1、js数组
1 从头( 尾 )加元素, 弹出元素
<script type="text/javascript">function arrays() {var arr = ['a','b','c'];arr[8] = 'e';arr['aa'] = 'p';//在js中,这种下标时不算个数console.log(arr);console.log(arr.length); //php数量是3->4->5,js是3->9->9arr.push('k'); //从尾部加一个元素console.log(arr);arr.pop(); //从尾部弹出一个元素console.log(arr);arr.unshift('w');//从头部加一个元素console.log(arr);arr.shift(); //从头部弹出一个元素console.log(arr);var arr2 = ['aa','bb','cc'];for( var i = 0; i<arr2.length; i++ ){arr.push( arr2[i] );}console.log(arr);console.log(arr.length);}arrays();</script>

2 从中间加元素
<script type="text/javascript">function arrays2() {var arr = ['a','b','c','d'];var res = [];var flag = true;// 从中间添加元素for( var i = 0; i<(arr.length+1); i++ ){if( i == 2 ){res[i] = 'e';flag = false;}else{if( flag ) res[i] = arr[i];else res[i] = arr[i-1];}}console.log(res);}arrays2();</script>

3 删除元素,找元素
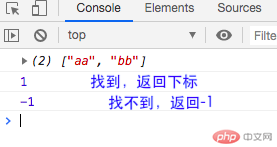
<script type="text/javascript">function arrays3() {// 删除多个元素var arr2 = ['aa','bb','cc','dd'];arr2.splice( 2, 2 );//删除(第下标几开始,删除几个),第三个参数用的不多console.log(arr2);// 找元素var res = arr2.indexOf('bb');var res1 = arr2.indexOf('ee');console.log(res);//找到,下标console.log(res1);//找不到,-1}arrays3();</script>

2、js事件
<body><div><input type="text" id="user" placeholder="请输入用户名" onblur="cc()"></div><div><input type="password" id="pwd" placeholder="请输入密码"></div><button onclick="submit()">提交</button><div id="mymouse" onmouseover="aa()" onmouseleave="bb()">鼠标事件</div><div><select name="" id="province" onchange="dd()"><option value="Beijing">北京</option><option value="Nanjing">南京</option><option value="Tianjin">天津</option></select></div><script type="text/javascript">// onclick 点击触发function submit() {var user = document.getElementById('user').value;var pwd = document.getElementById('pwd').value;if( user=='' ){return alert('请输入您的用户名');}if( pwd =='' ){return alert('请输入您的密码');}alert( '您的用户名为' + user + ', 密码为' + pwd );}// onmouseover 鼠标移到元素上触发function aa() {console.log('I am comming');document.getElementById('mymouse').style.color = 'red';}// onmouseleave 鼠标离开元素后触发function bb() {console.log('I am leaving');document.getElementById('mymouse').style.color = 'black';}// onblur 失去焦点时触发function cc() {var user = document.getElementById('user').value;if( user =='' ){alert('客官留步,用户名儿还没输呢');}}// onchange 内容改变时触发function dd() {var val = document.getElementById('province').value;alert( val + '是个好地儿');}</script></body>
鼠标事件
onchange事件
onblur事件
onclick事件