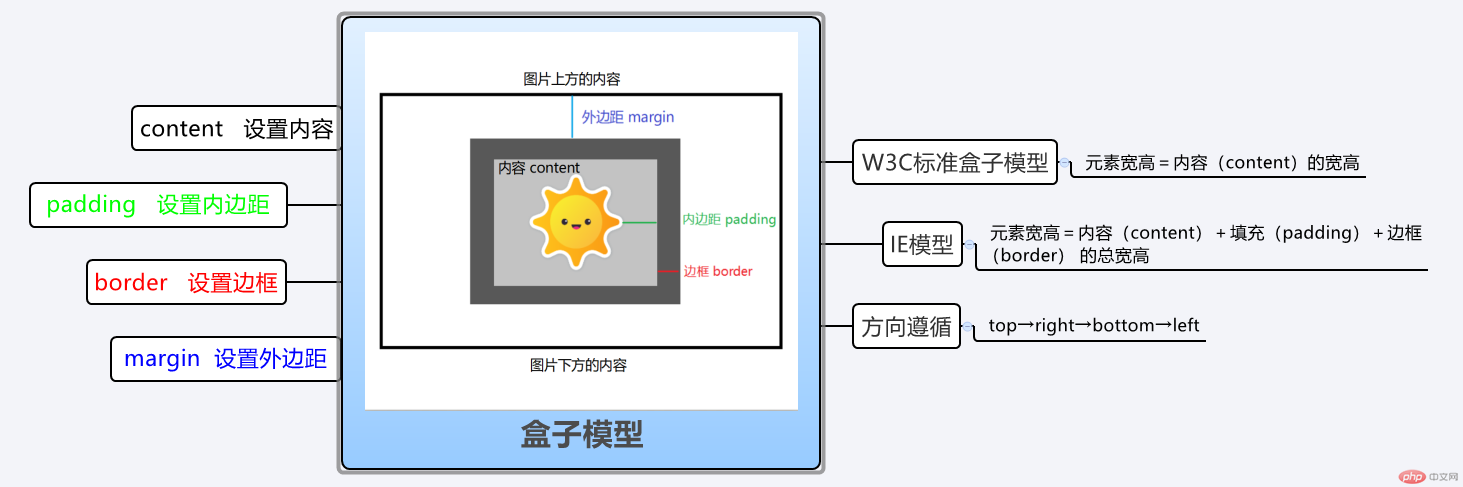
一、默写盒模型的全部属性,并准确说出他们的应用场景

二、box-sizing: 解决了什么问题, 不用它应该如何处理
解决了给默认盒子添加边框和内边距大小时,不会撑开盒子,而保持盒子大小布局稳定不变
不用box-sizing 应该手动减去相应内容大小
三、盒子外边距之间的合并是怎么回事,并实例演示
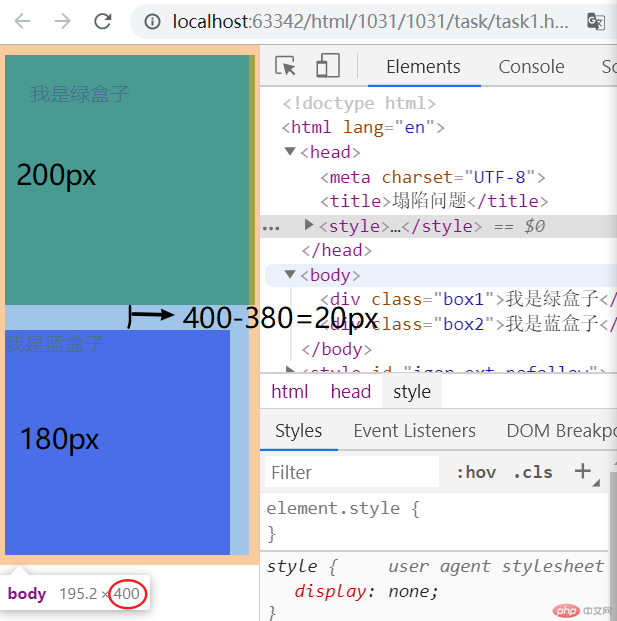
同级盒子添加外边距后,出现外边距合并,也叫外边距塌陷,两个盒子之间的距离,最终由较大值决定

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>塌陷问题</title>
<style>
div {
box-sizing: border-box;
/*添加box-sizing保持盒子布局稳定*/
}
.box1{
width: 200px;
height: 200px;
background-color:#008000;
margin-bottom: 20px;
/*增加盒子1下外边距20*/
}
.box2{
width: 180px;
height: 180px;
background-color:#0000ff;
margin-top: 20px;
/*增加盒子2上外边距20*/
}
</style>
</head>
<body>
<div class="box1">我是绿盒子</div>
<div class="box2">我是蓝盒子</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
四、嵌套盒子之间内边距与外边距的表现有何不同, 如何处理
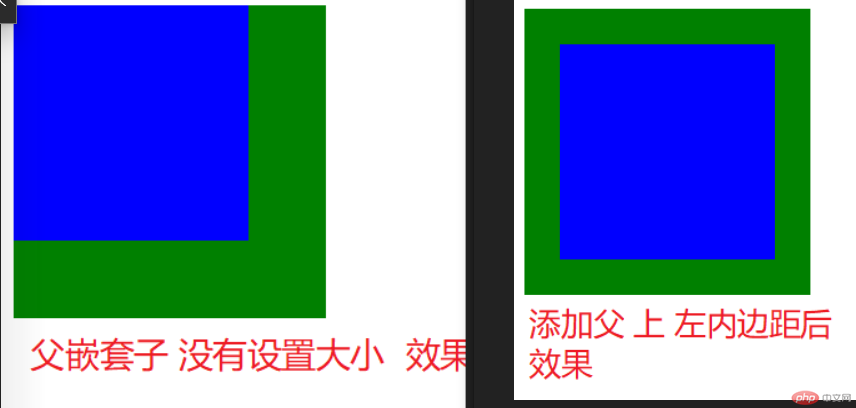
子盒子外边距会传递到父盒子,要通过给父盒子添加内边距或边框来解决

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子嵌套</title>
<style>
div {
box-sizing: border-box;
/*添加box-sizing保持盒子布局稳定*/
}
.father{
width: 200px;
height: 200px;
background-color:#008000;
padding-top:25PX;
padding-left: 25px;
}
.son{
width: 150px;
height: 150px;
background-color:#0000ff;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
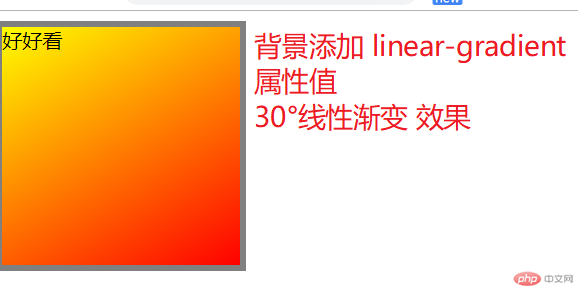
五、实例演示: 背景颜色的线性渐变的

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景线性渐变</title>
<style>
div {
box-sizing: border-box;
}
.linear {
width: 200px;
height: 200px;
border: 5px solid #808080;
background:linear-gradient(-30deg , #ff0000 , #ffff00);
}
</style>
</head>
<body>
<div class="linear">
好好看
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
六、这例演示: 背景图片的大小与位置的设定

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景图片</title>
<style>
div {
box-sizing: border-box;
}
.photo {
width: 500px;
height: 500px;
border: 5px solid #808080;
background-image: url("1.png");
/*图片路径*/
background-size:cover;
/*图片大小覆盖*/
background-repeat: no-repeat;
/*图片不重复*/
background-position: 10px 10px;
/*图片位置调整*/
}
</style>
</head>
<body>
<div class="photo">
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
手抄笔记代码

总结 :css盒子属性和方向规律 及盒子与盒子之间的bug 背景的线性渐变及添加图片

