一、HTML与HTTP是什么,它们之间有什么关系
HTML是超文本标记语言,HTML文件是一个包含标记的文本文件。这些标记决定浏览器怎样显示这个页面。
HTTP是超文本传输协议,是互联网上应用最为广泛的一种网络协议。所有的WWW文件都必须遵守这个标准。
两者之间的关系是:服务器通过HTTP协议将页面呈现到客户端,客户端的请求也通过HTTP正确传输到服务器端。
二、制作一个导航
使用无序列表标签做一个导航,使用列表、链接、并用图片作为链接元素:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>制作一个导航</title> </head> <body> <ul> <li><a href="">二手房</a></li> <li><a href="">新房</a></li> <li><a href="">租房</a></li> <li><a href="">办公</a></li> <li> <a href="https://www.php.cn/code/32440.html"> <img src="https://img.php.cn/upload/course/000/000/015/5da51b8ff1224244.png" alt="联系我们" width="30"> </a> </li> </ul> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
下图为运行实例图片

由于没有使用CSS样式,所以样式不***。
手抄代码如下:

三、制作一张商品信息表
下边代码,制作一个表格,要求用到标题, 头部与底部, 行与列方向的合并
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>制作商品信息表</title> </head> <body> <table border="1" cellpadding="3" cellspacing="0" width="600"> <caption>商品信息表</caption> <thead> <tr> <th>ID</th> <th>名称</th> <th>数量</th> <th>单价</th> <th>金额</th> </tr> </thead> <tr> <td>1</td> <td>华为(2019)MateBookX Pro</td> <td>8699</td> <td>1</td> <td>8699</td> </tr> <tr> <td>2</td> <td>苹果(2019)MacBook Pro</td> <td>18199</td> <td>2</td> <td>36398</td> </tr> <tr> <td>3</td> <td>ThinkPad(2019)X1 extreme</td> <td>13500</td> <td>1</td> <td>13500</td> </tr> <!-- 底部 --> <tr> <td colspan="3" align="center">合计:</td> <!-- <td>x</td> --> <!-- <td>x</td> --> <td>4</td> <td>58597</td> </tr> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
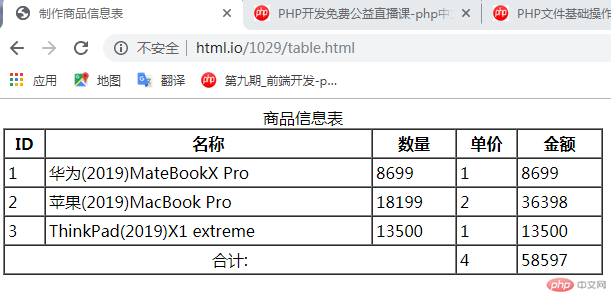
下边是运行效果图

手抄代码图片:

总结:合并表格是个重点,需要记住。
四、制作一个用户注册表单
制作表单时,要尽可能多的使用各种表单标签,详细内容
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>表单与表单中的控件元素</title> </head> <body> <h3>用户注册</h3> <form action="login.php" method="POST"> <p> <!--label: 控件标题, 为了使点击标题自动获取控件焦点,它的for属性与控件id属性必须一致--> <label for="username">账号:</label> <input type="text" id="username" name="username" value="peter zhu"> </p> <p> <label for="password">密码:</label> <input type="password" id="password" name="password" placeholder="必须在6-12位之间"> </p> <p> <label for="email">邮箱:</label> <input type="email" id="email" name="email" placeholder="example@email.com"> </p> <p> <label for="age">年龄:</label> <input type="number" id="age" name="age" min="16" max="80"> </p> <p> <label for="">课程</label> <!-- 下拉列表 --> <select name="" id=""> <optgroup label="前端"> <option value="">请选择</option> <option value="">HTML5</option> <option value="">CSS3</option> <option value="">JavaScript</option> </optgroup> <optgroup label="后端"> <option value="">php</option> <option value="">mysql</option> <option value="">laravel</option> </optgroup> </select> </p> <p> <label for="">爱好:</label> <input type="checkbox" name="hobby[]" value="game" id="game"><label for="game">玩游戏</label> <input type="checkbox" name="hobby[]" value="programme" id="programme" checked><label for="programme">撸代码</label> <input type="checkbox" name="hobby[]" value="movies" id="movies"><label for="movies">看片</label> </p> <p> <label for="male">性别:</label> <input type="radio" name="gender" id="male"><label for="male">男生</label> <input type="radio" name="gender" id="female"><label for="female">女生</label> <input type="radio" name="gender" id="secrecy" checked><label for="secrecy">保密</label> </p> <p> <label for="photo">头像上传:</label> <input type="file" name="photo" id="photo"> </p> <p> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重填"> <input type="button" name="reset" value="按钮"> <button type="button">注册</button> </p> </form> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
下边是运行结果

下边是手抄代码片断

总结:
1、action及属性是指定处理该表单数据的程序,method是表单提交数所据的方式,分为GET和POST两种方式;
2、为了使点击标题自动获取控件焦点,它的for属性与控件id属性必须一致;
3、年龄INPUT框的type属性值为是number,可以用min、max来设定取值范围;
4、下拉列表中的selected是默认选项;
五、制作一个网站后台
要求使用iframe内联框架实现
代码如下:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>内联框架</title> </head> <body> <!--HTML内联框架元素 (<iframe>)--> <!--将另一个HTML页面嵌入到当前页面中,而不是窗口中打开另一个网页, 类似画中画--> <ul style="float: left;margin-right: 15px;"> <li><a href="demo6.html" target="content">商品列表</a></li> <li><a href="demo7.html" target="content">添加用户</a></li> <li><a href="demo1.html" target="content">系统设置</a></li> </ul> <!--srcdoc代替src, 可以在属性值中直接写html代码, 实现后台首页的功能--> <!--name属性非常重要, 它是链接到该框架页面的入口--> <iframe srcdoc="<h2>欢迎使用管理后台</h2>" frameborder="1" name="content" width="530" height="450"></iframe> </body> </html>
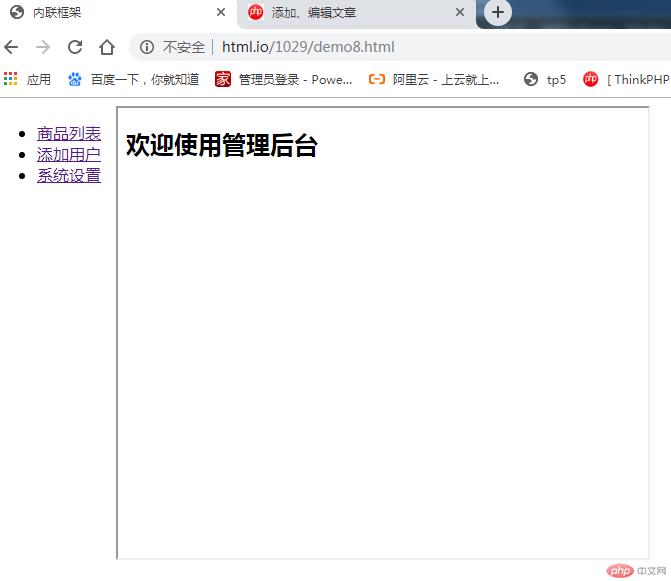
运行结果如下:

点击商品列表结果如下图:

点击用户注册结果如下图:

点击系统设置结果如下图:

手抄代码片断如下:

总结:
1、srcdoc代替src, 可以在属性值中直接写html代码, 实现后台首页的功能;
2、name属性非常重要, 它是链接到该框架页面的入口;
六、为什么推荐使用语义化标签
1、代码结构清晰,方便阅读,有利于团队合作开发;
2、方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以语义的方式来渲染网页;
3、有利于搜索引擎优化(SEO)。

