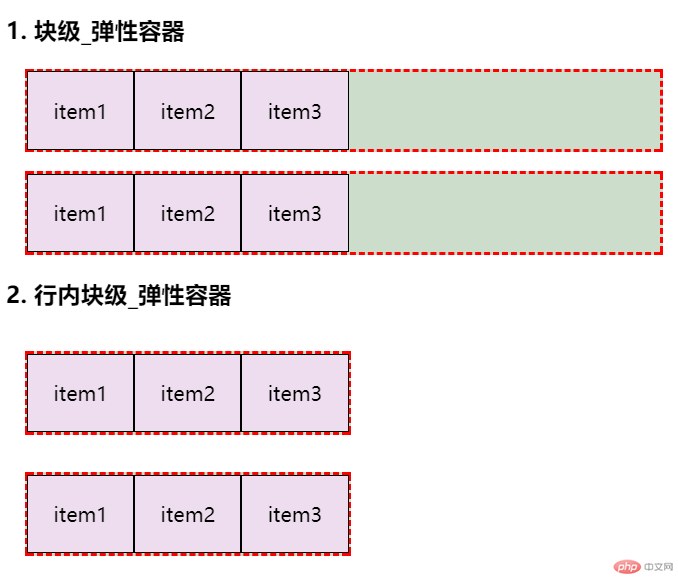
一、弹性容器的二种类型:块级_弹性容器,行内块级_弹性容器
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性容器的二种类型</title>
<style>
/*弹性容器通用样式*/
.container {
border: 2px dashed red;
margin: 15px;
background: #cdc;
}
/*弹性元素通用样式*/
.item {
box-sizing: border-box;
border: 1px solid;
padding: 20px;
background: #ede;
}
/*块级弹性容器*/
.flex {
display: flex;
}
/*行内/内联弹性盒子*/
.inline-flex {
display: inline-flex;
}
</style>
</head>
<body>
<h3>1. 块级_弹性容器</h3>
<div class="container flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<div class="container flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>2. 行内块级_弹性容器</h3>
<div class="container inline-flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<div class="container inline-flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

手写:

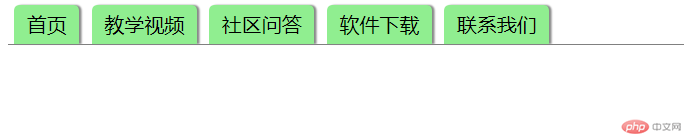
小案例:弹性容器(盒子)做导航
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性容器(盒子)做导航</title>
<style>
a {
padding: 5px 10px;
margin: 0 5px;
border-radius: 5px 5px 0 0;
text-decoration-line: none;
background-color: lightgreen;
box-shadow: 2px 0 1px #888;
color: black;
}
a:hover,
/*tab切换进也会激活*/
a:focus,
a:active {
background-color: orangered;
color: white;
}
nav {
display: flex;
border-bottom: 1px solid gray;
}
</style>
</head>
<body>
<nav>
<a href="">首页</a>
<a href="">教学视频</a>
<a href="">社区问答</a>
<a href="">软件下载</a>
<a href="">联系我们</a>
</nav>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

手写:

二、定义弹性容器的主轴方向:弹性元素的主轴上的排列方向
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定义弹性容器的主轴方向: 弹性元素的主轴上的排列方向</title>
<style>
/*弹性容器通用样式*/
.container {
border: 2px dashed red;
margin: 15px;
background: #cdc;
}
/*弹性元素通用样式*/
.item {
box-sizing: border-box;
border: 1px solid;
padding: 20px;
background: #ede;
}
/*块级弹性容器*/
.flex {
display: flex;
}
.row {
flex-direction: row;
}
.row-reverse {
flex-direction: row-reverse;
}
.column {
flex-direction: column;
}
.column-reverse {
flex-direction: column-reverse;
}
</style>
</head>
<body>
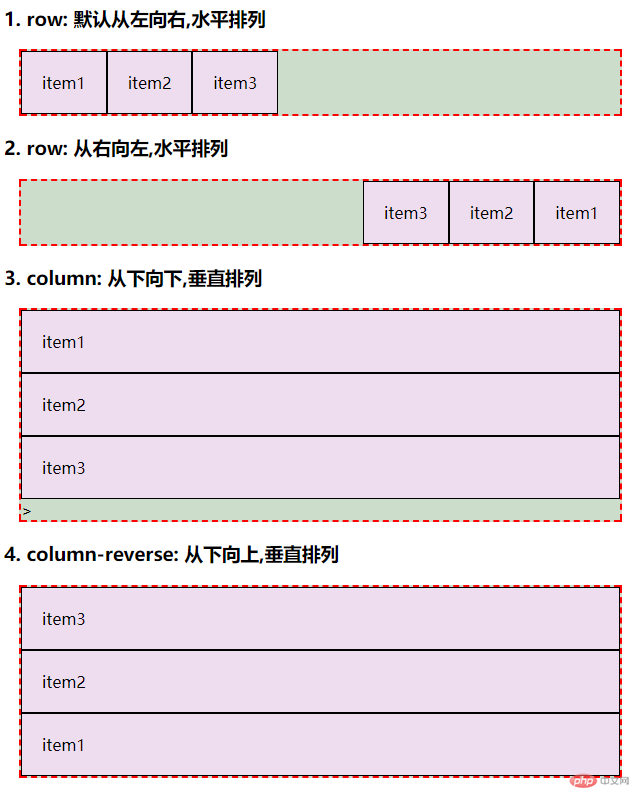
<h3>1. row: 默认从左向右,水平排列</h3>
<div class="container flex row">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>2. row: 从右向左,水平排列</h3>
<div class="container flex row-reverse">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>3. column: 从上向下,垂直排列</h3>
<div class="container flex column">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>4. column-reverse: 从下向上,垂直排列</h3>
<div class="container flex column-reverse">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

手写:


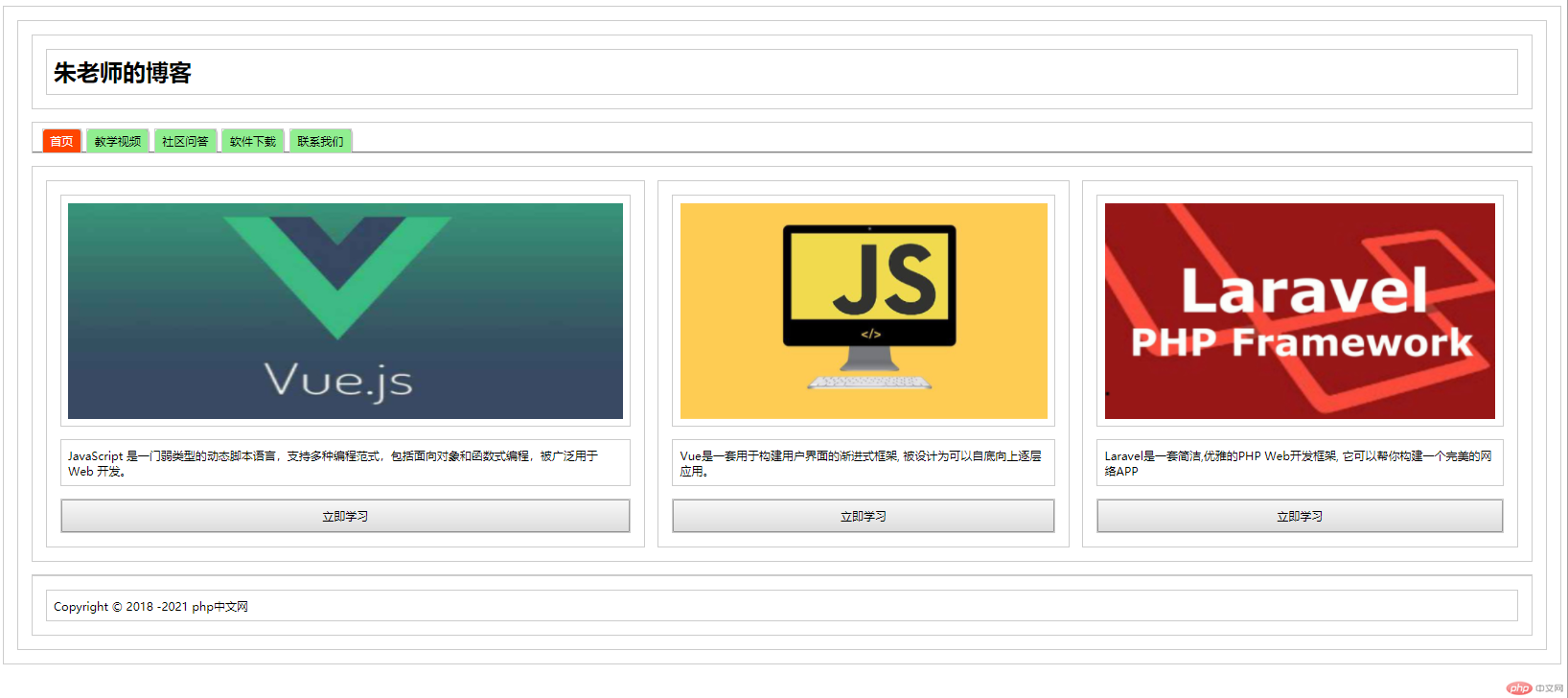
三、案例:博客页面
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>创建网站首页</title>
<link rel="stylesheet" href="css/style2.css">
<style>
a {
padding: 5px 10px;
margin: 0 5px;
border-radius: 5px 5px 0 0;
text-decoration-line: none;
background-color: lightgreen;
box-shadow: 2px 0 1px #888;
color: black;
}
a:hover,
/*tab切换进也会激活*/
a:focus,
a:active {
background-color: orangered;
color: white;
}
nav {
display: flex;
border-bottom: 1px solid gray;
}
* {
/*参考轮廓线: 不占据页面空间*/
outline: 1px solid #ccc;
margin: 10px;
padding: 10px;
}
/*将页面中主要布局元素全部转为弹性容器*/
body, nav, main, article {
display: flex;
}
/*设置全局, 内容区主轴垂直, 元素沿主轴排列*/
body, article {
flex-direction: column;
}
/*微调显示效果*/
/*页脚添加上边框*/
footer {
border-top: 1px solid #ccc;
}
/*导航删除下内边距*/
nav {
padding-bottom: 0;
}
</style>
</head>
<body>
<!--页眉-->
<header>
<h1>朱老师的博客</h1>
</header>
<!--导航-->
<nav>
<a href="">首页</a>
<a href="">教学视频</a>
<a href="">社区问答</a>
<a href="">软件下载</a>
<a href="">联系我们</a>
</nav>
<!--主体-->
<main>
<article>
<img src="images/1.jpg" alt="">
<p>JavaScript 是一门弱类型的动态脚本语言,支持多种编程范式,包括面向对象和函数式编程,被广泛用于 Web 开发。</p>
<button>立即学习</button>
</article>
<article>
<img src="images/2.jpg" alt="">
<p>Vue是一套用于构建用户界面的渐进式框架, 被设计为可以自底向上逐层应用。</p>
<button>立即学习</button>
</article>
<article>
<img src="images/3.jpg" alt="">
<p>Laravel是一套简洁,优雅的PHP Web开发框架, 它可以帮你构建一个完美的网络APP</p>
<button>立即学习</button>
</article>
</main>
<!--页脚-->
<footer>
<p>Copyright © 2018 -2021 php中文网</p>
</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

手写:


四、以主轴水平方向为例演示
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性元素溢出与创建多行容器</title>
<style>
/*弹性容器通用样式*/
.container {
border: 2px dashed red;
margin: 15px;
background: #cdc;
}
/*弹性元素通用样式*/
.item {
box-sizing: border-box;
border: 1px solid;
padding: 20px;
background: #ede;
}
/*块级弹性容器*/
.flex {
display: flex;
}
.container {
width: 500px;
}
/*不换行*/
.nowrap {
flex-direction: row;
flex-wrap: nowrap;
}
/*换行*/
.wrap {
flex-direction: row;
flex-wrap: wrap;
}
.wrap-reverse {
flex-direction: row;
flex-wrap: wrap-reverse;
}
</style>
</head>
<body>
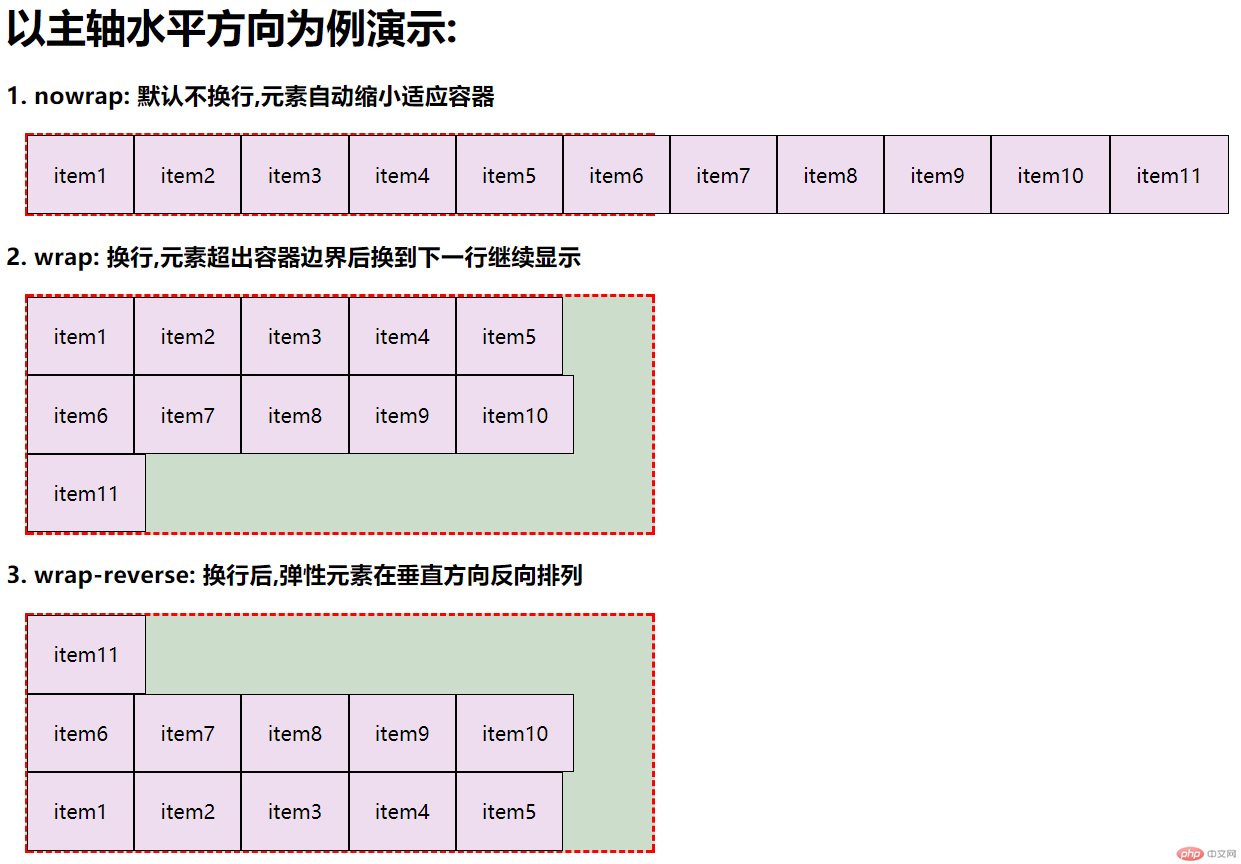
<h1>以主轴水平方向为例演示:</h1>
<h3>1. nowrap: 默认不换行,元素自动缩小适应容器</h3>
<div class="container flex row nowrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
<span class="item">item11</span>
</div>
<h3>2. wrap: 换行,元素超出容器边界后换到下一行继续显示</h3>
<div class="container flex row wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
<span class="item">item11</span>
</div>
<h3>3. wrap-reverse: 换行后,弹性元素在垂直方向反向排列</h3>
<div class="container flex row wrap-reverse">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
<span class="item">item11</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

手写:


五、弹性元素流体布局(简称:弹性流)的简化
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性元素流体布局(简称:弹性流)的简化</title>
<style>
/*弹性容器通用样式*/
.container {
border: 2px dashed red;
margin: 15px;
background: #cdc;
}
/*弹性元素通用样式*/
.item {
box-sizing: border-box;
border: 1px solid;
padding: 20px;
background: #ede;
}
/*块级弹性容器*/
.flex {
display: flex;
}
.container {
width: 500px;
}
/*不换行*/
.nowrap {
/*flex-direction: row;*/
/*flex-wrap: nowrap;*/
/*简化: 其实这也是默认值*/
flex-flow: row nowrap;
}
/*此时会发现, 弹性元素会向主轴前进方向溢出*/
/*设置弹性元素最小宽度为0可暂时解决*/
.item {
/*min-width: 0;*/
}
/*即便如此, 弹性元素也不能无限缩小,不能小于所有元素的边框, 内边距, 外边距之和*/
/*换行*/
.wrap {
/*flex-direction: row;*/
/*flex-wrap: wrap;*/
/*简写:*/
flex-flow: row wrap;
}
.wrap-reverse {
/*flex-direction: row;*/
/*flex-wrap: wrap-reverse;*/
/*简写*/
flex-flow: row wrap-reverse;
}
</style>
</head>
<body>
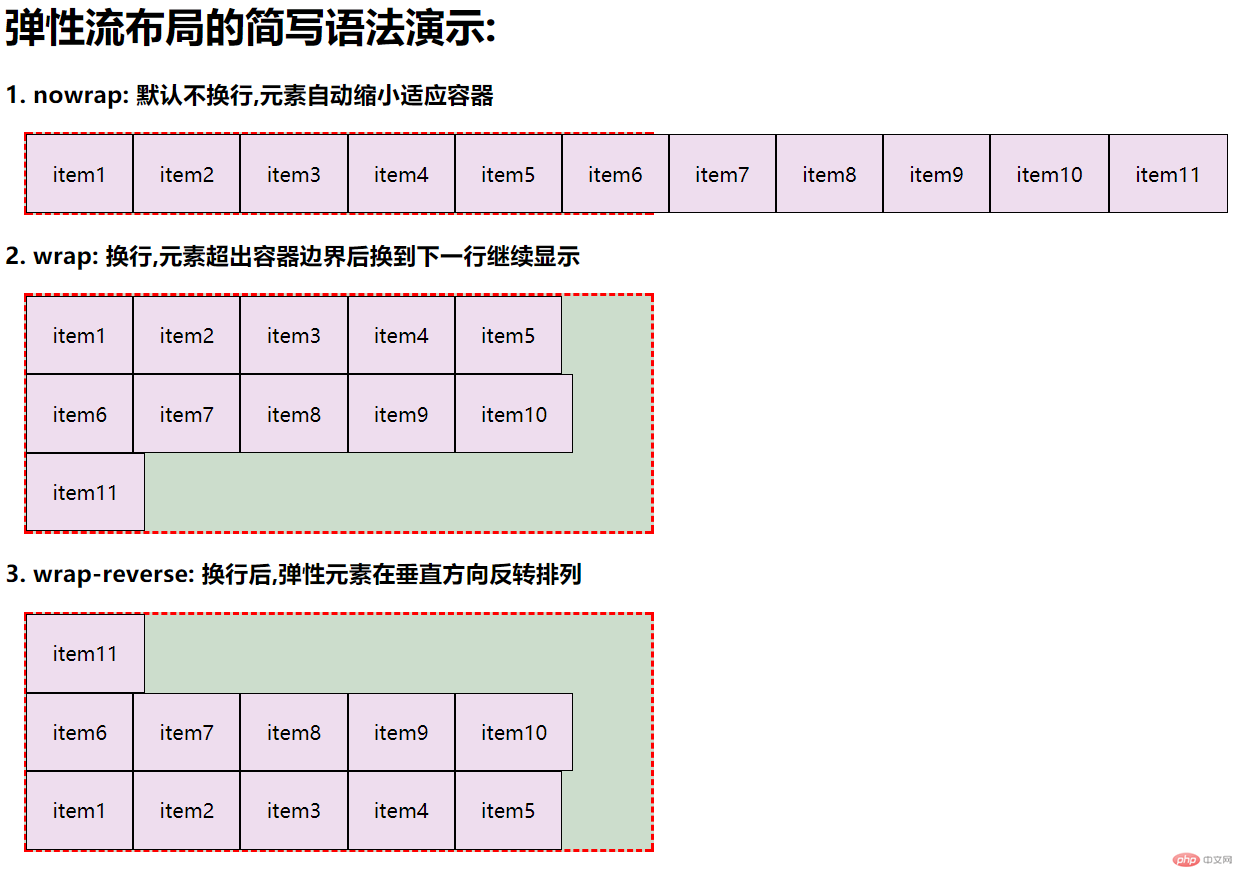
<h1>弹性流布局的简写语法演示:</h1>
<!--默认: 弹性元素不会在主轴上换行,不会自动调整大小, 当主轴空间不足时, 会从边界溢出-->
<h3>1. nowrap: 默认不换行,元素自动缩小适应容器</h3>
<div class="container flex row nowrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
<span class="item">item11</span>
</div>
<h3>2. wrap: 换行,元素超出容器边界后换到下一行继续显示</h3>
<div class="container flex row wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
<span class="item">item11</span>
</div>
<h3>3. wrap-reverse: 换行后,弹性元素在垂直方向反转排列</h3>
<div class="container flex row wrap-reverse">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
<span class="item">item11</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

手写:


六、弹性元素在主轴上如何分布
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性元素在主轴上如何分布</title>
<style>
/*弹性容器通用样式*/
.container {
border: 2px dashed red;
margin: 15px;
background: #cdc;
}
/*弹性元素通用样式*/
.item {
box-sizing: border-box;
border: 1px solid;
padding: 20px;
background: #ede;
}
/*块级弹性容器*/
.flex {
display: flex;
}
.container {
width: 550px;
}
/*允许换行*/
.wrap {
flex-wrap: wrap;
}
/*默认值:弹性元素紧贴主轴起点开始排列*/
.flex-start {
justify-content: flex-start;
}
.flex-end {
justify-content: flex-end;
}
.center {
justify-content: center;
}
.space-between {
justify-content: space-between;
}
/*会千万首尾元素与容器边界的空间,只有其它元素之间空间的一半*/
.space-around {
justify-content: space-around;
}
.space-evenly {
justify-content: space-evenly;
}
</style>
</head>
<body>
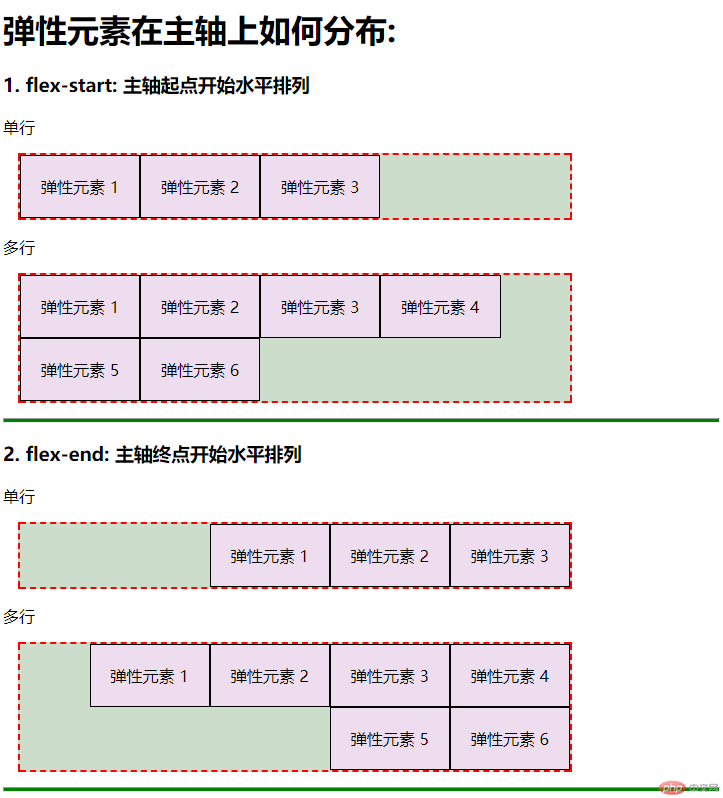
<h1>弹性元素在主轴上如何分布:</h1>
<h3>1. flex-start: 主轴起点开始水平排列</h3>
<p>单行</p>
<div class="container flex flex-start">
<span class="item">弹性元素 1</span>
<span class="item">弹性元素 2</span>
<span class="item">弹性元素 3</span>
</div>
<p>多行</p>
<div class="container flex flex-start wrap">
<span class="item">弹性元素 1</span>
<span class="item">弹性元素 2</span>
<span class="item">弹性元素 3</span>
<span class="item">弹性元素 4</span>
<span class="item">弹性元素 5</span>
<span class="item">弹性元素 6</span>
</div>
<hr style="height: 3px; background:green;">
<h3>2. flex-end: 主轴终点开始水平排列</h3>
<p>单行</p>
<div class="container flex flex-end">
<span class="item">弹性元素 1</span>
<span class="item">弹性元素 2</span>
<span class="item">弹性元素 3</span>
</div>
<p>多行</p>
<div class="container flex flex-end wrap">
<span class="item">弹性元素 1</span>
<span class="item">弹性元素 2</span>
<span class="item">弹性元素 3</span>
<span class="item">弹性元素 4</span>
<span class="item">弹性元素 5</span>
<span class="item">弹性元素 6</span>
</div>
<hr style="height: 3px; background:green;">
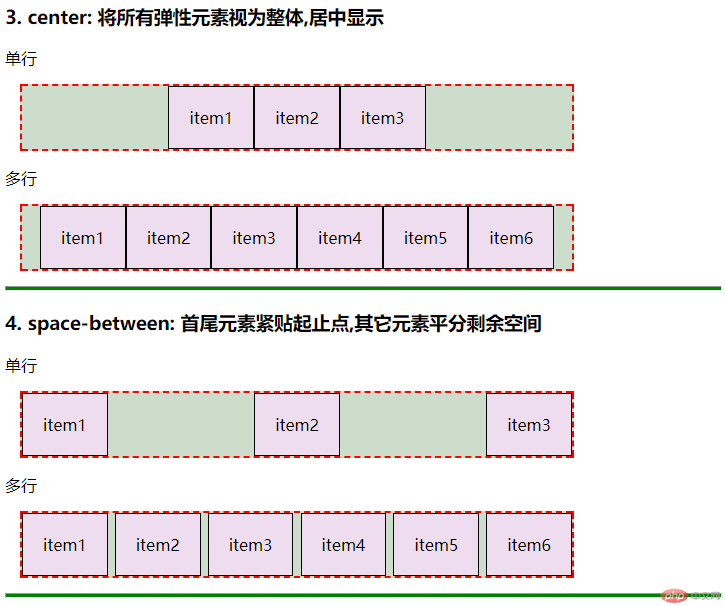
<h3>3. center: 将所有弹性元素视为整体,居中显示</h3>
<p>单行</p>
<div class="container flex center">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行</p>
<div class="container flex center wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
<hr style="height: 3px; background:green;">
<h3>4. space-between: 首尾元素紧贴起止点,其它元素平分剩余空间</h3>
<p>单行</p>
<div class="container flex space-between">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行</p>
<div class="container flex space-between wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
<hr style="height: 3px; background:green;">
<h3>5. space-around: 每个元素二边空间相等,相邻元素空间累加</h3>
<p>单行</p>
<div class="container flex space-around">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行</p>
<div class="container flex space-around wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
<hr style="height: 3px; background:green;">
<h3>6. space-evenly: 每个元素, 以及元素到与起止点的空间全部相等</h3>
<p>单行</p>
<div class="container flex space-evenly">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行</p>
<div class="container flex space-evenly wrap">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例



手写:



七、使用弹性元素主轴对齐来改写导航
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用弹性元素主轴对齐来改写导航</title>
<style>
a {
padding: 5px 10px;
margin: 0 5px;
border-radius: 5px 5px 0 0;
text-decoration-line: none;
background-color: lightgreen;
box-shadow: 2px 0 1px #888;
color: black;
}
a:hover,
/*tab切换进也会激活*/
a:focus,
a:active {
background-color: orangered;
color: white;
}
nav {
display: flex;
border-bottom: 1px solid gray;
}
/*将导航放在主轴的任意位置上*/
nav {
justify-content: flex-start;
}
nav {
justify-content: flex-end;
}
nav {
justify-content: center;
}
</style>
</head>
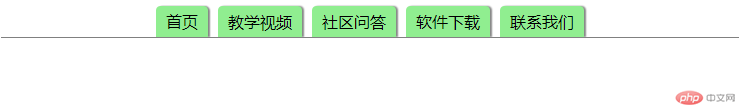
<body>
<nav>
<a href="">首页</a>
<a href="">教学视频</a>
<a href="">社区问答</a>
<a href="">软件下载</a>
<a href="">联系我们</a>
</nav>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

八、弹性元素在垂直轴上分布方式
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性元素在垂直方向(交叉轴)上的对齐方式</title>
<sytle>
/*弹性容器通用样式*/
.container {
border: 2px dashed red;
margin: 15px;
background: #cdc;
}
/*弹性元素通用样式*/
.item {
box-sizing: border-box;
border: 1px solid;
padding: 20px;
background: #ede;
}
/*块级弹性容器*/
.flex {
display: flex;
}
.container {
width: 550px;
height: 300px;
}
/*允许换行*/
.wrap {
flex-wrap: wrap;
}
/************ 单行容器 ************/
/*1. 单行自动拉伸*/
.stretch {
align-items: stretch;
}
/*2. 单行起点对齐*/
.flex-start {
align-items: flex-start;
}
/*3. 单行终点对齐*/
.flex-end {
align-items: flex-end;
}
/*4. 单行居中对齐*/
.center {
align-items: center;
}
/************ 多行容器 ************/
/*1. 多行自动拉伸*/
.wrap-stretch {
/*每一行的对齐方式*/
align-content: stretch;
}
/*2. 多行起点对齐*/
.wrap-flex-start {
align-content: flex-start;
}
/*3. 多行终点对齐*/
.wrap-flex-end {
align-content: flex-end;
}
/* 4. 多行居中对齐 */
.wrap-center {
align-content: center;
}
/*5. space-between*/
.wrap-space-between {
align-content: space-between;
}
/*6. space-around*/
.wrap-space-around {
align-content: space-around;
}
/*7. space-evenly*/
.wrap-space-evenly {
align-content: space-evenly;
}
/*元素的水平垂直全部平均对齐*/
.all-align {
justify-content: space-around;
align-content: space-around;
}
</style>
</head>
<body>
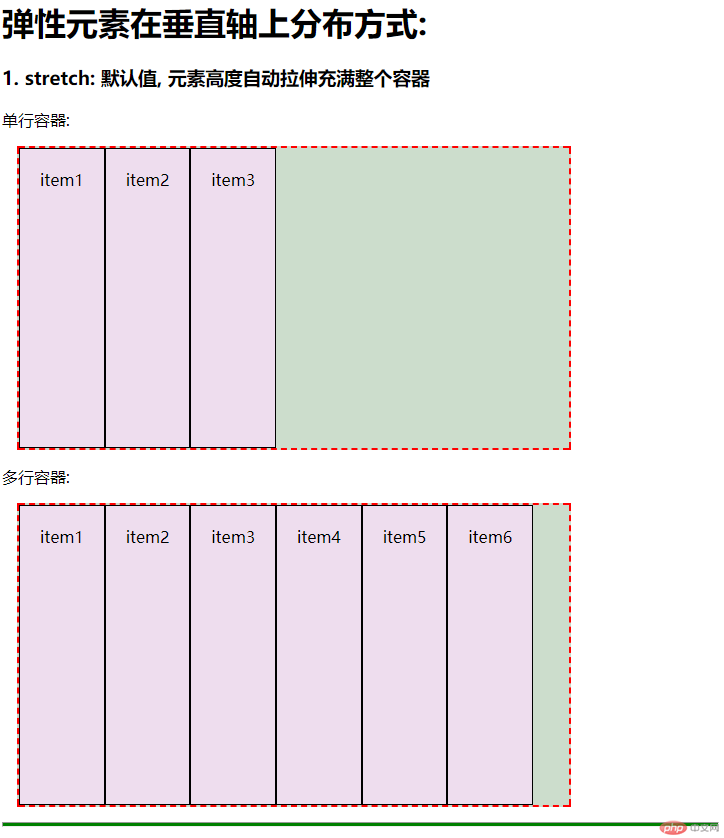
<h1>弹性元素在垂直轴上分布方式:</h1>
<h3>1. stretch: 默认值, 元素高度自动拉伸充满整个容器</h3>
<p>单行容器:</p>
<div class="container flex stretch">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行容器:</p>
<div class="container flex wrap wrap-stretch">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
<hr style="height: 3px; background:green;">
<h3>2. flex-start: 元素紧贴容器起点</h3>
<p>单行容器:</p>
<div class="container flex flex-start">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行容器:</p>
<div class="container flex wrap wrap-flex-start">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
<hr style="height: 3px; background:green;">
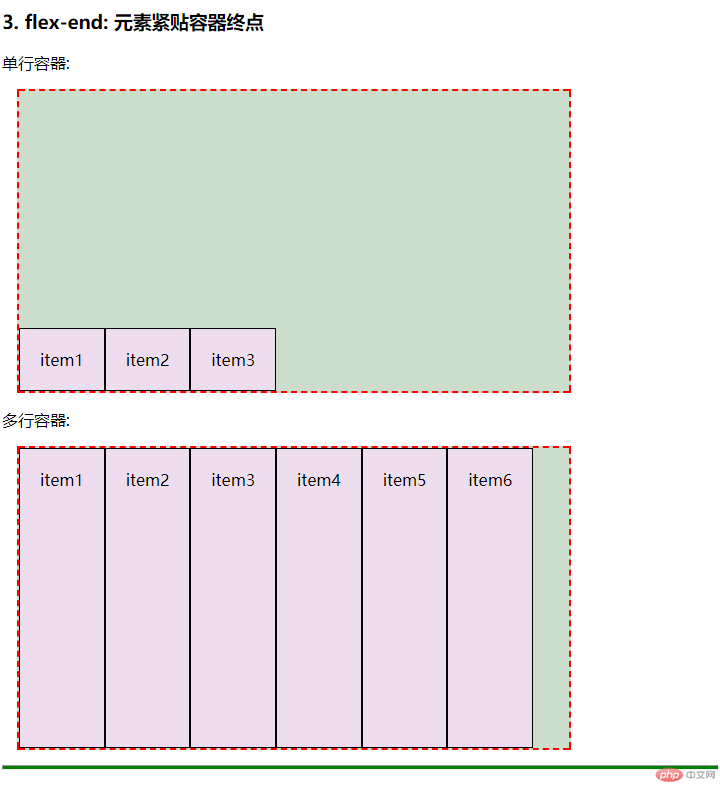
<h3>3. flex-end: 元素紧贴容器终点</h3>
<p>单行容器:</p>
<div class="container flex flex-end">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行容器:</p>
<div class="container flex wrap wrap-flex-end">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
<hr style="height: 3px; background:green;">
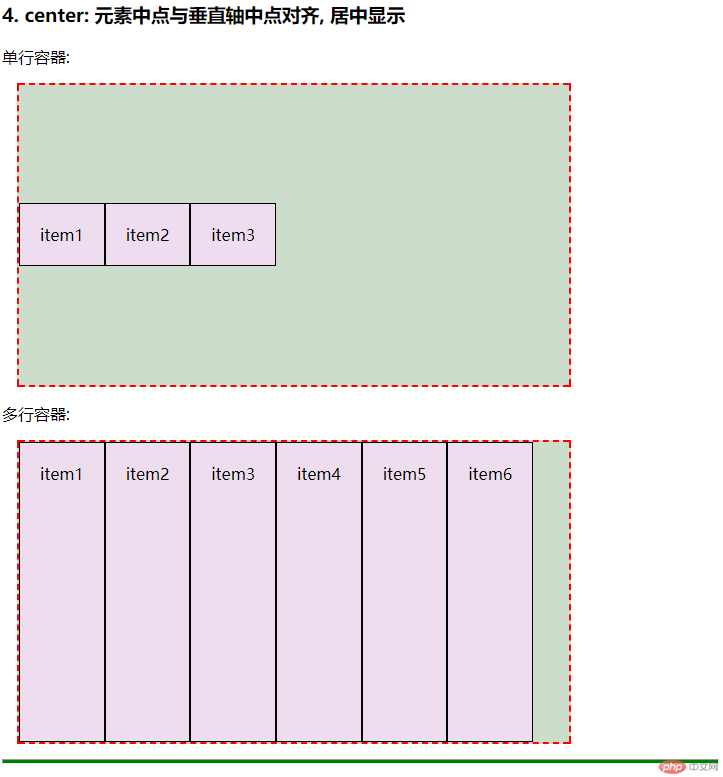
<h3>4. center: 元素中点与垂直轴中点对齐, 居中显示</h3>
<p>单行容器:</p>
<div class="container flex center">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<p>多行容器:</p>
<div class="container flex wrap wrap-center">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</div>
<!--
对于单行容器来说, 垂直轴上的剩余空间分配, 与主轴分配方案是一样的
即: 也是用justify-contant控制, 因为水平垂直都只有一行弹性元素
而多行容器则不同, 垂直方向会产生多列, 所以有自己的空间分配方案
-->
<hr style="height: 3px; background:green;">
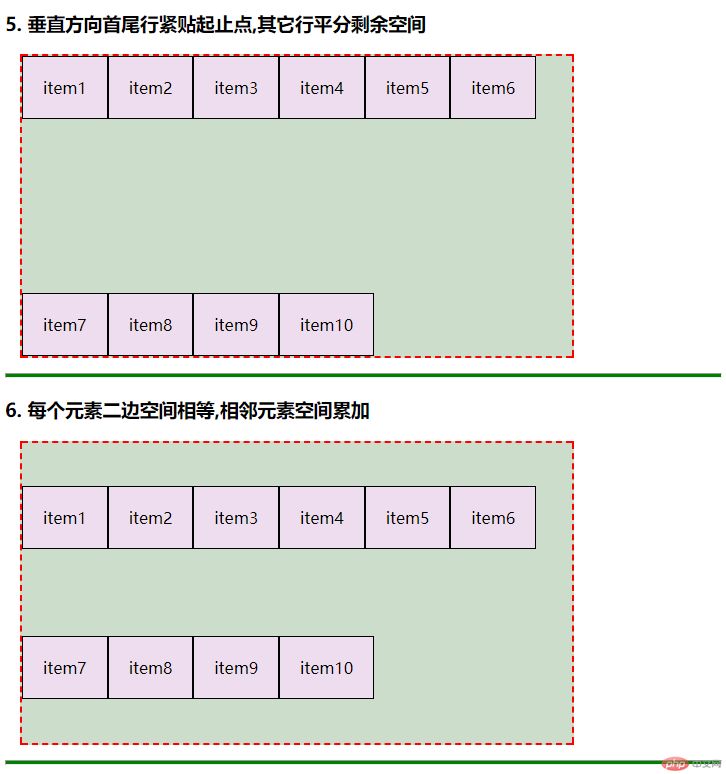
<h3>5. 垂直方向首尾行紧贴起止点,其它行平分剩余空间</h3>
<div class="container flex wrap wrap-space-between">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
</div>
<hr style="height: 3px; background:green;">
<h3>6. 每个元素二边空间相等,相邻元素空间累加</h3>
<div class="container flex wrap wrap-space-around">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
</div>
<hr style="height: 3px; background:green;">
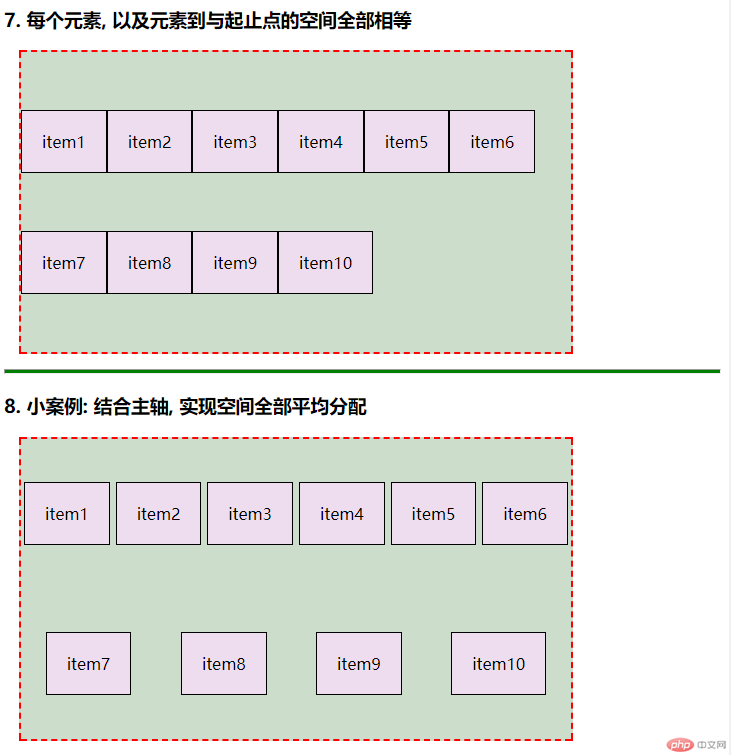
<h3>7. 每个元素, 以及元素到与起止点的空间全部相等</h3>
<div class="container flex wrap wrap-space-evenly">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
</div>
<hr style="height: 3px; background:green;">
<h3>8. 小案例: 结合主轴, 实现空间全部平均分配</h3>
<div class="container flex wrap wrap-space-evenly all-align">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例






手写: