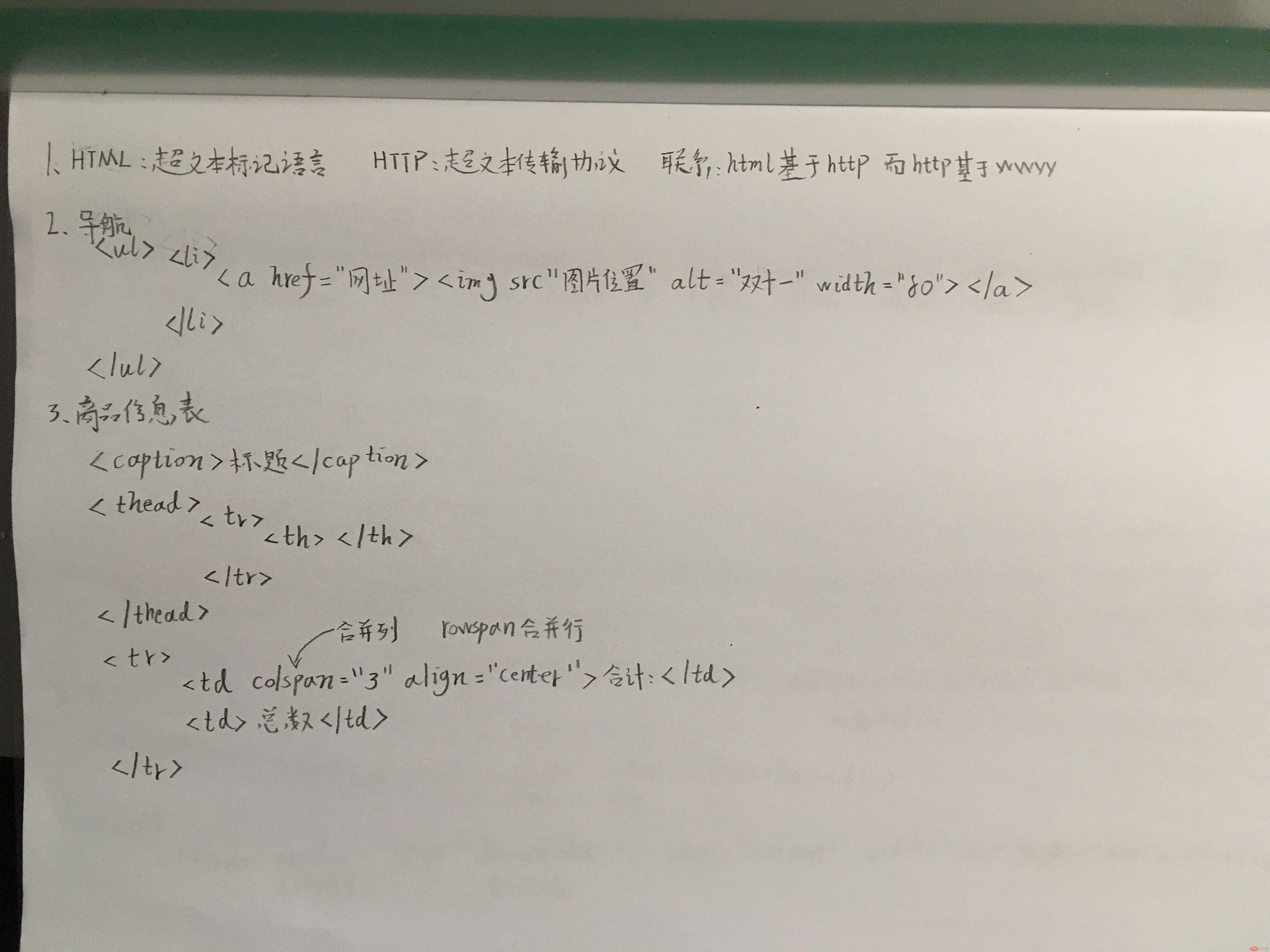
描述HTML与HTTP是什么,它们之间有什么联系?
HTML:超文本标记语言 (Hypertext Marked Language) 通过标签将文档格式统一,资源连接为一个逻辑整体
HTTP:超文本传输协议 (Hypertext Transfer Protocol) 规定www服务器与浏览器之间信息传递规范
联系:html基于http而http基于www- 导航
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>导航</title> </head> <body> <ul> <li> <a href="https://www.jd.com">京东</a> </li> <li> <a href="https://miaosha.jd.com/">秒杀</a> </li> <li> <a href="https://h5.m.jd.com/pc/dev/391BqWHzwykzEcW9DR3zTek4PC8h/index.html"> <img src="4368.png_300.png" alt="双十一" width="80"></a> </li> </ul> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
- 商品信息表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>商品信息表</title> </head> <body> <table width="400" border="1" cellspacing="0" cellpadding="5"> <caption> <h3>商品信息表</h3> </caption> <thead> <tr> <th>名称</th> <th>数量</th> <th>序号</th> <th>价格</th> </tr> </thead> <tr> <td>阿迪达斯</td> <td>1</td> <td>1</td> <td>100</td> </tr> <tr> <td>耐克</td> <td>1</td> <td>2</td> <td>200</td> </tr> <tr> <td>彪马</td> <td>1</td> <td>3</td> <td>300</td> </tr> <tr > <td colspan="3" align="center">合计:</td> <td>600</td> </tr> </table> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
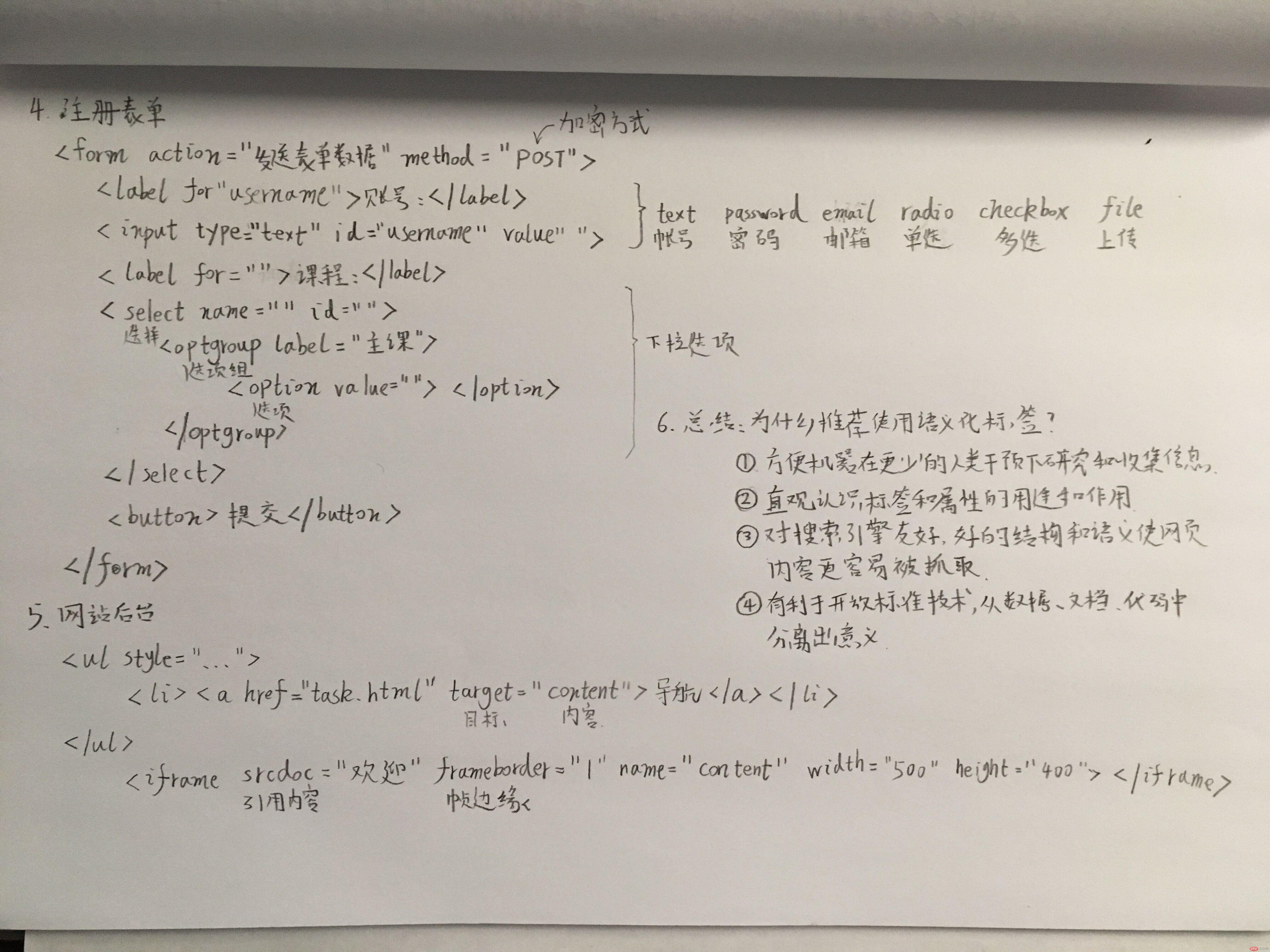
注册表单
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册表单</title> </head> <body> <h3>请注册</h3> <form action="" method="POST"> <label for="username">账号:</label> <input type="text" id="username" name="username" value=""> <hr> <label for="password">密码:</label> <input type="password" id="password" name="password" value=""> <hr> <label for="email">邮箱:</label> <input type="email" id="email" name="email" value=""> <hr> <label for="age">年龄:</label> <input type="number" id="age" name="age" min="10" max="65"> <hr> <label for="male">性别:</label> <input type="radio" name="gender" id="male" checked><label for="male">男</label> <input type="radio" name="gender" id="female"><label for="female">女</label> <hr> <label for="">课程:</label> <select name="" id=""> <optgroup label="主课"> <option value="">请选择</option> <option value="">语文</option> <option value="">数学</option> <option value="">英语</option> </optgroup> <optgroup label="副课"> <option value="">政治</option> <option value="">历史</option> <option value="">地理</option> </optgroup> </select> <hr> <label for="">兴趣:</label> <input type="checkbox" name="interest[]" value="book" id="book" checked><label for="book">看书</label> <input type="checkbox" name="interest[]" value="music" id="music"><label for="music">音乐</label> <input type="checkbox" name="interest[]" value="else" id="else"><label for="else">其它</label> <hr> <label for="photo">选择图片:</label> <input type="file" id="photo" name="photo"> <hr> <button>提交</button> </form> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
网站后面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>网站后面</title> </head> <body> <ul style="..."> <li><a href="task.html" target="content">导航</a></li> <li><a href="task2.html" target="content">信息表</a></li> <li><a href="task3.html" target="content">注册表</a></li> </ul> <iframe srcdoc="欢迎" frameborder="1" name="content" width="500" height="400"></iframe> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
总结:为什么推荐使用语义化的标签?
1.方便机器在更少的人类干预下研究和收集信息
2.直观认识标签和属性的用途和作用
3.对搜索引擎友好 好的结构和语义使网页内容容易被抓取
4.有利于开放标准技术 从数据 文档 代码中分离出意义手抄作业:


博客列表 >HTML基础标签
HTML基础标签
- HTML基础标签原创转载
- 2019年11月01日 10:59:09673浏览
声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。
全部评论
文明上网理性发言,请遵守新闻评论服务协议

