一、flex块级盒子与内联盒子
实例
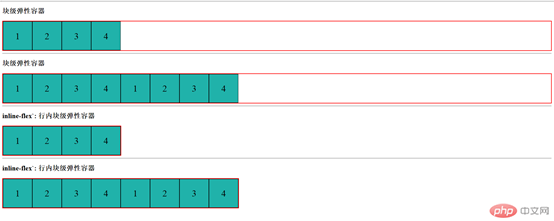
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>flex块级盒子与内联盒子</title> <link rel="stylesheet" href="static/css/1.css"> </head> <body> <h2> 块级弹性容器</h2> <div class="container flex"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> </div> <hr> <h2> 块级弹性容器</h2> <div class="container flex"> <span class="item">1</span> <span class="item">2</span> <span class="item">3</span> <span class="item">4</span> <span class="item">1</span> <span class="item">2</span> <span class="item">3</span> <span class="item">4</span> </div> <hr> <h2>inline-flex`: 行内块级弹性容器</h2> <div class="container inline-flex"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> </div> <hr> <h2>inline-flex`: 行内块级弹性容器</h2> <div class="container inline-flex "> <span class="item">1</span> <span class="item">2</span> <span class="item">3</span> <span class="item">4</span> <span class="item">1</span> <span class="item">2</span> <span class="item">3</span> <span class="item">4</span> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
.container{
height: 100px;
/*width: 500px;*/
border: 2px solid red;
}
.item{
width: 100px;
background-color: lightseagreen;
border: 1px solid black;
font-size: 2rem;
text-align: center;
line-height: 100px;
}
.flex{
display: flex;
}
.inline-flex{
display: inline-flex;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

二、flex元素排列方向
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>flex元素排列方向</title> <link rel="stylesheet" href="static/css/2.css"> </head> <body> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
@import "public.css";
.container{
width: 500px;
}
.container{
flex-direction: row;
}
.container{
flex-direction: row-reverse;
}
.container{
height: auto;
}
.item{
width: auto;
}
.container{
flex-direction: column;
}
.container{
flex-direction: column-reverse;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

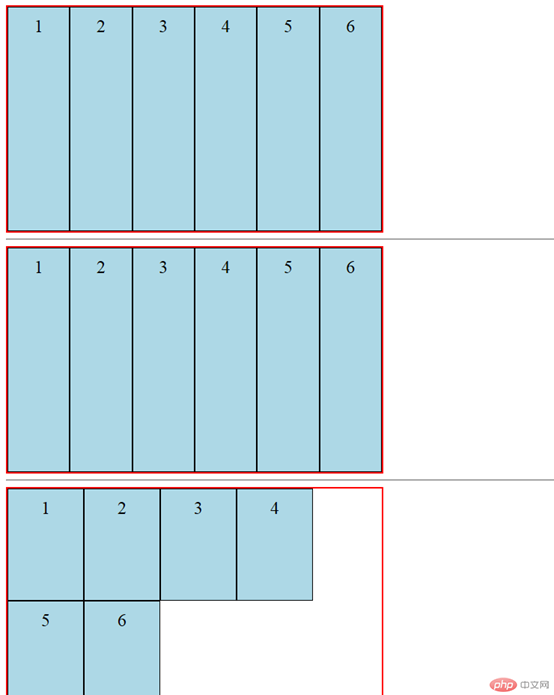
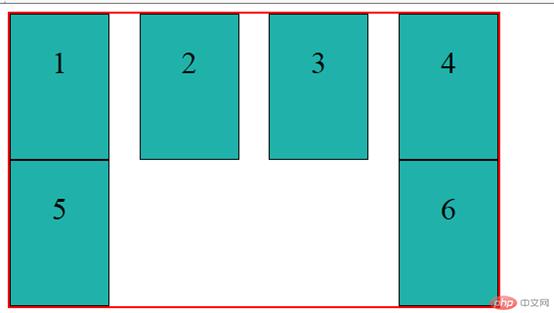
三、flex元素换行显示,创建多行容器
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>flex元素换行显示,创建多行容器</title> <link rel="stylesheet" href="static/css/3.css"> </head> <body> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> <div class="item">6</div> </div> <hr> <div class="container nowrap"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> <div class="item">6</div> </div> <hr> <div class="container wrap"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> <div class="item">6</div> </div> <hr> <div class="container wrap-reverse "> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> <div class="item">6</div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
@import "public.css";
.container{
width: 500px;
}
.item{
height: auto;
}
.container{
height: auto;
}
.nowrap{
flex-wrap: nowrap;
}
.wrap{
flex-wrap: wrap;
}
/*同样, 也支持反向换行显示*/
.wrap-reverse{
flex-wrap: wrap-reverse;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

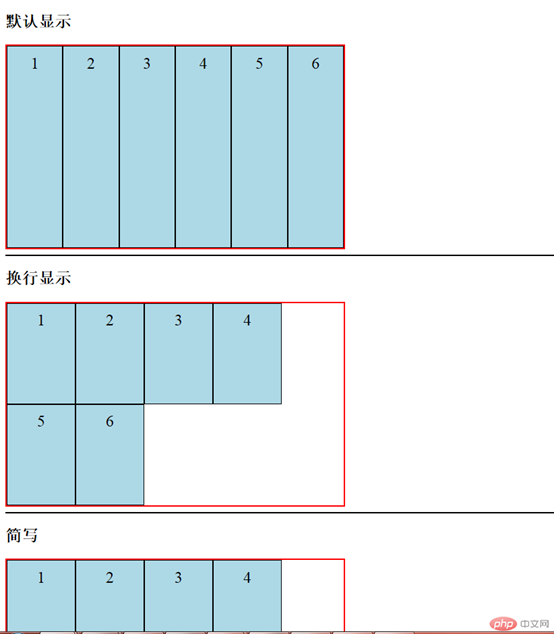
四、元素在flex容器中的排列与换行的简写形式
实例
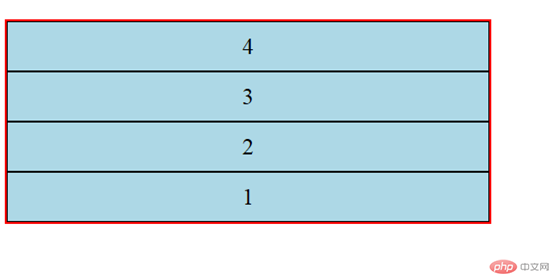
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>元素在flex容器中的排列与换行的简写形式</title> <link rel="stylesheet" href="static/css/4.css"> </head> <body> <h2>默认显示</h2> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> <div class="item">6</div> </div> <hr color="black"> <h2>换行显示</h2> <div class="container wrap"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> <div class="item">6</div> </div> <hr color="black"> <h2>简写</h2> <div class="container row_wrap"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> <div class="item">6</div> </div> <hr color="black"> <h2>简写反写</h2> <div class="container column_wrap"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> <div class="item">6</div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
@import "public.css";
.container{
width: 500px;
}
/**元素从左到右水平排列*!*/
.container{
flex-direction: row;
}
.wrap{
flex-direction: row;
flex-wrap: wrap;
}
.row_wrap{
flex-flow: row wrap;
}
.column_wrap{
flex-flow: column-reverse wrap-reverse;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

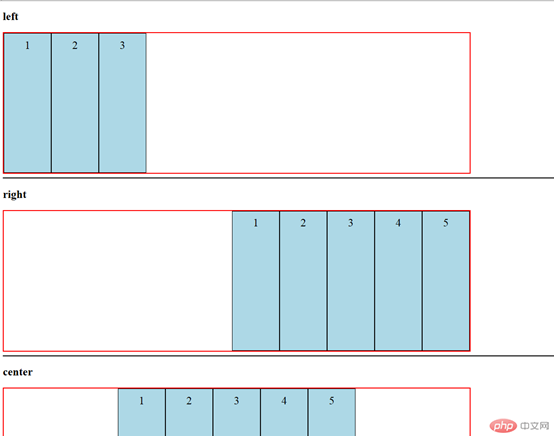
五、控制元素在主轴上的排列方式
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>控制元素在主轴上的排列方式</title> <link rel="stylesheet" href="static/css/5.css"> </head> <h2>left</h2> <body> <div class="container flex-start"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> </div> <hr color="black"> <h2>right</h2> <div class="container flex_end"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> </div> <hr color="black"> <h2>center</h2> <div class="container elenly"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> </div> <hr color="black"> <h2>4</h2> <div class="container between "> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> </div> <hr color="black"> <h2>5</h2> <div class="container around"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> </div> <hr color="black"> <h2>6</h2> <div class="container space"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
@import "public.css";
/*@import "public2.css";*/
.container
{
width: 1000px;
}
.container{
flex-flow: row nowrap;
}
/*.container{*/
/* justify-content: center;*/
/*}*/
.flex-start{
justify-content: flex-start;
}
.flex_end{
justify-content: flex-end;
}
.elenly{
justify-content: center;
}
.between{
justify-content: space-between;
}
.around{
justify-content: space-around;
}
.space{
justify-content: space-evenly;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

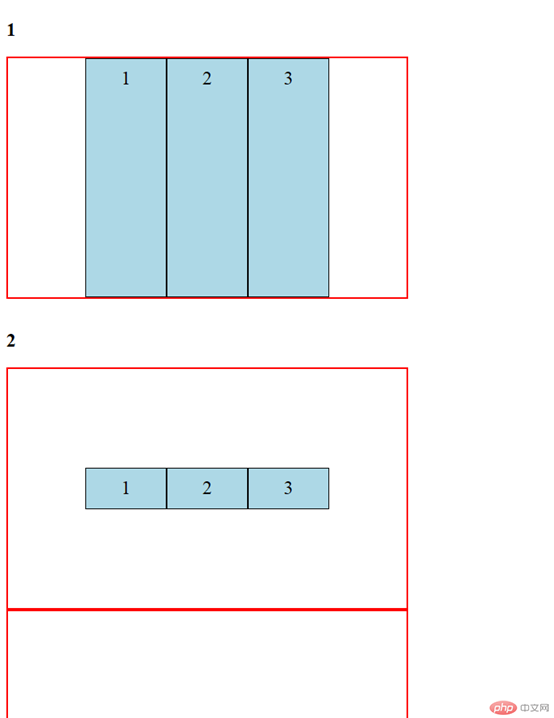
六、控制元素在交叉轴上的排列方式
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>控制元素在交叉轴上的排列方式</title> <link rel="stylesheet" href="static/css/6.css"> </head> <body> <h2>1</h2> <div class="container stretch" > <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> </div> <h2>2</h2> <div class="container center" > <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> </div> <div class="container flex-end" > <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
@import "public.css";
.container{
width: 500px;
}
.container{
flex-flow: row nowrap;
}
.stretch {
align-items: stretch;
}
.center{
/*align-items: flex-start;*/
/*align-items: flex-end;*/
align-items: center;
}
.flex-end{
align-items: flex-end;
}
.container {
justify-content: center;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

七:
实例
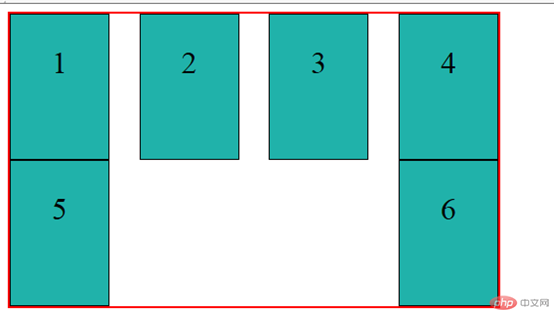
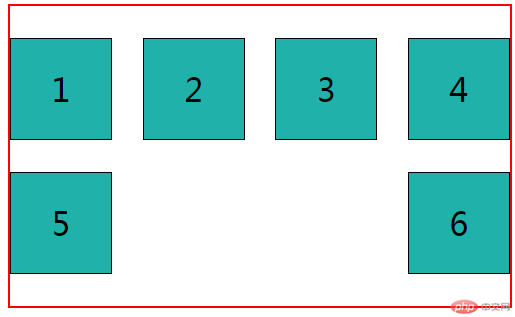
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>控制多行容器中, 元素在交叉轴上的排列方式</title> <link rel="stylesheet" href="static/css/7.css"> </head> <body> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> <div class="item">6</div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
/*设置容器*/
.container {
width: 500px;
height: 300px;
border: 2px solid red;
}
/*设置元素*/
.item {
width: 100px;
height: auto;
background-color: lightblue;
border: 1px solid black;
font-size: 2rem;
text-align: center;
line-height: 100px;
}
.container {
/*转换为弹性容器/盒子: FlexBox*/
display: flex;
/*创建多行容器, 即允许换行*/
flex-flow: row wrap;
}
/*之前,我们是用justify-content属性,设置素在多行容器主轴上的排列方式, 例如*/
.container {
/*默认居左: flex-start 起始线*/
/*justify-content: flex-start;*/
/*justify-content: flex-end;*/
/*居中*/
/*justify-content: center;*/
/*剩余空间的分配方案*/
/*justify-content: space-around;*/
/*justify-content: space-between;*/
/*justify-content: space-evenly;*/
}
/*注意: 以上都是在主轴上的元素排列与空间分配方案
那么,在多行容器中, 元素在交叉轴上,是如何排列的呢?*/
/*https://developer.mozilla.org/zh-CN/docs/Web/CSS/align-content*/
/*使用: align-content属性来设置*/
.container {
/*顶部: 起始线*/
/*align-content: flex-start;*/
/*底部: 终止线*/
/*align-content: flex-end;*/
/*居中*/
/*align-content: center;*/
}
/*多行容器的剩余空间, 在交叉轴上的分布情况: 分布式对齐*/
/*官网解释: align-content: stretch : 拉伸自动大小的项目以充满容器, 这里的自动,是指元素的高度自动*/
/*所以, 要看到这个属性的效果, 需要将项目,也就是flex元素的高度设置为auto, 或者不要设置*/
.item {
/*height: auto;*/
}
.container {
/*元素拉伸高度填充全部空间*/
align-content: stretch;
}
.container {
/*第一个元素紧贴起始点, 最后一个元素紧贴终止点, 余下元素平均分配空间*/
/*align-content: space-between;*/
/*每个元素两侧的间隔相等, 导致二侧元素距边框只占一半空间*/
/*align-content: space-around;*/
/*元素间距离平均分配*/
align-content: space-evenly;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

八、手抄





九、总结
学了弹性盒子的基本属性,但是有一个问题
第7题里 align-content: space-evenly; 源程序一样
IE和Google的流量器显示不一样,请问着个正常吗?
ie