1,描述HTML与HTTP是什么,他们之间有什么联系?
HTML:超文本标记语言
HTTP:超文本传输协议
他们之间的联系:HTML是通过HTTP协议来传输的。
2,制作一个导航,要求使用到列表,链接,图片,并使用图片做为链接元素
这段代码用到了header标签 超链接a标签 图像img标签 无序列表ul,需要注意的是img是自闭合标签,没有结束标签。

实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>头部导航</title> </head> <body> <header> <a href="http://www.baidu.com"> <img src="https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo_top_86d58ae1.png"/></a> <nav> <ul> <li><a href="/">首页</a></li> <li><a href="/news">新闻</a></li> <li><a href="/zhidao">知道</a></li> <li><a href="/baike">百科</a></li> <li><a href="/wenku">文库</a></li> </ul> </nav> </header> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
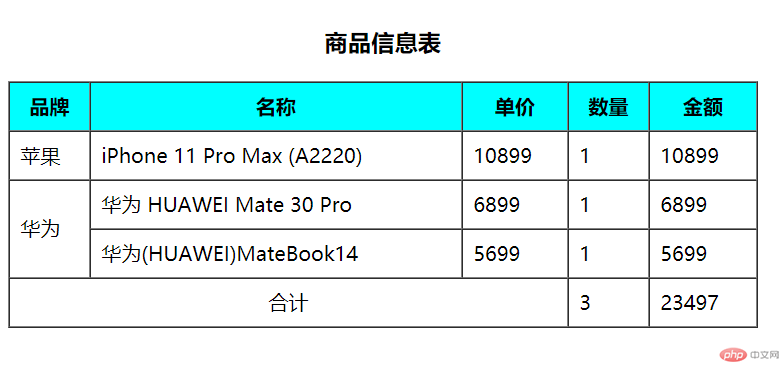
3,制作一张商品信息表, 要求用到标题, 头部与底部, 行与列方向的合并
这段代码主要用到了<caption>标签:表格标题,<thead>:表头,<tbody>:表格主体,<tfoot>:表格底部,表格里的cellpadding表示单元格内容与其边框之间的距离,cellspacing表示单元格之间的间距, colspan表示合并列,rowspan表示合并行。

实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table width="600" border="1" cellpadding="8" cellspacing="0"> <caption> <h3>商品信息表</h3> </caption> <thead> <tr bgcolor="aqua"> <th>品牌</th> <th>名称</th> <th>单价</th> <th>数量</th> <th>金额</th> </tr> </thead> <tbody> <tr> <td>苹果</td> <td>iPhone 11 Pro Max (A2220) </td> <td>10899</td> <td>1</td> <td>10899</td> </tr> <tr> <td rowspan="2">华为</td> <td>华为 HUAWEI Mate 30 Pro </td> <td>6899</td> <td>1</td> <td>6899</td> </tr> <tr> <td>华为(HUAWEI)MateBook14 </td> <td>5699</td> <td>1</td> <td>5699</td> </tr> </tbody> <tfoot> <tr> <td colspan="3" align="center">合计</td><td>3</td><td>23497</td> </tr> </tfoot> </table> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
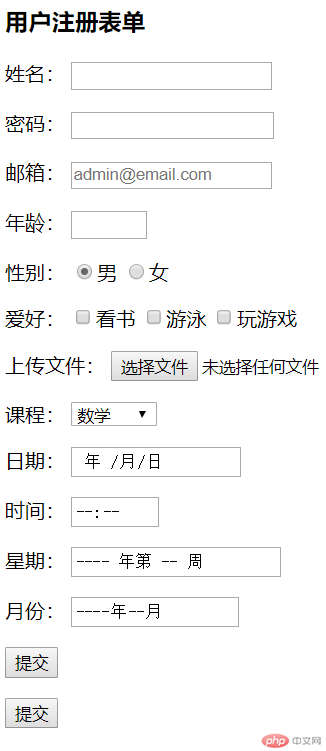
4,制作一张完整的用户注册表单, 要求尽可能多的用到学到的表单控件
这段代码主要熟悉input的各种type类型,select下拉列表和button按钮,max表示用户输入字段最大值限制,min表示输入字段的最小值限制,checked是设置单选和多选的默认选项,selected是设置下拉菜单的默认选项。需要注意的是日期控件在IE内核下不会有控件效果

实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户注册表单</title> </head> <body> <h3>用户注册表单</h3> <form action="login.php" method="post"> <p><label for="username">姓名:</label> <input type="text" name="username" value="" id="username"> </p> <p><label for="pwd">密码:</label> <input type="possword" name="pwd" value="" id="pwd"> </p> <p><label for="email">邮箱:</label> <input type="email" name="email" value="" placeholder="admin@email.com" id="email"> </p> <p><label for="age">年龄:</label> <input type="number" name="age" value="" id="age" min="16" max="90"> </p> <p><label for="sex1">性别:</label> <input type="radio" name="sex" value="" id="sex1" checked><label for="sex1">男</label> <input type="radio" name="sex" value="" id="sex2"><label for="sex2">女</label> </p> <p><label for="book">爱好:</label> <input type="checkbox" name="hobby[]" value="" id="book"><label for="book">看书</label> <input type="checkbox" name="hobby[]" value="" id="swimming"><label for="swimming">游泳</label> <input type="checkbox" name="hobby[]" value="" id="game"><label for="game">玩游戏</label> </p> <p><label for="file">上传文件:</label> <input type="file" name="file" value="" id="file"> </p> <p><label for="course">课程:</label> <select name="course" id="course"> <optgroup label="主修"> <option value="" >语文</option> <option value="" selected>数学</option> <option value="">英语</option> </optgroup> <optgroup label="选修"> <option value="">毛概</option> <option value="">电会</option> </optgroup> </select> </p> <p><label for="date">日期:</label> <input type="date" name="date" value="" id="date"> </p> <p><label for="time">时间:</label> <input type="time" name="time" value="" id="time"> </p> <p><label for="week">星期:</label> <input type="week" name="week" value="" id="week"> </p> <p><label for="month">月份:</label> <input type="month" name="month" value="" id="month"> </p> <p> <input type="submit" name="submit" value="提交" > </p> <button>提交</button> </form> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
5、制作一个网站后台, 要求使用`<iframe>`内联框架实现
需要注意的是iframe里面用的是name,不是id,srcdoc 属性是直接在内联框架中的显示 HTML 内容。

实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>内联框架</title> </head> <body> <ul style="float:left; margin-right: 10px;"> <li><a href="nav.html" target="content">菜单</a></li> <li><a href="form.html" target="content">添加会员</a> </li> <li><a href="table.html" target="content">商品信息</a> </li> </ul> <iframe srcdoc="<h2>欢迎进入后台管理系统</h2>" frameborder="1" width="600" height="600" name="content"></iframe> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
6、总结: 为什么推荐使用语义化的标签?
1,代码结构清晰
2,搜索引擎更好地理解页面,有利于收录
3,方便后期修改维护
手抄
头部导航:

商品信息表:

用户注册表单:


`<iframe>`内联框架

博客列表 >HTML标签元素列表,表格,表单的理解及总结-PHP培训九期线上班
HTML标签元素列表,表格,表单的理解及总结-PHP培训九期线上班
- Rambo-Yang原创转载
- 2019年10月30日 10:18:13896浏览
声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。
全部评论
文明上网理性发言,请遵守新闻评论服务协议

