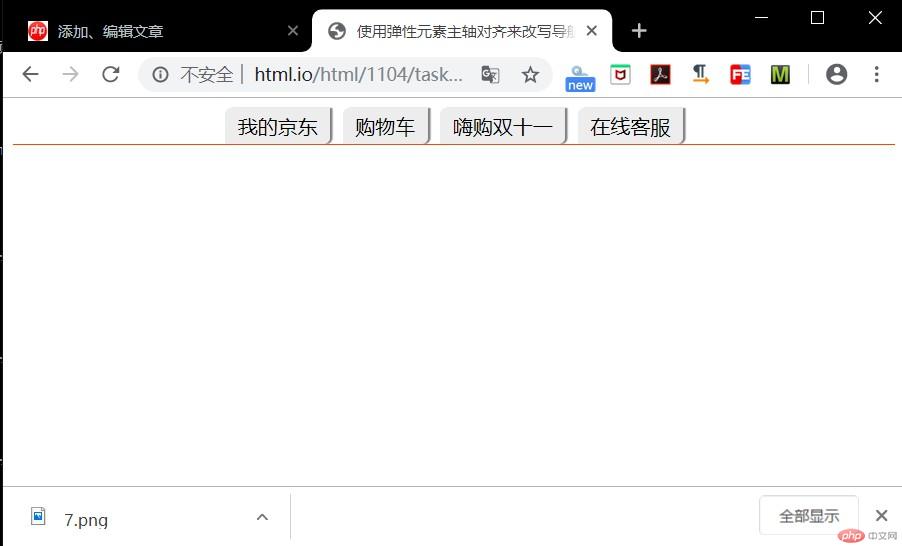
八、使用弹性元素主轴对齐来改写导航

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用弹性元素主轴对齐来改写导航</title>
<style>
a{
padding:4px 10px;
margin: 0 5px;
border-radius: 5px 0 5px 0 ;
/*设置边框圆角*/
text-decoration-line: none;
/*去除下划线*/
background-color:#ededed;
box-shadow: 2px 0 1px grey;
/*设置边框阴影*/
color:black;
}
a:hover , a:focus , a:active{
background-color:darkred;
color:white;
/*实现鼠标移动 tab切换 颜色变化*/
}
nav{
display: flex;
border-bottom: 1px solid orangered;
/*定义弹性 设置下划线*/
}
/*将导航放在主轴的任意位置上*/
/*nav {*/
/* justify-content: flex-start;*/
/*}*/
/*!*nav {*!*/
/*!* justify-content: flex-end;*!*/
/*!*}*!*/
nav {
justify-content: center;
}
</style>
</head>
<body>
<!-- 定义导航链接部分 <nav>标签增强语义-->
<nav>
<a href="">我的京东</a>
<a href="">购物车</a>
<a href="">嗨购双十一</a>
<a href="">在线客服</a>
</nav>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
九、弹性元素在垂直方向(交叉轴)上的对齐方式

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性元素在垂直方向(交叉轴)上的对齐方式</title>
<style>
/*弹性容器通用样式*/
.container {
border: 2px dashed red;
margin: 15px;
background: #cdc;
}
/*弹性元素通用样式*/
.item {
box-sizing: border-box;
border: 1px solid;
padding: 20px;
background: #ede;
}
/*块级弹性容器*/
.flex {
display: flex;
}
.container {
width: 550px;
height: 300px;
}
/*允许换行*/
.wrap {
flex-wrap: wrap;
}
/*单行容器 */
/*1. 单行自动拉伸*/
.stretch {
align-items: stretch;
}
/*2. 单行起点对齐*/
.flex-start {
align-items: flex-start;
}
/*3. 单行终点对齐*/
.flex-end {
align-items: flex-end;
}
/*4. 单行居中对齐*/
.center {
align-items: center;
}
/*多行容器*/
/*1. 多行自动拉伸*/
.wrap-stretch {
/*每一行的对齐方式*/
align-content: stretch;
}
/*2. 多行起点对齐*/
.wrap-flex-start {
align-content: flex-start;
}
/*3. 多行终点对齐*/
.wrap-flex-end {
align-content: flex-end;
}
/* 4. 多行居中对齐 */
.wrap-center {
align-content: center;
}
/*5. space-between*/
.wrap-space-between {
align-content: space-between;
}
/*6. space-around*/
.wrap-space-around {
align-content: space-around;
}
/*7. space-evenly*/
.wrap-space-evenly {
align-content: space-evenly;
}
/*实战: 元素的水平垂直全部平均对齐*/
.all-align {
justify-content: space-around;
align-content: space-around;
}
</style>
</head>
<body>
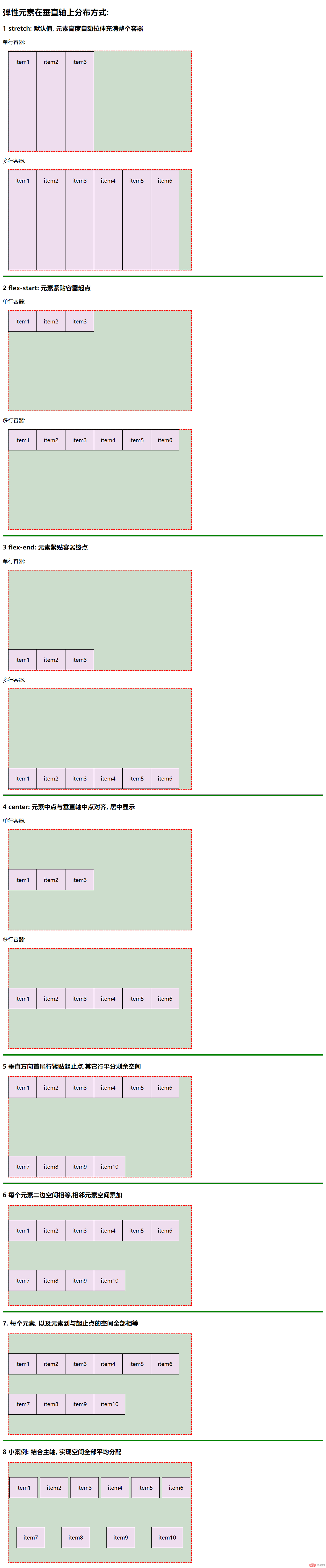
<h2>弹性元素在垂直轴上分布方式:</h2>
<h3>1 stretch: 默认值, 元素高度自动拉伸充满整个容器</h3>
<p>单行容器:</p>
<div class="container flex stretch">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行容器:</p>
<div class="container flex wrap wrap-stretch">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
<hr style="height: 3px; background:green;">
<h3>2 flex-start: 元素紧贴容器起点</h3>
<p>单行容器:</p>
<div class="container flex flex-start">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行容器:</p>
<div class="container flex wrap wrap-flex-start">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
<hr style="height: 3px; background:green;">
<h3>3 flex-end: 元素紧贴容器终点</h3>
<p>单行容器:</p>
<div class="container flex flex-end">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行容器:</p>
<div class="container flex wrap wrap-flex-end">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
<hr style="height: 3px; background:green;">
<h3>4 center: 元素中点与垂直轴中点对齐, 居中显示</h3>
<p>单行容器:</p>
<div class="container flex center">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行容器:</p>
<div class="container flex wrap wrap-center">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
<hr style="height: 3px; background:green;">
<h3>5 垂直方向首尾行紧贴起止点,其它行平分剩余空间</h3>
<div class="container flex wrap wrap-space-between">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
</div>
<hr style="height: 3px; background:green;">
<h3>6 每个元素二边空间相等,相邻元素空间累加</h3>
<div class="container flex wrap wrap-space-around">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
</div>
<hr style="height: 3px; background:green;">
<h3>7. 每个元素, 以及元素到与起止点的空间全部相等</h3>
<div class="container flex wrap wrap-space-evenly">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
</div>
<hr style="height: 3px; background:green;">
<h3>8 小案例: 结合主轴, 实现空间全部平均分配</h3>
<div class="container flex wrap wrap-space-evenly all-align">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
总结:
了解了弹性盒子的基本布局与属性 还有主轴与交叉轴的排列顺序与规律 是移动端PC端的好朋友 简洁好用易懂省事!
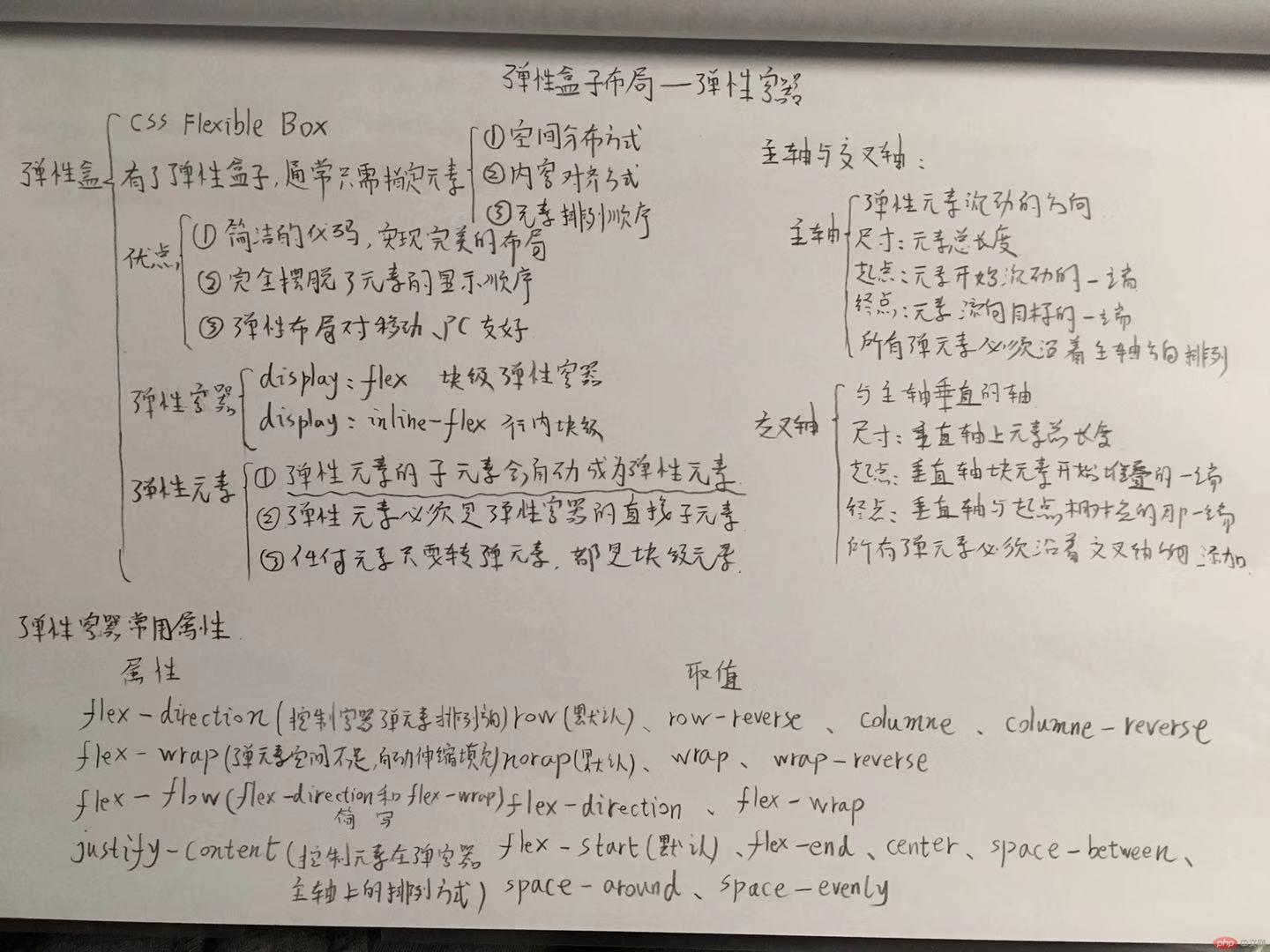
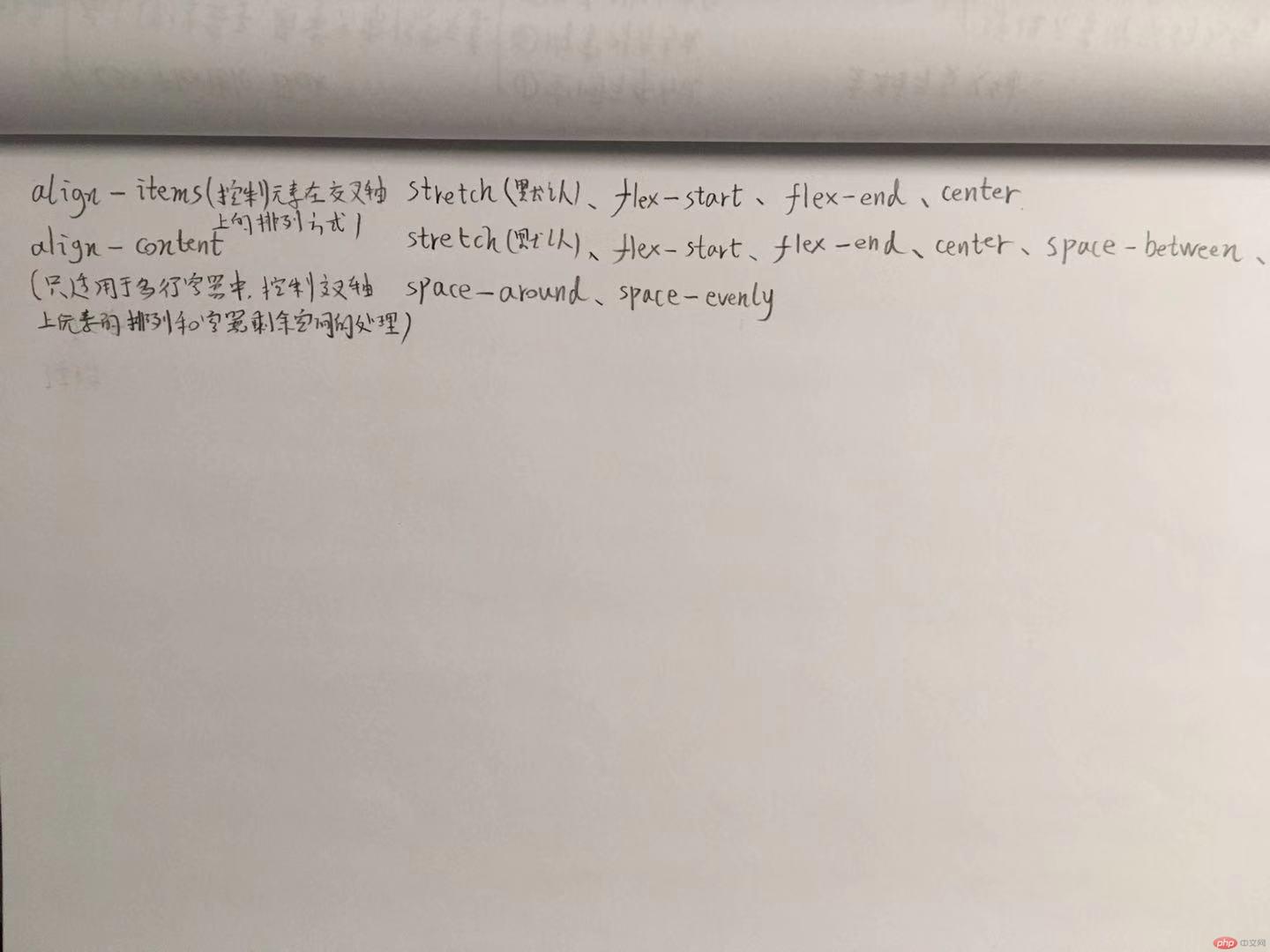
手抄: