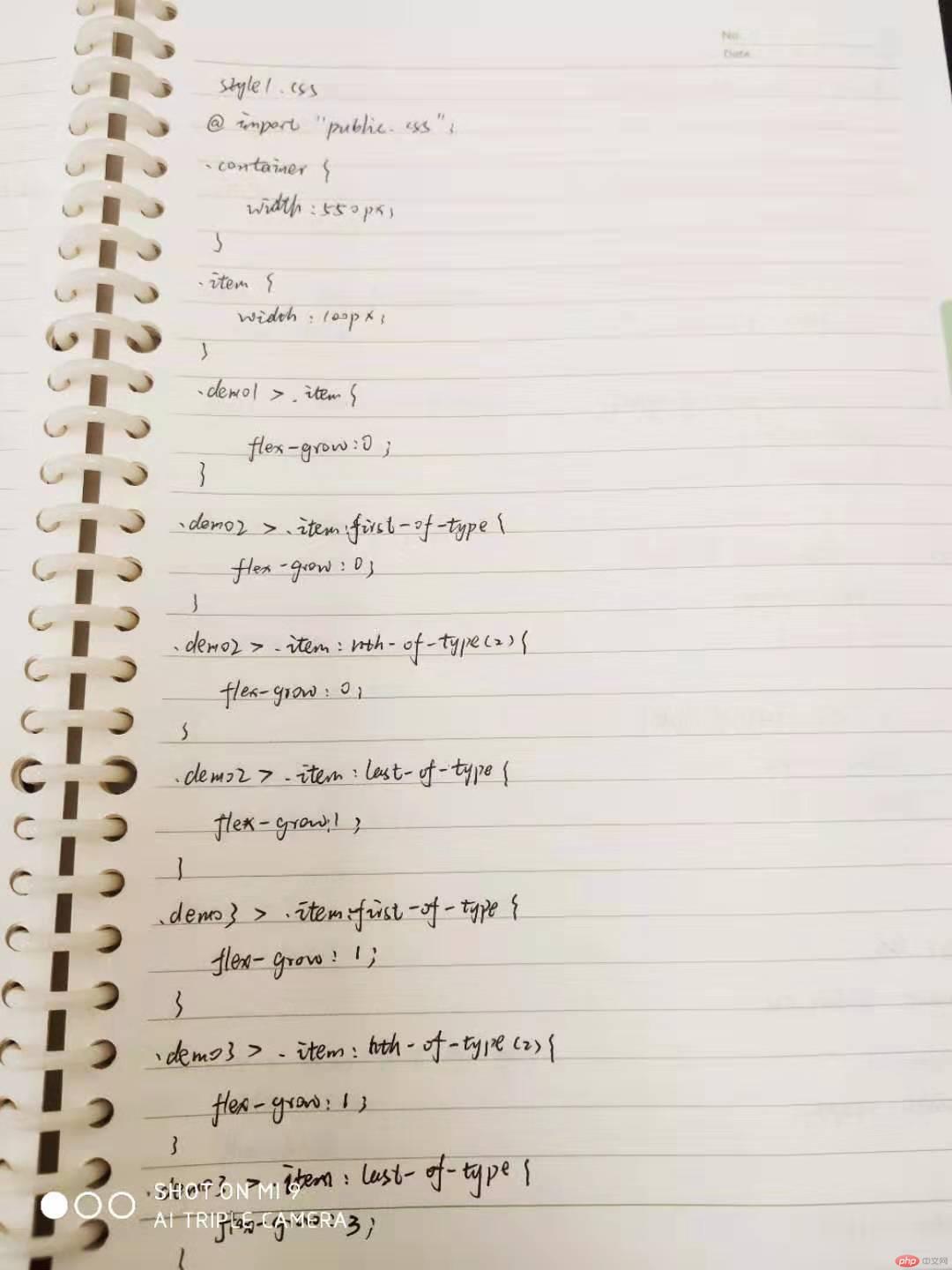
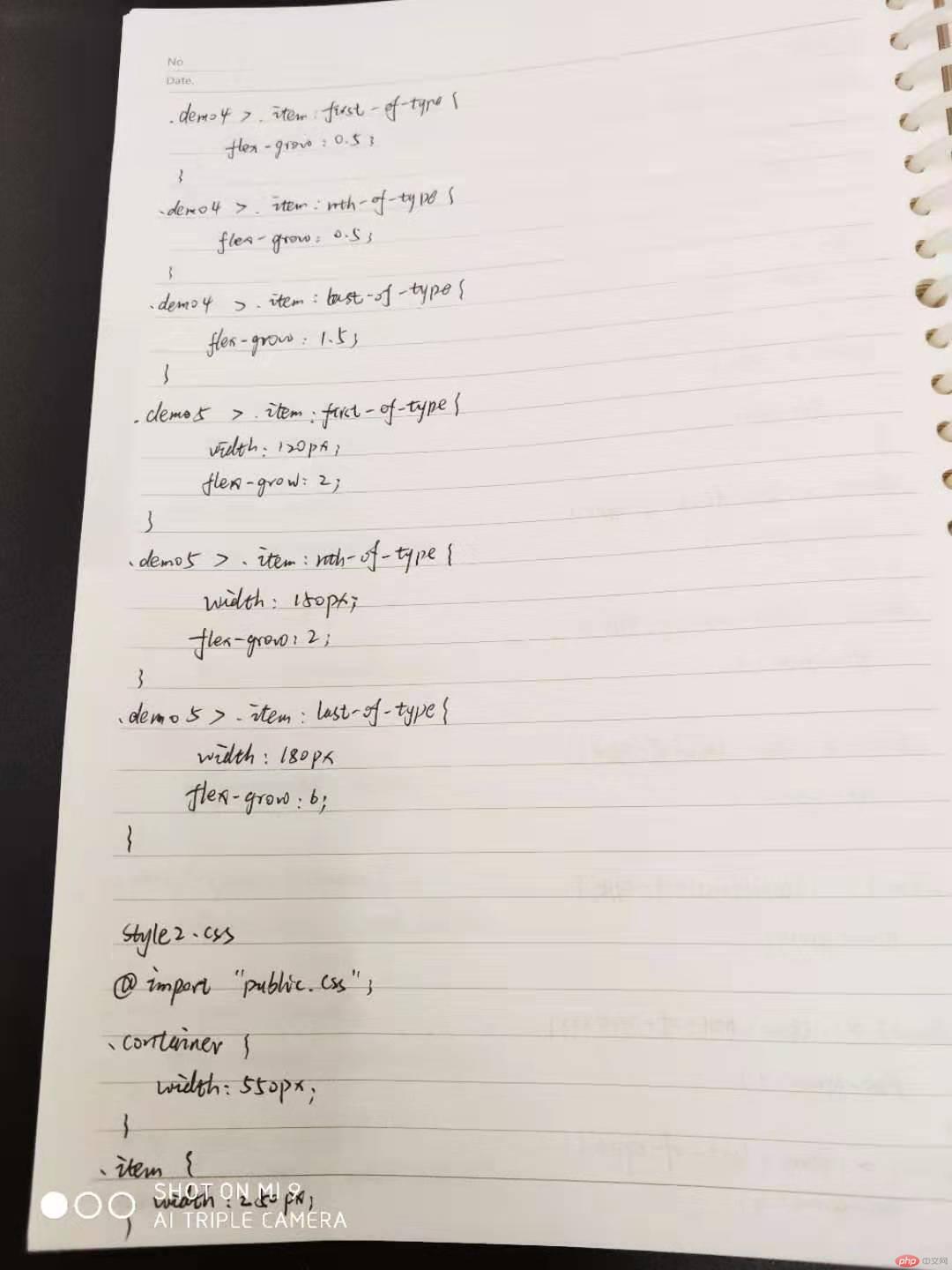
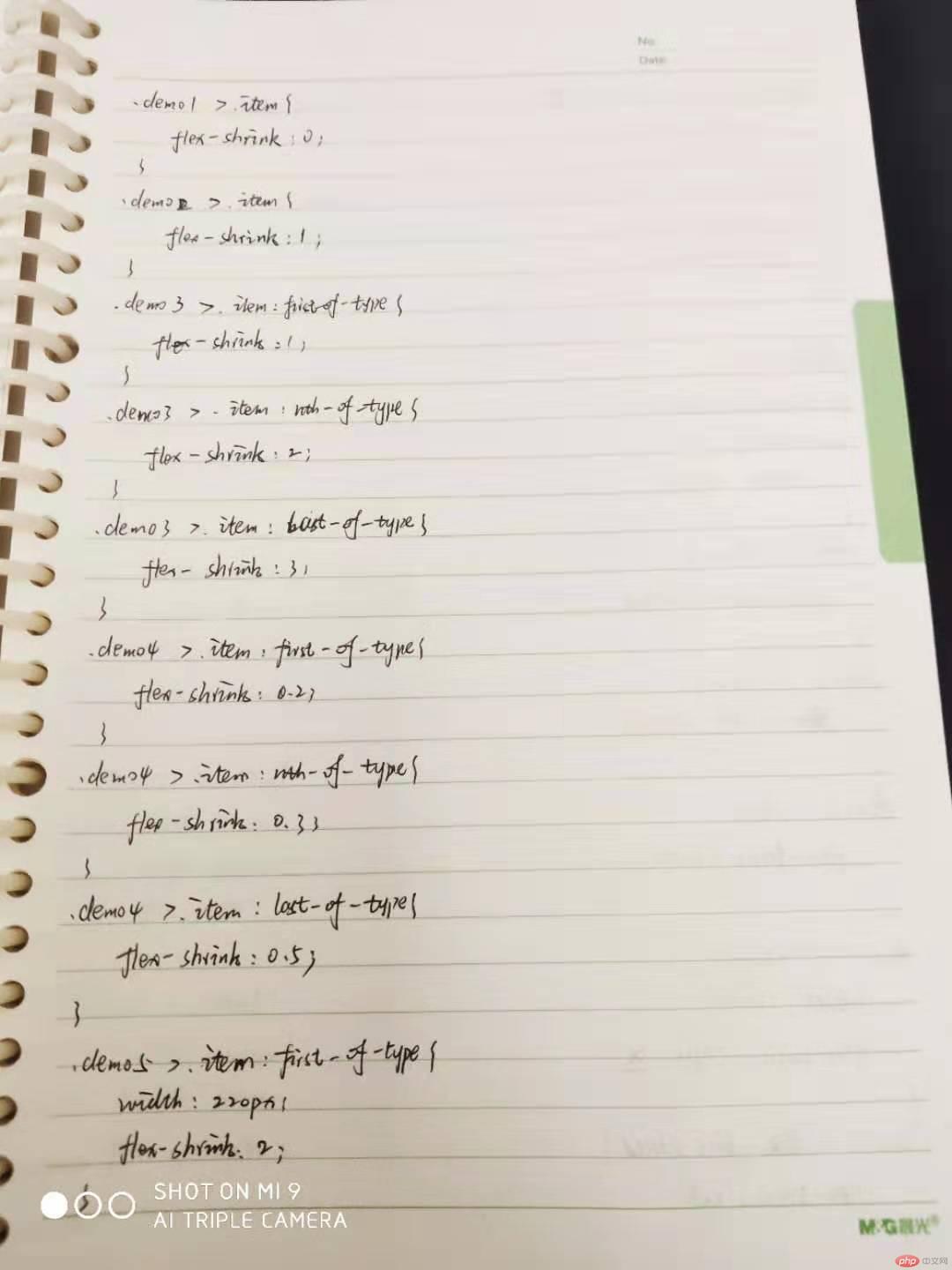
将课堂中的全部案例照写一遍, 并达到默写级别







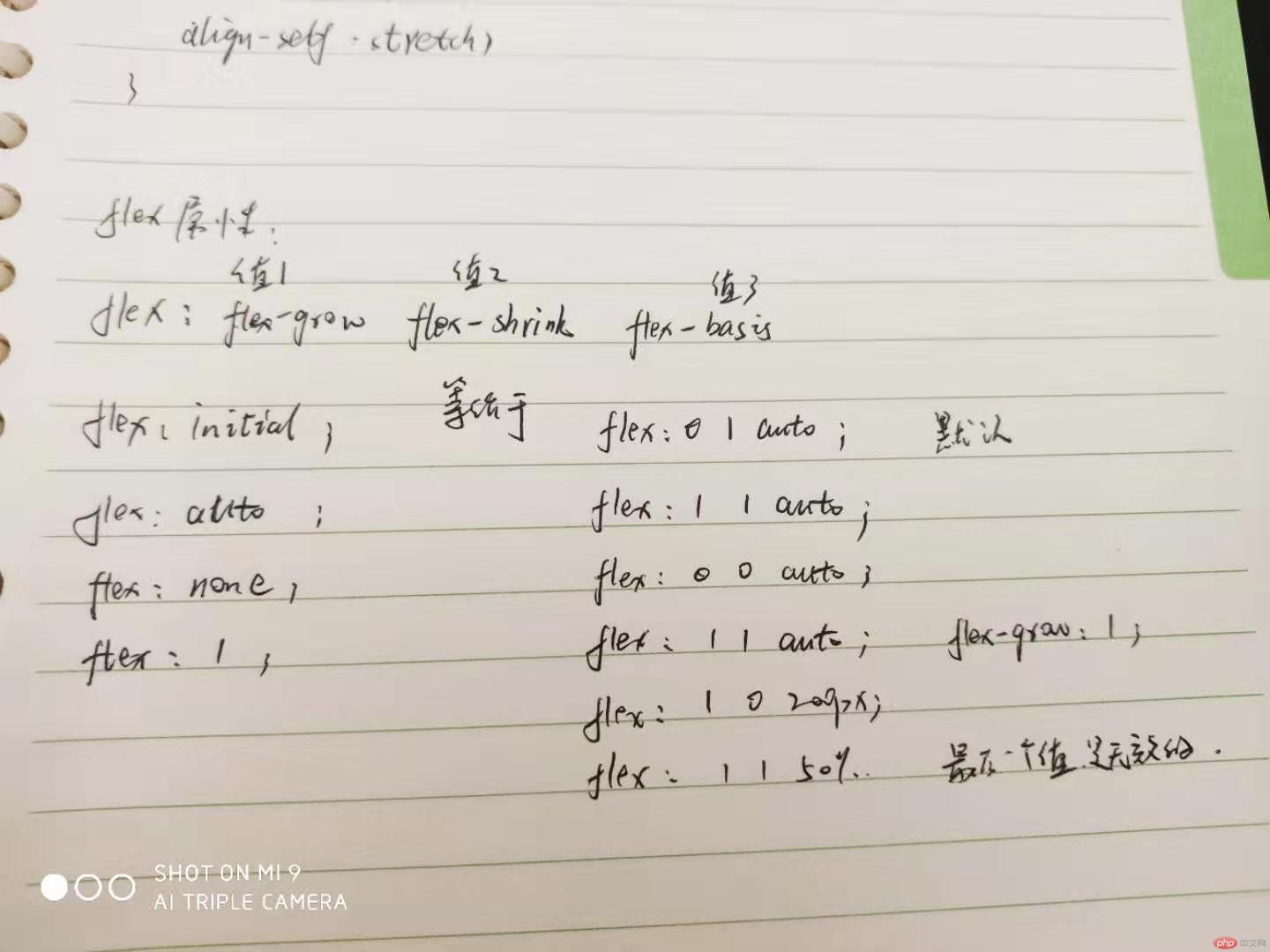
将flex属性的用法, 手抄, 建议二遍以上

自学:align-self, order的用法
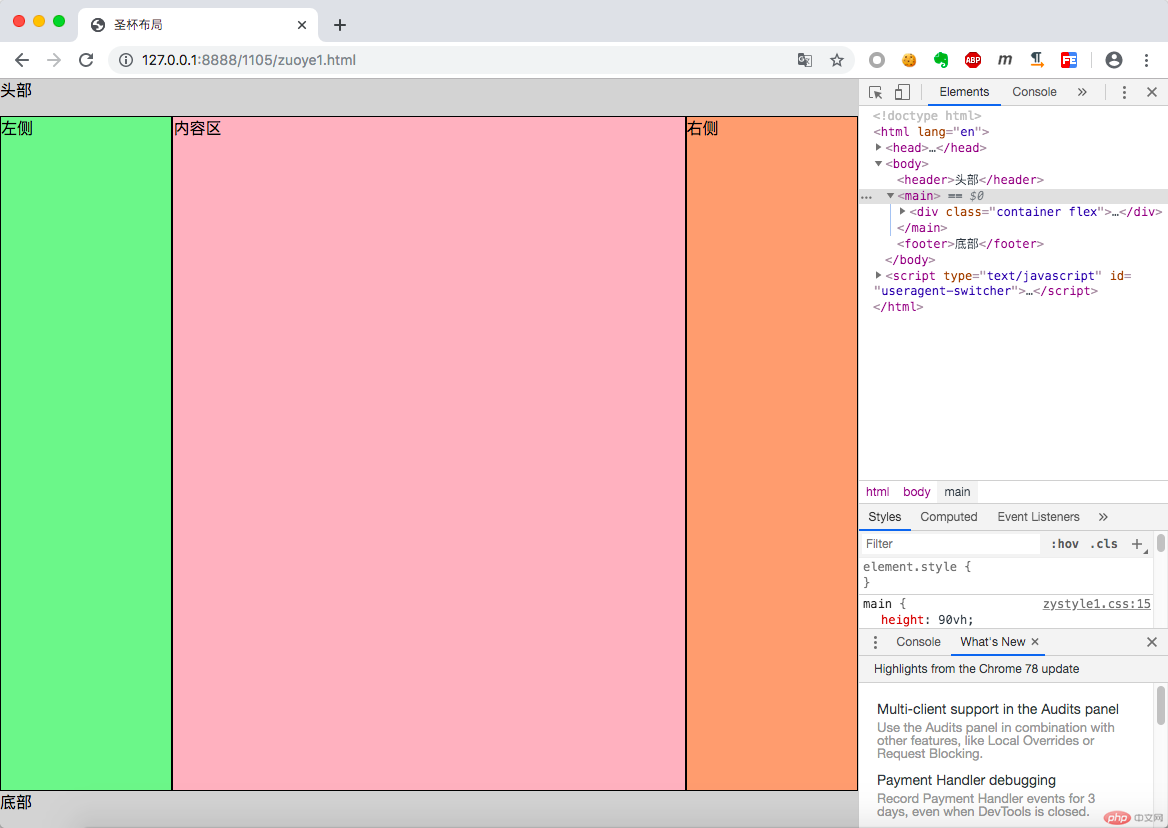
试着将之前的一些案例用flex布局改定, 例如圣杯布局
实例
* { margin: 0; padding: 0; } body { height: 100vh; display: flex; flex-flow: column nowrap; } header, footer { min-height: 5vh; background-color: lightgray; flex: 0 0 auto; } main { height: 90vh; background-color: lightcyan; flex: 1; } .flex { display: flex; } .item { box-sizing: border-box; border: 1px solid; height: 90vh; } .flex > .item:first-of-type { flex:1 ; background-color: lightgreen; } .flex > .item:nth-of-type(2) { flex:3 ; background-color: lightpink; } .flex > .item:last-of-type { flex:1; background-color: lightsalmon; }
运行实例 »点击 "运行实例" 按钮查看在线实例