1. 将课堂中的全部案例照写一遍, 并达到默写级别
公用代码:
<div class="container flex demo"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div>
公用css:
.container {
border:2px dashed #ff2f00;
margin: 15px;
background: antiquewhite;
width:550px;
}
.flex{ display: flex;}
.item{
box-sizing: border-box;
padding: 20px;
border:1px solid;
background: lightgreen;
}增长因子:
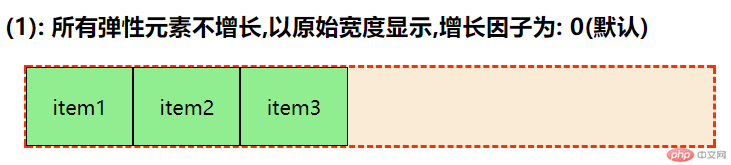
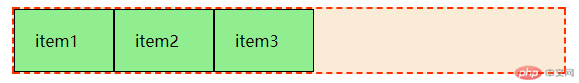
(1): 所有弹性元素不增长,以原始宽度显示,增长因子为: 0(默认)
.demo > .item { flex-grow:0;}代码效果:

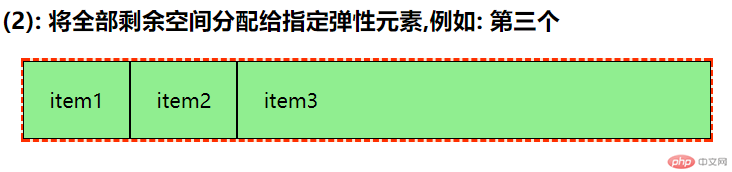
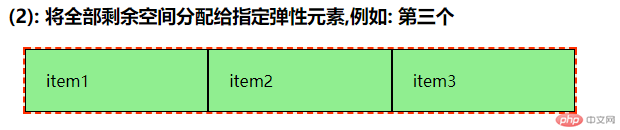
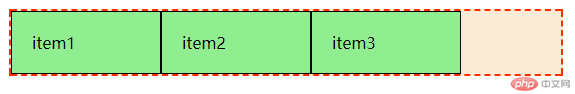
(2): 将全部剩余空间分配给指定弹性元素,例如: 第三个
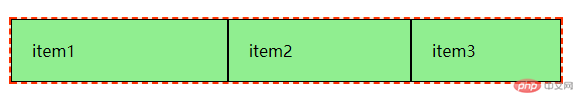
.demo > .item:last-of-type { flex-grow:1}代码效果:

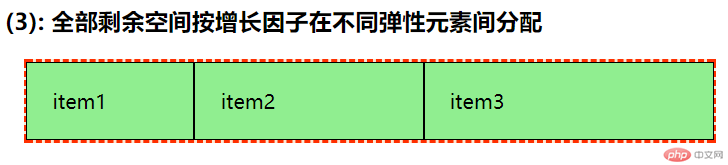
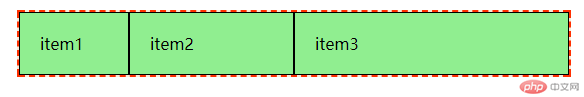
(3): 全部剩余空间按增长因子在不同弹性元素间分配
.demo > .item:first-child{ flex-grow: 1}
.demo > .item:nth-child(2){ flex-grow: 2}
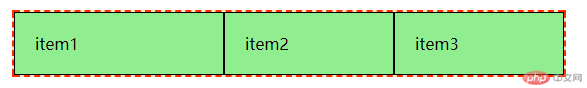
.demo > .item:last-child{ flex-grow: 3}代码效果:

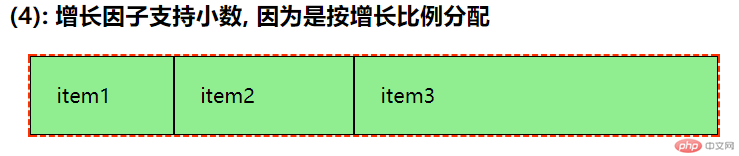
(4): 增长因子支持小数, 因为是按增长比例分配
.demo > .item:first-child{ flex-grow: 0.1}
.demo > .item:nth-child(2){ flex-grow: 0.2}
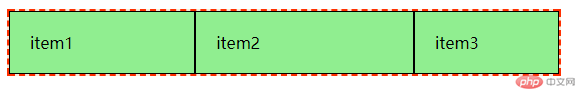
.demo > .item:last-child{ flex-grow: 0.7}代码效果:

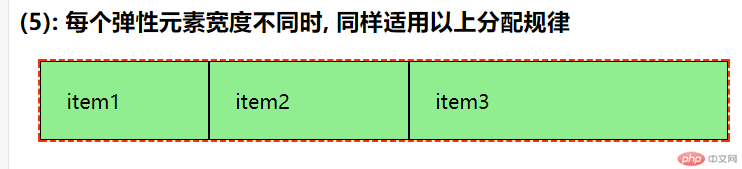
(5): 每个弹性元素宽度不同时, 同样适用以上分配规律
.demo > .item:first-child{
width: 120px;flex-grow: 0.1}
.demo > .item:nth-child(2){
width: 130px; flex-grow: 0.2}
.demo > .item:last-child{
width: 150px; flex-grow: 0.7}代码效果:

缩减因子
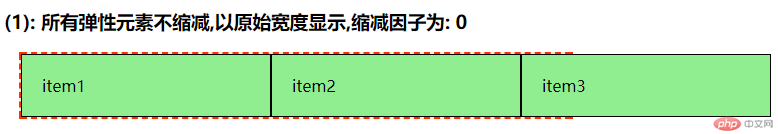
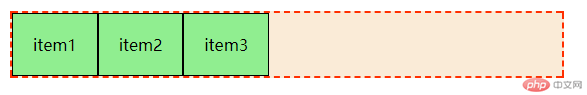
(1): 所有弹性元素不缩减,以原始宽度显示,缩减因子为: 0
.item{ width: 250px;}
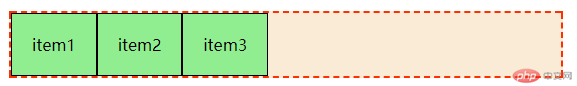
.demo > .item { flex-shrink: 0}代码效果:

(2): 所有弹性元素自适应容器宽度且不换行,缩减因子: 1 (默认)
.demo > .item { flex-shrink: 1}代码效果:

(3): 当三个弹性元素的缩减因为子不相等时
.demo > .item:first-child {flex-shrink: 1}
.demo > .item:nth-child(2) {flex-shrink: 2}
.demo > .item:last-child {flex-shrink: 3}代码效果:

(4): 缩减因子也可以是小数,只要大于0就可以,不能为负数,小数加起来等于1才会将溢出空间瓜分完毕
.demo > .item:first-child {flex-shrink: 0.2}
.demo > .item:nth-child(2) {flex-shrink: 0.4}
.demo > .item:last-child {flex-shrink: 0.4}代码效果:

(5): 当每个弹性元素宽度不一样时
.demo > .item:first-child{ width: 220px; flex-shrink: 2}
.demo > .item:nth-child(2){ width: 260px; flex-shrink: 2}
.demo > .item:last-child{ width: 280px; flex-shrink: 6}代码效果:

设置弹性元素的基准尺寸
(1): 在未设置弹性元素宽度时, 以内容宽度显示
.demo > .item{flex-basis: content;}代码效果:

(2): 存在自定义元素宽度时,则以该宽度显示
.demo > .item {
width: 100px;}代码效果:

(3): 自动状态下, 由浏览器根据预设值自行判定
.demo > .item {flex-basis:auto;}代码效果:

(4): 当元素存在自定义宽度与基准宽度时, 以基准宽度为准
.demo > .item {flex-basis:150px;width:100px;}代码效果:

(5): 元素基准宽度支持百分比设置
.demo > .item:first-child{width:20%;}
.demo > .item:nth-child(2){width:30%;}
.demo > .item:last-child{width:50%;}代码效果:

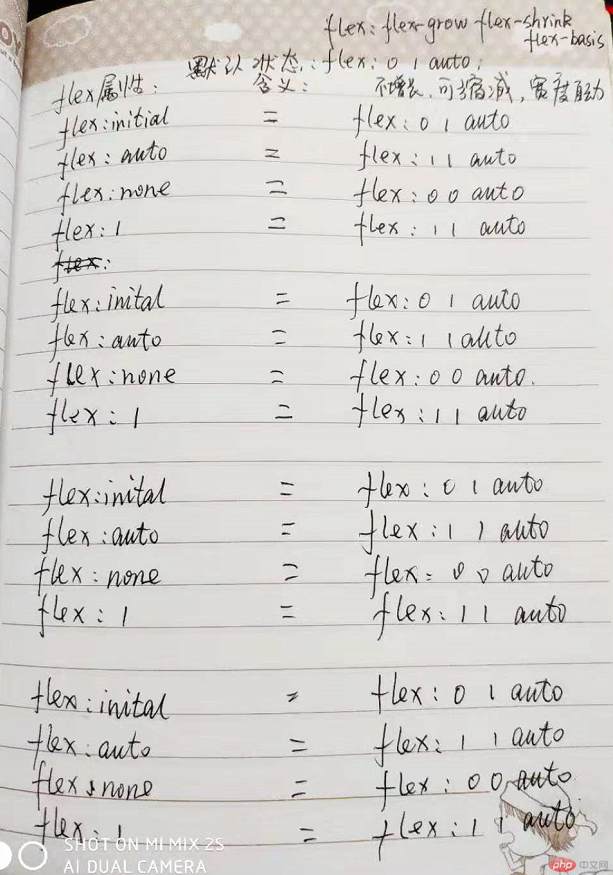
2. flex属性的用法

3. 自学:align-self, order的用法
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {align-self: auto | flex-start | flex-end | center | baseline | stretch;}
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。可以为负数实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>align-self</title>
<style>
.container{
border: 2px dashed #ff2f00;
margin: 15px;
background: lightgreen;
width: 550px;
height: 400px;
}
.item {
box-sizing: border-box;
padding: 20px;
border: 1px solid;
background: antiquewhite;
}
.flex { display: flex; flex-flow: column nowrap;}
.align-items {
align-items: flex-end;
}
.item:first-child{ align-self: center}
.item:nth-child(2){ align-self: flex-start}
.item:last-child{align-self: stretch;}
</style>
</head>
<body>
<div class="container flex align-items" >
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
</body>
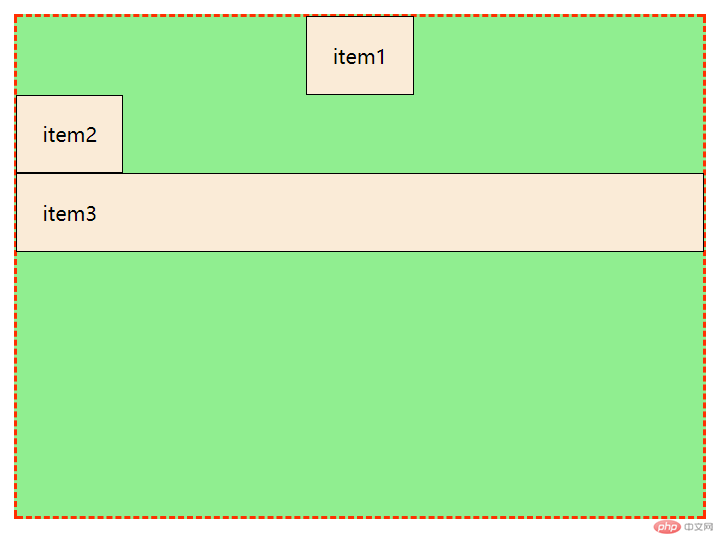
</html>代码效果:

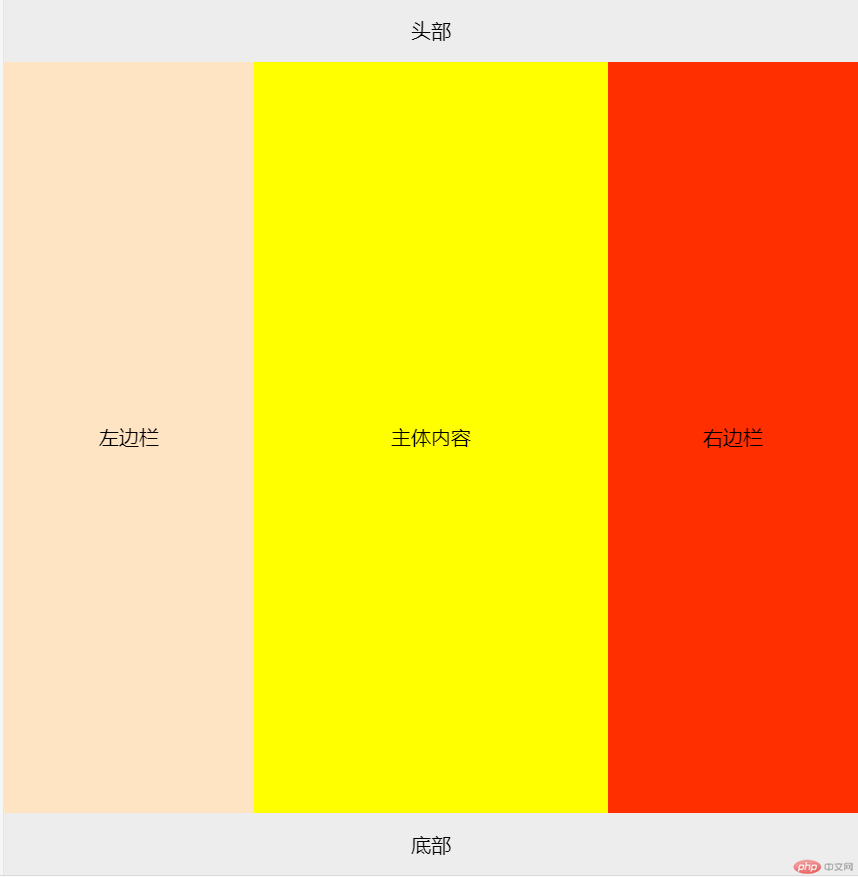
4. 试着将之前的一些案例用flex布局改定, 例如圣杯布局
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex写圣杯布局</title>
<style>
* {
margin: 0;
padding: 0;
}
body{ display: flex; flex-flow: column nowrap; height: 100vh}
header,footer{
height: 50px;
display: flex;
justify-content: center;
align-items: center;
background: #ededed;
}
main{
display: flex;
background: aquamarine;
flex:1;
}
main > article {
background: yellow;
flex:1;
display: flex;
justify-content: center;
align-items: center;
}
main > aside {
width: 200px;
background: #ff2f00;
display: flex;
justify-content: center;
align-items: center;
}
main >aside:first-of-type{
background: bisque;
order:-1;
}
</style>
</head>
<body>
<header>头部</header>
<main>
<article>
主体内容
</article>
<aside>左边栏</aside>
<aside>右边栏</aside>
</main>
<footer>底部</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例