博客列表 >弹性容器中弹性元素的排列-php培训九期线上班
弹性容器中弹性元素的排列-php培训九期线上班

- 邯郸易住宋至刚原创转载
- 2019年11月13日 08:34:04805浏览
弹性容器中弹性元素的排列
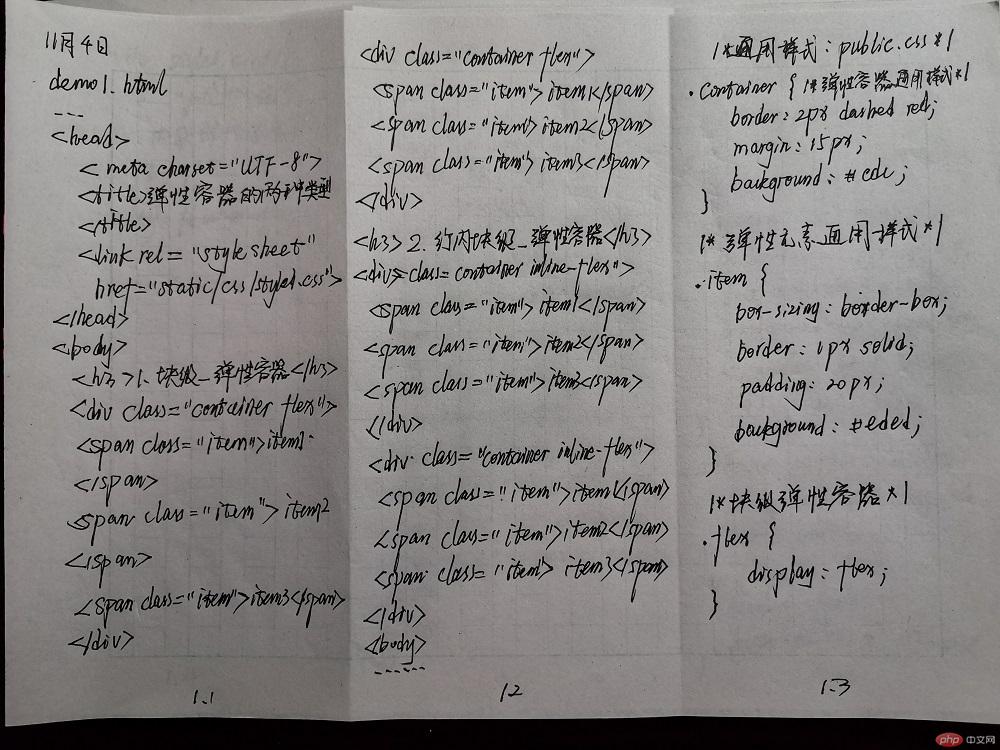
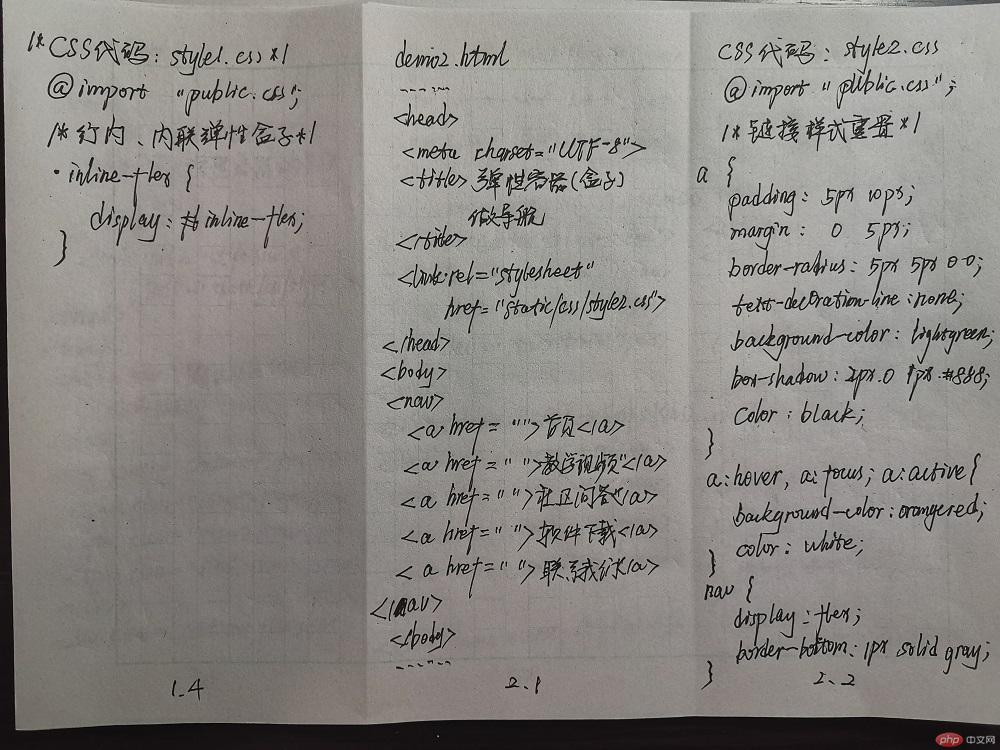
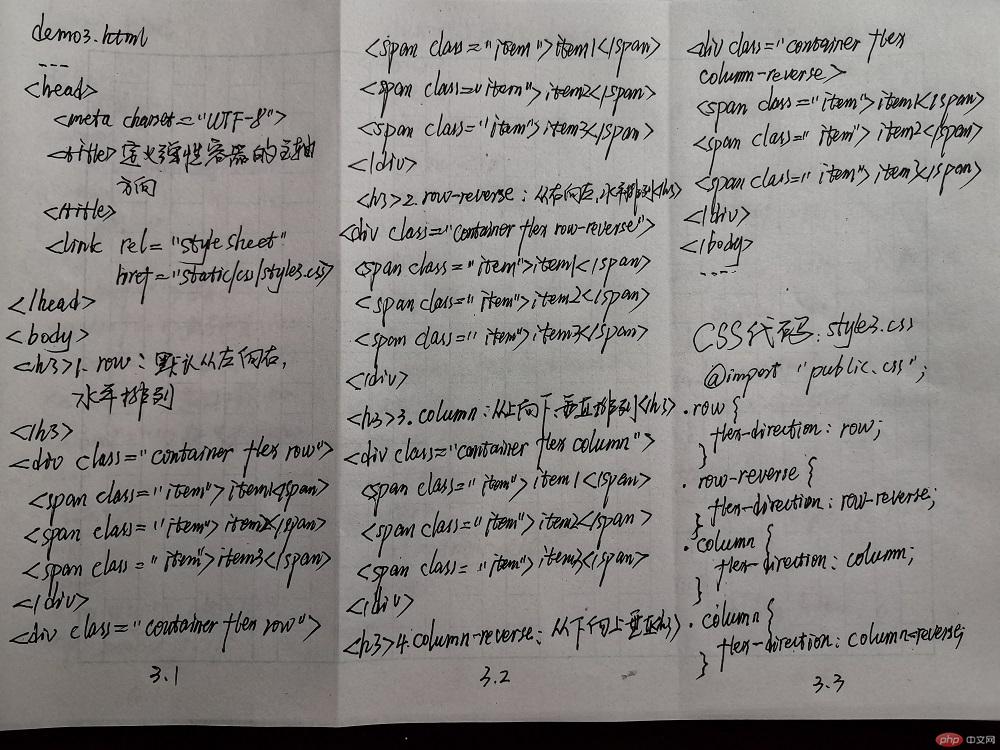
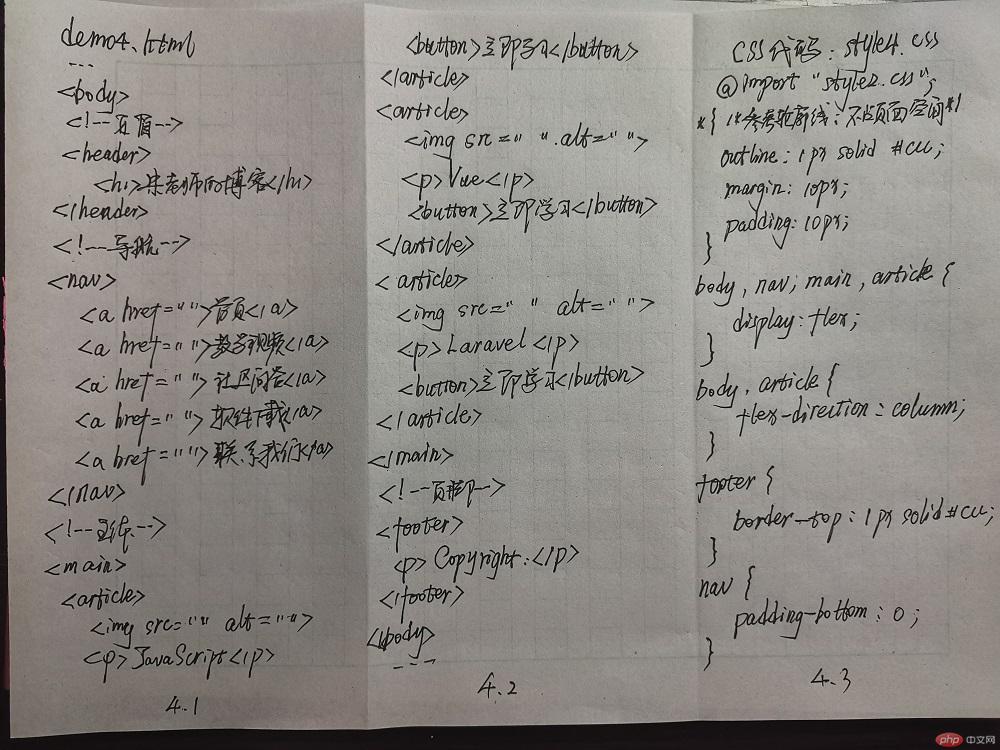
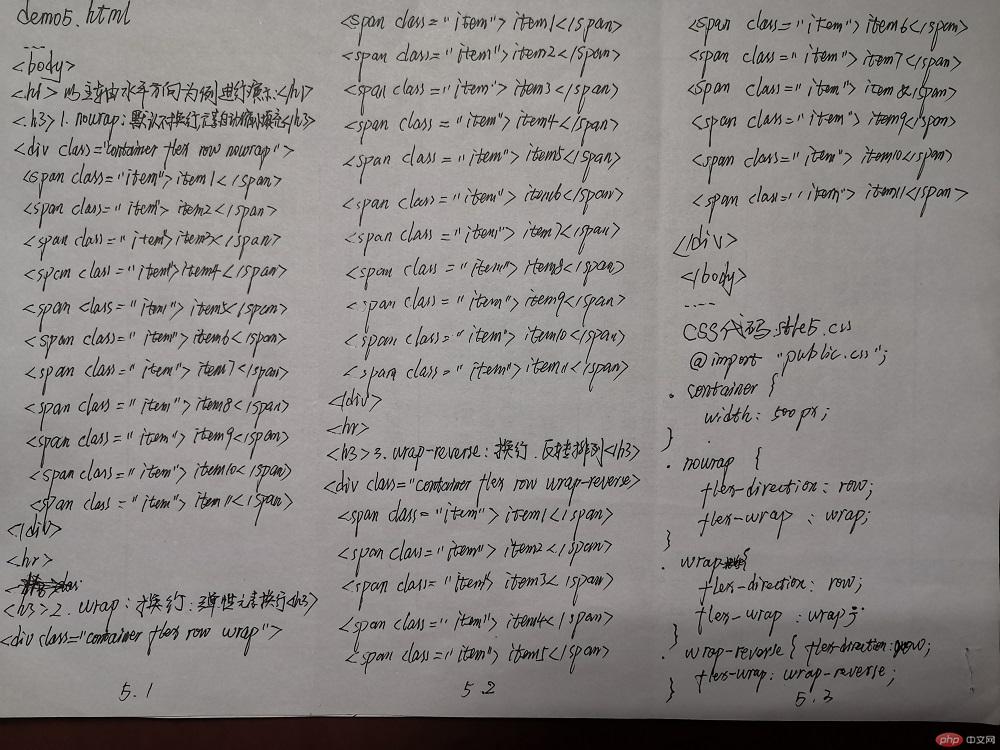
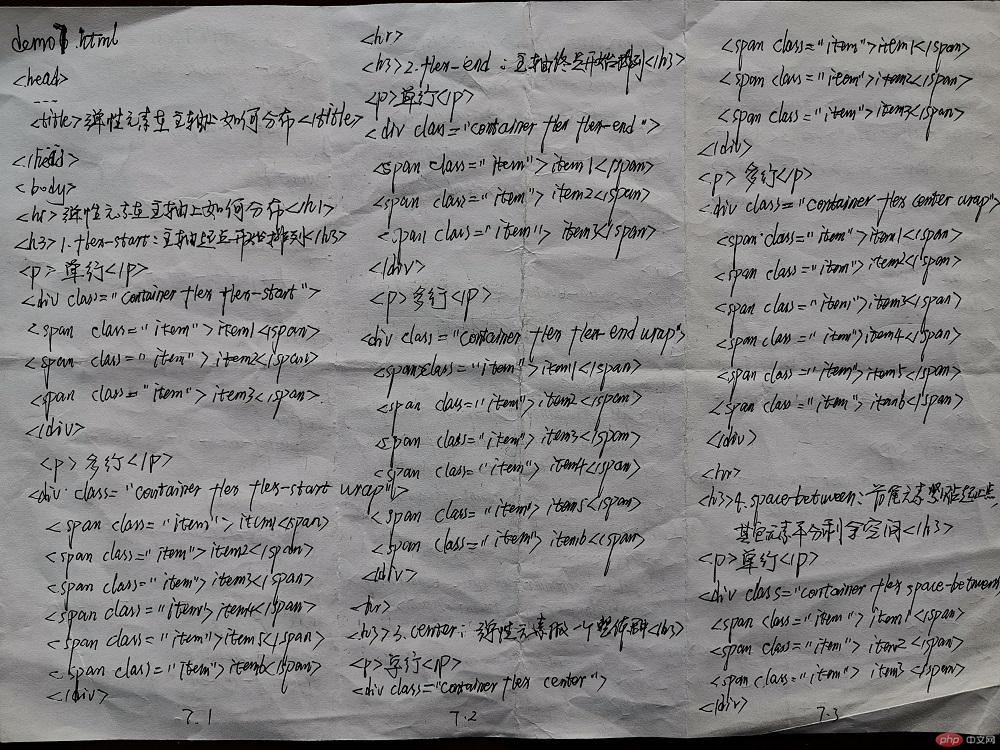
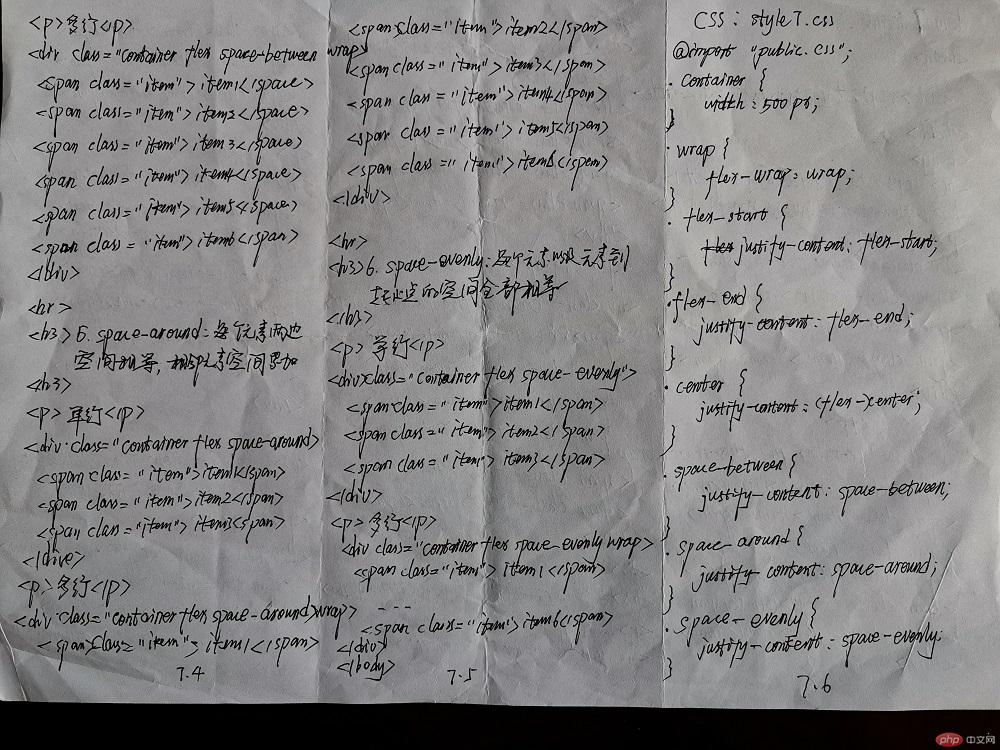
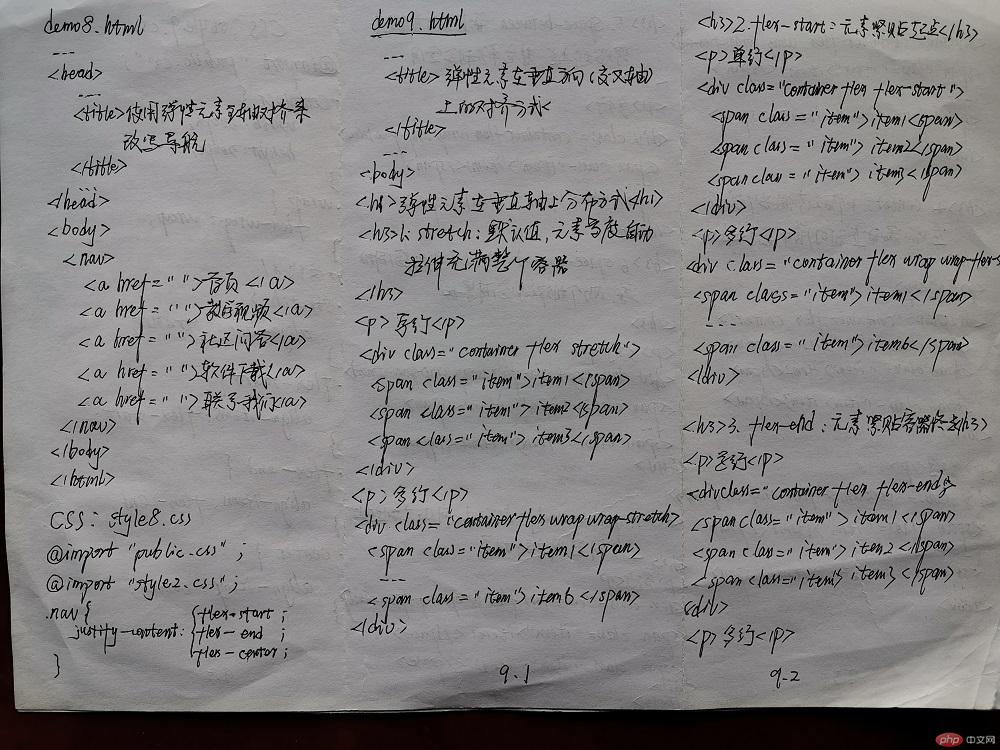
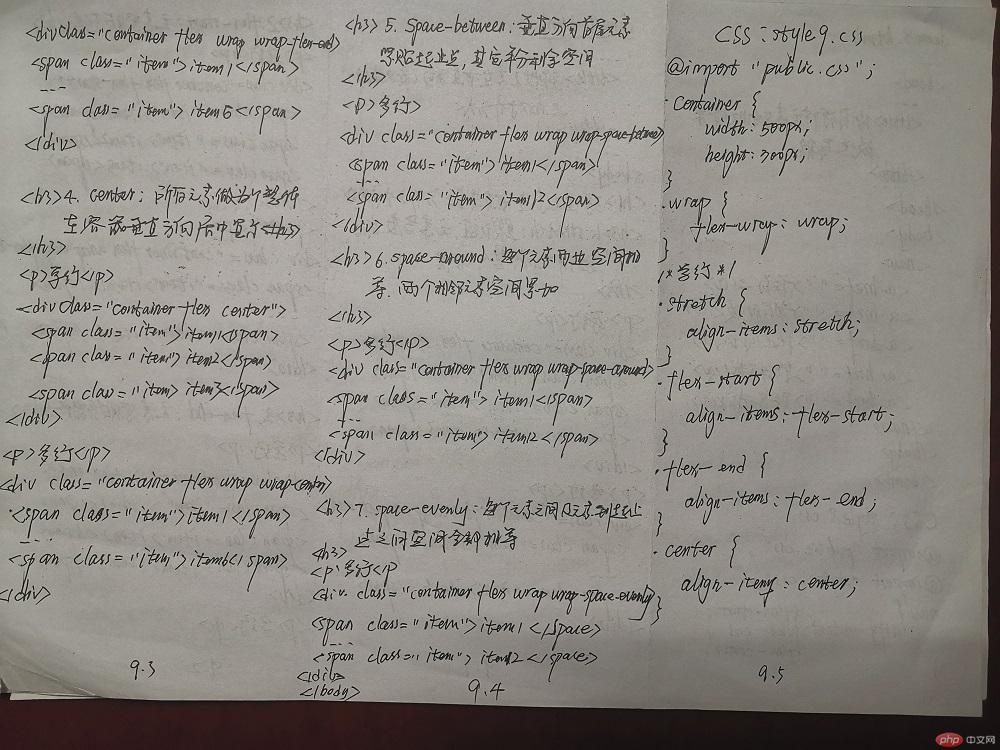
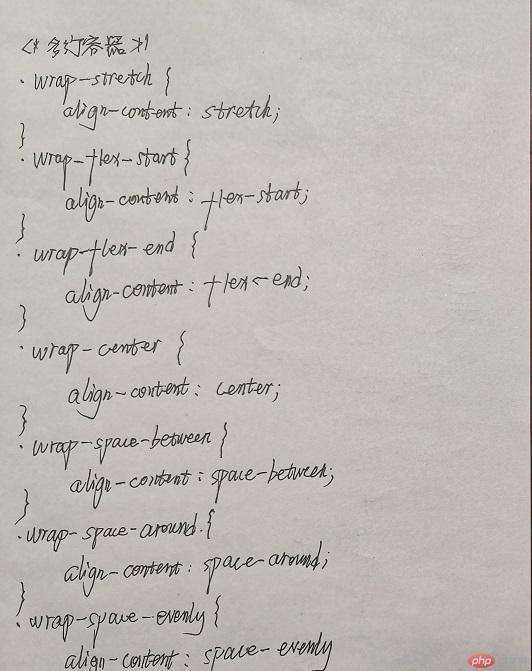
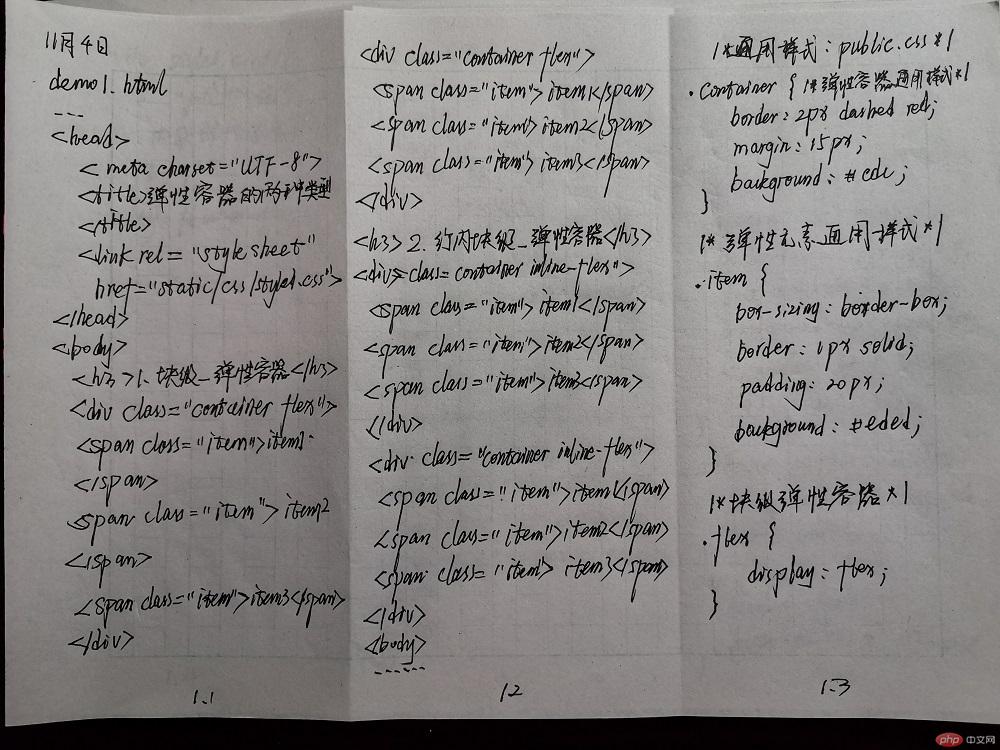
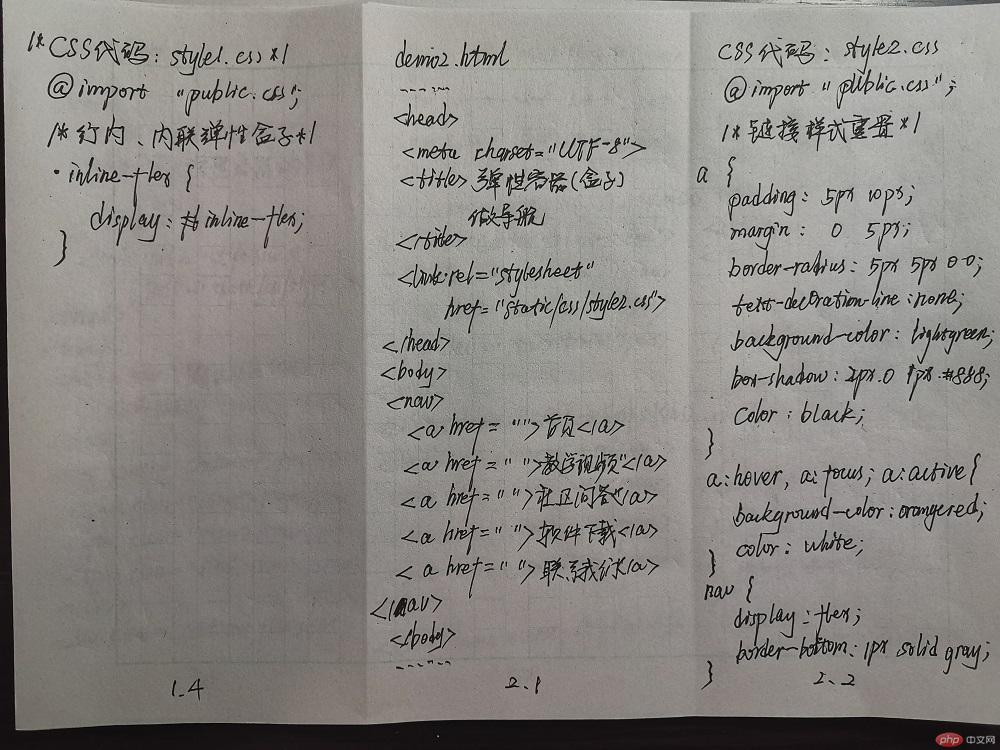
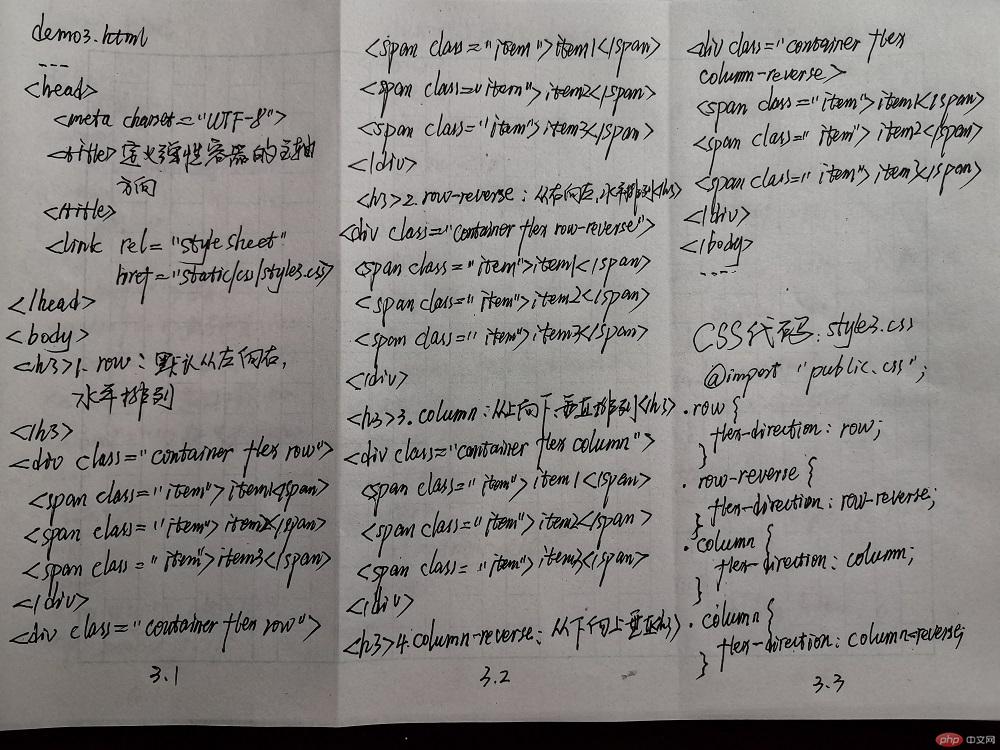
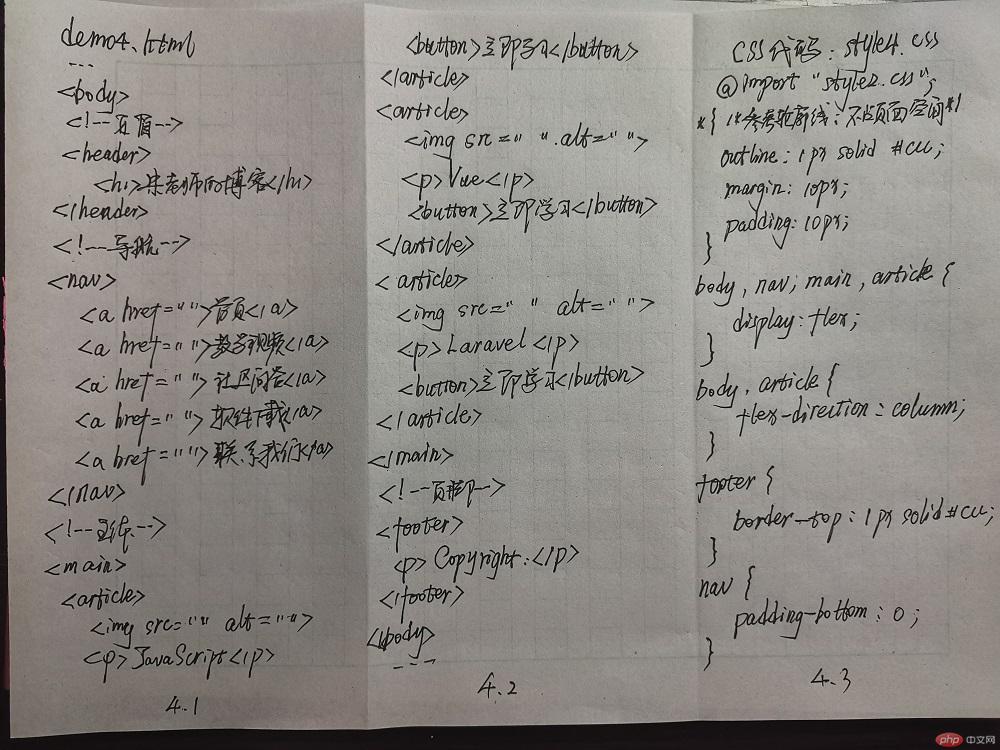
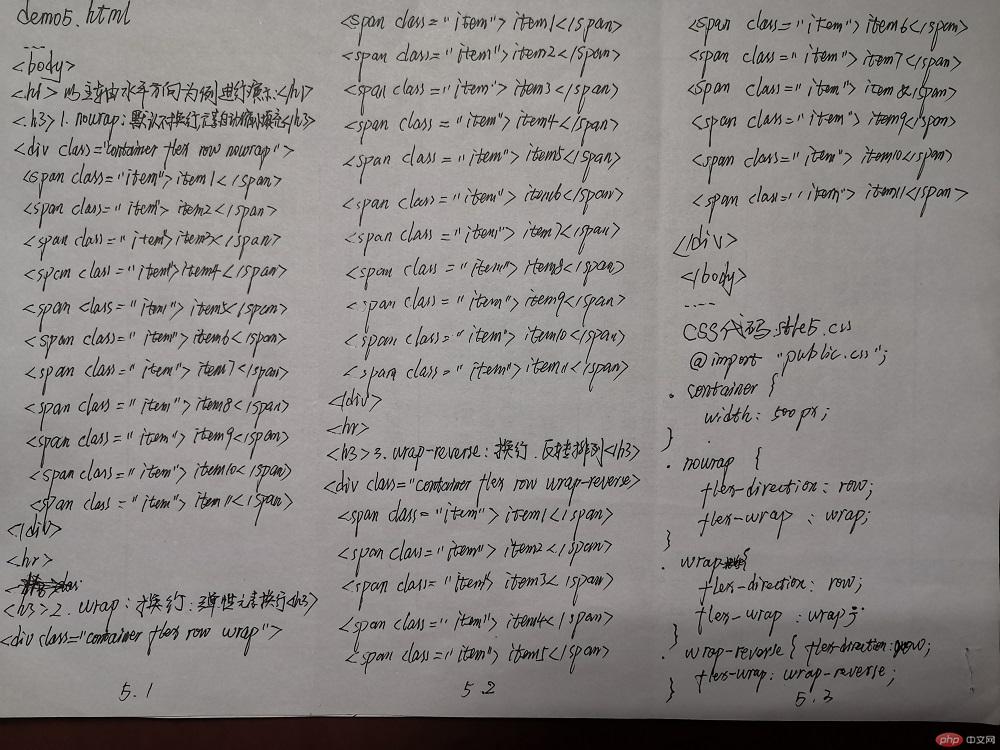
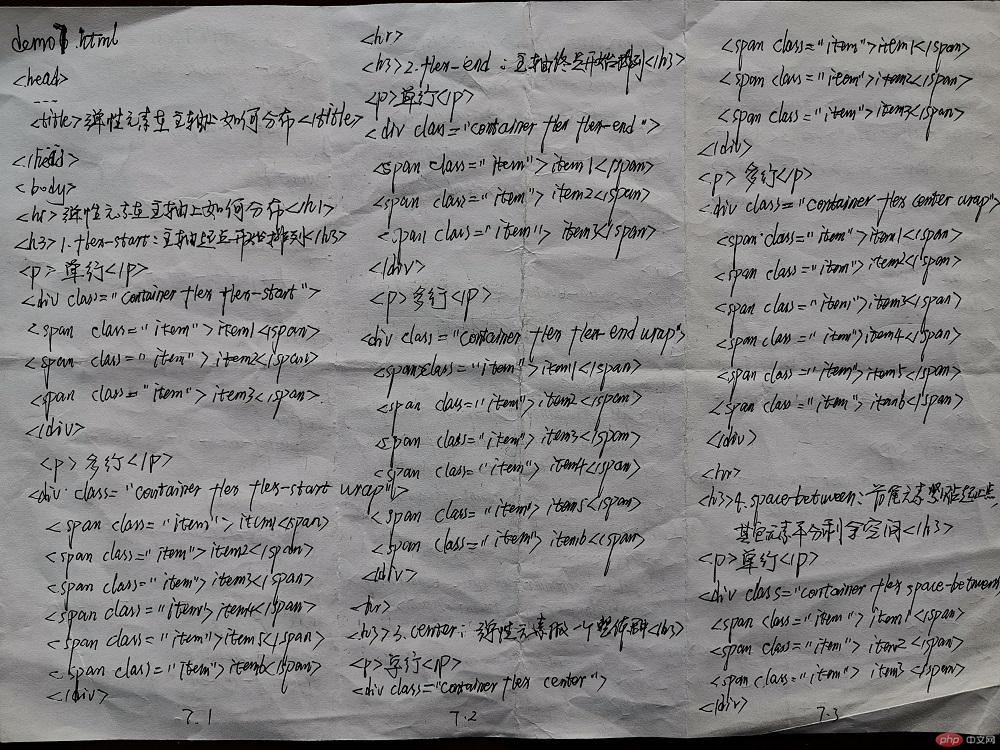
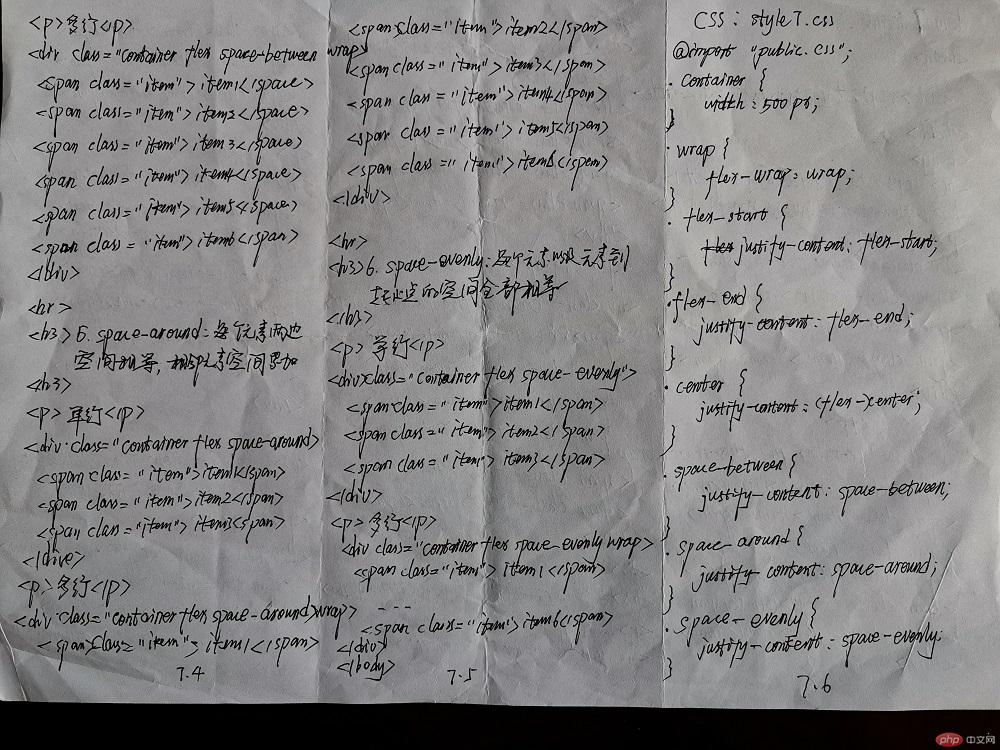
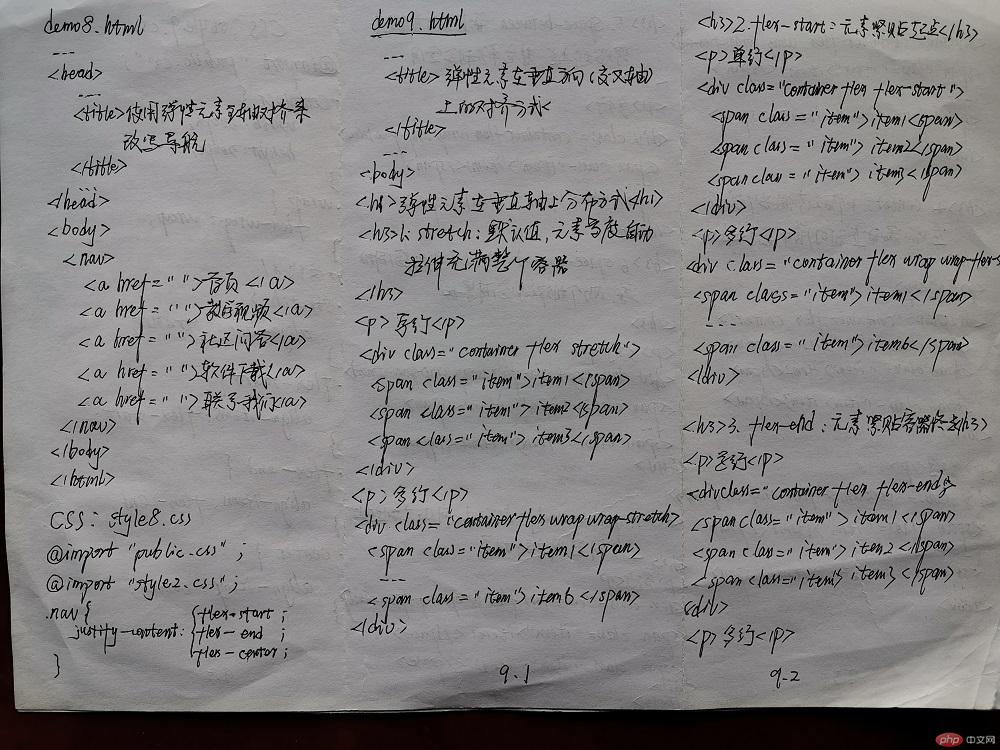
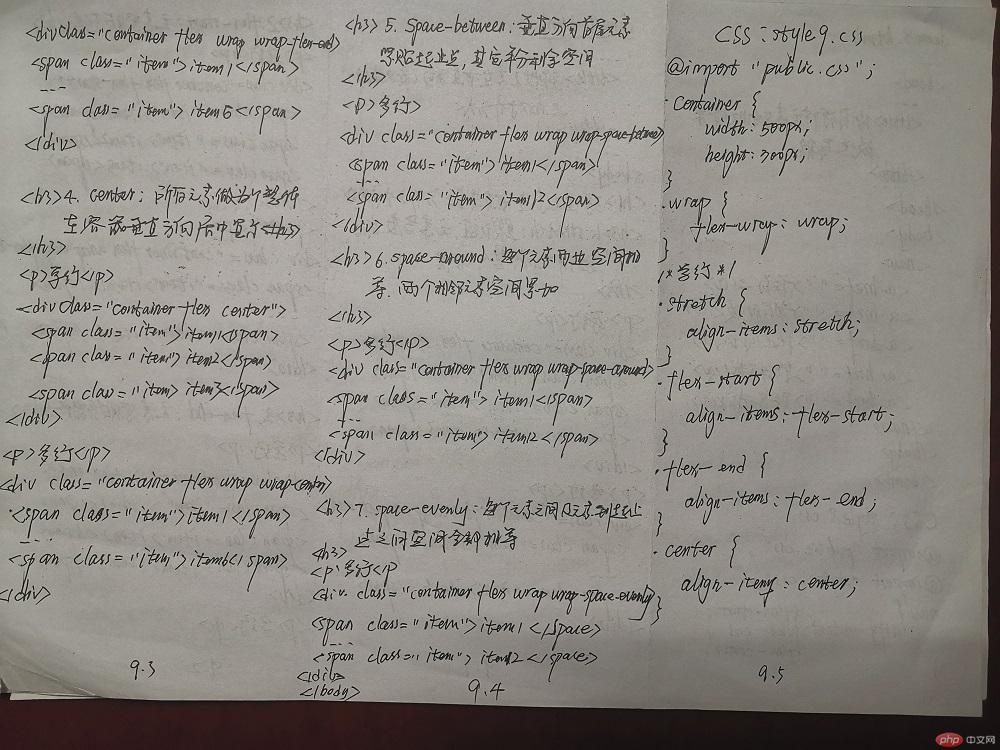
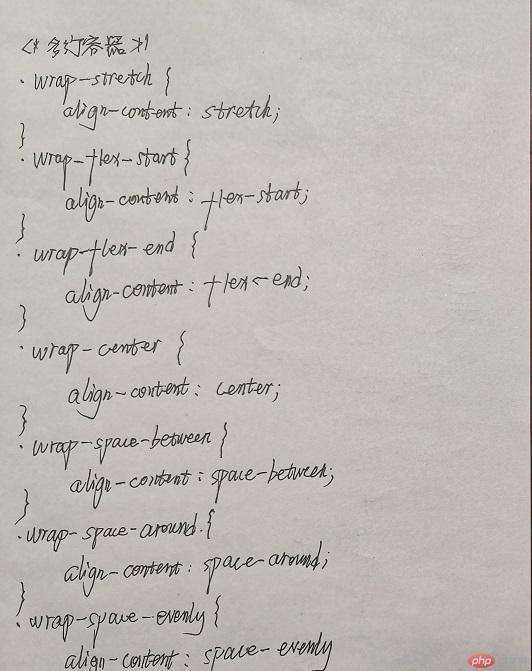
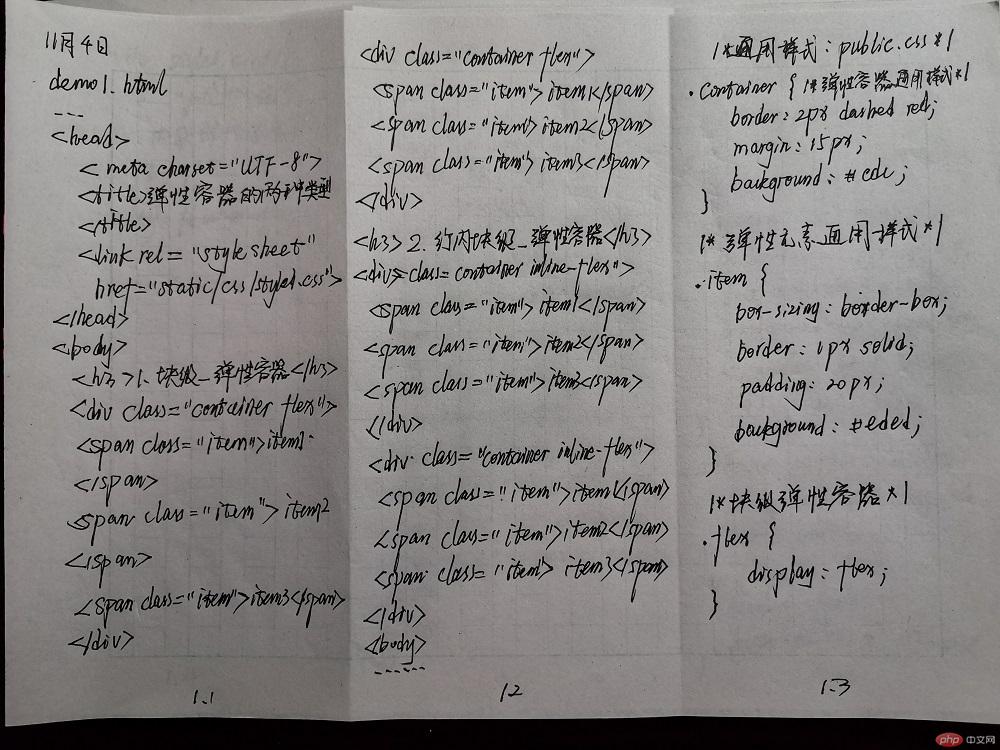
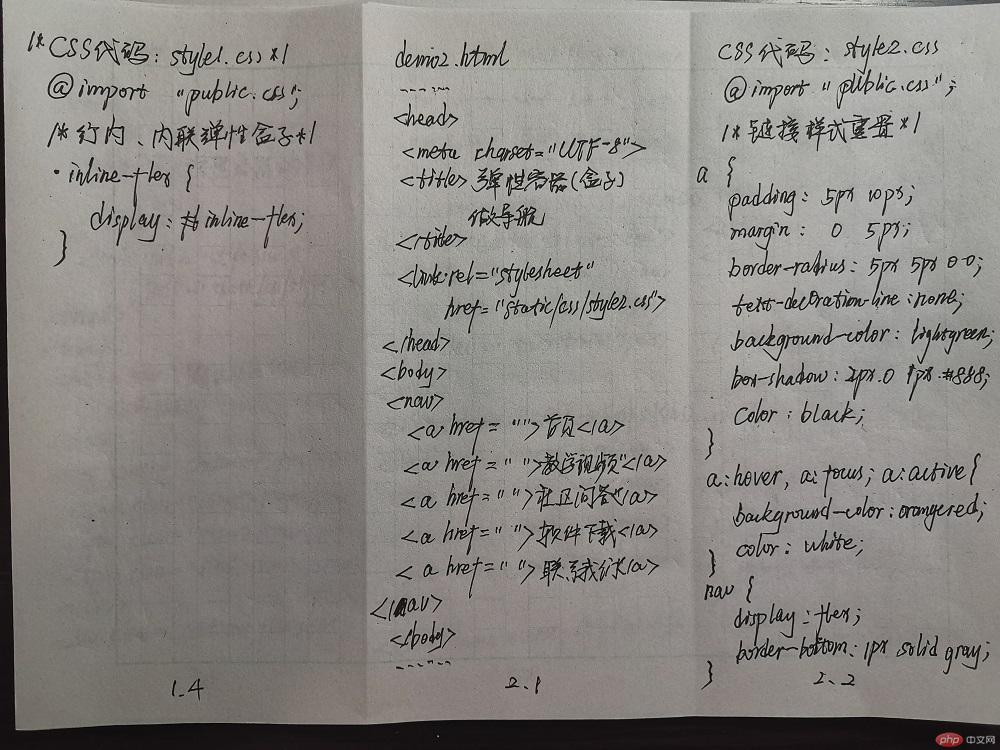
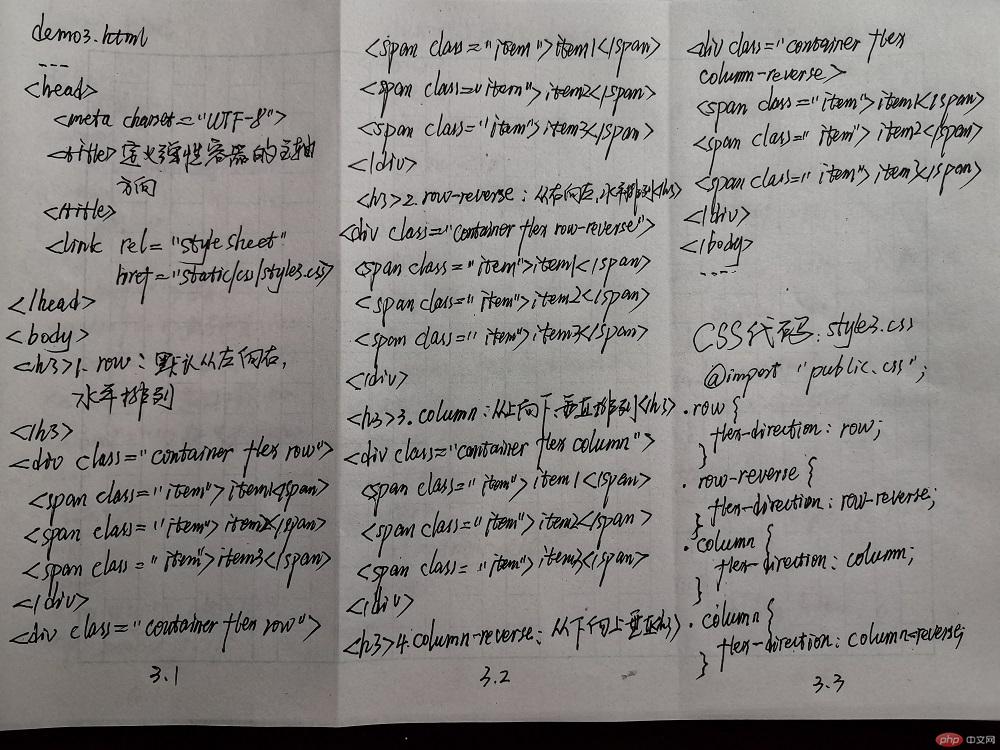
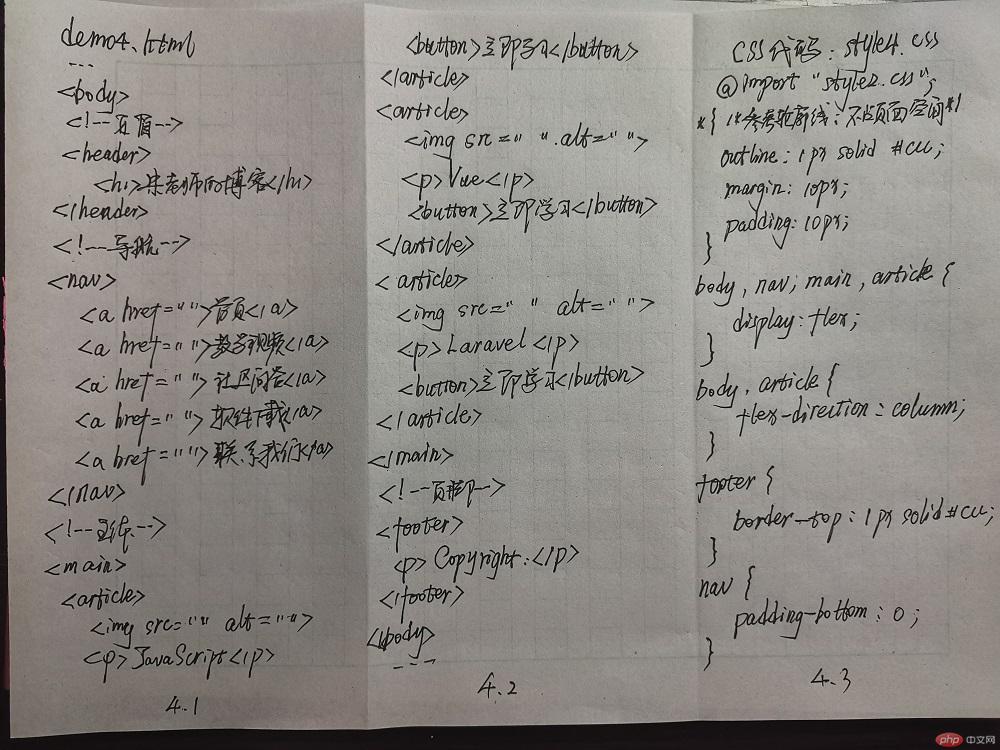
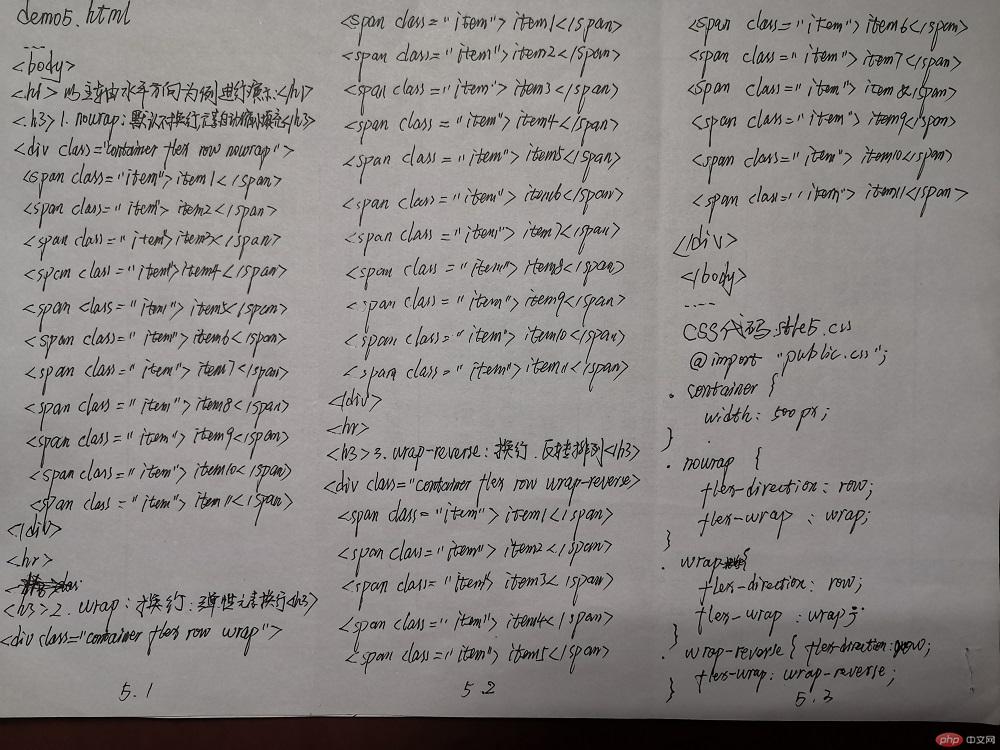
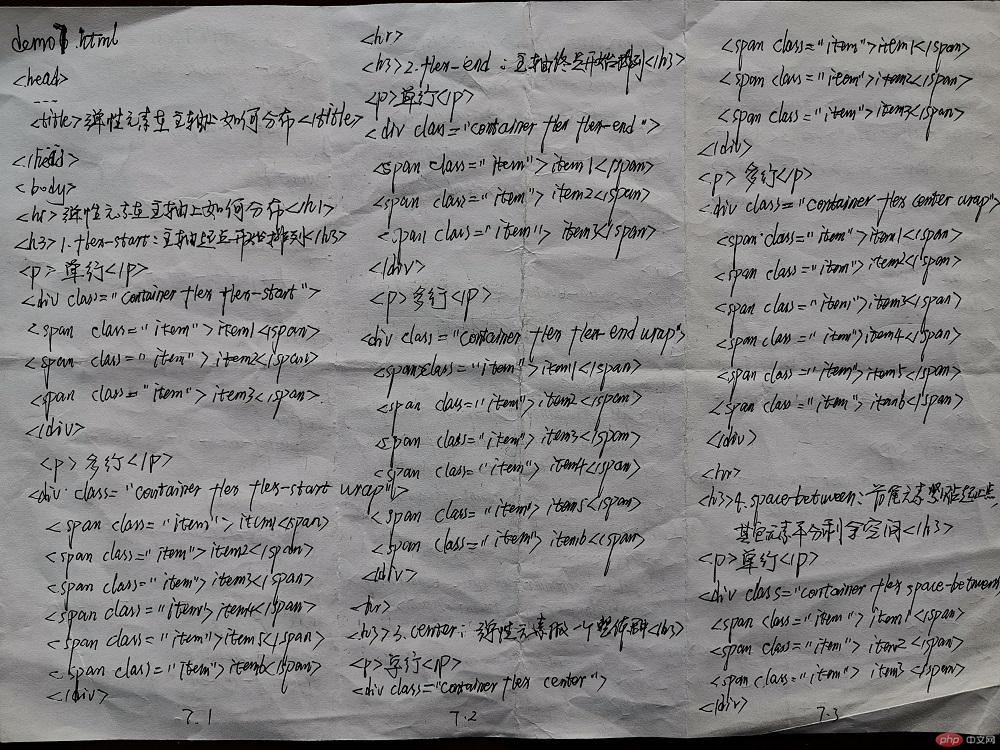
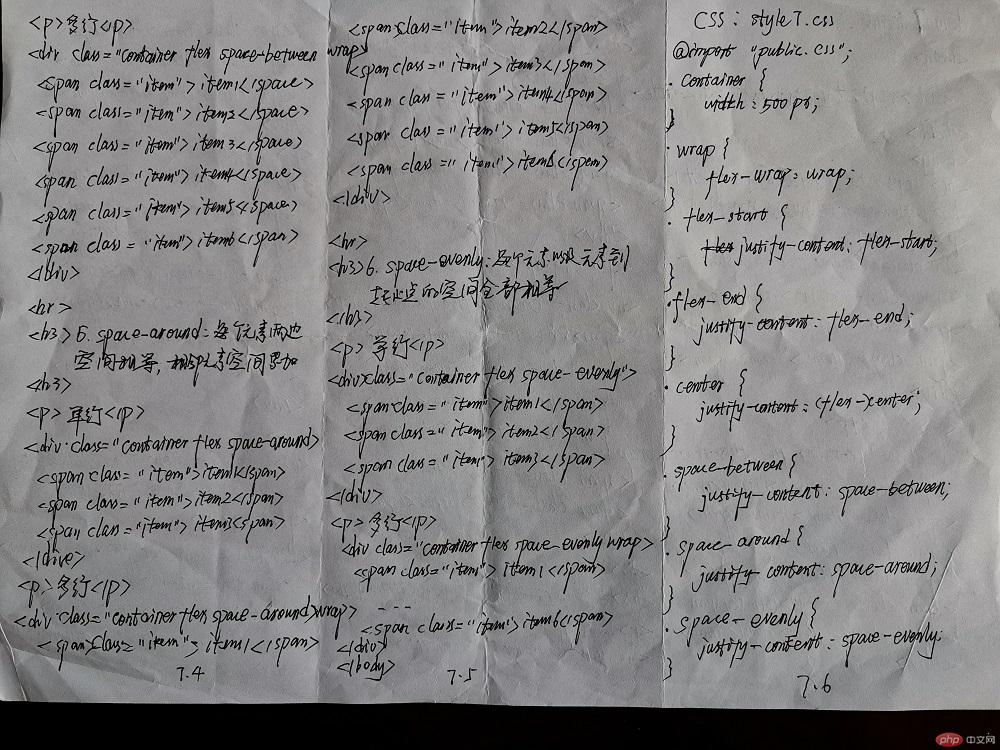
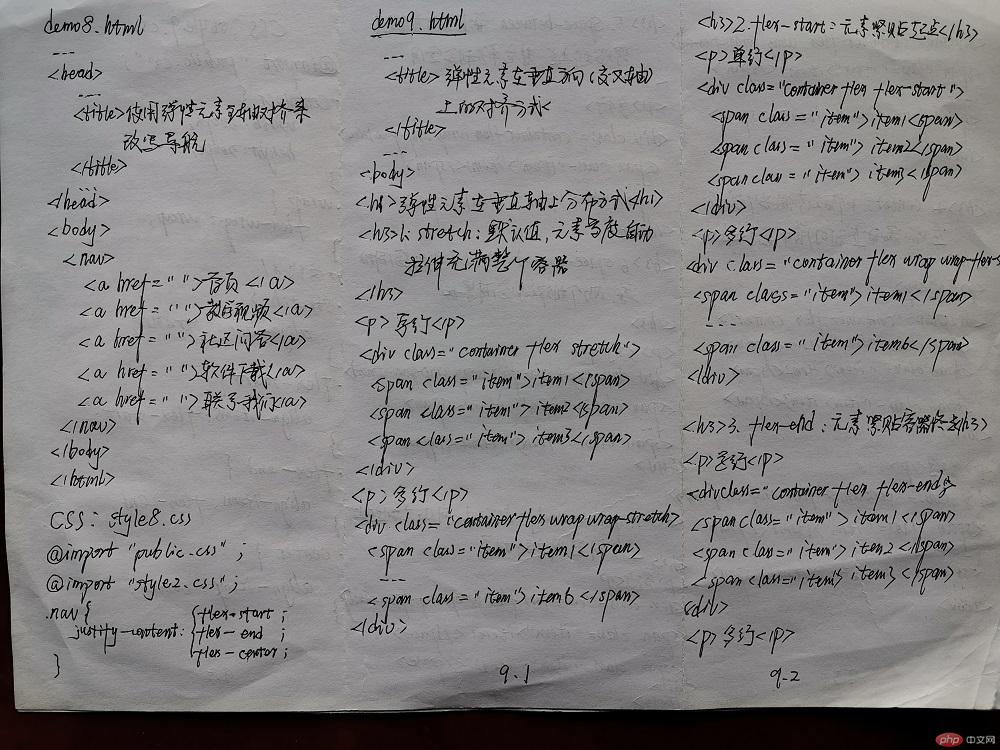
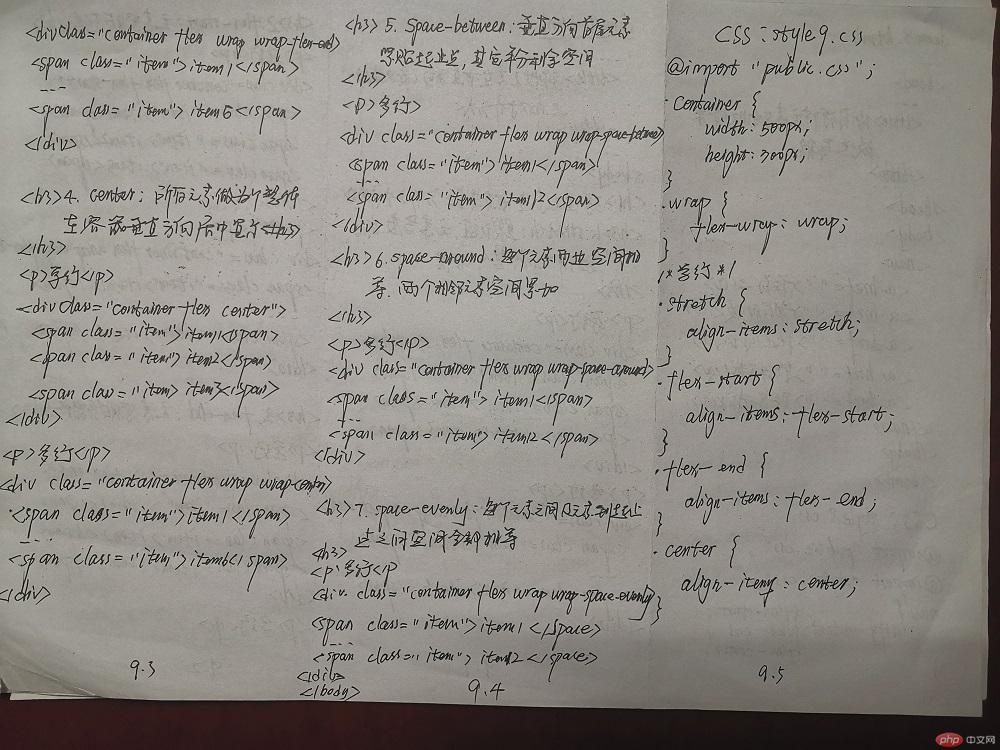
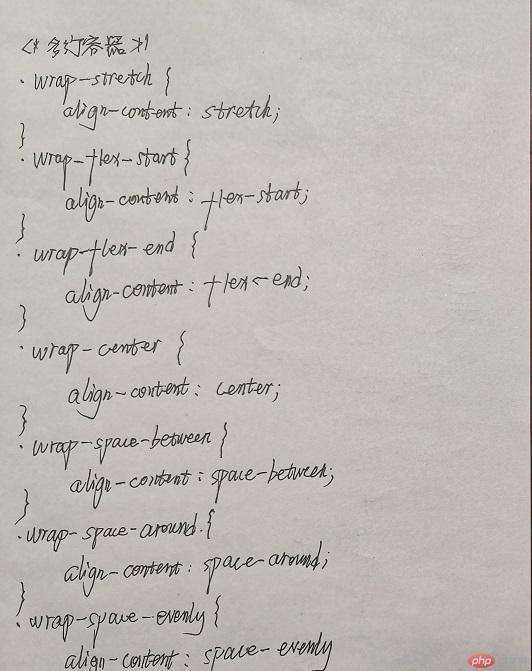
demo1.htmt-demo9.html手抄代码如下:










总线:
display:flex/inline-flex;
flex-direction:row/row-reverse/column/column-reverse;
flex-wrap:wrap/nowrap;
justify-content:flex-start/flex-end/center/space-between/space-around/space-evenly;
align-items:stretch/flex-start/flex-end/center;
align-cotent:stretch/flex-start/flex-end/center;
声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。