JQuery 的六个选择器,并说明其含义
1、元素选择器
元素选择器基于元素名选取元素。
代码
<h2>这是一个标题</h2><p>这是一个段落。</p><p>这是另一个段落。</p><button>点我</button>$(document).ready(function(){$("button").click(function(){$("p").hide();});});
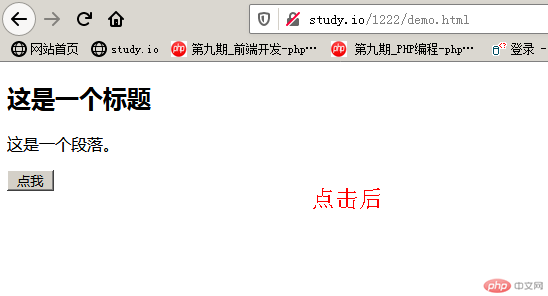
结果


2、#id选择器
id 选择器通过 HTML 元素的 id 属性选取指定的元素。
代码
<h2>这是一个标题</h2><p id="test">这是一个段落。</p><p>这是另一个段落。</p><button>点我</button>$(document).ready(function(){$("button").click(function(){$("#test").hide();});});
结果


3、类选择器可以通过指定的 class 查找元素。
代码
<h2>这是一个标题</h2><p id="test">这是一个段落。</p><p class="test">这是另一个段落。</p><button>点我</button>$(document).ready(function(){$("button").click(function(){$(".test").hide()}
结果


4、通用选择器$(”*”)选取所有元素
代码
<h2>这是一个标题</h2><p id="test">这是一个段落。</p><p class="test">这是另一个段落。</p><button>点我</button>$(document).ready(function(){$("button").click(function(){$("*").hide()}
结果


5、属性选择器
选择具有给定属性的元素。
代码
$(“[href]”) 选取所有带有 href 属性的元素,$(“[href=’#’]”) 选取所有带有 href 值等于 “#” 的元素。
6、父子元素选择器
$(“form>input”)选择的是form元素包含的下一层所有input元素
7、后代选择器
$(“form input”),此时只要input是form当中的元素,就会被选中

