一、制做一张商品信息表,内容自定,要求用到行与列的合并
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>商品信息表</title> <link rel="stylesheet" href="static/css/1.css"> </head> <body> <!--<!–一、 制做一张商品信息表,内容自定,要求用到行与列的合--> <table> <!-- 表格页首--> <caption> 商品信息表 </caption> <!-- 表头--> <thead> <th>名称</th> <th>规格</th> <th>单价</th> <th>数量</th> <th>合计</th> </thead> <!-- 表主题--> <tbody> <tr> <td rowspan="2" >电视机</td> <td>长虹</td> <td>3300</td> <td>3</td> <td>9900</td> </tr> <tr> <td>康佳</td> <td>3350</td> <td>2</td> <td>6700</td> </tr> <tr> <td>电冰箱</td> <td>三星</td> <td>5000</td> <td>1</td> <td>5000</td> </tr> <tr> <td rowspan="2">洗衣机</td> <td>海尔</td> <td>1500</td> <td>3</td> <td>4500</td> </tr> <tr> <td>小鸭</td> <td>700</td> <td>4</td> <td>2800</td> </tr> </tbody> <!-- 表格页脚--> <tfoot> <tr> <td colspan="4">合计</td> <td>28900</td> </tr> </tfoot> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
/*表加边框*/
table{
border: 1px solid #444444;
color: #444;
box-sizing: border-box;
box-shadow: 1px 1px 1px #999 ;
}
/*单元格加边框*/
th,td{
border: 1px solid #444444;
}
/*边框折叠*/
table{
border-collapse: collapse;
}
/*表宽度*/
table{
width: 400px;
margin: 30px;
}
/*表头标题*/
table caption{
font-size: 1.5rem;
margin-bottom: 20px;
}
/*单元格设置*/
th,td{
text-align: center;
padding: 10px;
}
/*奇数变色*/
tbody tr:nth-of-type(2n+1){
background-color: lightcyan;
}
/*设置表头*/
table thead>tr:first-of-type{
background-color: black;
color: ivory;
}
/*设置表尾*/
table tfoot>tr:first-of-type{
background: radial-gradient(yellow,white);
}
/*第一列渐变*/
table tbody >tr:first-of-type>td:first-of-type{
background: radial-gradient(lightcoral,white);
}
table tbody >tr:nth-of-type(3)>td:first-of-type{
background: radial-gradient(lightcoral,white);
}
/*从后往前定位元素*/
table tbody >tr:nth-last-child(2) >td:first-of-type{
background: radial-gradient(lightcoral,white);
}运行实例 »
点击 "运行实例" 按钮查看在线实例

一、使用<div><span><p><ul>…….等标签制作一张课程表
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>课程表</title> <link rel="stylesheet" href="static/css/2.css"> </head> <body> <!--二、 使用<div><span><p><ul>…….等标签制作一张课程表--> <div class="table"> <h2 class="caption">课程表</h2> <div class="thead"> <ul> <p>星期一</p> <p>星期二</p> <p>星期三</p> <p>星期四</p> <p>星期五</p> </ul> </div> <div class="tbody"> <ul> <p>数学</p> <p>语文</p> <p>数学</p> <p>英语</p> <p>语文</p> </ul> <ul> <p>数学</p> <p>语文</p> <p>数学</p> <p>语文</p> <p>数学</p> </ul> <ul> <p>体育</p> <p>英语</p> <p>语文</p> <p>美术</p> <p>语文</p> </ul> <ul> <p>手工</p> <p>英语</p> <p>美术</p> <p>语文</p> <p>体育</p> </ul> <ul> <p>体育</p> <p>数学</p> <p>英语</p> <p>数学</p> <p>语文</p> </ul> <ul> <p>美术</p> <p>体育</p> <p>数学</p> <p>英语</p> <p>数学</p> </ul> </div> <div class="tfoot"> <span >第一组值日</span> <span >第二组值日</span> <span >第三组值日</span> <span>第四组值日</span> <span>全体打扫除</span> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
.table{
display: table;
box-sizing: border-box;
border-collapse: collapse;
border: 1px solid #444;
width: 800px;
margin: auto;
color: #444;
}
.caption{
display: table-caption;
text-align: center;
}
.thead {
display: table-header-group;
text-align: center;
font-size: 1.2rem;
/*字间距拉开*/
letter-spacing: 5px;
background-color: black;
color: white;
/*加一个阴影*/
text-shadow: 1px 1px 0 black;
}
.tbody{
display: table-row-group;
}
/*.tbody > ul >p:first-of-type{*/
/* text-align: center;*/
/*}*/
/*将所有的ul转为行*/
div ul{
display: table-row;
}
/*将所有的p转为单元格*/
div p{
display: table-cell;
}
/*单元格设置边框*/
div ul p{
border: 1px solid #444 ;
padding: 10px;
text-align: center;
}
.tfoot{
display: table-footer-group;
}
span{
display: table-cell;
border: 1px solid #444444;
text-align: center;
padding: 10px;
background: linear-gradient(lightslategrey,white);
}运行实例 »
点击 "运行实例" 按钮查看在线实例

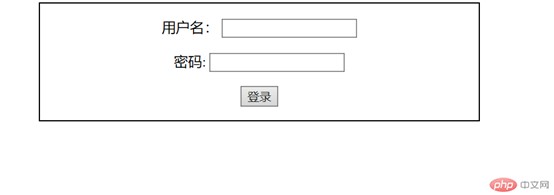
三、用绝对定位,实现用户登录框在页面中始终居中显示
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>绝对定位</title> <link rel="stylesheet" href="static/css/11.css"> </head> <body> <!--三、 使用绝对定位,实现用户登录框在页面中始终居中显示--> <div class="box"> <div class="box1"> <p> <label for="username">用户名:</label> <input type="text" id="username" value="" > </p> <p> <label for="password">密码:</label> <input type="password" id="password" value=""> </p> <p> <button>登录</button> </p> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
.box{
box-sizing: border-box;
width:500px;
height: 600px ;
/*border: 1px solid black;*/
/*border: 1px solid lightcoral;*/
text-align: center;
position: absolute;
left:50%;
top:50%;
}
.box1{
border: 1px solid black;
position: relative;
left: -50%;
top: -50%;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

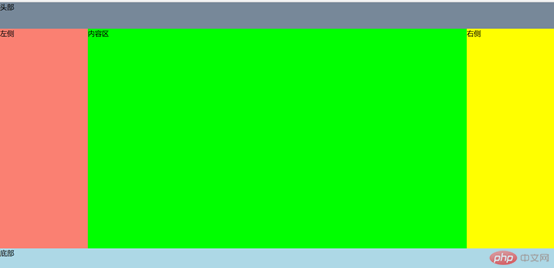
四、模仿课堂案例,实现圣杯布局,并写出完整流程与布局思路
将中间内容通过padding-left 和padding-right 各挤出 200px的位置,再通过相对定位移动到padding-left 和padding-right的位置。
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>圣杯布局</title> <link rel="stylesheet" href="static/css/4.css"> </head> <body> <!--四、 模仿课堂案例,实现圣杯布局,并写出完整流程与布局思路--> <header>头部</header> <main> <article> 内容区 </article> <aside class="left">左侧</aside> <aside class="right">右侧</aside> </main> <footer>底部</footer> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
header{
height: 60px;
background-color: lightslategrey;
}
main{
box-sizing: border-box;
border: 2px solid black;
padding-left: 200px;
padding-right: 200px;
overflow: auto;
}
main > article{
box-sizing: border-box;
background-color: lime;
width: 100%;
min-height: 500px;
}
main > aside {
box-sizing: border-box;
min-height: 500px;
width: 200px;
}
.left{
background-color: salmon;
}
.right{
background-color: yellow;
}
main > article{
float: left;
}
.left{
float: left;
}
.right{
float: left;
}
.left{
margin-left: -100%;
position: relative;
left: -200px
}
.right{
margin-left: -200px;
position: relative;
left: 200px
}
footer{
height: 50px;
background-color: lightblue;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

五、不使用<table>….写表格时,如何实现行与列合并
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>行与列合并</title> <link rel="stylesheet" href="static/css/5.css"> </head> <body> <!--五、 不使用<table>….写表格时,如何实现行与列合并--> <div class="table"> <h2 class="caption">课程表</h2> <div class="thead"> <ul> <p>星期一</p> <p>星期二</p> <p>星期三</p> <p>星期四</p> <p>星期五</p> </ul> </div> <div class="tbody"> <ul> <p>数学</p> <p>语文</p> <p>数学</p> <p>英语</p> <p>语文</p> </ul> <ul> <p>数学</p> <p>语文</p> <p>数学</p> <p>语文</p> <p>数学</p> </ul> <ul> <p>体育</p> <p>英语</p> <p>语文</p> <p>美术</p> <p>语文</p> </ul> <ul> <p>手工</p> <p>英语</p> <p>美术</p> <p>语文</p> <p>体育</p> </ul> <ul> <p>体育</p> <p>数学</p> <p>英语</p> <p>数学</p> <p>语文</p> </ul> <ul> <p>美术</p> <p>体育</p> <p>数学</p> <p>英语</p> <p>数学</p> </ul> </div> <div class="tfoot"> <span >备注:</span> <span class="hb">保持教室的干净是每个学生的义务,请各小组每天17:00后按时打扫卫生。</span> <span class="hb1"></span> <span class="hb2"></span> <span class="hb3"></span> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
.table{
display: table;
box-sizing: border-box;
border-collapse: collapse;
border: 1px solid #444;
width: 800px;
margin: auto;
color: #444;
}
.caption{
display: table-caption;
text-align: center;
}
.thead {
display: table-header-group;
text-align: center;
font-size: 1.2rem;
/*字间距拉开*/
letter-spacing: 5px;
background-color: black;
color: white;
/*加一个阴影*/
text-shadow: 1px 1px 0 black;
}
.tbody{
display: table-row-group;
}
/*.tbody > ul >p:first-of-type{*/
/* text-align: center;*/
/*}*/
/*将所有的ul转为行*/
div ul{
display: table-row;
}
/*将所有的p转为单元格*/
div p{
display: table-cell;
}
/*单元格设置边框*/
div ul p{
border: 1px solid #444 ;
padding: 10px;
text-align: center;
}
.tfoot{
display: table-footer-group;
}
span{
display: table-cell;
border: 1px solid #444444;
text-align: center;
padding: 10px;
background: linear-gradient(lightslategrey,white);
}
.hb {
/*float: left;*/
position: relative;
border: none;
}
.hb1,
.hb2,
.hb3{
border: none;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

六、将圣杯中的左右两列,使用绝对定位来实现
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>圣杯绝对定位</title> <link rel="stylesheet" href="static/css/6.css"> </head> <body> <!--六、 将圣杯中的左右两列,使用绝对定位来实现--> <header>头部</header> <main> <article> 内容区 </article> <aside class="left">左侧</aside> <aside class="right">右侧</aside> </main> <footer>底部</footer> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
*{
padding: 0;
margin: 0;
}
header{
height: 60px;
background-color: lightslategrey;
}
main{
box-sizing: border-box;
/*border: 2px solid black;*/
padding-left: 200px;
padding-right: 200px;
overflow: auto;
}
main > article{
box-sizing: border-box;
background-color: lime;
width: 100%;
min-height: 500px;
}
main > aside {
box-sizing: border-box;
min-height: 500px;
width: 200px;
}
.left{
background-color: salmon;
}
.right{
background-color: yellow;
}
main > article{
float: left;
}
.left{
float: left;
}
.right{
float: left;
}
.left{
/*margin-right:100%;*/
position: absolute;
left:0;
top:60px;
}
.right{
position: absolute;
right: 0;
top:60px;
}
footer{
height: 50px;
background-color: lightblue;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

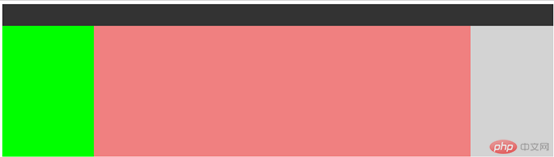
七、与圣杯类似的“双飞燕”布局如何实现,并实例演示
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>双飞燕布局</title> <link rel="stylesheet" href="static/css/7.css"> </head> <body> <!--七、 与圣杯类似的“双飞燕”布局如何实现,并实例演示--> <div class="top"></div> <div class="main-wrapper"> <div class="main"></div> </div> <div class="left"></div> <div class="right"></div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
.top{
height: 50px;
width: 100%;
background-color: #333333;
}
.main-wrapper {
float: left;
width: 100%;
}
.main {
height: 300px;
margin-left: 210px;
margin-right: 190px;
background-color: lightcoral;
}
.left {
float: left;
width: 210px;
height: 300px;
margin-left: -100%;
background-color: lime;
}
.right {
float: left;
width: 190px;
height: 300px;
margin-left: -190px;
background-color: lightgray;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

八:手写







九总结:
今天学习可浮动、定位等,但是对div的合并还是比较迷,特别是表格嵌套希望能在课堂上讲一下

