1.默写盒模型的全部属性,并准确说出他们的应用场景
width:宽度
hight:高度
border:边框
padding:内边距
margin:外边距
background:背景
2. box-sizing: 解决了什么问题, 不用它应该如何处理
box-sizing 使盒子的大小固定,给盒子添加边框和内边距时不会使盒子大小改变。如果不使用box-sizzing,那么在设置盒子内容大小时,用盒子大小减去2倍的边框大小和2倍的内边距大小。盒子宽度=content宽度+padding左右宽度+border左右宽度
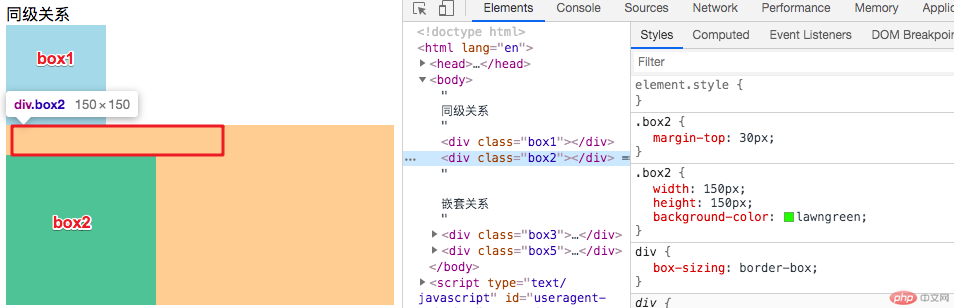
3. 盒子外边距之的合并是怎么回事,并实例演示
同级盒子之间,添加外边距后,会出现外边距的合并。


4. 嵌套盒子之间内边距与外边距的表现有何不同, 如何处理
子盒子外边距会传递到父盒子,通过给父盒子添加内边距或边框来解决
外边距在水平方向取值auto时, 可以实现子盒子的水平居中显示效果
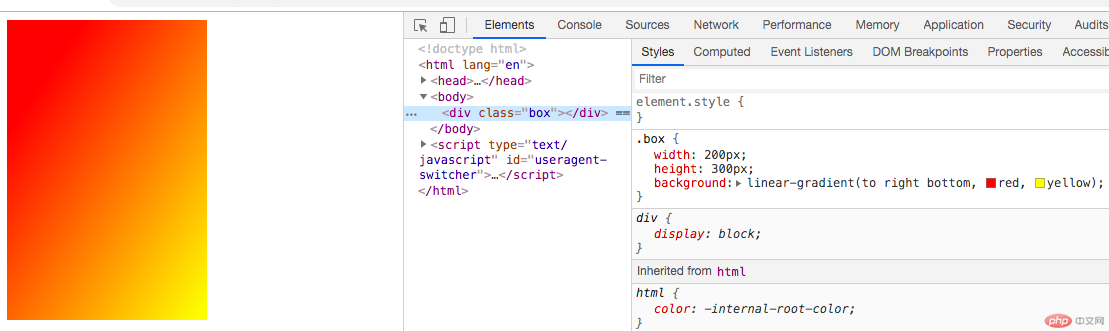
5. 实例演示: 背景颜色的线性渐变的
实例
.box {
width: 200px;
height: 300px;
background: linear-gradient(to right bottom, red, yellow);
}运行实例 »
点击 "运行实例" 按钮查看在线实例


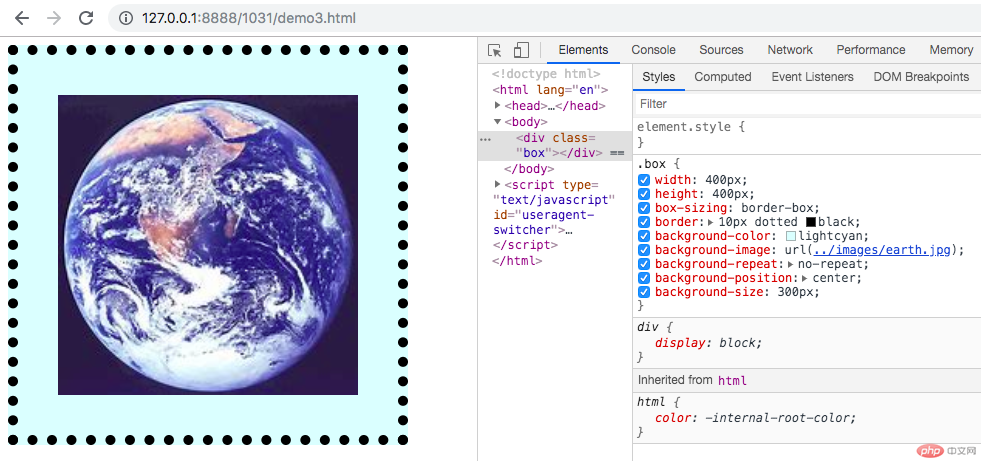
6. 实例演示: 背景图片的大小与位置的设定
实例
.box {
width: 400px;
height: 400px;
box-sizing: border-box;
border:10px dotted black;
background-color: lightcyan;
background-image: url("../images/earth.jpg");
background-repeat: no-repeat;
background-position: center;
background-size: 300px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例