一、制作一张商品信息表,内容自定,要求用到行与列的合并

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算机与互联网读书近30日畅销榜</title>
<style>
table{
border-collapse: collapse;
width: 900px; margin:auto;
}
td,th{border:1px #ddd solid; padding: 10px;}
table caption{ height: 50px; line-height:50px;
font-size: 24px; margin-bottom: 10px;}
tbody>tr>td:first-of-type,tbody>tr>td:last-of-type{ text-align: center}
thead>tr{ background:linear-gradient(to right,#ddd,#fff)}
tbody>tr:nth-child(even){background: #ededed}
tfoot>tr:first-child{ background: #ff2f00;
color: #fff; text-align: center}
tfoot>tr:nth-child(2)>td:first-child{background:radial-gradient(100px 100px,#fff,#ff2f00); text-align: center;}
</style>
</head>
<body>
<table>
<caption>京东计算机与互联网类目读书30日畅销榜</caption>
<thead>
<tr>
<th>排名</th>
<th>书名</th>
<th>作者</th>
<th>出版社</th>
<th>价格</th>
</tr></thead>
<tbody>
<tr>
<td>1</td>
<td>Python编程 从入门到实践</td>
<td>[美] 埃里克·马瑟斯 著 袁国忠 译</td>
<td>人民邮电出版社</td>
<td>62</td>
</tr>
<tr>
<td>2</td>
<td>好PPT坏PPT:锐普的100个PPT秘诀 全彩教程</td>
<td>陈魁 著</td>
<td>中国水利水电出版社</td>
<td>79.8</td>
</tr>
<tr>
<td>3</td>
<td>零基础学Python(全彩版)</td>
<td>明日科技 著 明日科技 编</td>
<td>吉林大学出版社</td>
<td>56.4</td>
</tr>
<tr>
<td>4</td>
<td>Python从入门到项目实践(全彩版)</td>
<td>明日科技 著 明日科技 编</td>
<td>吉林大学出版社</td>
<td>70.6</td>
</tr>
<tr>
<td>5</td>
<td>深度学习</td>
<td>[美] Ian Goodfellow </td>
<td>人民邮电出版社</td>
<td>159.6</td>
</tr>
<tr>
<td>6</td>
<td>C Primer Plus 第6版 中文版</td>
<td>[美] 史蒂芬·普拉达 著 姜佑 译</td>
<td>人民邮电出版社</td>
<td>84.6</td>
</tr>
<tr>
<td>7</td>
<td>数学之美(第二版)</td>
<td>吴军 著</td>
<td>人民邮电出版社</td>
<td>46.6</td>
</tr>
<tr>
<td>8</td>
<td>知识图谱:方法、实践与应用</td>
<td>王昊奋 漆桂林 陈华钧 编</td>
<td>电子工业出版社</td>
<td>112.1</td>
</tr>
<tr>
<td>9</td>
<td>机器学习</td>
<td>周志华 著</td>
<td>清华大学出版社</td>
<td>77</td>
</tr>
<tr>
<td>10</td>
<td>鸟哥的Linux私房菜 基础学习篇 第四版</td>
<td>鸟哥 著</td>
<td>人民邮电出版社</td>
<td>112.1</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="5">最畅销的编程语言书籍</td>
</tr>
<tr>
<td rowspan="3" colspan="2">Python</td>
<td colspan="3">Python编程 从入门到实践</td>
</tr>
<tr>
<td colspan="3">零基础学Python(全彩版)</td>
</tr>
<tr>
<td colspan="3">Python从入门到项目实践(全彩版)</td>
</tr>
</tfoot>
</table>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
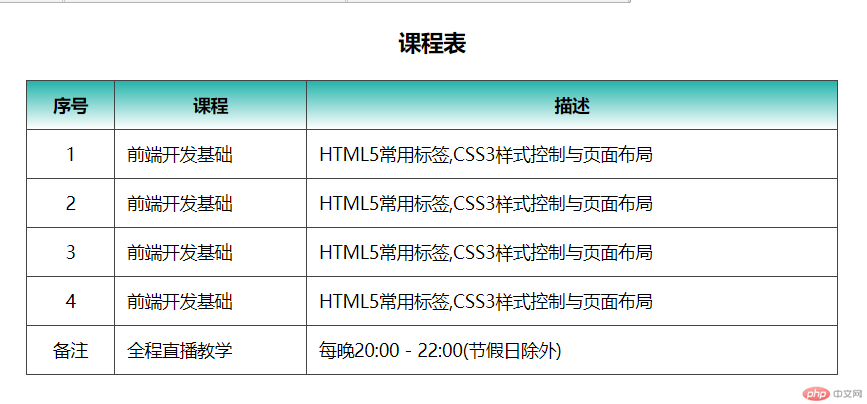
二、 使用<div><span><p><ul>...等标签来制作一张课程表
注意: border-collapse: collapse; 不能和border-radius一起用,会造成后面属性没有效果。

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用
<div><span><p><ul>...等标签来制作一张课程表
</title>
<style>
* {
margin: 0;
padding: 0;
font-size: 14px;
}
li {
list-style: none
}
.table {
display: table;
border-collapse: collapse;
width: 650px;
box-sizing: border-box;
margin: auto
}
.caption {
display: table-caption;
text-align: center;
font-weight: bold;
font-size: 18px;
line-height: 60px;
}
.table .thead {
display: table-header-group;
text-align: center;
font-size: 16px;
font-weight: bold;
background: linear-gradient(to bottom,lightseagreen,#fff);
}
.table ul {
display: table-row;
}
.table ul li {
display: table-cell;
border: 1px solid #444;
padding: 10px;
}
.table .tbody {
display: table-row-group;
}
.table .tfoot {
display: table-footer-group
}
.table > span > ul > li:first-child {
text-align: center;
}
</style>
</head>
<body>
<div class="table">
<p class="caption">课程表</p>
<span class="thead">
<ul>
<li>序号</li>
<li>课程</li>
<li>描述</li>
</ul>
</span>
<span class="tbody">
<ul>
<li>1</li>
<li>前端开发基础</li>
<li>HTML5常用标签,CSS3样式控制与页面布局</li>
</ul>
<ul>
<li>2</li>
<li>前端开发基础</li>
<li>HTML5常用标签,CSS3样式控制与页面布局</li>
</ul>
<ul>
<li>3</li>
<li>前端开发基础</li>
<li>HTML5常用标签,CSS3样式控制与页面布局</li>
</ul>
<ul>
<li>4</li>
<li>前端开发基础</li>
<li>HTML5常用标签,CSS3样式控制与页面布局</li>
</ul>
</span>
<span class="tfoot">
<ul>
<li>备注</li>
<li>全程直播教学</li>
<li>每晚20:00 - 22:00(节假日除外)</li>
</ul>
</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
三、使用绝对定位,实现用户登录框在页面中始终居中显示

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用绝对定位,实现用户登录框在页面中始终居中显示</title>
<style>
.login {
width: 500px;
height: 180px;
padding: 30px;
border: 1px solid #333;
box-sizing: border-box;
text-align: center;
position: absolute;;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
}
</style>
</head>
<body>
<div class="login">
<form action="" method="post">
<p><label for="">用户名:</label>
<input type="text" name="username" value="" placeholder="请输入用户名">
</p>
<p><label for="">密码:</label>
<input type="password" name="pwd"></p>
<button>登录</button>
</form>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
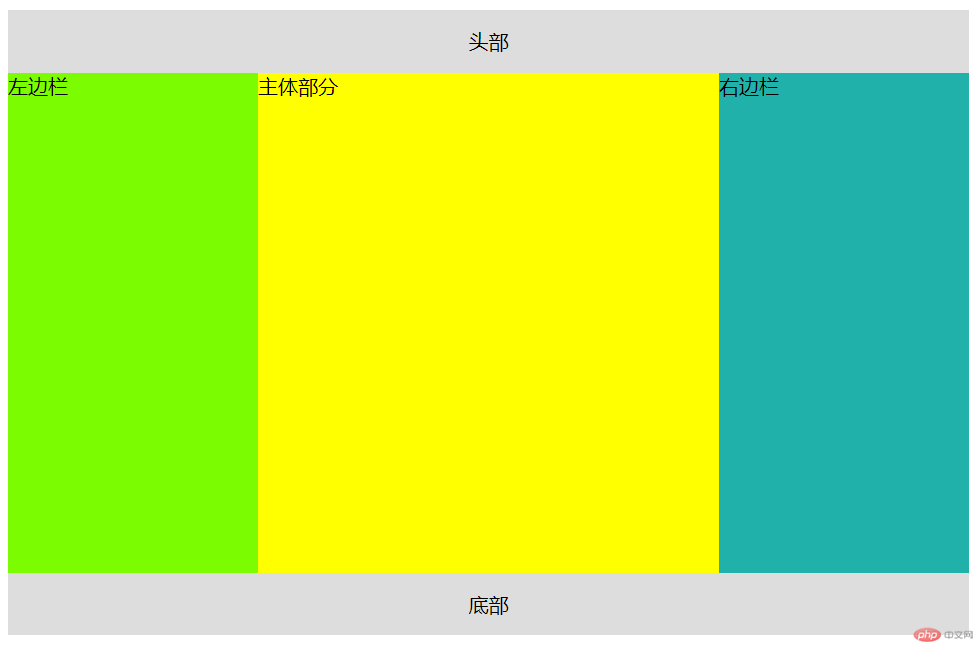
四、 模仿课堂案例, 实现圣杯布局,并写出完整流程与布局思路
1,定义出整个布局的DOM结构,主体部分是由main包裹的article,aside,aside三列,其中article定义在最前面。
2,将主体部分main设置左右内边距,给左右栏留出位置。
3,利用负边距把左右列推到main留出的左右盒子里面去。

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> 模仿课堂案例, 实现圣杯布局</title>
<style>
body {
min-width: 700px;
}
header, footer {
height: 50px;
line-height: 50px;
background: #ddd;
text-align: center;
clear: both;
}
main {
padding: 0 200px;
box-sizing: border-box
}
main article {
width: 100%;
float: left;
background: yellow;
min-height: 400px;
}
main aside {
width: 200px;
float: left;
min-height: 400px;
}
main aside:first-of-type {
background: lawngreen;
margin-left: -100%;
position: relative;
left: -200px;
}
main aside:last-of-type {
background: lightseagreen;
position: relative;
left: 200px;
margin-left: -200px;
}
</style>
</head>
<body>
<header>头部</header>
<main>
<article>主体部分</article>
<aside>左边栏</aside>
<aside>右边栏</aside>
</main>
<footer>底部</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
五、(选做): 不使用<table>...写表格时,如何实现行与列合并
position: relative;在table-cell或者其他table元素下都是不工作的,因此无法进行上下文定位

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用
<div><span><p><ul>...等标签来制作一张课程表
</title>
<style>
* {
margin: 0;
padding: 0;
font-size: 14px;
box-sizing: border-box;
}
li {
list-style: none
}
.table {
display: table;
border-collapse: collapse;
width: 650px;
box-sizing: border-box;
margin: auto;
border: 1px solid #444;
}
.caption {
display: table-caption;
text-align: center;
font-weight: bold;
font-size: 18px;
line-height: 60px;
}
.table .thead {
display: table-header-group;
text-align: center;
font-size: 16px;
font-weight: bold;
background: linear-gradient(to bottom, lightseagreen, #fff);
}
.table ul {
display: table-row;
}
.table ul li {
display: table-cell;
border: 1px solid #444;
padding: 10px;
}
.table .tbody {
display: table-row-group;
}
.table .tbody > ul:first-child > li:first-child, .table .tbody > ul:nth-child(2) > li:first-child, .table .tbody > ul:nth-child(3) > li:first-child {
border: none;
}
.table .tbody > ul:first-child > li:first-child {
position: absolute;
width: 70px;
padding-top: 30px;
}
.table .tfoot {
display: table-footer-group
}
.table > span > ul > li:first-child {
text-align: center;
}
.table .tfoot > ul:first-child > li:first-child, .table .tfoot > ul:first-child > li:nth-child(2) {
border: none;
}
.table .tfoot > ul:first-child > li:first-child {
position: absolute;
width: 223px;
}
</style>
</head>
<body>
<div class="table">
<p class="caption">课程表</p>
<span class="thead">
<ul>
<li>序号</li>
<li>课程</li>
<li>描述</li>
</ul>
</span>
<span class="tbody">
<ul>
<li>这是合并的单元格1</li>
<li>前端开发基础</li>
<li>HTML5常用标签,CSS3样式控制与页面布局</li>
</ul>
<ul>
<li></li>
<li>前端开发基础</li>
<li>HTML5常用标签,CSS3样式控制与页面布局</li>
</ul>
<ul>
<li></li>
<li>前端开发基础</li>
<li>HTML5常用标签,CSS3样式控制与页面布局</li>
</ul>
<ul>
<li>4</li>
<li>前端开发基础</li>
<li>HTML5常用标签,CSS3样式控制与页面布局</li>
</ul>
</span>
<span class="tfoot">
<ul>
<li>全程直播教学</li>
<li></li>
<li>每晚20:00 - 22:00(节假日除外)</li>
</ul>
</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
六、 (选做): 将圣杯布局中的左右二列,使用绝对定位来实现
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> 模仿课堂案例, 实现圣杯布局</title>
<style>
body {
min-width: 700px;
}
header, footer {
height: 50px;
line-height: 50px;
background: #ddd;
text-align: center;
clear: both;
}
main {
padding: 0 200px;
box-sizing: border-box;
position: relative;
overflow: hidden;
}
main article {
width: 100%;
float: left;
background: yellow;
min-height: 400px;
}
main aside {
width: 200px;
float: left;
min-height: 400px;
}
main aside:first-of-type {
background: lawngreen;
/*margin-left: -100%;*/
/*position: relative;*/
/*left: -200px;*/
position: absolute;
left: 0;
top: 0;
}
main aside:last-of-type {
background: lightseagreen;
/*position: relative;*/
/*left: 200px;*/
/*margin-left: -200px;*/
position: absolute;
right: 0;
top: 0;
}
</style>
</head>
<body>
<header>头部</header>
<main>
<article>主体部分</article>
<aside>左边栏</aside>
<aside>右边栏</aside>
</main>
<footer>底部</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
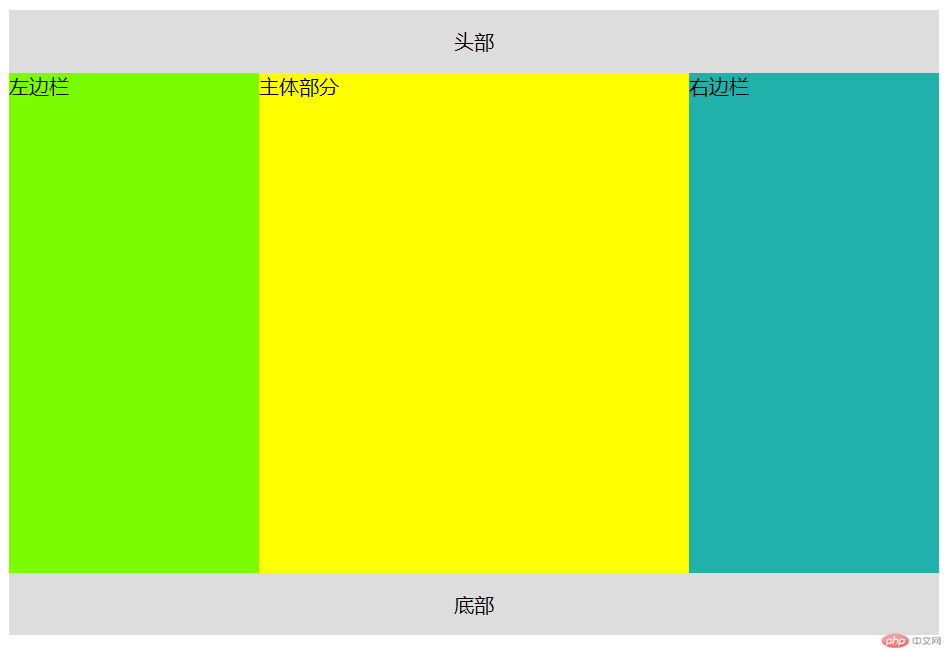
七、 (选做): 与圣杯类似的"双飞翼"布局如何实现,并实例演示
1,定义整个DOM结构,main和aside平级,main只包裹article
2,设置各个盒子的宽度和浮动,为article设置外边距,为左右两列预留出空间。
3,利用负边距把左右列推到article留出的左右盒子里面去。

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> 双飞翼布局</title>
<style>
body {
min-width: 700px;
box-sizing: border-box;
}
header, footer {
height: 50px;
line-height: 50px;
background: #ddd;
text-align: center;
clear: both;
}
main {
overflow: hidden;
float: left;
width: 100%;
}
main article {
width: 100%;
background: yellow;
min-height: 400px;
padding: 0 200px;
}
aside {
width: 200px;
float: left;
min-height: 400px;
}
aside:first-of-type {
background: lawngreen;
margin-left: -100%;
}
aside:last-of-type {
background: lightseagreen;
margin-left: -200px;
}
</style>
</head>
<body>
<header>头部</header>
<main>
<article>主体部分</article>
</main>
<aside>左边栏</aside>
<aside>右边栏</aside>
<footer>底部</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
总结:圣杯布局其实和双飞翼布局是一回事。它们实现的都是三栏布局,两边的盒子宽度固定,中间盒子自适应,都是让中间盒子内容优先渲染,圣杯布局在DOM结构上显得更加直观和自然,在日常使用中,更容易形成这样的DOM结构,article和aside一起被嵌套在main中。双飞翼布局代码更加精简。
手抄笔记: