一、默写盒模型的全部属性,并准确说出他们的应用场景
width:内容的宽度
height: 内容的高度
padding:内边距,边框到内容的距离
border: 边框,就是指的盒子的宽度
margin:外边距,盒子边框到附近最近盒子的距离
二、box-sizing: 解决了什么问题, 不用它应该如何处理
box-sizing解决了盒子被子元素撑开的问题。不用它就只能把子元素的宽高对应调小
三、盒子外边距之的合并是怎么回事,并实例演示
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。水平margin永远不会重叠。

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外边距合并</title>
<style>
.box1 {
width: 200px;
height: 200px;
background: yellow;
margin-bottom: 20px;
}
.box2 {
width: 250px;
height: 250px;
background-color: lawngreen;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
四、嵌套盒子之间内边距与外边距的表现有何不同, 如何处理
当外边距越大,盒子和盒子之间的距离就越大;当内边距越大,边框和内容之间距离就越大,相对而言,内容就越少。子盒子的外边距会传递到父盒子上,如给子元素盒子增加垂直外边距margin-top时,会导致父元素盒子与子元素盒子边界重叠而导致父元素盒子也往下走。解决方案:给父元素盒子添加内边距padding-top
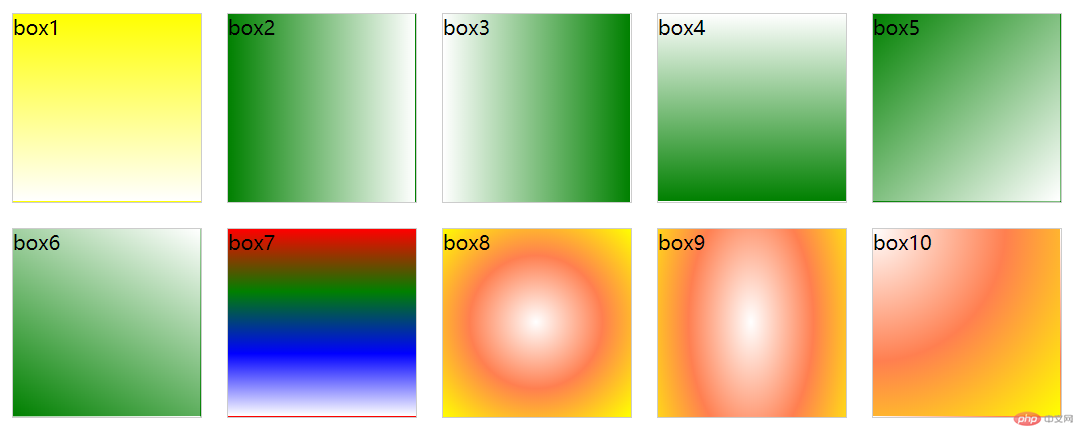
五、实例演示: 背景颜色的线性渐变的
实例效果:

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box {
width: 150px;
height: 150px;
float: left;
margin: 10px;
border: 1px solid #ccc;
}
/*线性渐变*/
.box1 {
/*从蓝到白, 默认从上到下方向渐变*/
background: linear-gradient(#ffff00, #ffffff);
}
.box2 {
/*向右渐变*/
background: linear-gradient(to right, green, white);
}
.box3 {
/*向左渐变*/
background: linear-gradient(to left, green, white);
}
.box4 {
/*向上渐变*/
background: linear-gradient(to top, green, white);
}
.box5 {
/*向右下方渐变*/
background: linear-gradient(to right bottom, green, white);
}
.box6 {
/*角度渐变*/
background: linear-gradient(30deg, green, white);
}
.box7 {
/*可连续设置多种颜色的渐变效果*/
background: linear-gradient(red, green, blue, white);
}
/*径向渐变*/
.box8 {
/*由内向外扩展, 模拟太阳*/
background: radial-gradient(white, coral, yellow);
}
.box9 {
/*设置渐变高度, 只对第一个颜色有效,其它的根据位置自行扩展*/
background: radial-gradient(100px 200px, white, coral, yellow);
}
.box10 {
/*向左上径向渐变, ,模拟日照效果, 注意方向词是"at", 不是"to"*/
background: radial-gradient(at left top, white, coral, yellow);
}
</style>
</head>
<body>
<div class="box box1">box1</div>
<div class="box box2">box2</div>
<div class="box box3">box3</div>
<div class="box box4">box4</div>
<div class="box box5">box5</div>
<div class="box box6">box6</div>
<div class="box box7">box7</div>
<div class="box box8">box8</div>
<div class="box box9">box9</div>
<div class="box box10">box10</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
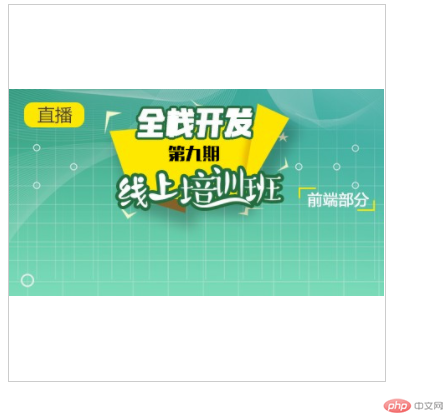
六、实例演示: 背景图片的大小与位置的设定
实例效果:

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
height: 2000px;
}
.box {
width: 300px;
height: 300px;
border: 1px solid #ccc;
background-image: url(https://img.php.cn/upload/course/000/000/001/5d9f0b79ad447136.jpg);
background-repeat: no-repeat;
/*contain 图片会全部显示,但是盒子可能会出现空白区域,cover拉伸填充,不会出现空白区域,但是图片可能显示不完整*/
background-size: contain;
background-position: 50% 50%;
/*固定图片不会随浏览器滑动而动,当使用了background-attachment: fixed后 background-size属性会失效
background-attachment: fixed;
*/
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

