弹性容器分为:
display:flex; /*块级弹性容器*/ display:inline-flex; /*行内弹性容器*/
1、flex-direction 弹性元素在弹性容器主轴上的排列方向,拉伸以适应容器
flex-direction:row; 默认值,弹性元素水平方向,从左到右排序;
flex-direction:row-reverse; 弹性元素水平方向,从右到左排序;
flex-direction:column; 弹性元素垂直方向,从上到下排序;
flex-direction:column-reverse;弹性元素垂直方向,从下到上排序;
注意:flex-direction 定义主轴方向,垂直轴(与主轴垂直)
2、flex-wrap 是否换行;
flex-wrap: nowrap; 不换行;
flex-wrap: wrap; 换行;
flex-wrap: wrap-reverse; 反转换行
3、flex-flow: flex-direction flex-wrap; 以上的缩写,拉伸以适应容器
flex-flow:row nowrap; 弹性元素,水平方向从左到右,不换行排序
flex-flow:row-reverse nowrap; 弹性元素,水平方向从右到左,不换行排序
flex-flow:column nowrap; 弹性元素,垂直方向从上到下,不换行排序
flex-flow:column-reverse nowrap; 弹性元素,垂直方向从下到上,不换行排序
flex-flow:row wrap; 弹性元素,水平方向从左到右,换行显示,从上到下,排序
flex-flow:row-reverse wrap; 弹性元素,水平方向从右到左,换行显示,从上到下,排序
flex-flow:column wrap; 弹性元素,垂直方向从上到下,换行显示,从左到右排序
flex-flow:column-reverse wrap; 弹性元素,垂直方向从下到上,换行显示,从左到右排序
flex-flow:row wrap-reverse; 弹性元素,水平方向从左到右,换行显示,从下到上排序
flex-flow:row-reverse wrap-reverse; 弹性元素,水平方向从右到左,换行显示,从下到上 排序
flex-flow:column wrap-reverse; 弹性元素,垂直方向从上到下,换行显示,从右到左
flex-flow:column-reverse wrap-reverse; 弹性元素,垂直方向从下到上,换行显示,从右到左
4、justify-content 弹性元素在主轴上的排列方式及空间分布
justify-content:flex-start; 默认值,项目位于弹性容器的开头。
justify-content:flex-end; 弹性元素位于弹性容器的结尾
justify-content:center; 弹性元素位于弹性容器中心
justify-content:space-between; 首尾弹性元素紧贴容器主轴起止点,中间弹性元素均分空间;两侧空间大小相等。
justify-content:space-around; 弹性元素两边容器空间大小相等,非容器起止区域的弹性元素两边空间,叠加累计,起止区域元素空间是其空间大小是一半
justify-content:space-evenly; 弹性元素不管位于容器哪里,期两侧,或两两容器间距空间大小相等!
5、align-items 定义弹性元素在单行容器对齐方式
align-items:stretch; 默认 ,拉伸适应容器
align-items: flex-start; 弹性元素位于容器起点,对齐
align-items:flex-end;弹性元素位于容器尾部,对齐
align-items:center; 弹性元素位于容器中心,对齐
6、align-content 定义弹性元素在多行容器中,弹性元素在垂直轴上的堆积方式及分别
align-content:stretch; 默认值,弹性元素拉伸适应容器
align-content: flex-start; 元素位于容器起始点
align-content: flex-end; 元素位于容器结束点
align-content: center; 元素位于容器中心
align-content: space-between; 始末弹性元素紧贴容器起止线,中间元素,两两垂直轴间距空间相等
align-content: space-around; 始末弹性元素,中间弹性元素的垂直轴间距空间相等,中间弹性元素的垂直轴间距空间会叠加,是始末弹性元素间距空间的2倍
align-content: space-evenly; 所有位置的弹性元素,垂直轴间距空间相等


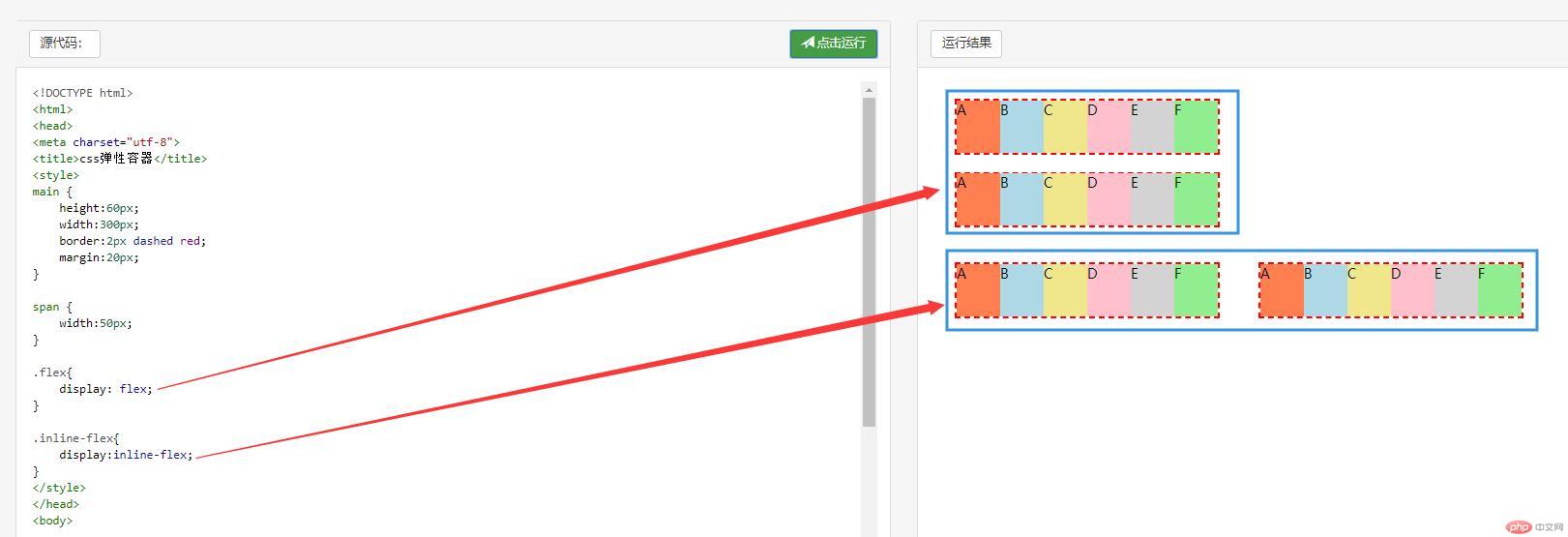
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css弹性容器</title>
<style>
main {
height:60px;
width:300px;
border:2px dashed red;
margin:20px;
}
span {
width:50px;
}
.flex{
display: flex;
}
.inline-flex{
display:inline-flex;
}
</style>
</head>
<body>
<main class='flex'>
<span style="background-color:coral;">A</span>
<span style="background-color:lightblue;">B</span>
<span style="background-color:khaki;">C</span>
<span style="background-color:pink;">D</span>
<span style="background-color:lightgrey;">E</span>
<span style="background-color:lightgreen;">F</span>
</main>
<main class='flex'>
<span style="background-color:coral;">A</span>
<span style="background-color:lightblue;">B</span>
<span style="background-color:khaki;">C</span>
<span style="background-color:pink;">D</span>
<span style="background-color:lightgrey;">E</span>
<span style="background-color:lightgreen;">F</span>
</main>
<main class='inline-flex'>
<span style="background-color:coral;">A</span>
<span style="background-color:lightblue;">B</span>
<span style="background-color:khaki;">C</span>
<span style="background-color:pink;">D</span>
<span style="background-color:lightgrey;">E</span>
<span style="background-color:lightgreen;">F</span>
</main>
<main class='inline-flex'>
<span style="background-color:coral;">A</span>
<span style="background-color:lightblue;">B</span>
<span style="background-color:khaki;">C</span>
<span style="background-color:pink;">D</span>
<span style="background-color:lightgrey;">E</span>
<span style="background-color:lightgreen;">F</span>
</main>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

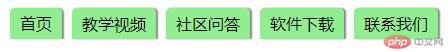
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性容器导航</title>
<style>
nav {
display: flex;
}
a {
padding: 5px 10px;
margin: 0 5px;
border-radius: 5px 5px 0 0;
text-decoration-line: none;
background-color: lightgreen;
box-shadow: 2px 0 1px #888;
color: black;
}
</style>
</head>
<body>
<nav>
<a href="">首页</a>
<a href="">教学视频</a>
<a href="">社区问答</a>
<a href="">软件下载</a>
<a href="">联系我们</a>
</nav>
</body>
</html>运行实例 »

后续demo来不及写,但手写两遍,上面默写了一遍,已经基本记住,并初步理解,手写时在 https://www.runoob.com/try/try.php?filename=trycss3_flex-flow 这里都一一检验强化。

