10月31作业 * 默写盒模型的全部属性,并准确说出他们的应用场景
外边距 margin(top上、right右、bottom下、left左)
边框边距 border(top上、right右、bottom下、left左)
内边距 padding(top上、right右、bottom下、left左)
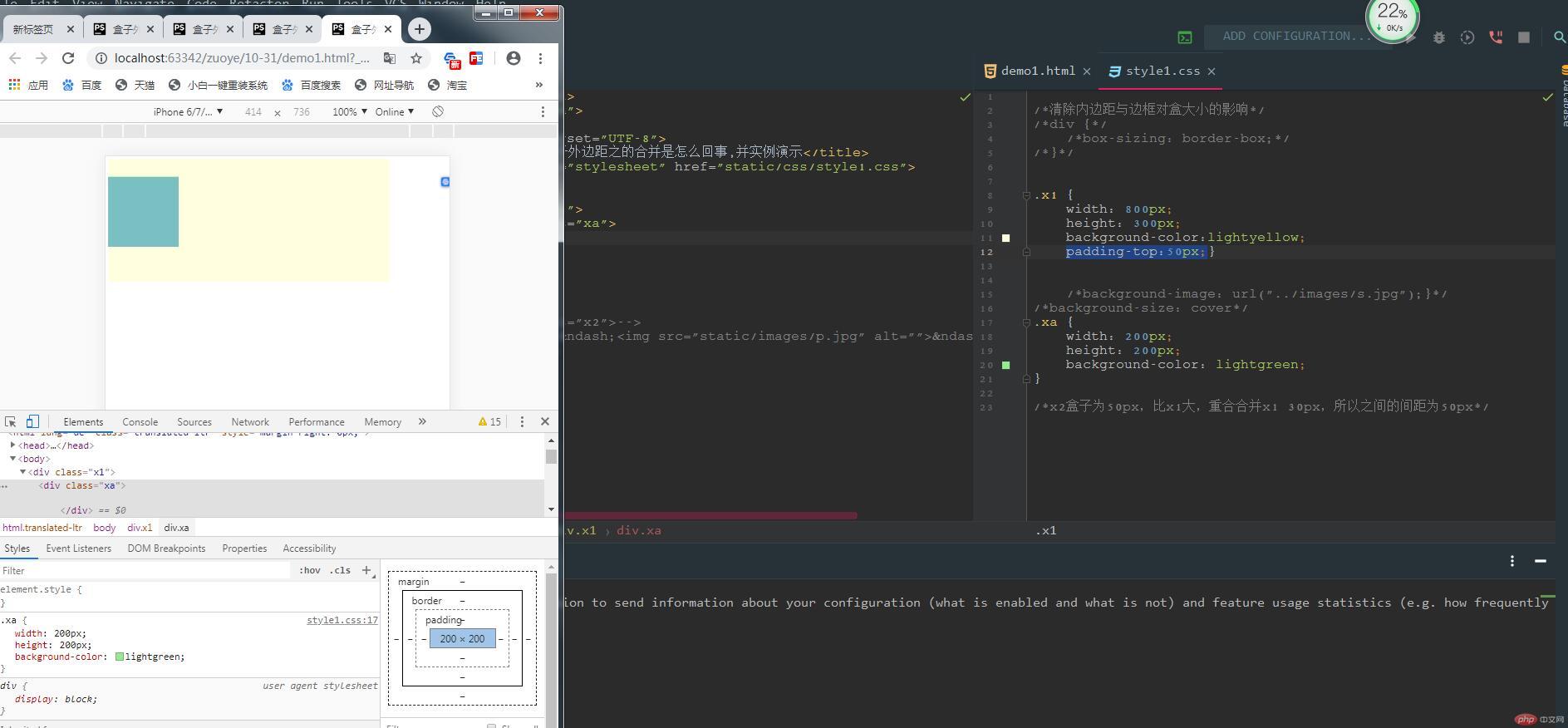
* `box-sizing`: 解决了什么问题, 不用它应该如何处理
解决了盒子被撑爆的问题;清除内边距与边框对盒大小的影响。
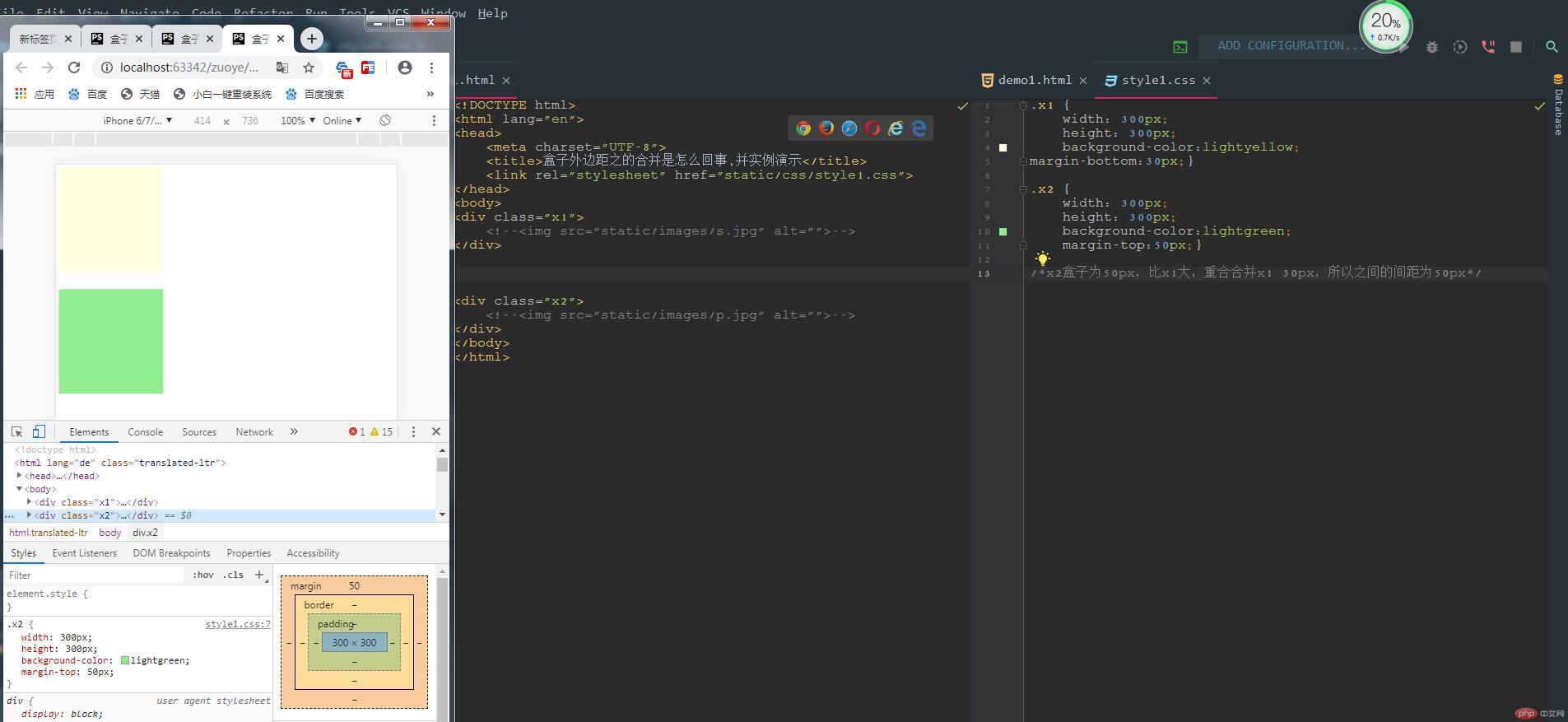
* 盒子外边距之的合并是怎么回事,并实例演示
/*上面盒子下外边距20px*/
.box1 {
margin-bottom: 20px;
}
/*下面盒子上外边距30px*/
.box2 {
margin-top: 30px;
}
出现以上问题,则显示之间的间距为30px;而不是50px;以大数30为准,合并小的20px,算术结果(30下面盒子上外边距+20上面盒子下外边距=30px总间距)
* 嵌套盒子之间内边距与外边距的表现有何不同, 如何处理
答:给子盒子添加外边距,对于父盒子来说就是添加内边距,解决方案: 父盒子添加内边距.box3 { padding-top: 30px;}
例如:父子重合,需要将他们分开有间距,只需要给父盒子增加内边距即可。
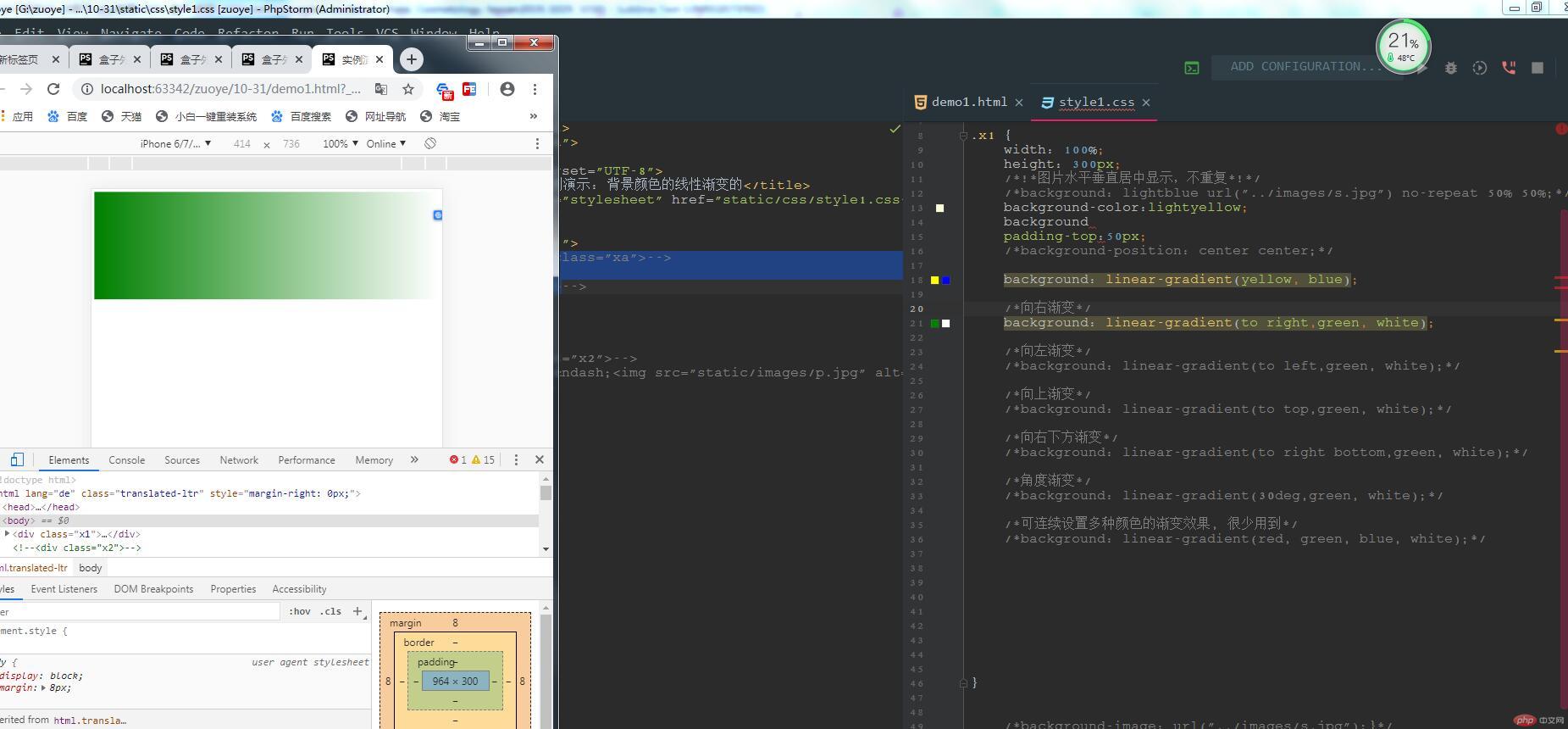
* 实例演示: 背景颜色的线性渐变的
/*线性渐变*/.box { /*从蓝到白, 默认从上到下方向渐变*/ /*background: linear-gradient(green, white);*/
/*向右渐变*/ /*background: linear-gradient(to right,green, white);*/
/*向左渐变*/ /*background: linear-gradient(to left,green, white);*/
/*向上渐变*/ /*background: linear-gradient(to top,green, white);*/
/*向右下方渐变*/ /*background: linear-gradient(to right bottom,green, white);*/
/*角度渐变*/ /*background: linear-gradient(30deg,green, white);*/
/*可连续设置多种颜色的渐变效果, 很少用到*/ /*background: linear-gradient(red, green, blue, white);*/}
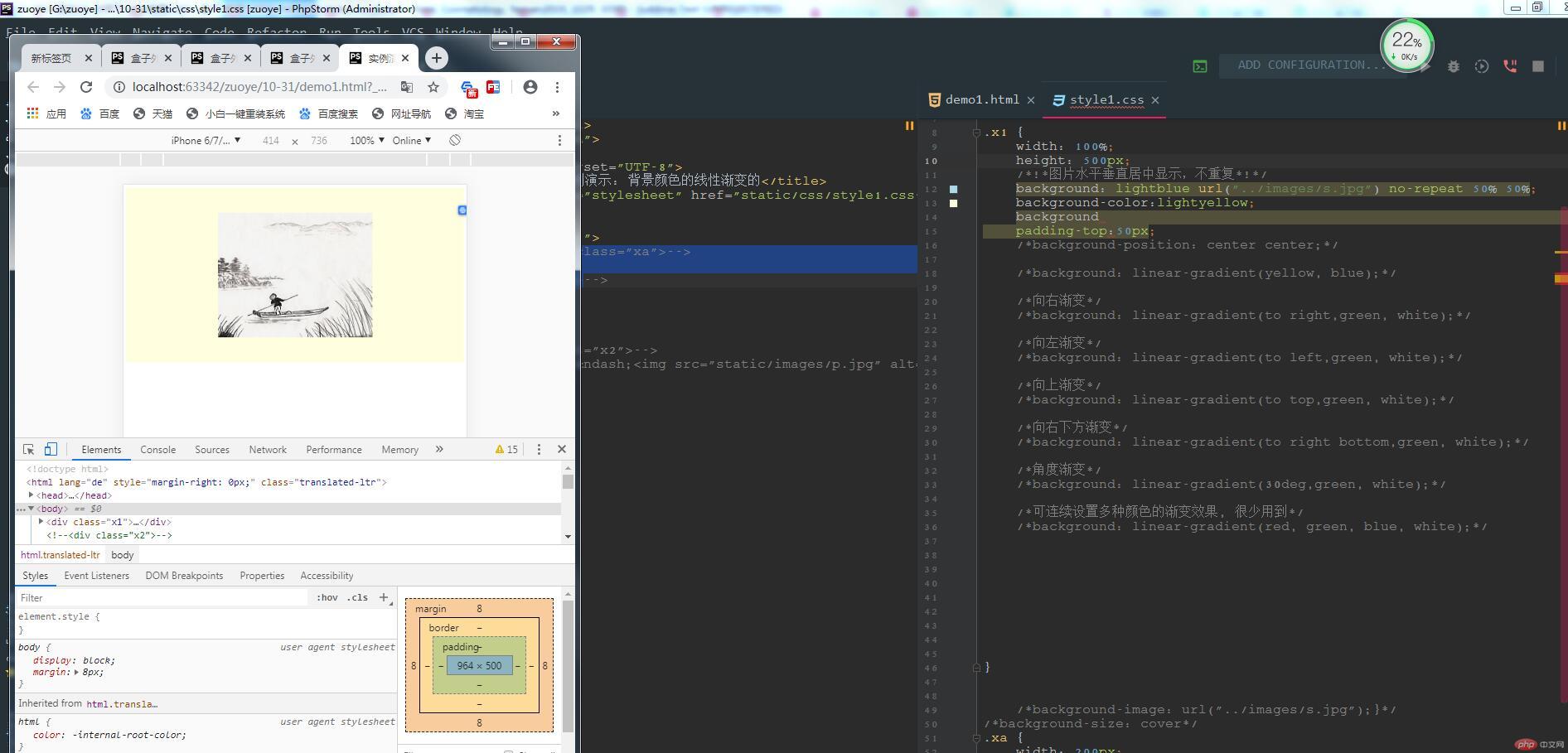
* 实例演示: 背景图片的大小与位置的设定
.box { /*设置背景图片*/ background-image: url("../images/dog.jpg");
/*设置背景重复: repeat, no-repeat, repeat-x, repeat-y*/ background-repeat: no-repeat;
/*设置背景图片的位置: 水平, 垂直*/ /*支持关键字设置*/ /*background-position: center center;*/ /*background-position: left center;*/ /*background-position: right bottom;*/ /*支持数值或百分比*/ /*background-position: 75px 75px; !* 水平垂直居中 *!*/ /*background-position: 50% 50%;*/
/*设置背景图片的大小*/ /*图片拉伸等比例填充,完全覆盖盒子,比例不同可能会有部分图片内容被隐藏*/ /*background-size: cover;*/ /*图片完全填充, 比例不同,盒子可能会出现空白区域*/ /*background-size: contain;*/}
/*以上设置可以使用组合设置来简化:*/.box { background: lightblue url("../images/zly.jpg") no-repeat 50% 50%;}