CSS3弹性盒子布局,是一种新的网页布局模式。是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。弹性容器内包含了一个或多个弹性子元素。

注意: 弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局。弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行。
弹性盒子分为:
“”display:flex“”块级弹性盒子;
“”display:inline-flex“”行内块级弹性盒子;
创建一个弹性盒容器 HTML代码片段
<div class="box"> <a href="#">首页</a> <a href="#">教程</a> <a href="#">文档</a> <a href="#">视频</a> <a href="#">手册</a> <a href="#">下载</a> </div>
创建一个弹性盒容器 CSS样式代码片段
.box {
width:100%;
height: auto;
background: #228B22;
/* border: 1px solid #0000FF; */
/* 把当前元素盒子转换成弹性盒子 */
display: flex;
}
a{
color: #F2F2F2;
text-decoration: none;
padding: 10px 15px;
}
a:hover{
background: #9ACD32;
}实例展示(判断一个盒容器是不是弹性盒容器,只需要看当前盒子是否有“”display:flex“”属性即可,“”display:flex“”可以把任何元素转换成弹性盒子)
实例
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>创建一个弹性盒容器</title>
<!-- CSS -->
<style type="text/css">
*{
padding: 0;
margin: 0;
font-size: 1rem;
}
.box {
width:100%;
height: auto;
background: #228B22;
/* border: 1px solid #0000FF; */
/* 把当前块级元素盒子转换成弹性盒容器 */
display: flex;
}
a{
color: #F2F2F2;
text-decoration: none;
padding: 10px 15px;
}
a:hover{
background: #9ACD32;
}
</style>
</head>
<body>
<h2 style="padding: 15px;">创建一个弹性盒子</h2>
<div class="box">
<a href="#">首页</a>
<a href="#">教程</a>
<a href="#">文档</a>
<a href="#">视频</a>
<a href="#">手册</a>
<a href="#">下载</a>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
弹性盒子的常用属性:
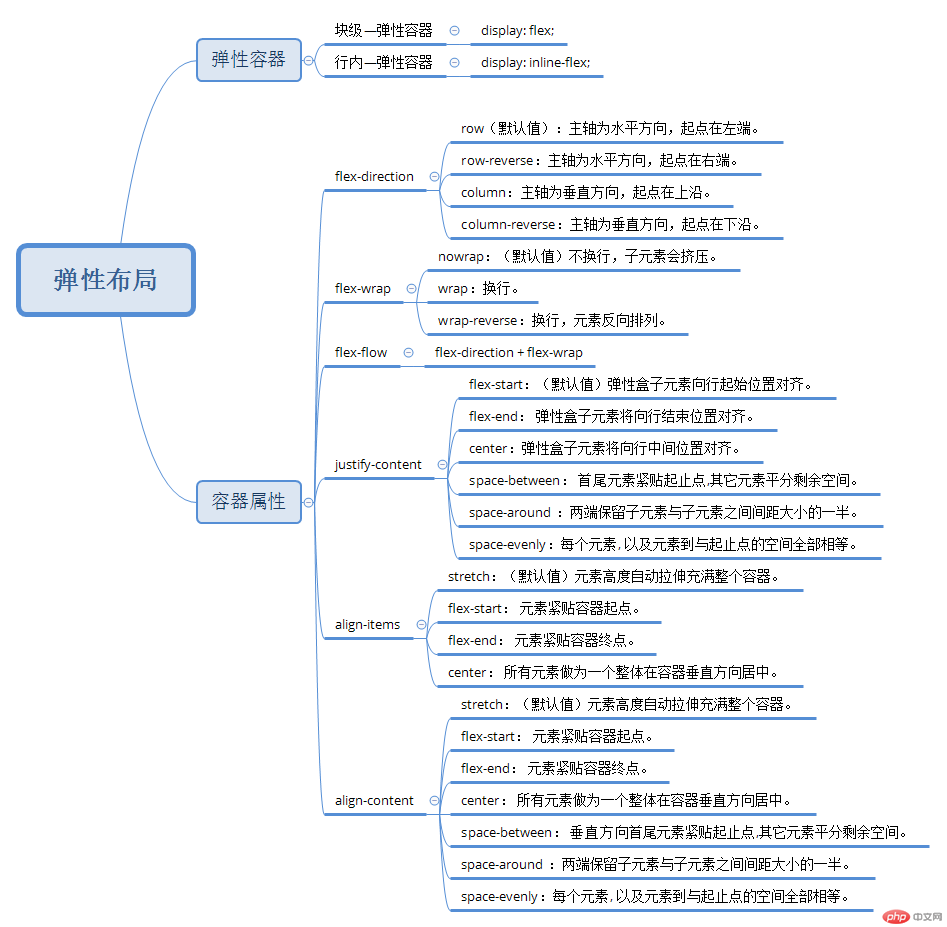
1.设置弹性元素在主轴上排列方向的 flex-direction: row(默认值: 弹性元素由左往右水平排列) | row-reverse (弹性元素从右往左水平排列) | column (弹性元素从上到下垂直排列) | column-reverse (弹性元素从下往上排列) ;
实例
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>创建一个弹性盒容器</title>
<!-- CSS -->
<style type="text/css">
*{
padding: 0;
margin: 0;
font-size: 1rem;
}
hr {
height: 3px;
margin: 15px 0;
}
h2 {
text-align: center;
}
code {
font-size: 1.5rem;
color: #228B22;
}
a{
color: #F2F2F2;
text-decoration: none;
padding: 10px 15px;
background: #0000FF;
border: 1px solid #FF4500;
}
a:hover{
background: #9ACD32;
}
.box {
width:460px;
height: auto;
margin: 0 auto;
background: #228B22;
/* 把当前块级元素盒子转换成弹性盒容器 */
display: flex;
}
.flex-row {
/* 默认值 从左往右水平排列 */
flex-direction: row;
}
.flex-row-reverse {
flex-direction: row-reverse;
}
.flex-column {
flex-direction: column;
}
.flex-column-reverse {
flex-direction: column-reverse;
}
</style>
</head>
<body>
<h2 style="padding: 15px;">弹性元素从左往右水平排列 <code>flex-direction: row;</code> </h2>
<div class="box flex-row">
<a href="#">首页</a>
<a href="#">教程</a>
<a href="#">文档</a>
<a href="#">视频</a>
<a href="#">手册</a>
<a href="#">下载</a>
</div>
<hr>
<h2 style="padding: 15px;">弹性元素从右往左水平排列 <code>flex-direction: row-reverse;</code> </h2>
<div class="box flex-row-reverse">
<a href="#">首页</a>
<a href="#">教程</a>
<a href="#">文档</a>
<a href="#">视频</a>
<a href="#">手册</a>
<a href="#">下载</a>
</div>
<hr>
<h2 style="padding: 15px;">弹性元素从上往下垂直排列 <code>flex-direction: column;</code> </h2>
<div class="box flex-column">
<a href="#">首页</a>
<a href="#">教程</a>
<a href="#">文档</a>
<a href="#">视频</a>
<a href="#">手册</a>
<a href="#">下载</a>
</div>
<hr>
<h2 style="padding: 15px;">弹性元素从下往上垂直排列 <code>flex-direction: column-reverse;</code> </h2>
<div class="box flex-column-reverse">
<a href="#">首页</a>
<a href="#">教程</a>
<a href="#">文档</a>
<a href="#">视频</a>
<a href="#">手册</a>
<a href="#">下载</a>
</div>
<hr>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
2.设置弹性元素在主轴上是否换行 flex-wrap:norap(默认) | wrap 向下换行 | wrap-reverse 向上换行
实例
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>创建一个弹性盒容器</title>
<!-- CSS -->
<style type="text/css">
*{
padding: 0;
margin: 0;
font-size: 1rem;
}
hr {
height: 3px;
margin: 15px 0;
}
h2 {
text-align: center;
}
code {
font-size: 1.5rem;
color: #228B22;
}
.box {
width:460px;
height: auto;
margin: 0 auto;
background: #228B22;
/* 把当前块级元素盒子转换成弹性盒容器 */
display: flex;
}
.item{
padding: 15px;
border: 1px dashed #FF4500;
margin: 5px;
}
.flex-row {
/* 默认值 从左往右水平排列 */
flex-direction: row;
}
.nowrap {
flex-wrap: nowrap;
}
.wrap {
flex-wrap: wrap;
}
.wrap-reverse {
flex-wrap: wrap-reverse;
}
</style>
</head>
<body>
<h2 style="padding: 15px;">弹性元素在主轴上不换行 <code>flex-wrap: nowrap;</code> </h2>
<div class="box nowrap">
<div class="item">1item</div>
<div class="item">2item</div>
<div class="item">3item</div>
<div class="item">4item</div>
<div class="item">5item</div>
<div class="item">6item</div>
<div class="item">7item</div>
<div class="item">8item</div>
</div>
<hr>
<h2 style="padding: 15px;">弹性元素在主轴上向下换行<code>flex-wrap: wrap;</code> </h2>
<div class="box wrap">
<div class="item">1item</div>
<div class="item">2item</div>
<div class="item">3item</div>
<div class="item">4item</div>
<div class="item">5item</div>
<div class="item">6item</div>
<div class="item">7item</div>
<div class="item">8item</div>
</div>
<hr>
<h2 style="padding: 15px;">弹性元素在主轴上向上换行<code>flex-wrap: wrap-reverse;</code> </h2>
<div class="box wrap-reverse">
<div class="item">1item</div>
<div class="item">2item</div>
<div class="item">3item</div>
<div class="item">4item</div>
<div class="item">5item</div>
<div class="item">6item</div>
<div class="item">7item</div>
<div class="item">8item</div>
</div>
<hr>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
小贴士:
在设置弹性元素在主轴上的排列方向,和在主轴上是否换行时,可以单独设置,也可以使用便捷的方式去设置 使用 flex-flow 可以把 flex-direction 和 flex-wrap 合二为一:flex-flow:排列方向 是否换行
.box {
/* 转换成弹性盒子 */
display: flex;
/* 设置弹性元素在主轴上的排列方向 和 是否换行 */
flex-flow: row wrap;
}3.弹性元素在垂直轴上的对齐方式与空间分布 justify-content:flex-start (默认值) | flex-end | center | space-between |space-around | space-evenly
实例
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>创建一个弹性盒容器</title>
<!-- CSS -->
<style type="text/css">
*{
padding: 0;
margin: 0;
font-size: 1rem;
}
hr {
height: 3px;
margin: 15px 0;
}
h2 {
text-align: center;
}
code {
font-size: 1.5rem;
color: #228B22;
}
.box {
width:460px;
height: auto;
margin: 0 auto;
background: #228B22;
/* 把当前块级元素盒子转换成弹性盒容器 */
display: flex;
flex-flow: row wrap;
}
.item{
padding: 15px;
border: 1px dashed #FF4500;
margin: 5px;
}
.flex-start {
justify-content: flex-start;
}
.flex-end {
justify-content: flex-end;
}
.flex-center{
justify-content: center;
}
.space-between {
justify-content: space-between;
}
.space-around {
justify-content: space-around;
}
.space-evenly {
justify-content: space-evenly;
}
</style>
</head>
<body>
<h2 style="padding: 15px;">弹性元素在主轴上从行内其实位置开始对齐排列 <code>justify-content: flex-start;</code> </h2>
<div class="box flex-start">
<div class="item">1item</div>
<div class="item">2item</div>
<div class="item">3item</div>
<div class="item">4item</div>
<div class="item">5item</div>
<div class="item">6item</div>
<div class="item">7item</div>
<div class="item">8item</div>
</div>
<hr>
<h2 style="padding: 15px;">弹性元素在主轴上从行内结尾处开始对齐排列<code>justify-content: flex-end;</code> </h2>
<div class="box flex-end">
<div class="item">1item</div>
<div class="item">2item</div>
<div class="item">3item</div>
<div class="item">4item</div>
<div class="item">5item</div>
<div class="item">6item</div>
<div class="item">7item</div>
<div class="item">8item</div>
</div>
<hr>
<h2 style="padding: 15px;">弹性元素在主轴上行内居中排列对齐<code>justify-content: center;</code> </h2>
<div class="box flex-center">
<div class="item">1item</div>
<div class="item">2item</div>
<div class="item">3item</div>
<div class="item">4item</div>
<div class="item">5item</div>
<div class="item">6item</div>
<div class="item">7item</div>
<div class="item">8item</div>
</div>
<hr>
<h2 style="padding: 15px;">弹性元素在主轴上首尾对齐,其他元素均匀分配空间<code>justify-content:space-between;</code> </h2>
<div class="box space-between">
<div class="item">1item</div>
<div class="item">2item</div>
<div class="item">3item</div>
<div class="item">4item</div>
<div class="item">5item</div>
<div class="item">6item</div>
<div class="item">7item</div>
<div class="item">8item</div>
</div>
<hr>
<h2 style="padding: 15px;">弹性元素在主轴上两端保留子元素与子元素之间间距大小的一半。<code>justify-content:space-around;</code> </h2>
<div class="box space-around">
<div class="item">1item</div>
<div class="item">2item</div>
<div class="item">3item</div>
<div class="item">4item</div>
<div class="item">5item</div>
<div class="item">6item</div>
<div class="item">7item</div>
<div class="item">8item</div>
</div>
<hr>
<h2 style="padding: 15px;">弹性元素在主轴上每个元素, 以及元素到与起止点的空间全部相等<code>justify-content:space-evenly;</code> </h2>
<div class="box space-evenly">
<div class="item">1item</div>
<div class="item">2item</div>
<div class="item">3item</div>
<div class="item">4item</div>
<div class="item">5item</div>
<div class="item">6item</div>
<div class="item">7item</div>
<div class="item">8item</div>
</div>
<hr>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
定义弹性元素在垂直轴上的对齐方式 align-items: stretch(默认) | flex-start | flex-end | center
实例
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>创建一个弹性盒容器</title>
<!-- CSS -->
<style type="text/css">
*{
padding: 0;
margin: 0;
font-size: 1rem;
}
body {
padding: 100px 0;
}
hr {
height: 3px;
margin: 15px 0;
}
h2 {
text-align: center;
}
code {
font-size: 1.5rem;
color: #228B22;
}
.box {
width:460px;
height: 300px;
margin: 0 auto;
background: #228B22;
/* 把当前块级元素盒子转换成弹性盒容器 */
display: flex;
flex-flow: row wrap;
}
.item{
padding: 15px;
border: 1px dashed #FF4500;
margin: 5px;
}
.stretch {
align-items: stretch;
}
.flex-start {
align-items: flex-start;
}
.flex-end {
align-items: flex-end;
}
.center {
align-content: center;
}
</style>
</head>
<body>
<h2 style="padding: 15px;">弹性元素在主轴上 元素高度自动拉伸充满整个容器。 <code>align-items: stretch;</code> </h2>
<div class="box stretch">
<div class="item">1item</div>
<div class="item">2item</div>
<div class="item">3item</div>
<div class="item">4item</div>
<div class="item">5item</div>
</div>
<hr>
<h2 style="padding: 15px;">弹性元素在主轴上元素紧贴容器起点。<code> align-items: flex-start; </code> </h2>
<div class="box flex-start">
<div class="item">1item</div>
<div class="item">2item</div>
<div class="item">3item</div>
<div class="item">4item</div>
<div class="item">5item</div>
</div>
<hr>
<h2 style="padding: 15px;">弹性元素在主轴上元素紧贴容器终点。<code> align-items: flex-end; </code> </h2>
<div class="box flex-end">
<div class="item">1item</div>
<div class="item">2item</div>
<div class="item">3item</div>
<div class="item">4item</div>
<div class="item">5item</div>
</div>
<hr>
<h2 style="padding: 15px;">弹性元素在主轴上所有元素做为一个整体在容器垂直方向居中。<code> align-items: center; </code> </h2>
<div class="box center">
<div class="item">1item</div>
<div class="item">2item</div>
<div class="item">3item</div>
<div class="item">4item</div>
<div class="item">5item</div>
</div>
<hr>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
定义多行容器中弹性元素在垂直轴上的对齐方式与空间分布 align-content : strecth | flex-start | flex-end | center | space-between | space-around | space-evenly
实例
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>创建一个弹性盒容器</title>
<!-- CSS -->
<style type="text/css">
*{
padding: 0;
margin: 0;
font-size: 1rem;
}
body {
padding: 100px 0;
}
hr {
height: 3px;
margin: 15px 0;
}
h2 {
text-align: center;
}
code {
font-size: 1.5rem;
color: #228B22;
}
.box {
width:460px;
height: 300px;
margin: 0 auto;
background: #228B22;
/* 把当前块级元素盒子转换成弹性盒容器 */
display: flex;
flex-flow: row wrap;
}
.item{
padding: 15px;
border: 1px dashed #FF4500;
margin: 5px;
}
.stretch {
align-content: stretch;
}
.flex-start {
align-content: flex-start;
}
.flex-end {
align-content: flex-end;
}
.center {
align-content: center;
}
.between {
align-content: space-between;
}
.around {
align-content: space-around;
}
.evenly {
align-content: space-evenly;
}
</style>
</head>
<body>
<h2 style="padding: 15px;">弹性元素在主轴上 (默认值)元素高度自动拉伸充满整个容器。 <code>align-content: stretch;</code> </h2>
<div class="box stretch">
<div class="item">1item</div>
<div class="item">2item</div>
<div class="item">3item</div>
<div class="item">4item</div>
<div class="item">5item</div>
<div class="item">6item</div>
<div class="item">7item</div>
</div>
<hr>
<h2 style="padding: 15px;">弹性元素在主轴上元素紧贴容器起点。<code> align-content: flex-start; </code> </h2>
<div class="box flex-start">
<div class="item">1item</div>
<div class="item">2item</div>
<div class="item">3item</div>
<div class="item">4item</div>
<div class="item">5item</div>
<div class="item">6item</div>
<div class="item">7item</div>
</div>
<hr>
<h2 style="padding: 15px;">弹性元素在主轴上元素紧贴容器终点。<code> align-content: flex-end; </code> </h2>
<div class="box flex-end">
<div class="item">1item</div>
<div class="item">2item</div>
<div class="item">3item</div>
<div class="item">4item</div>
<div class="item">5item</div>
<div class="item">6item</div>
<div class="item">7item</div>
</div>
<hr>
<h2 style="padding: 15px;">弹性元素在主轴上所有元素做为一个整体在容器垂直方向居中。<code> align-content: center; </code> </h2>
<div class="box center">
<div class="item">1item</div>
<div class="item">2item</div>
<div class="item">3item</div>
<div class="item">4item</div>
<div class="item">5item</div>
</div>
<hr>
<h2 style="padding: 15px;">弹性元素在主轴上垂直方向首尾元素紧贴起止点,其它元素平分剩余空间。<code> align-content: space-between; </code> </h2>
<div class="box between">
<div class="item">1item</div>
<div class="item">2item</div>
<div class="item">3item</div>
<div class="item">4item</div>
<div class="item">5item</div>
<div class="item">6item</div>
<div class="item">7item</div>
</div>
<hr>
<h2 style="padding: 15px;">弹性元素在主轴上两端保留子元素与子元素之间间距大小的一半。<code> align-content: space-around; </code> </h2>
<div class="box around">
<div class="item">1item</div>
<div class="item">2item</div>
<div class="item">3item</div>
<div class="item">4item</div>
<div class="item">5item</div>
<div class="item">6item</div>
<div class="item">7item</div>
</div>
<hr>
<h2 style="padding: 15px;">弹性元素在主轴上每个元素, 以及元素到与起止点的空间全部相等。<code> align-content: space-evenly; </code> </h2>
<div class="box evenly">
<div class="item">1item</div>
<div class="item">2item</div>
<div class="item">3item</div>
<div class="item">4item</div>
<div class="item">5item</div>
<div class="item">6item</div>
<div class="item">7item</div>
</div>
<hr>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
手写代码