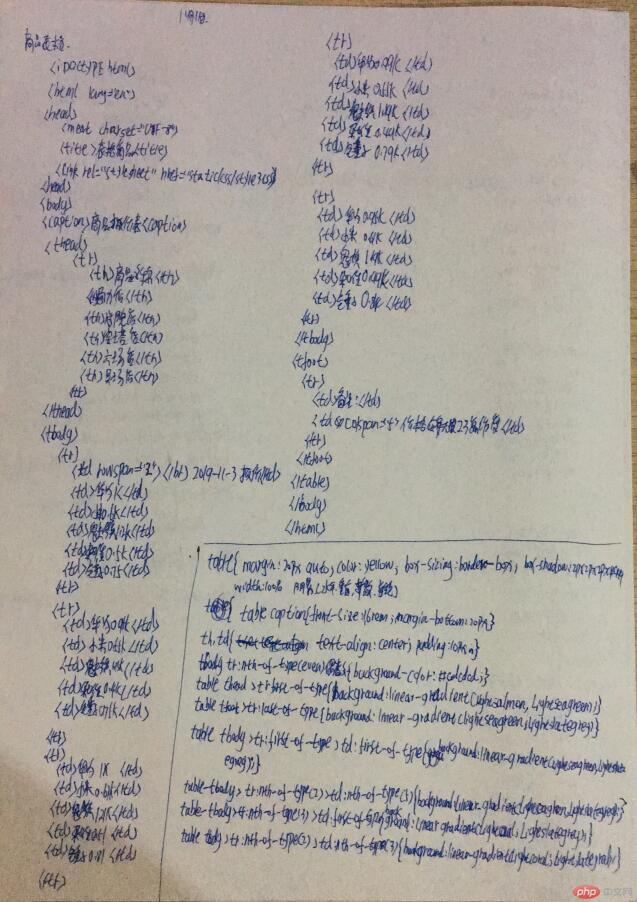
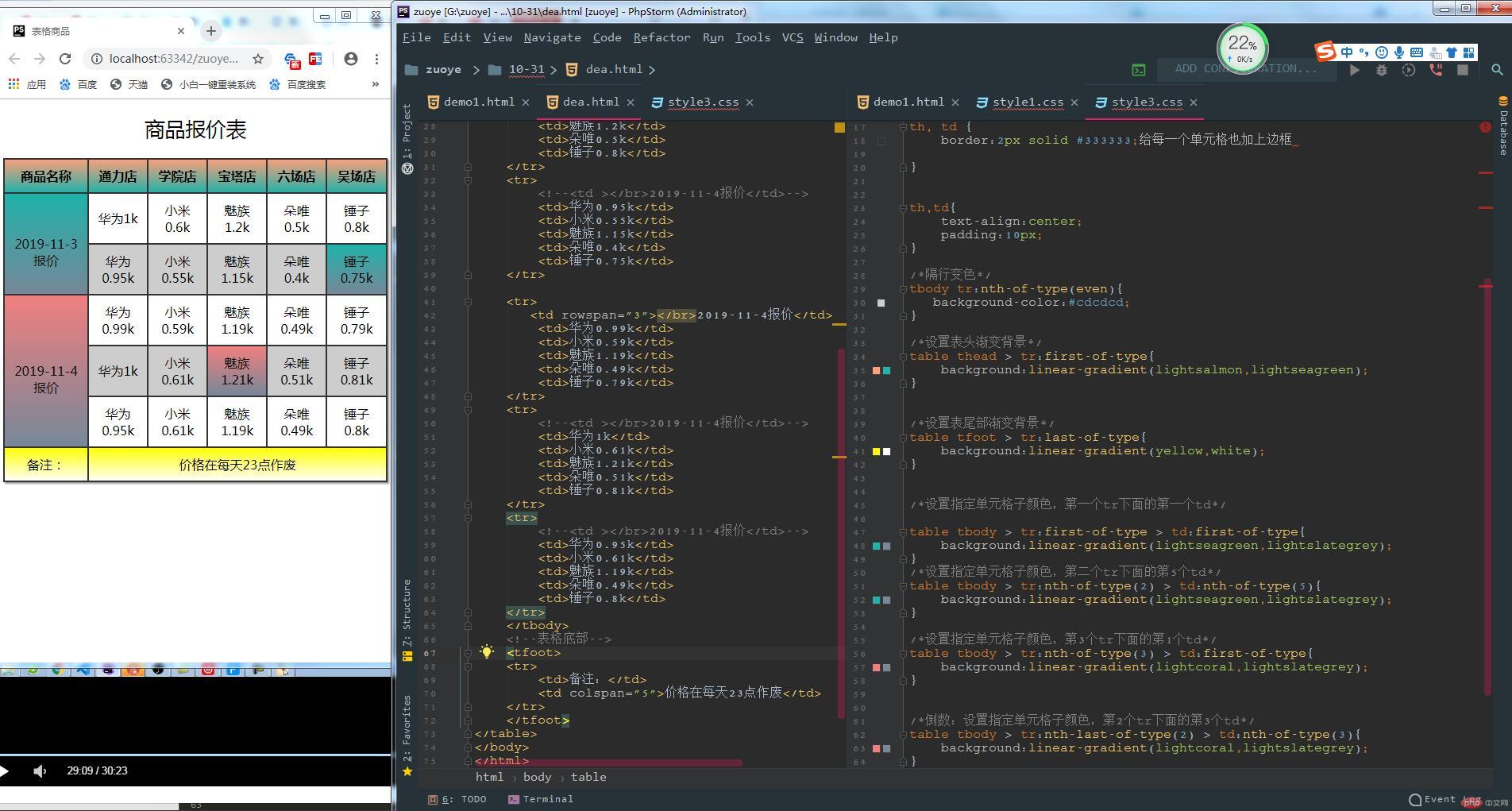
* 制作一张商品信息表,内容自定,要求用到行与列的合并

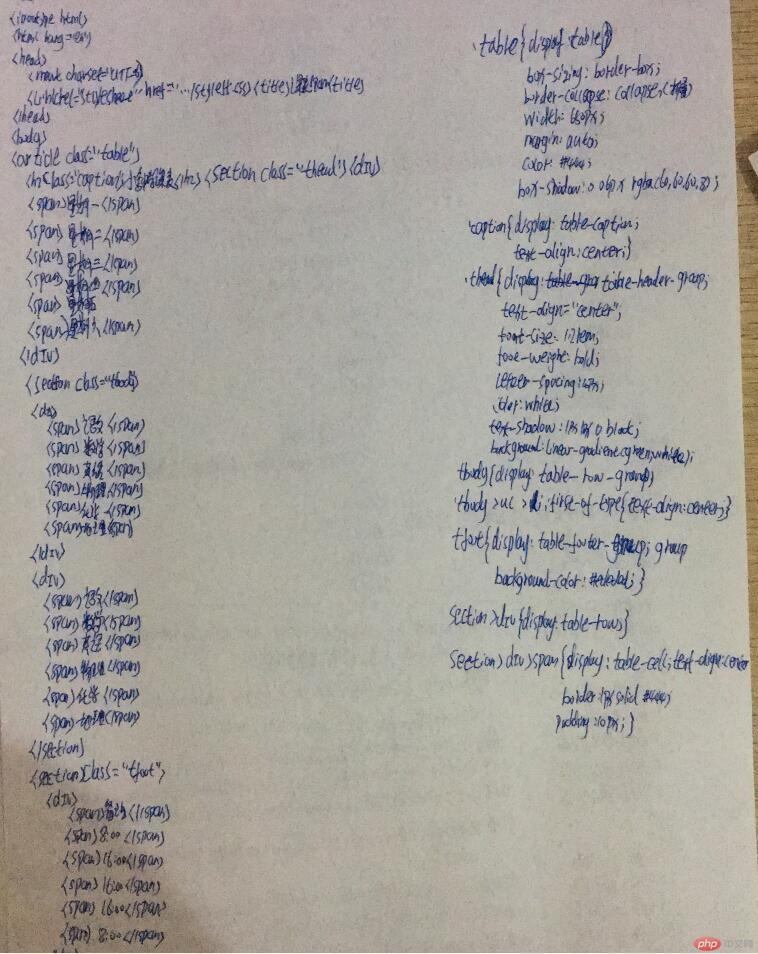
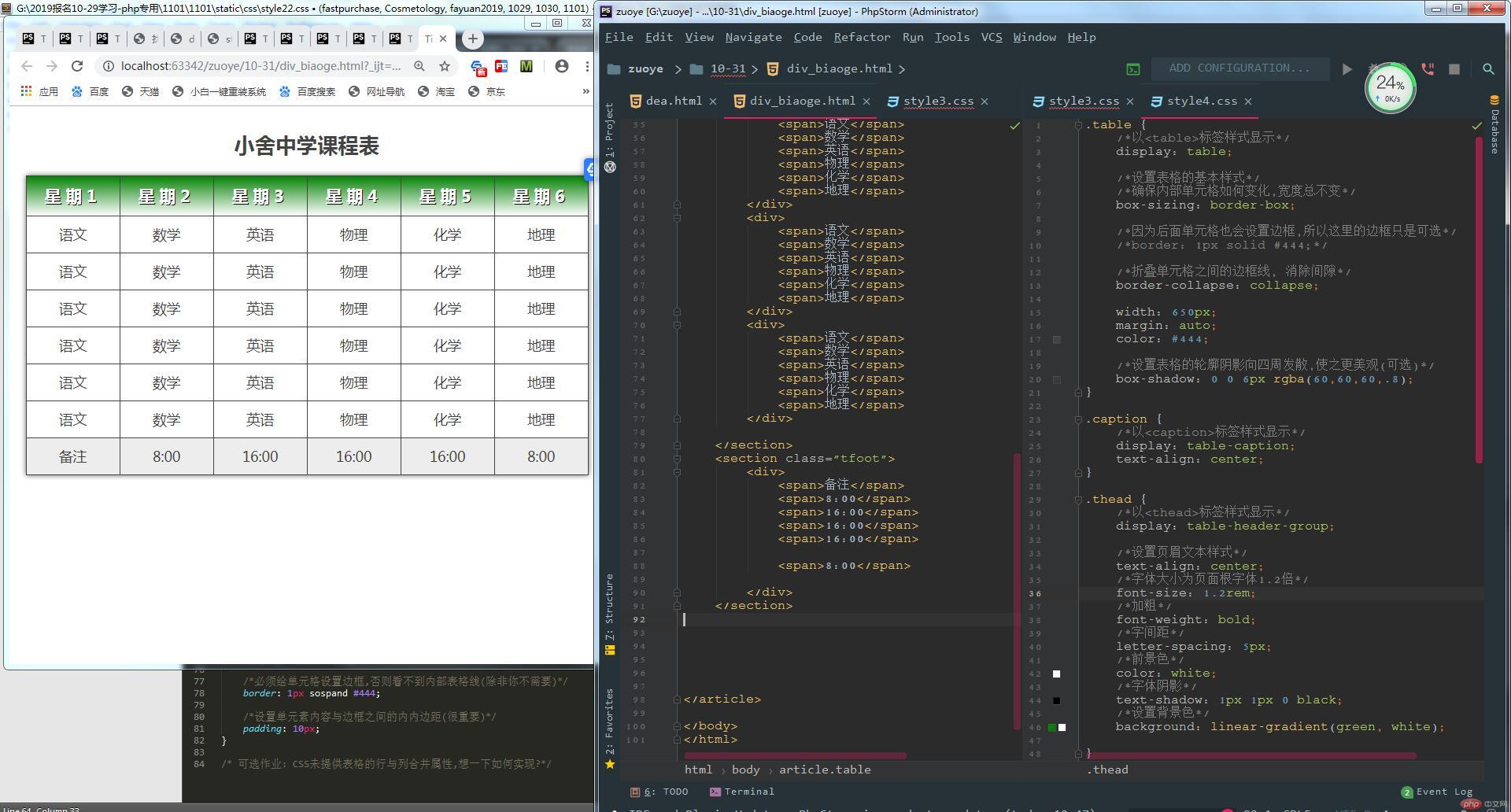
* 使用<div><span><p><ul>...等标签来制作一张课程表

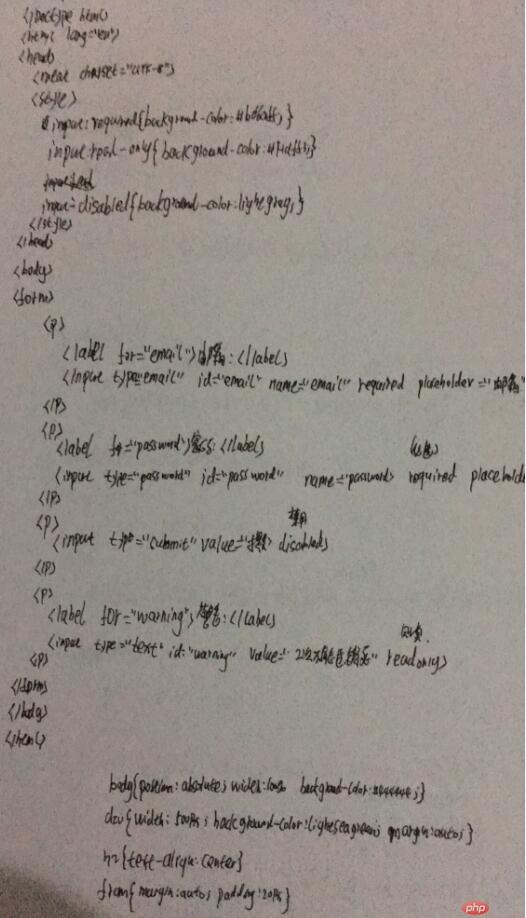
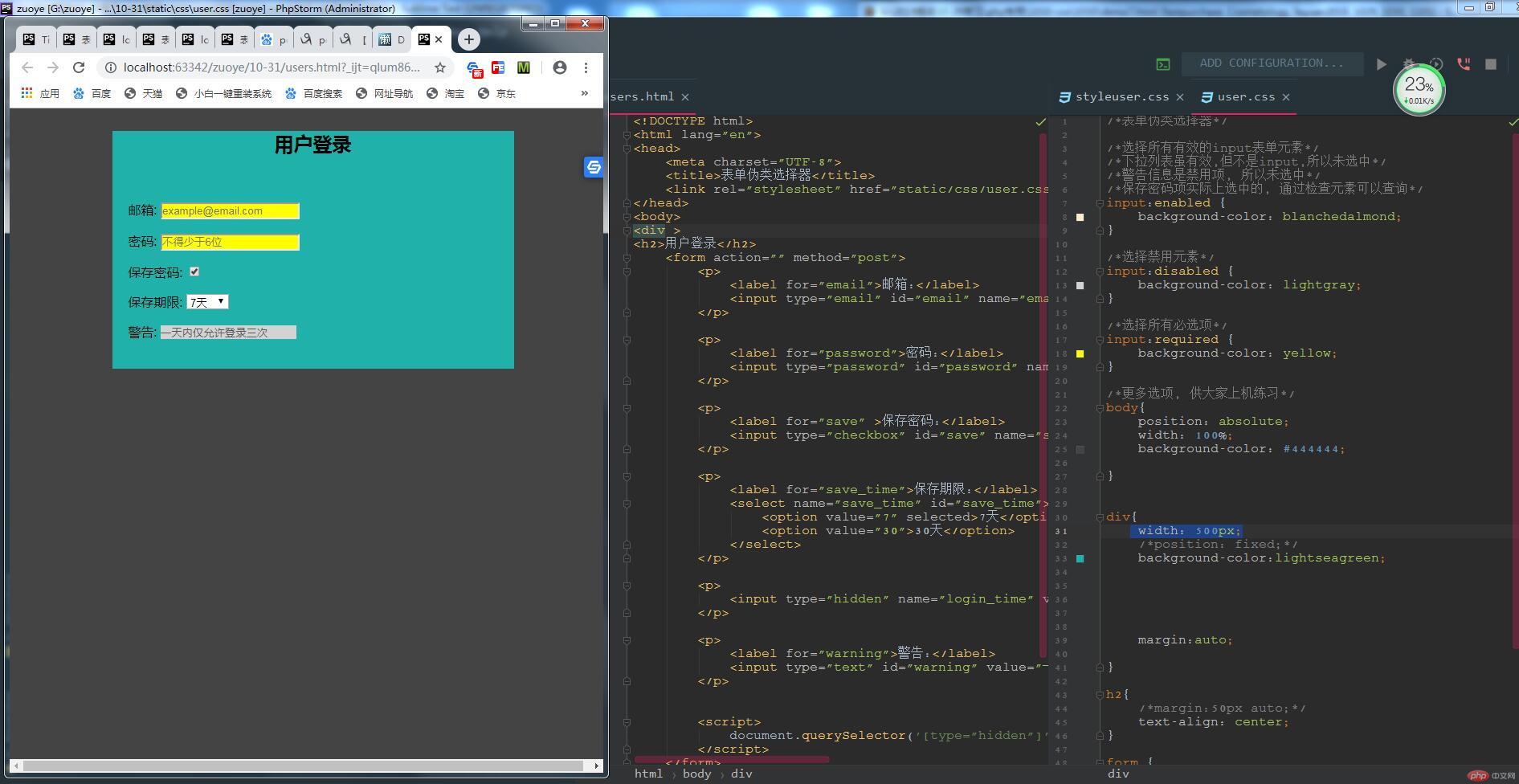
* 使用绝对定位,实现用户登录框在页面中始终居中显示

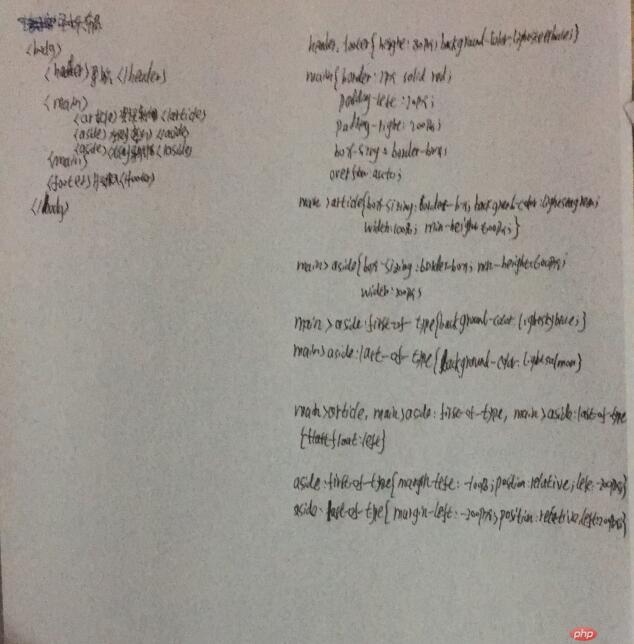
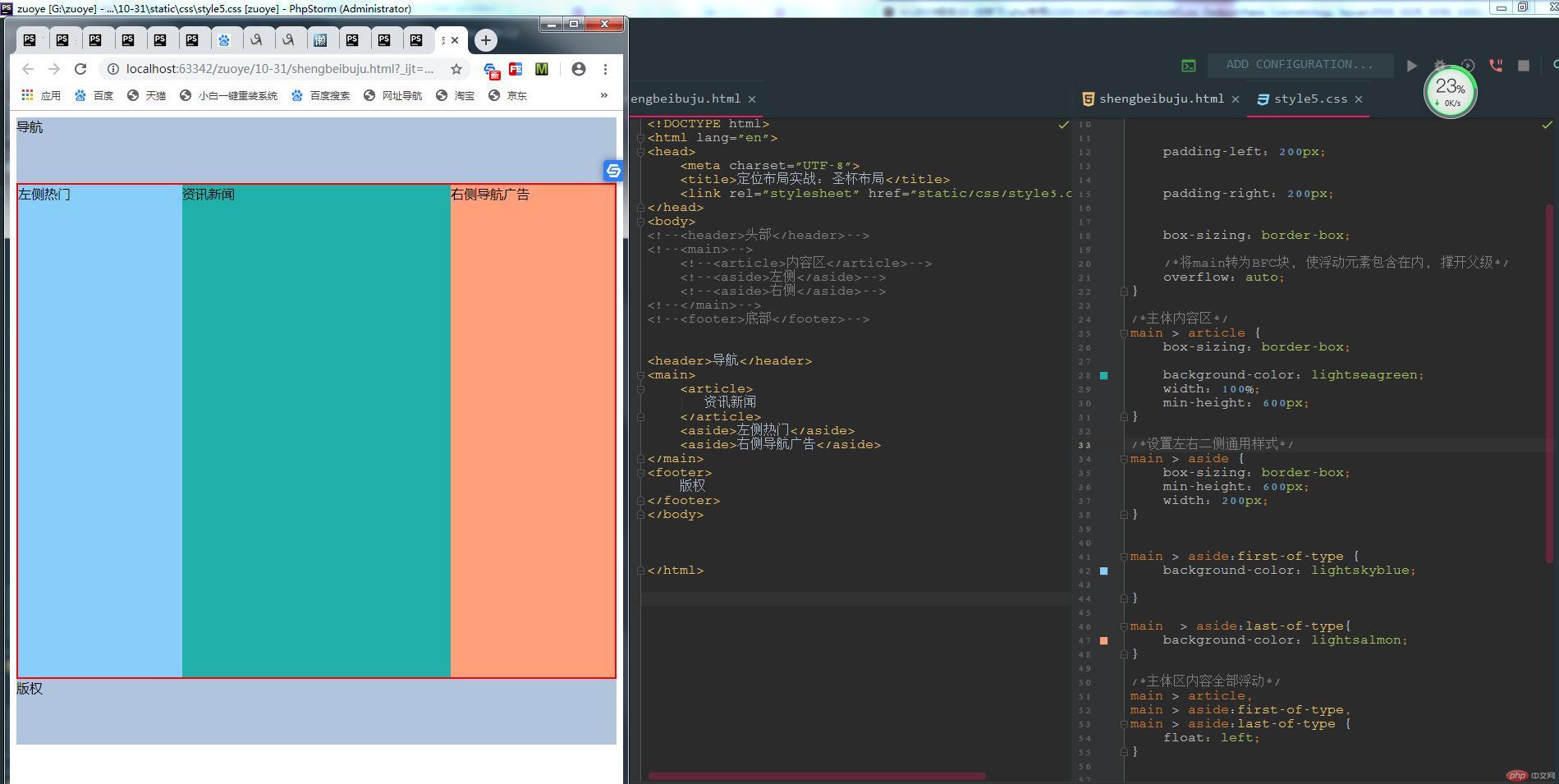
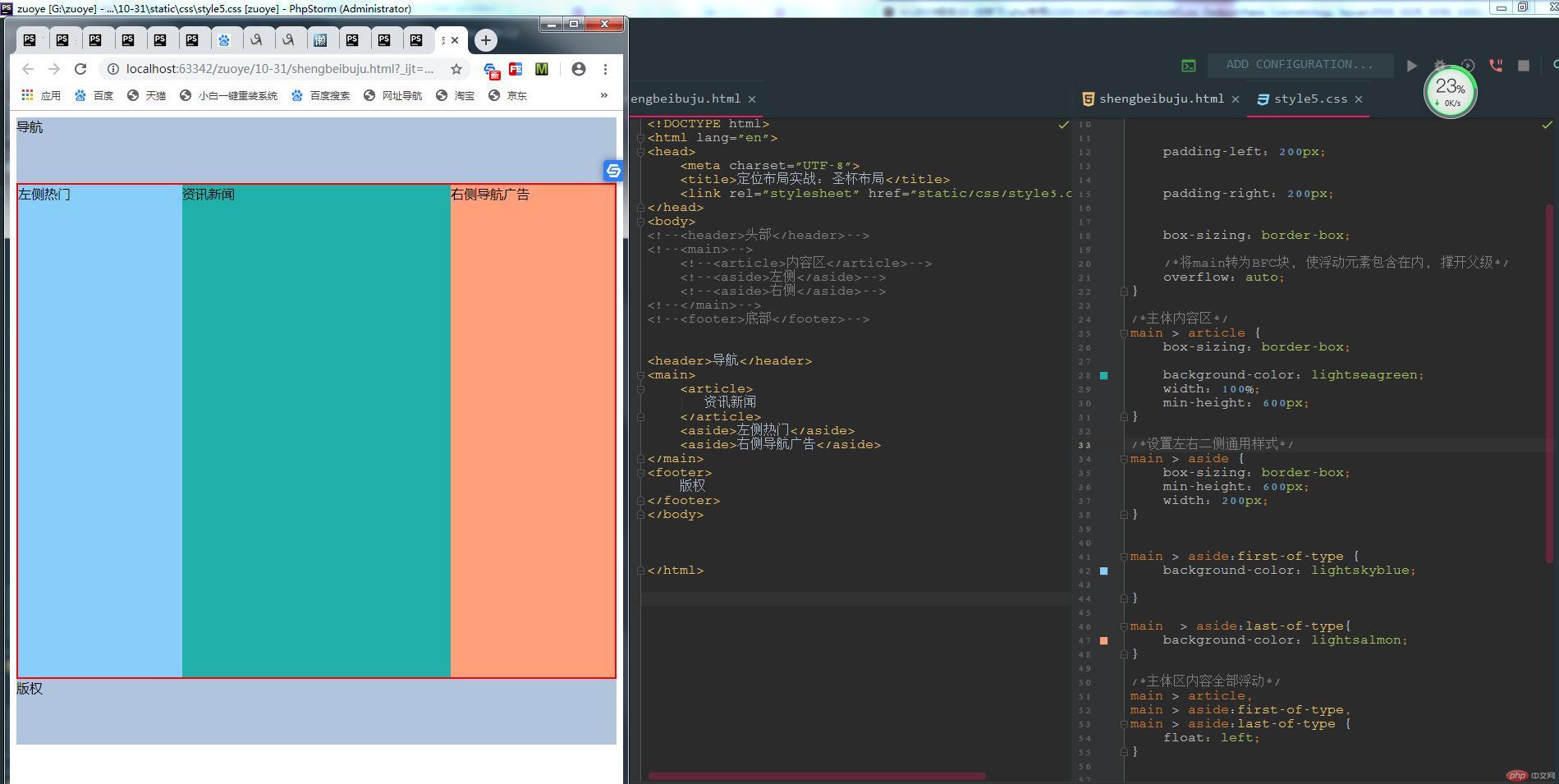
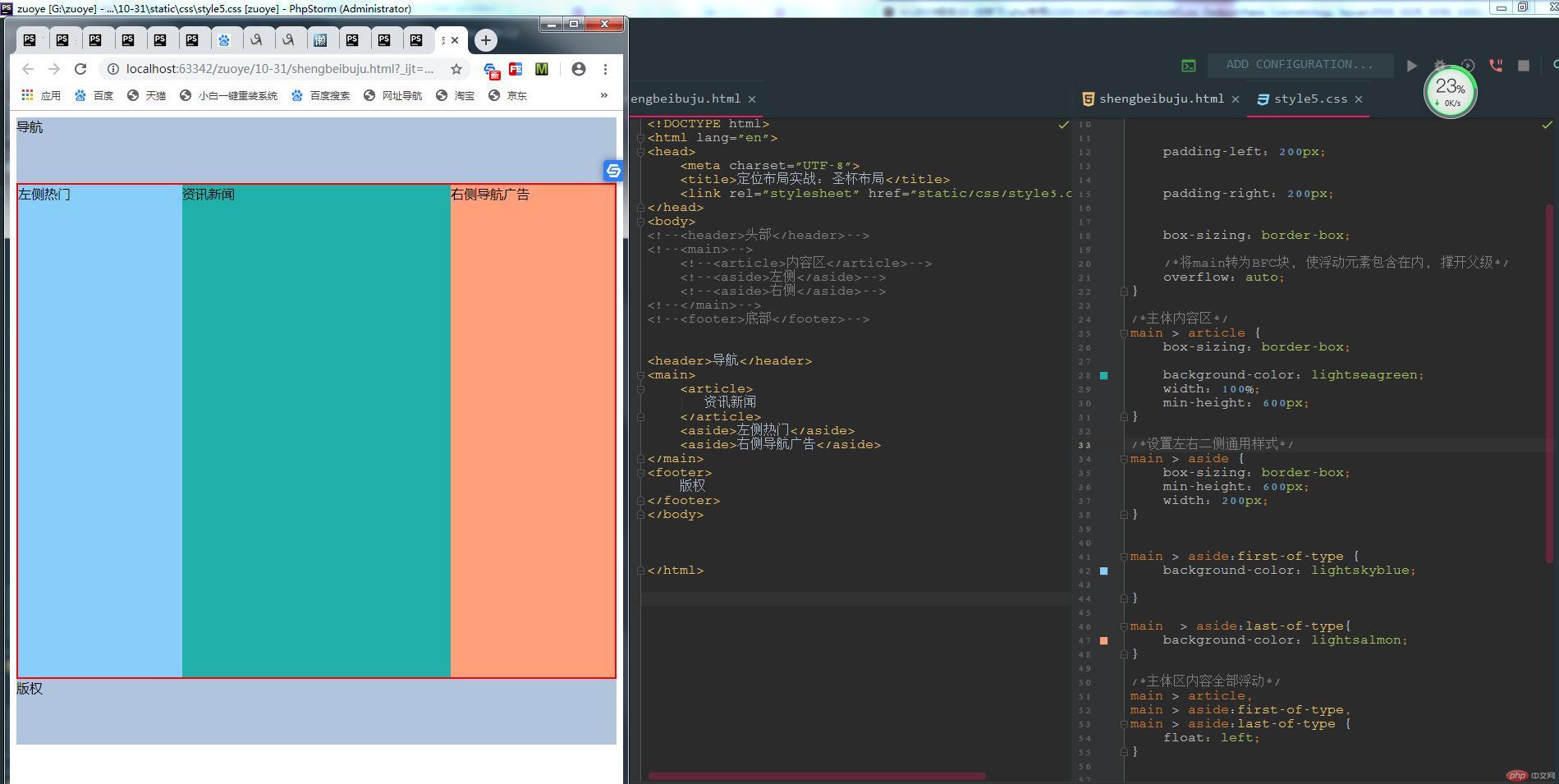
* 模仿课堂案例, 实现圣杯布局,并写出完整流程与布局思路

* (选做): 不使用<table>...写表格时,如何实现行与列合并
colspan="2" 实现横向合并 rowpan="2" 实现纵向合并
* (选做): 将圣杯布局中的左右二列,使用绝对定位来实现

* (选做): 与圣杯类似的"双飞翼"布局如何实现,并实例演示(看不出来圣杯布局和双飞翼的区别,网上找资料也没有看出来!)

手写: