一、默写盒子的全部属性及应用场景
盒子的属性有width、height、background、margin、padding、border。margin、padding、border三个属性具有方向性:按照顺时针方向依次排列,如:margin-top、margin-right、margin-bottom、margin-left
二、box-sizing解决了什么问题,不用它应该怎么处理?
在内容大小一定的情况下,如果添加内边距和边框,那么整个盒子的大小就会增大,如果还想保持盒子原来的大小,那就必须重新定义内容的大小,这样每调整一次内边距和边框,都要重新设置内容的大小 ,是很麻烦的一件事,如果使用了box-sizing属性,那么不论怎么改变边框和内边距,盒子的大小都不会再改变了,都会保持原来的大小。
三、盒子外边距之间的合并是怎么回事,并实例演示。
当两个同级盒子按照默认顺序时行上下排列的时候,在不设置外边距的情况下,两只盒子是紧紧贴在一起的,中间没有距离的。代码如下:
实例
……
<div class="box1"></div>
<div class="box2"></div>
……
样式规则:
div {
box-sizing: border-box;
}
.box1 {
width: 100px;
height: 100px;
background-color: lightblue;
}
.box2 {
width: 150px;
height: 150px;
background-color: lightgreen;
}
运行实例结果如下图:
1.png
当给上边的盒子设置外边距为20px时,两只盒子之间的距离就会有20px。样式代码如下:
实例
.box1 {
margin-bottom: 20px;
}
运行实例如下图:
2.png
当下边的盒子也设置上边外边距为30px时,此时两个盒子之间的距离不是20+30,实际上只有30px,这种现象就叫做外边距的合并。样式代码如下:
实例
.box1 {
margin-bottom: 20px;
}
.box2 {
margin-top: 30px;
}
运行实例结果如下图:
3.png
手抄代码如下:
4.jpg
总结:两只盒子之间的距离,就是两个盒子相邻边距中的较大的值。
四、嵌套盒子之间内边距与外边距的表现有何不同,如何处理?
如果是两只嵌套的盒子,那么子盒子会默认贴在父盒子的左上角。如果想让子盒子离开父盒子的上边线,依靠设置子盒子margin-top属性值是做不到的,如果设置,子盒子的外边距会传导给父盒子,成为父盒子的外边距。因此要想让子盒子离开父盒子的上边线,可以通过设置父盒子的上内边距来实现。代码如下:
实例
……
<div class="box3">
<div class="box4"></div>
</div>
……
样式规则:
.box4 {
margin-top: 30px;
}
运行实例结果如下图:
5.png
设置父盒子的上边内边距,让子盒子离开父盒子的上边线,代码如下:
实例
.box3 {
padding-top: 30px;
}
运行实例结果如下图:
7.png
手抄代码:
8.jpg
五、背景色的线性渐变
HTML代码如下:
`<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景控制</title>
<link rel="stylesheet" href="static/css/style3.css">
</head>
<body>
<div class="box"></div>
</body>
</html>`
基本CSS样式代码:
`.box {
width: 450px;
height: 500px;
box-sizing: border-box;
}
/背景色/
.box {
background-color: lightgreen;
}
/通过边框间隙,可以看到背景色会自动延伸到内边距, 边框/
/背景裁切: 设置背景的覆盖范围, 也适用于背景图片/
.box {
/默认: 包括内边距与边框/
background-clip: border-box;
/*只到内边距,不包括边框*//*background-clip: padding-box;*//*内容区*//*background-clip: content-box;*/
}
/背景色渐变/
/为了更好的演示效果, 将边框设置为实线样式/
.box {
border: 1px solid gray;
}
线性渐变
1、从绿到白, 默认从上到下方向渐变
CSS代码如下:
.box {
background: linear-gradient(green, white);
}
运行实例结果如下图:
2、向右渐变
CSS代码如下:
`.box {
background: linear-gradient(to right,green, white);
}
运行结果如下图:
3、向左渐变
CSS代码如下:
.box {
background: linear-gradient(to left,green, white);
}
运行结果如下图:
4、向右下渐变
CSS代码如下:
.box {
background: linear-gradient(to right bottom,green, white);
}
运行结果如下图:
5、角度渐变
CSS代码如下:
.box {
background: linear-gradient(30deg,green, white);
}
运行结果如下图:
六、实例演示背景图片大小与位置的设定
(一)背景图片大小的设定
1、设置背景图片
CSS代码如下:
.box {
background-image: url(“../images/dog.jpg”);
background-repeat: no-repeat;
}
2、设置背景图片的大小
(1)图片等比例填充,完全覆盖盒子
CSS代码如下:
.box {
background-size: cover;
}
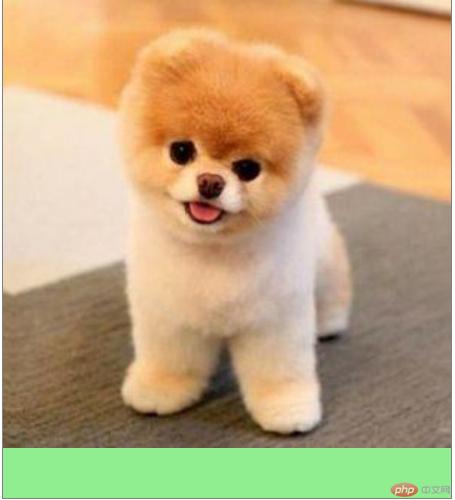
运行结果如下图:
(2)图片完全填充
CSS代码如下:
.box {
background-size: contain;
}
运行结果如下图:
3、设置背景图片的位置
1、水平、垂直居中
CSS代码如下:
.box {
background-position: center center;
}
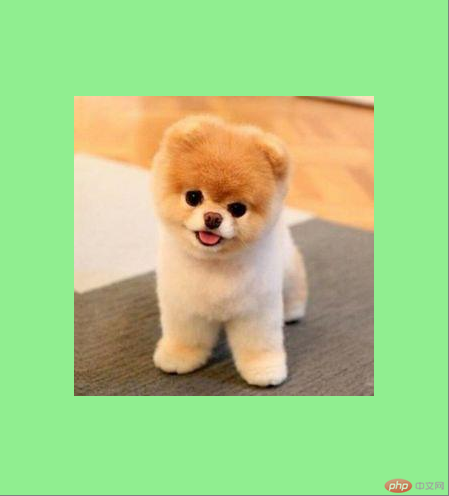
运行结果如下图:
2、水平居左、垂直居中
CSS代码如下:
.box {
background-position: left center;
}
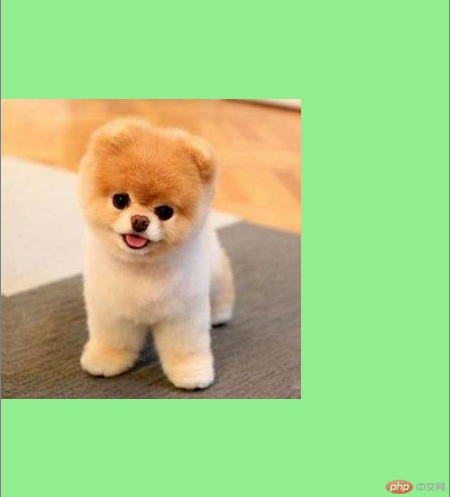
运行结果如下图:
2、水平居右、垂直居下
CSS代码如下:
.box {
background-position: right bottom;
}
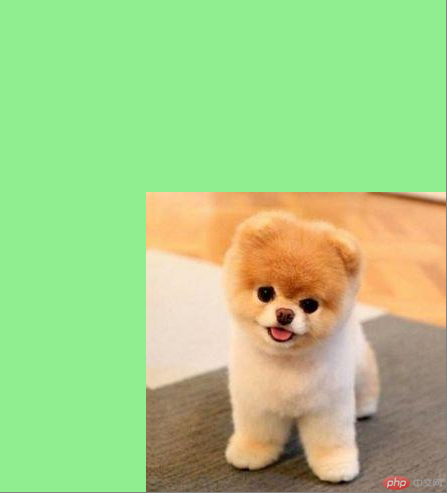
运行结果如下图:
手抄代码如下:


