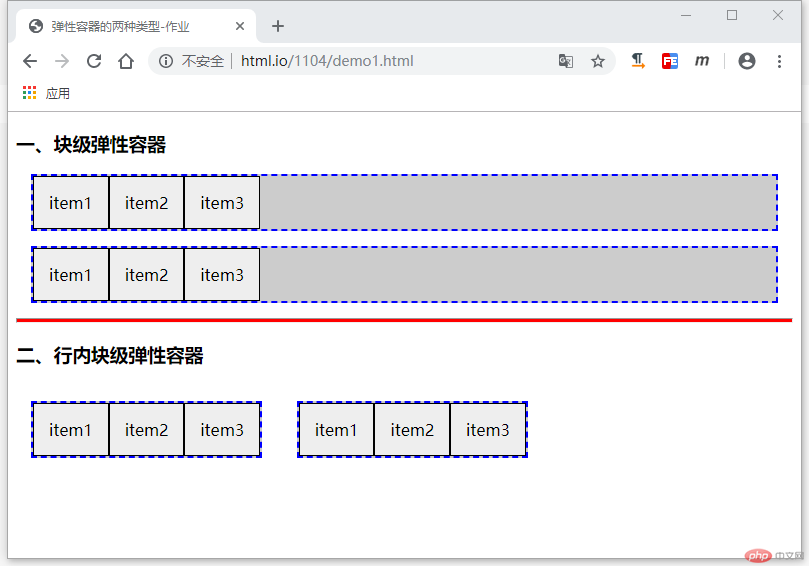
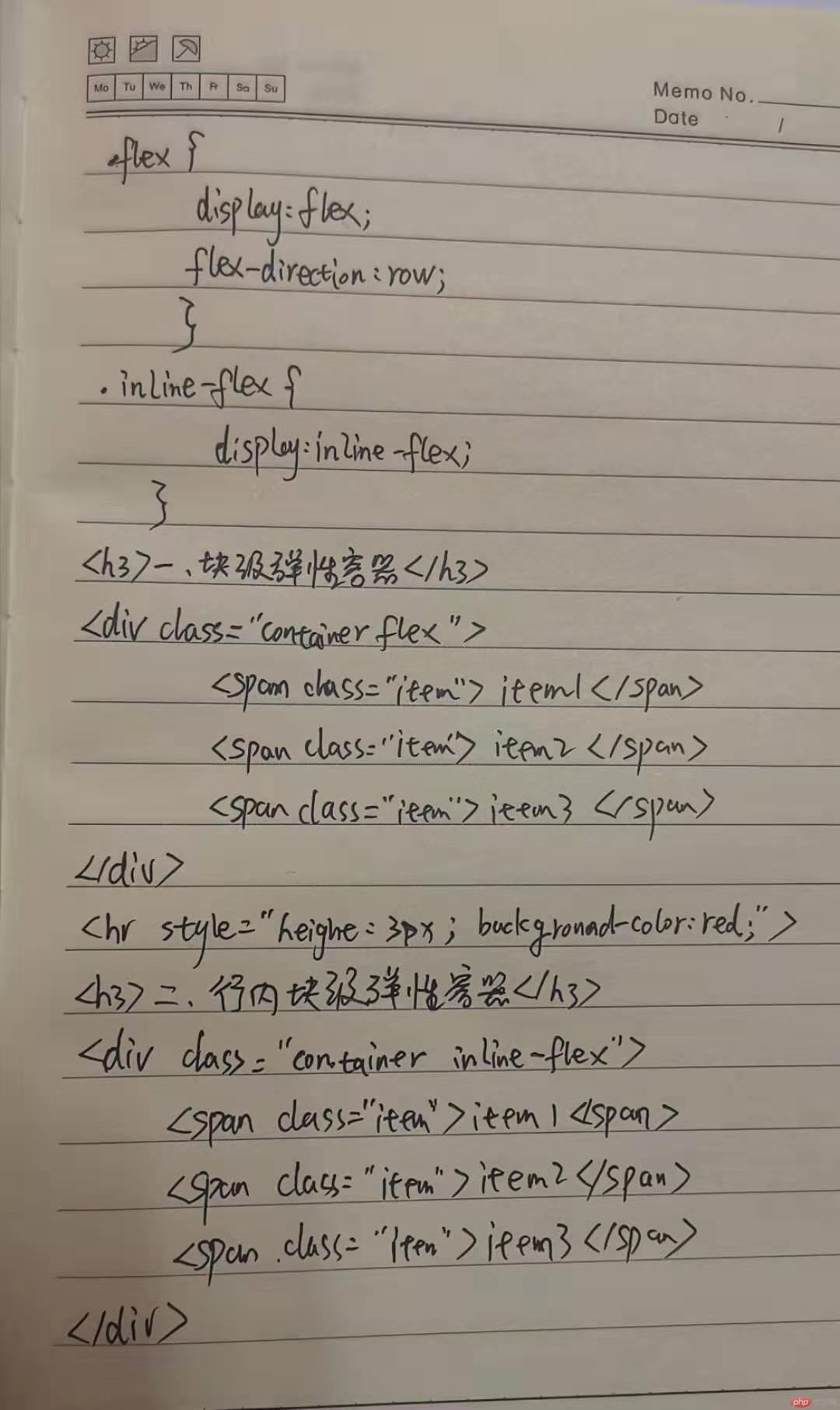
一、弹性布局的两种类型
.container {
border: 2px dashed blue;
margin: 15px;
background-color: #cccccc;
}
.item {
box-sizing: border-box;
border: 1px solid;
padding: 15px;
background-color: #eeeeee;
}
.flex {
display: flex;
flex-direction: row;
}
.inline-flex {
display: inline-flex;
}<body> <h3>一、块级弹性容器</h3> <div class="container flex"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <div class="container flex"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <hr style="height: 3px; background-color:red;"> <h3>二、行内块级弹性容器</h3> <div class="container inline-flex"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <div class="container inline-flex"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> </body>


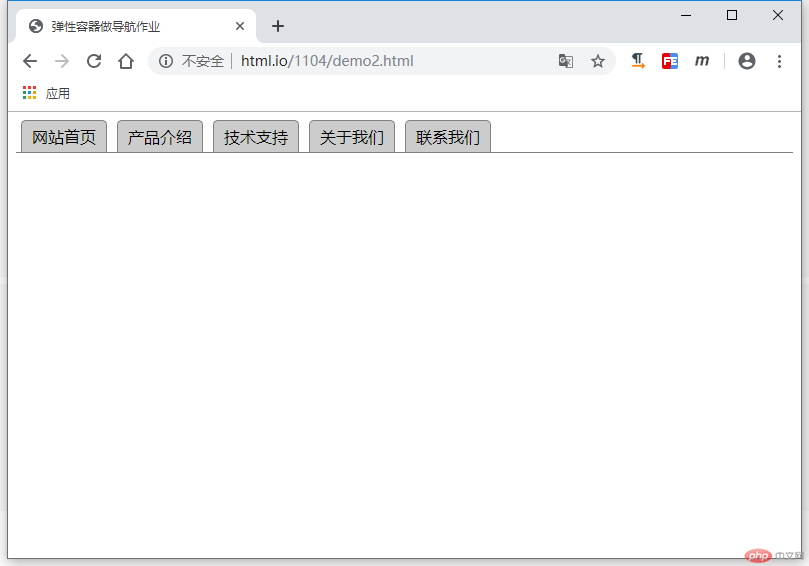
二、弹性容器做导航
a {
text-decoration: none;
background-color: #cccccc;
color: black;
padding: 5px 10px;
margin: 0 5px;
border-radius: 5px 5px 0 0;
border-left:1px solid gray;
border-top:1px solid gray;
border-right:1px solid gray;
}
nav {
display: flex;
border-bottom: 1px solid gray;
}
a:hover, a:focus, a:active {
background-color: orangered;
color: white;
}<body> <nav> <a href="">网站首页</a> <a href="">产品介绍</a> <a href="">技术支持</a> <a href="">关于我们</a> <a href="">联系我们</a> </nav> </body>


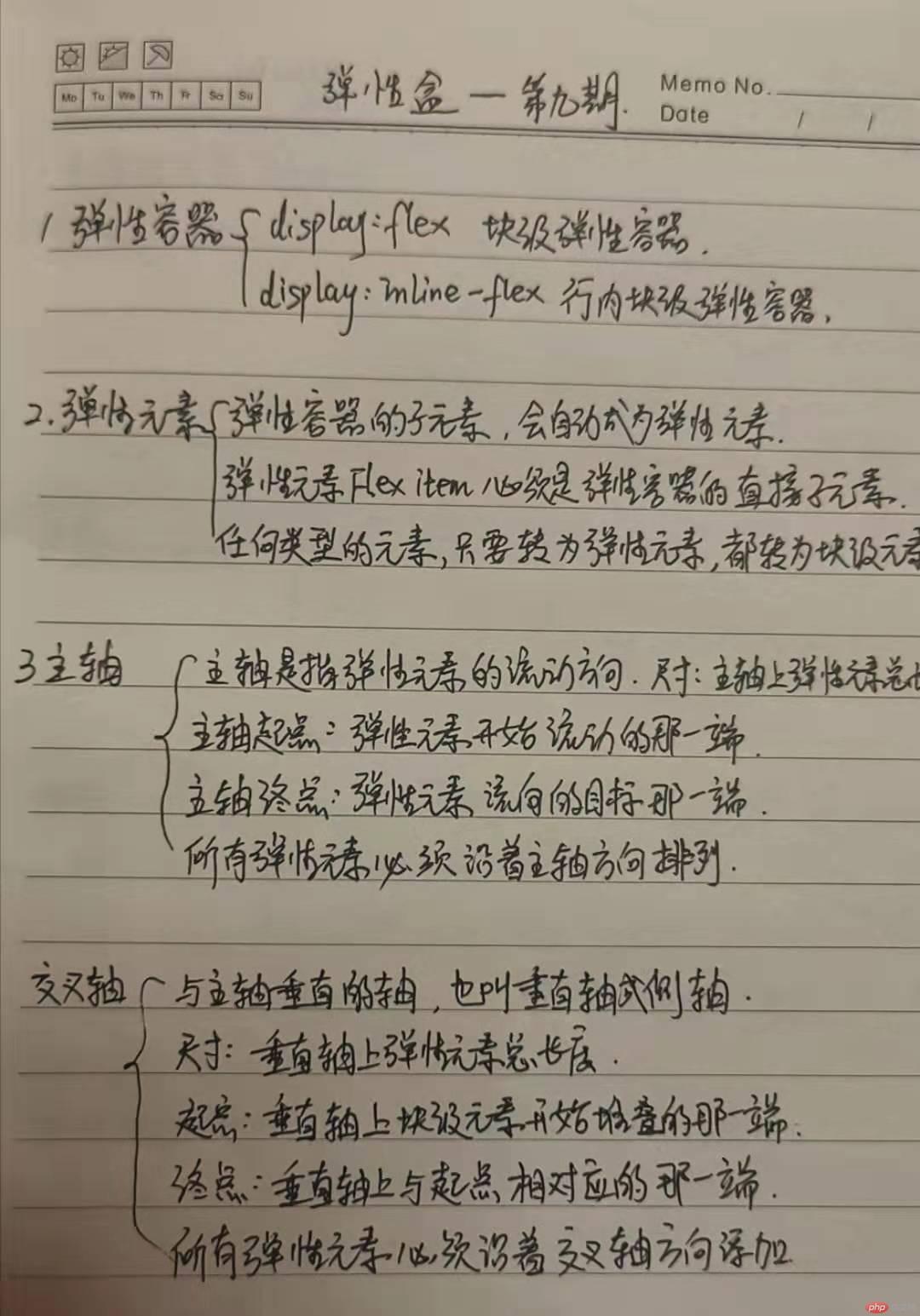
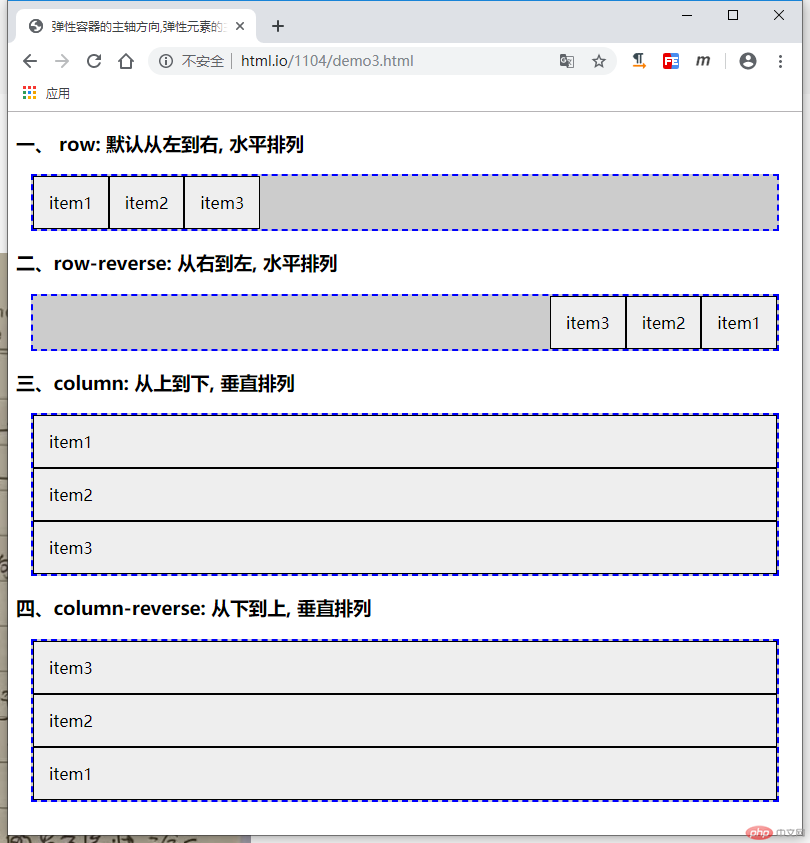
三、弹性容器的主轴方向,弹性元素的主轴上的排列方向
.container {
border: 2px dashed blue;
margin: 15px;
background-color: #cccccc;
}
.item {
box-sizing: border-box;
border: 1px solid;
padding: 15px;
background-color: #eeeeee;
}
.flex {
display: flex;
flex-direction: row;
}
.row {
flex-direction: row;
}
.row-reverse {
flex-direction: row-reverse;
}
.column {
flex-direction: column;
}
.column-reverse {
flex-direction: column-reverse;
}<body> <h3>一、 row: 默认从左到右, 水平排列</h3> <div class="container flex row"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>二、row-reverse: 从右到左, 水平排列</h3> <div class="container flex row-reverse"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>三、column: 从上到下, 垂直排列</h3> <div class="container flex column"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <h3>四、column-reverse: 从下到上, 垂直排列</h3> <div class="container flex column-reverse"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> </body>



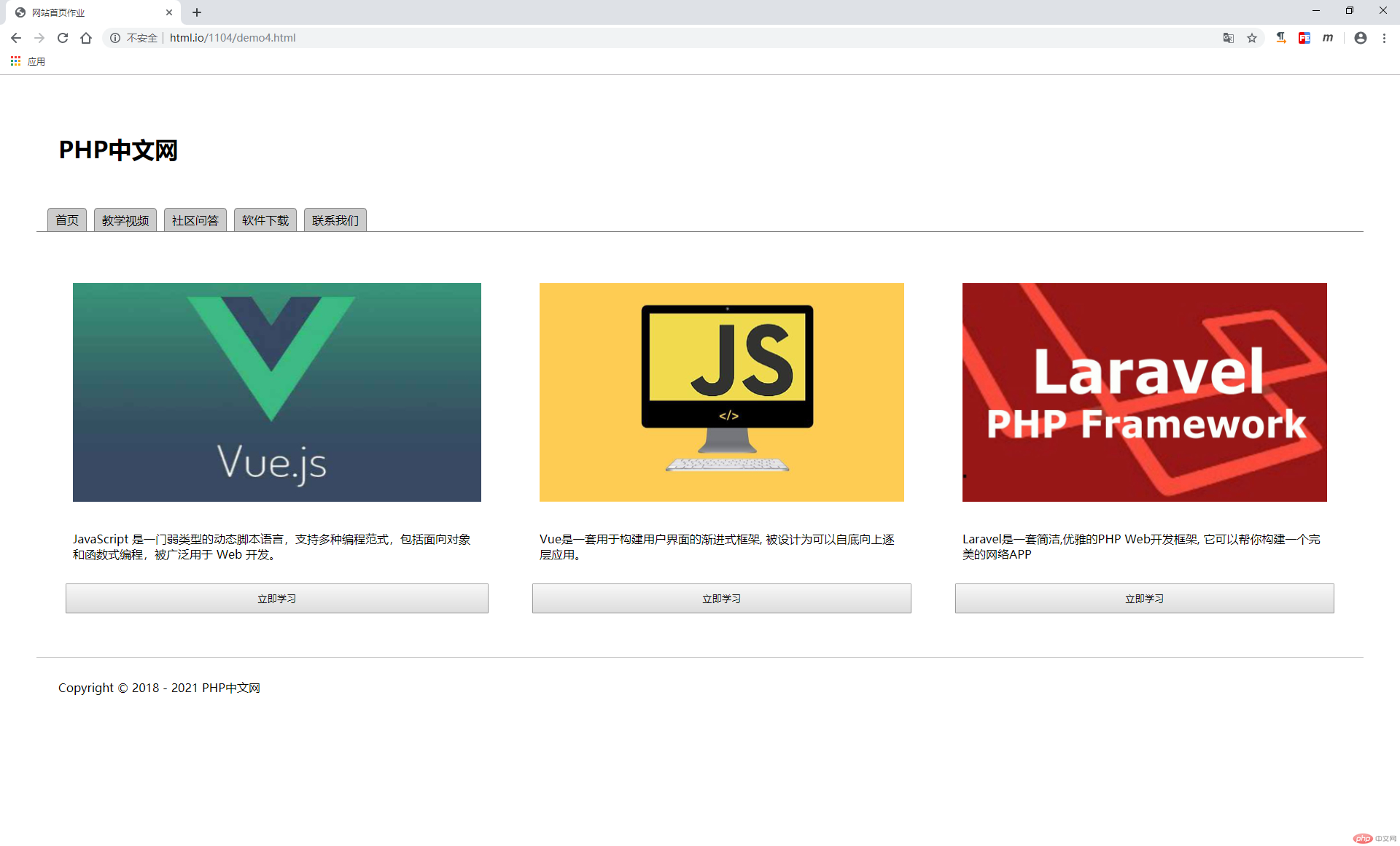
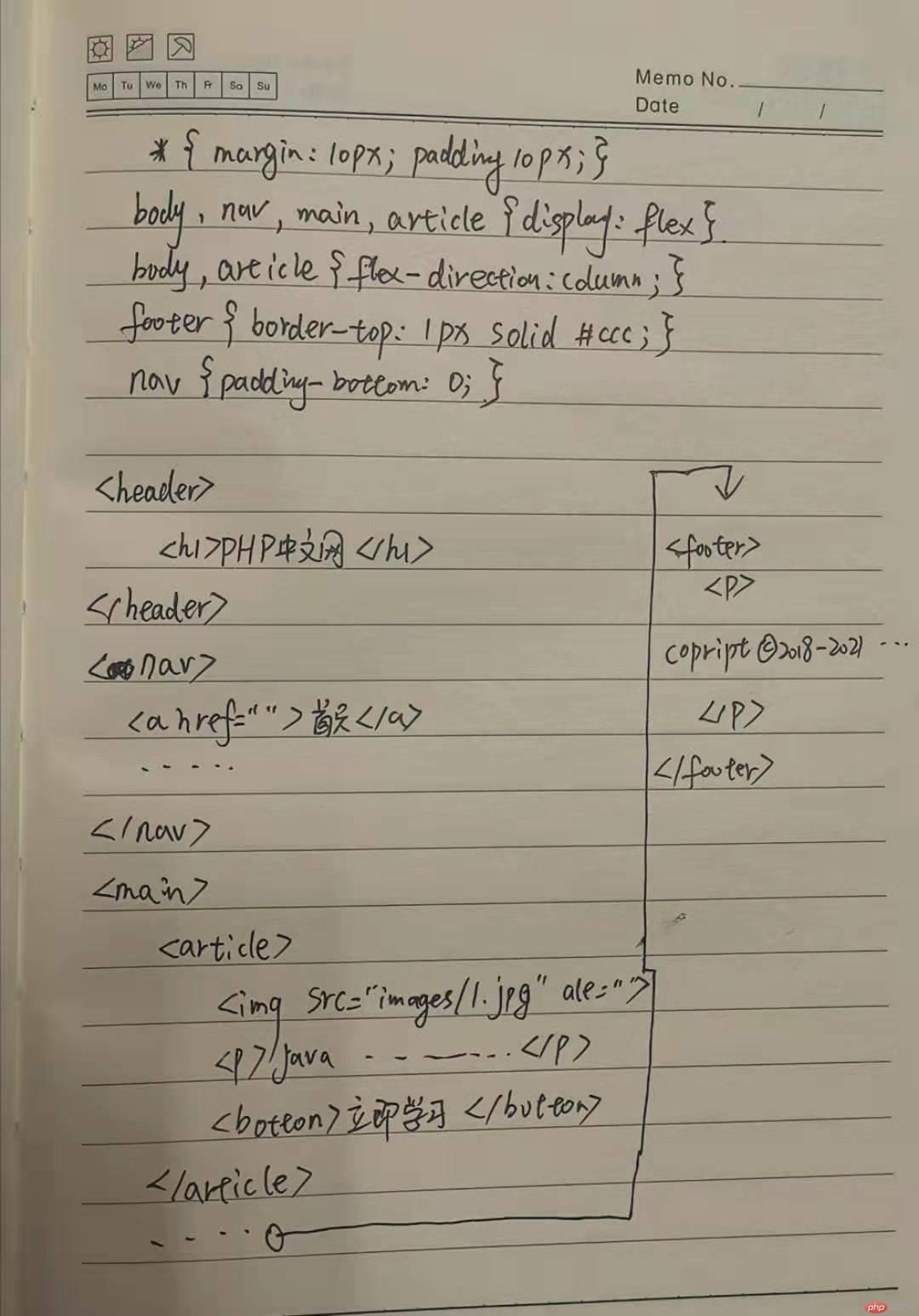
四、网站首页作业
实例
a {
text-decoration: none;
background-color: #cccccc;
color: black;
padding: 5px 10px;
margin: 0 5px;
border-radius: 5px 5px 0 0;
border-left:1px solid gray;
border-top:1px solid gray;
border-right:1px solid gray;
}
nav {
display: flex;
border-bottom: 1px solid gray;
}
a:hover, a:focus, a:active {
background-color: orangered;
color: white;
}
* {
margin: 10px;
padding: 10px;
}
body, nav, main, article {
display: flex;
}
body, article {
flex-direction: column;
}
footer {
border-top: 1px solid #ccc;
}
nav {
padding-bottom: 0;
}<body> <header> <h1>PHP中文网</h1> </header> <nav> <a href="">首页</a> <a href="">教学视频</a> <a href="">社区问答</a> <a href="">软件下载</a> <a href="">联系我们</a> </nav> <main> <article> <img src="images/1.jpg" alt=""> <p>JavaScript 是一门弱类型的动态脚本语言,支持多种编程范式,包括面向对象和函数式编程,被广泛用于 Web 开发。</p> <button>立即学习</button> </article> <article> <img src="images/2.jpg" alt=""> <p>Vue是一套用于构建用户界面的渐进式框架, 被设计为可以自底向上逐层应用。</p> <button>立即学习</button> </article> <article> <img src="images/3.jpg" alt=""> <p>Laravel是一套简洁,优雅的PHP Web开发框架, 它可以帮你构建一个完美的网络APP</p> <button>立即学习</button> </article> </main> <footer> <p> Copyright © 2018 - 2021 PHP中文网 </p> </footer> </body>


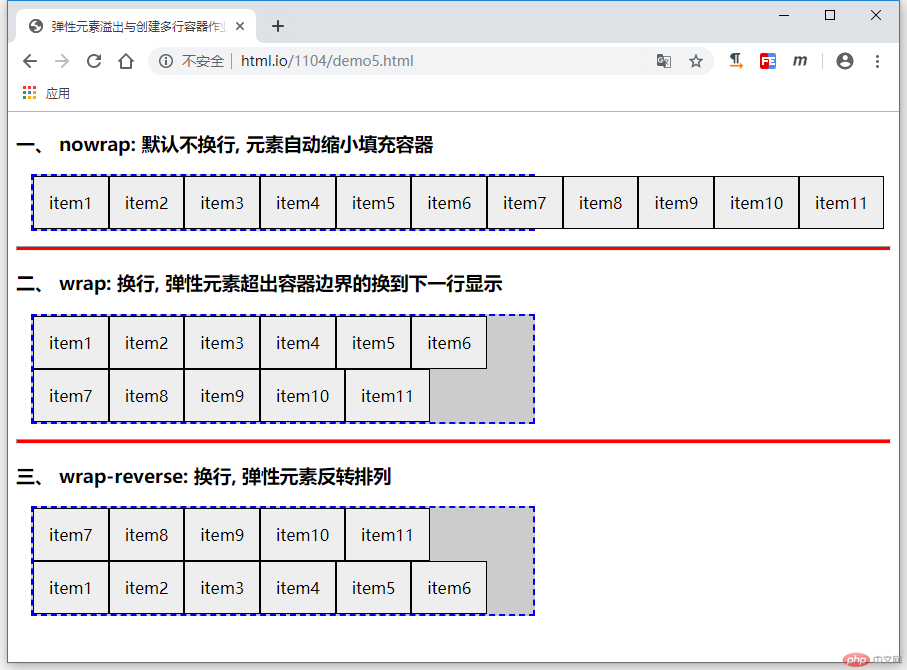
五、弹性元素溢出与创建多行容器
.container {
border: 2px dashed blue;
margin: 15px;
background-color: #cccccc;
}
.item {
box-sizing: border-box;
border: 1px solid;
padding: 15px;
background-color: #eeeeee;
}
.flex {
display: flex;
flex-direction: row;
}
.container {
width: 500px;
}
.nowrap {
flex-direction: row;
flex-wrap: nowrap;
}
.wrap {
flex-direction: row;
flex-wrap: wrap;
}
.wrap-reverse {
flex-direction: row;
flex-wrap: wrap-reverse;
}<body> <h3>一、 nowrap: 默认不换行, 元素自动缩小填充容器</h3> <div class="container flex row nowrap"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> <span class="item">item10</span> <span class="item">item11</span> </div> <hr style="height: 3px; background-color:red;"> <h3>二、 wrap: 换行, 弹性元素超出容器边界的换到下一行显示</h3> <div class="container flex row wrap"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> <span class="item">item10</span> <span class="item">item11</span> </div> <hr style="height: 3px; background-color:red;"> <h3>三、 wrap-reverse: 换行, 弹性元素反转排列</h3> <div class="container flex row wrap-reverse"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> <span class="item">item10</span> <span class="item">item11</span> </div> </body>

手写中
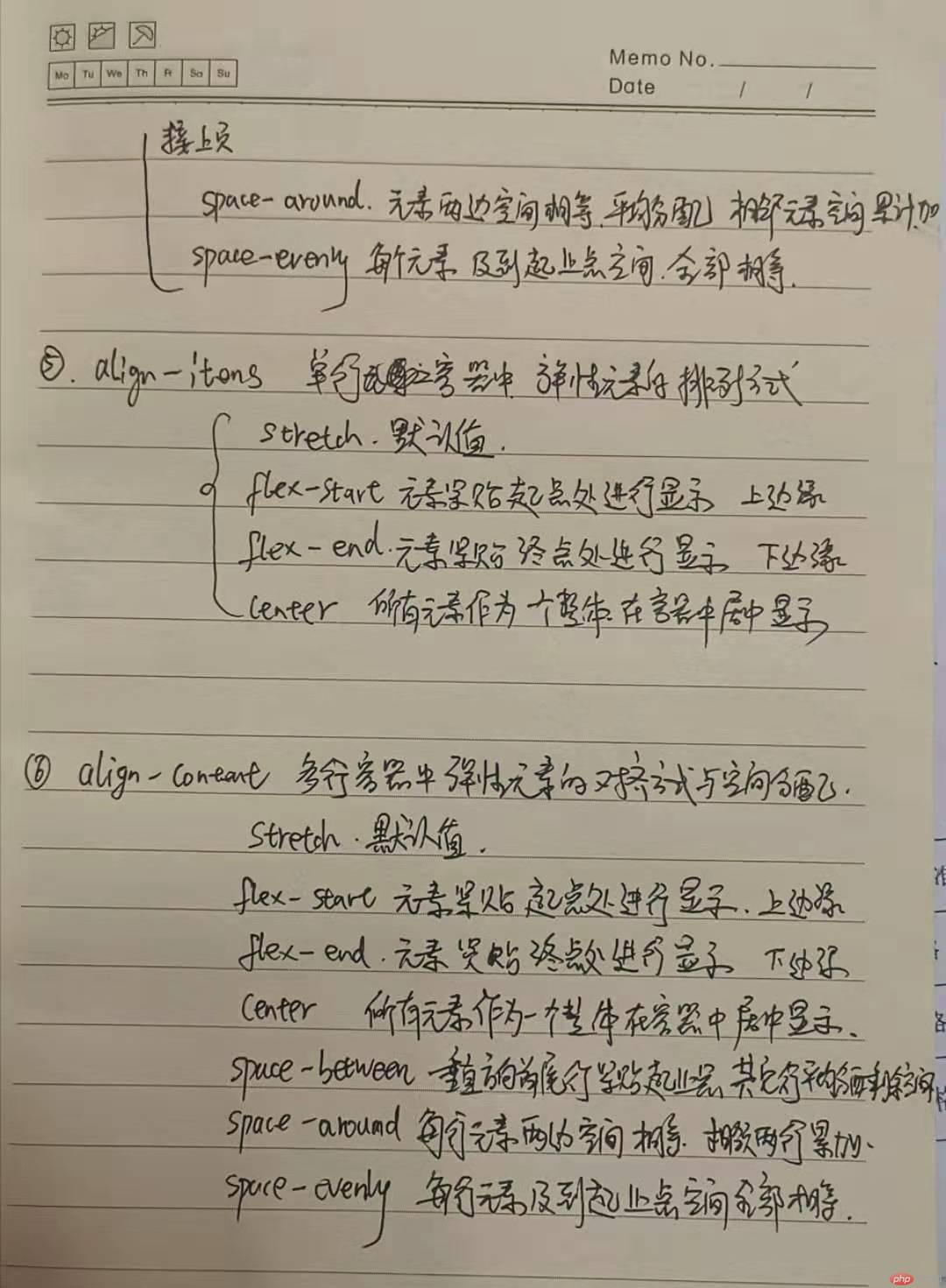
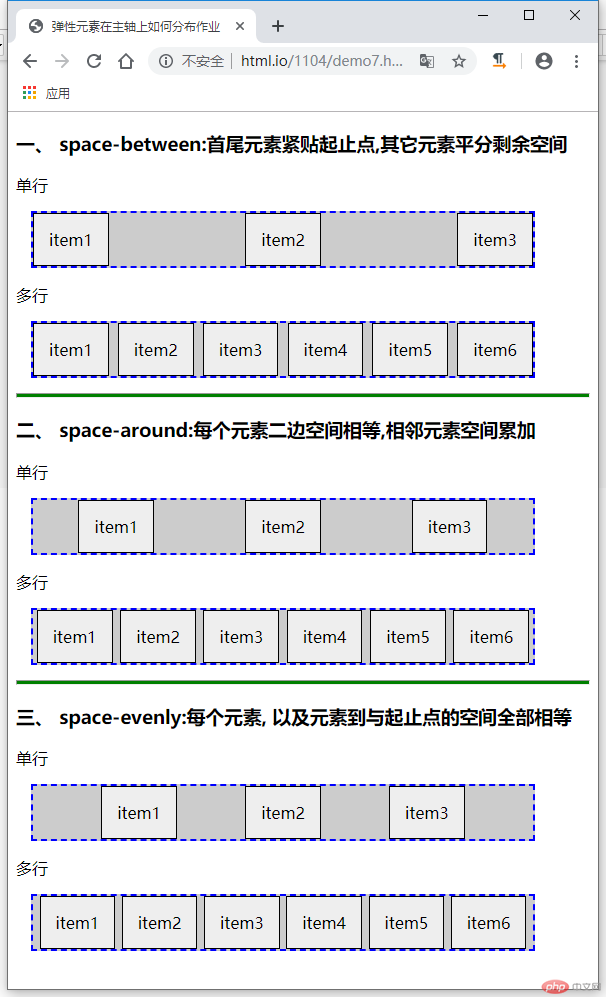
六、弹性元素在主轴上如何分布
.container {
border: 2px dashed blue;
margin: 15px;
background-color: #cccccc;
width: 500px;
}
.item {
box-sizing: border-box;
border: 1px solid;
padding: 15px;
background-color: #eeeeee;
}
.flex {
display: flex;
flex-direction: row;
}
.wrap {
flex-wrap: wrap;
}
.flex-start {
justify-content: flex-start;
}
.flex-end {
justify-content: flex-end;
}
.center {
justify-content: center;
}
.space-between {
justify-content: space-between;
}
.space-around {
justify-content: space-around;
}
.space-evenly {
justify-content: space-evenly;
}<body> <h3>一、 space-between:首尾元素紧贴起止点,其它元素平分剩余空间</h3> <p>单行</p> <div class="container flex space-between"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行</p> <div class="container flex space-between wrap"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> </div> <hr style="height: 3px; background:green;"> <h3>二、 space-around:每个元素两边空间相等,相邻元素空间累加</h3> <p>单行</p> <div class="container flex space-around"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行</p> <div class="container flex space-around wrap"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> </div> <hr style="height: 3px; background:green;"> <h3>三、 space-evenly:每个元素以及元素到与起止点的空间全部相等</h3> <p>单行</p> <div class="container flex space-evenly"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行</p> <div class="container flex space-evenly wrap"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> </div> </body>

手写中
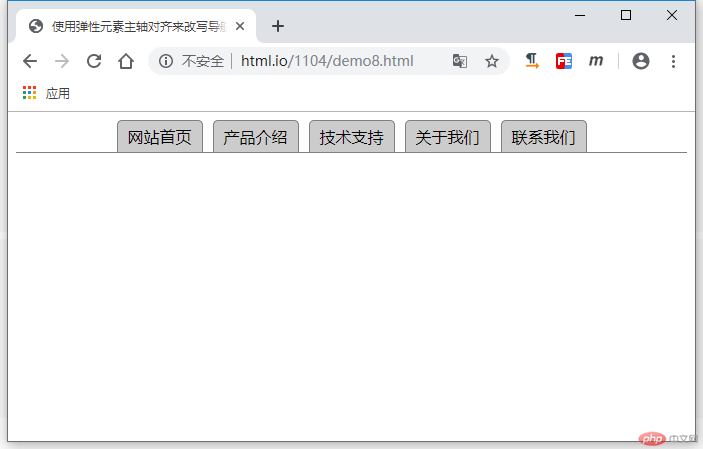
七、使用弹性元素主轴对齐来改写导航
a {
text-decoration: none;
background-color: #cccccc;
color: black;
padding: 5px 10px;
margin: 0 5px;
border-radius: 5px 5px 0 0;
border-left:1px solid gray;
border-top:1px solid gray;
border-right:1px solid gray;
}
nav {
display: flex;
border-bottom: 1px solid gray;
}
a:hover, a:focus, a:active {
background-color: orangered;
color: white;
}
nav {
justify-content: flex-start;
}
nav {
justify-content: flex-end;
}
nav {
justify-content: center;
}<nav> <a href="">网站首页</a> <a href="">产品介绍</a> <a href="">技术支持</a> <a href="">关于我们</a> <a href="">联系我们</a> </nav>

手写中
八、弹性元素在垂直方向上的对齐方式
.container {
border: 2px dashed blue;
margin: 15px;
background-color: #cccccc;
width: 500px;
height: 300px;
}
.item {
box-sizing: border-box;
border: 1px solid;
padding: 15px;
background-color: #eeeeee;
}
.flex {
display: flex;
flex-direction: row;
}
.wrap {
flex-wrap: wrap;
}
.stretch {
align-items: stretch;
}
.flex-start {
align-items: flex-start;
}
.flex-end {
align-items: flex-end;
}
.center {
align-items: center;
}
.wrap-stretch {
align-content: stretch;
}
.wrap-flex-start {
align-content: flex-start;
}
.wrap-flex-end {
align-content: flex-end;
}
.wrap-center {
align-content: center;
}
.wrap-space-between {
align-content: space-between;
}
.wrap-space-around {
align-content: space-around;
}
.wrap-space-evenly {
align-content: space-evenly;
}实例
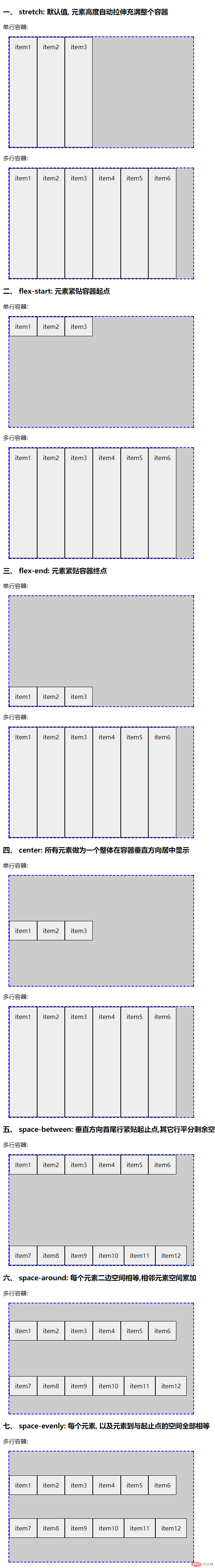
<body> <h3>一、 stretch: 默认值, 元素高度自动拉伸充满整个容器</h3> <p>单行容器:</p> <div class="container flex stretch"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行容器:</p> <div class="container flex wrap wrap-stretch"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> </div> <h3>二、 flex-start: 元素紧贴容器起点</h3> <p>单行容器:</p> <div class="container flex flex-start"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行容器:</p> <div class="container flex wrap wrap-flex-start"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> </div> <h3>三、 flex-end: 元素紧贴容器终点</h3> <p>单行容器:</p> <div class="container flex flex-end"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行容器:</p> <div class="container flex wrap wrap-flex-end"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> </div> <h3>四、 center: 所有元素做为一个整体在容器垂直方向居中显示</h3> <p>单行容器:</p> <div class="container flex center"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行容器:</p> <div class="container flex wrap wrap-center"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> </div> <h3>五、 space-between: 垂直方向首尾行紧贴起止点,其它行平分剩余空间</h3> <p>多行容器:</p> <div class="container flex wrap wrap-space-between"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> <span class="item">item10</span> <span class="item">item11</span> <span class="item">item12</span> </div> <h3>六、 space-around: 每个元素二边空间相等,相邻元素空间累加</h3> <p>多行容器:</p> <div class="container flex wrap wrap-space-around"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> <span class="item">item10</span> <span class="item">item11</span> <span class="item">item12</span> </div> <h3>七、 space-evenly: 每个元素, 以及元素到与起止点的空间全部相等</h3> <p>多行容器:</p> <div class="container flex wrap wrap-space-evenly"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> <span class="item">item10</span> <span class="item">item11</span> <span class="item">item12</span> </div> </body>

手写中
附课件手写