一、制作一张商品信息表,内容自定,要求用到行与列的合并
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>商品信息表行与列的合并-作业</title>
<style>
table {
border: 1px solid black;
color: black;
box-sizing: border-box;
border-collapse: collapse;
width: 1000px;
margin: 10px auto;
}
th,td{
border: 1px solid black;
text-align: center;
padding: 10px;
}
.biaotou{
margin: 20px;
font-size: 2rem;
}
table thead>tr:first-of-type{
background:linear-gradient(darkred,lightcoral);
color: #FFFFFF;
}
</style>
</head>
<body>
<table>
<caption class="biaotou">商品信息表</caption>
<thead>
<tr>
<th>品类</th>
<th>名称</th>
<th>单位</th>
<th>单价</th>
<th>数量</th>
<th>总价</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">白面</td>
<td>金沙河雪花小麦粉</td>
<td>袋/10KG</td>
<td>19.9</td>
<td>5</td>
<td>99.5</td>
</tr>
<tr>
<td>香满园美味富强粉</td>
<td>袋/10KG</td>
<td>19.9</td>
<td>7</td>
<td>139.3</td>
</tr>
<tr>
<td rowspan="2">大米</td>
<td>金龙鱼蟹稻共生</td>
<td>包/10KG</td>
<td>59.78</td>
<td>3</td>
<td>179.34</td>
</tr>
<tr>
<td>福临门苏北大米</td>
<td>包/10KG</td>
<td>53.9</td>
<td>5</td>
<td>269.5</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">合计</td>
<td>20</td>
<td>687.64</td>
</tr>
</tfoot>
</table>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

二、使用<div><span><p><ul>...等标签来制作一张课程表
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>课程表作业</title>
<style>
.text1{
text-align: center;
font-size: 2rem;
color: lightcoral;
margin-bottom: 20px;
}
.biao{
display: table;
box-sizing: border-box;
border-collapse: collapse;
width: 1000px;
margin: auto;
}
.biao ul{
display:table-row;
}
.biao ul li{
display: table-cell;
border: 1px solid #000000;
text-align: center;
padding: 10px;
}
.biaotou{
display: table-header-group;
text-align: center;
color: #FFFFFF;
background:linear-gradient(darkred,lightcoral);
}
.biaoti{
display: table-row-group;
}
.biaodi{
display: table-footer-group;
}
</style>
</head>
<body>
<h2 class="text1">邢台市第三中学七年级五班课程表</h2>
<div class="biao">
<div class="biaotou">
<ul>
<li>星期</li>
<li>星期一</li>
<li>星期二</li>
<li>星期三</li>
<li>星期四</li>
<li>星期五</li>
</ul>
</div>
<div class="biaoti">
<ul>
<li>第一节</li>
<li>数学</li>
<li>英语</li>
<li>数学</li>
<li>语文</li>
<li>数学</li>
</ul>
<ul>
<li>第二节</li>
<li>英语</li>
<li>数学</li>
<li>英语</li>
<li>数学</li>
<li>英语</li>
</ul>
<ul>
<li>第三节</li>
<li>语文</li>
<li>语文</li>
<li>历史</li>
<li>英语</li>
<li>历史</li>
</ul>
<ul>
<li>第四节</li>
<li>音乐</li>
<li>体育</li>
<li>语文</li>
<li>政治</li>
<li>美术</li>
</ul>
<ul>
<li>第五节</li>
<li>生物</li>
<li>政治</li>
<li>生物</li>
<li>微机</li>
<li>作文</li>
</ul>
<ul>
<li>第六节</li>
<li>地理</li>
<li>英语</li>
<li>数学</li>
<li>体育</li>
<li>作文</li>
</ul>
<ul>
<li>第七节</li>
<li>自习</li>
<li>自习</li>
<li>地理</li>
<li>英语</li>
<li>阅读</li>
</ul>
</div>
<div class="biaodi">
<ul>
<li>星期</li>
<li>星期一</li>
<li>星期二</li>
<li>星期三</li>
<li>星期四</li>
<li>星期五</li>
</ul>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

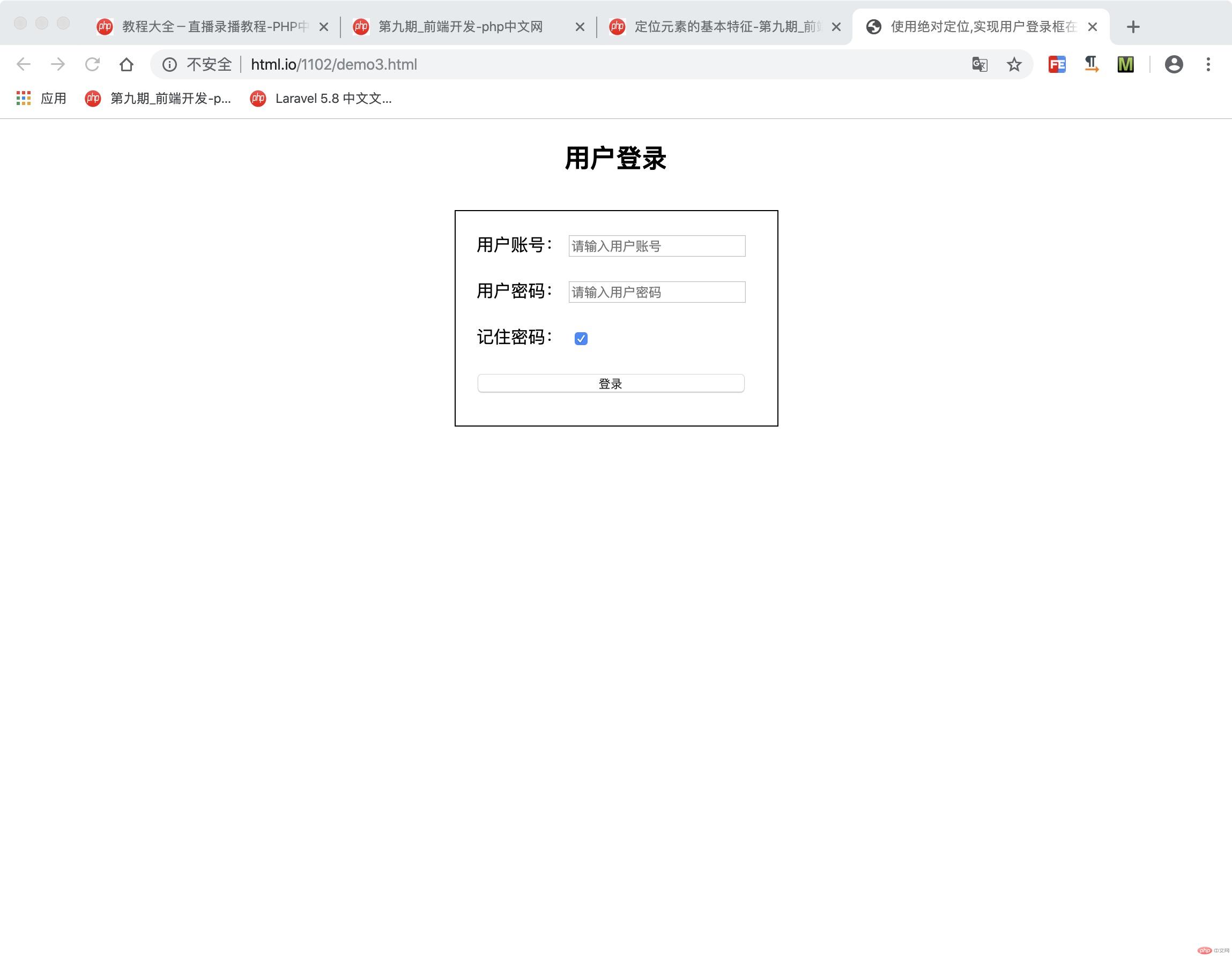
三、使用绝对定位,实现用户登录框在页面中始终居中显示
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用绝对定位,实现用户登录框在页面中始终居中显示作业</title>
<style>
.box1{
position: relative;
}
.box2{
position: absolute;
width: 300px;
height: 200px;
left: 0;
top: 300px;
right: 0;
bottom: 0;
margin: auto;
border:1px solid #000;
}
h2{
text-align: center;
}
p{
margin: 20px;
}
input{
width:160px;
}
</style>
</head>
<body>
<div class="box1">
<h2>用户登录</h2>
<div class="box2">
<form action="login.php" method="post">
<p>
<label for="user">用户账号:</label>
<input type="text" id="user" name="user" placeholder="请输入用户账号" value="">
</p>
<p>
<label for="pass">用户密码:</label>
<input type="password" id="pass" name="pass" placeholder="请输入用户密码">
</p>
<p>
<label for="save">记住密码:</label>
<input type="checkbox" id="save" name="save" checked>
</p>
<p>
<input type="button" value="登录" style="width: 250px;">
</p>
</form>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

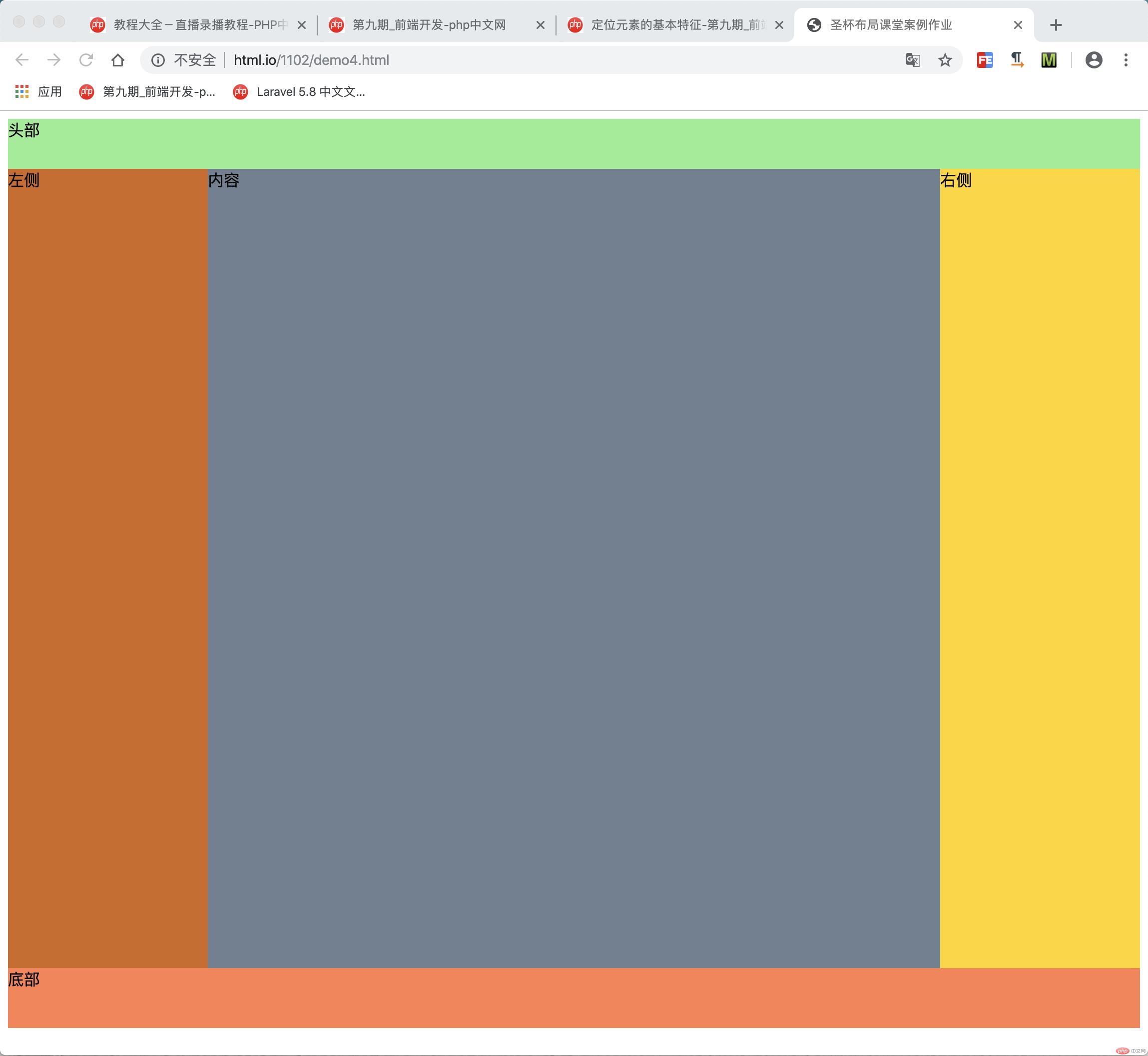
四、模仿课堂案例, 实现圣杯布局,并写出完整流程与布局思路
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯布局课堂案例作业</title>
<style>
.tou {
background-color: lightgreen;
height: 50px;
}
.di{
background-color: coral;
height: 60px;
}
.box{
box-sizing: border-box;
overflow: auto;
padding-left: 200px;
padding-right: 200px;
}
.left{
background-color:chocolate;
box-sizing: border-box;
width: 200px;
min-height: 800px;
float: left;
position: relative;
margin-left: -200px;
}
.main{
background-color: slategrey;
box-sizing: border-box;
width: 100%;
min-height: 800px;
float: left;
}
.right{
background-color: gold;
box-sizing: border-box;
width: 200px;
min-height: 800px;
float: left;
position: relative;
margin-left: -200px;
left: 200px;
}
</style>
</head>
<body>
<div class="tou">头部</div>
<div class="box">
<div class="left">左侧</div>
<div class="main">内容</div>
<div class="right">右侧</div>
</div>
<div class="di">底部</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

五、不使用<table>...写表格时,如何实现行与列合并
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>课程表作业</title>
<style>
.text1{
text-align: center;
font-size: 2rem;
color: lightcoral;
margin-bottom: 20px;
}
div{
box-sizing: border-box;
width: 1000px;
margin: auto;
font-size: 1.3rem;
overflow: auto;
}
li{
list-style: none;
float: left;
border-left: 1px solid black;
border-top: 1px solid black;
width: 130px;
height: 30px;
line-height: 30px;
text-align: center;
padding: 10px;
}
li:last-of-type{
border-right: 1px solid black
}
ul:last-of-type>li{
border-bottom: 1px solid black;
}
ul:first-of-type>li{
height: 30px;
color: white;
background: linear-gradient(red,lightcoral);
}
</style>
</head>
<body>
<h2 class="text1">邢台市第三中学七年级五班课程表</h2>
<div>
<ul>
<li>星期</li>
<li>星期一</li>
<li>星期二</li>
<li>星期三</li>
<li>星期四</li>
<li>星期五</li>
</ul>
<ul>
<li>第一节</li>
<li>数学</li>
<li>英语</li>
<li>数学</li>
<li>语文</li>
<li>数学</li>
</ul>
<ul>
<li>第二节</li>
<li>英语</li>
<li>数学</li>
<li>英语</li>
<li>数学</li>
<li>英语</li>
</ul>
<ul>
<li>第三节</li>
<li>语文</li>
<li>语文</li>
<li>历史</li>
<li>英语</li>
<li>历史</li>
</ul>
<ul>
<li>第四节</li>
<li>音乐</li>
<li>体育</li>
<li>语文</li>
<li>政治</li>
<li>美术</li>
</ul>
<ul>
<li style="width: 885px">上午7:00之前进班 11:30放学 下午1:45进班 5:40放学</li>
</ul>
<ul>
<li>第五节</li>
<li>生物</li>
<li>政治</li>
<li>生物</li>
<li>微机</li>
<li>作文</li>
</ul>
<ul>
<li>第六节</li>
<li>地理</li>
<li>英语</li>
<li>数学</li>
<li>体育</li>
<li>作文</li>
</ul>
<ul>
<li>第七节</li>
<li>自习</li>
<li>自习</li>
<li>地理</li>
<li>英语</li>
<li>阅读</li>
</ul>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

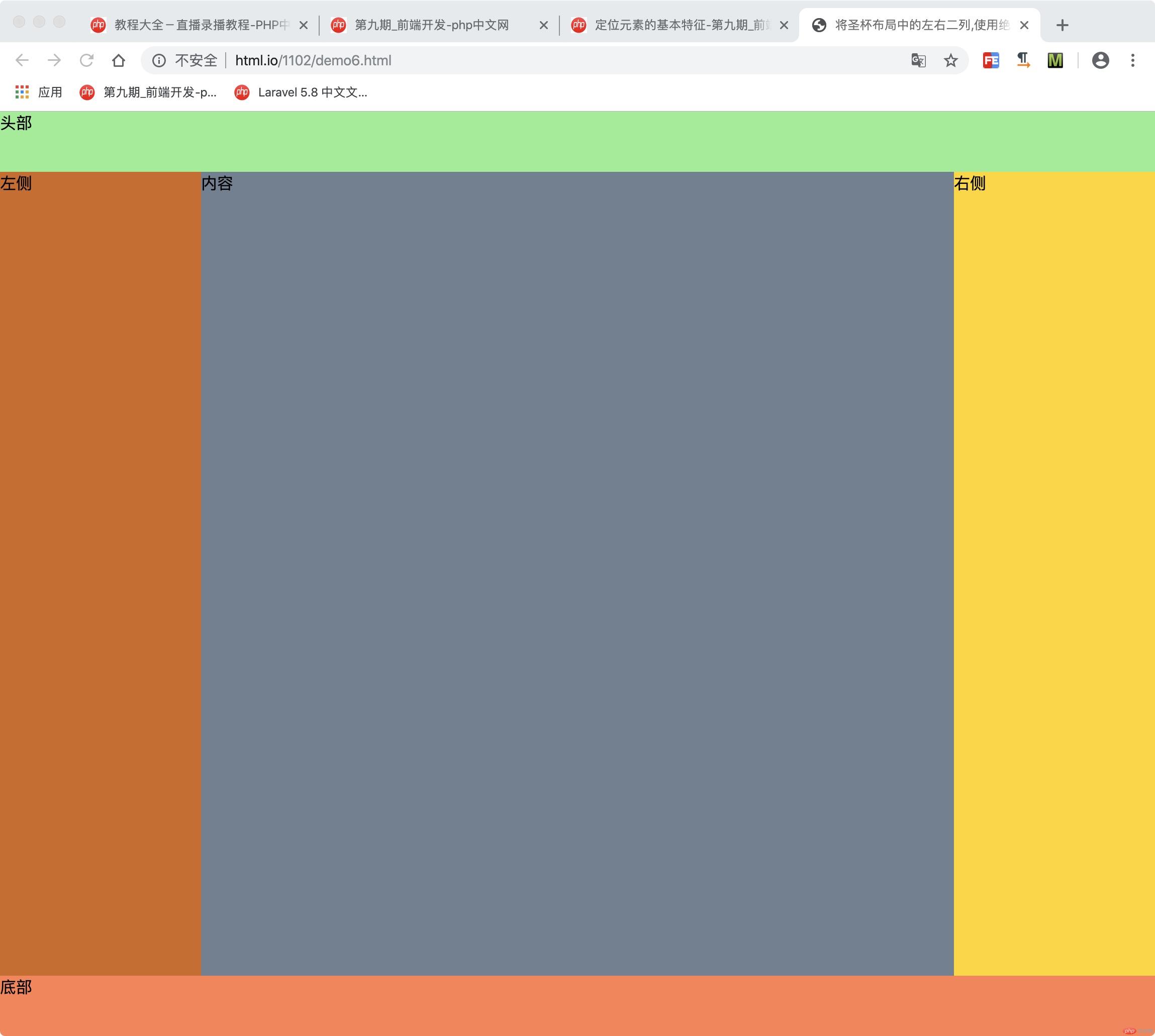
六、将圣杯布局中的左右二列,使用绝对定位来实现
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>将圣杯布局中的左右二列,使用绝对定位来实现-作业</title>
<style>
body{
padding: 0;
margin: 0;
}
.tou{
height: 60px;
background: lightgreen;
}
.di{
background-color: coral;
height: 60px;
}
.box{
padding-left: 200px;
padding-right: 200px;
height: 800px;
overflow: auto;
}
.main{
box-sizing: border-box;
width: 100%;
height: 800px;
background-color: slategrey;
}
.left{
width: 200px;
height: 800px;
background-color:chocolate;
position: absolute;
left:0;
top: 60px;
}
.right{
width: 200px;
height: 800px;
background-color: gold;
position: absolute;
right: 0;
top: 60px;
}
</style>
</head>
<body>
<div class="tou">头部</div>
<div class="box">
<div class="left">左侧</div>
<div class="main">内容</div>
<div class="right">右侧</div>
</div>
<div class="di">底部</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例