一、制作一张商品信息表,内容自定,要求用到行与列的合并
列合并使用colspan="n"(n代表要合并的列数)
行合并使用rowspan="n"(n代表合并的行数)
table {
box-sizing: border-box;
border: 1px solid black;
width: 700px;
height: 300px;
margin: auto;
border-collapse: collapse;
}
table caption {
font-size: 20px;
margin-bottom: 10px;
}
th,td {
border: 1px solid black;
text-align: center;
padding: 15px;
}
tbody tr:nth-of-type(2n) {
background-color: lightgray;
}
table thead {
background: linear-gradient(lightblue,white);
}
table tfoot {
background: linear-gradient(lightsalmon,white);
}

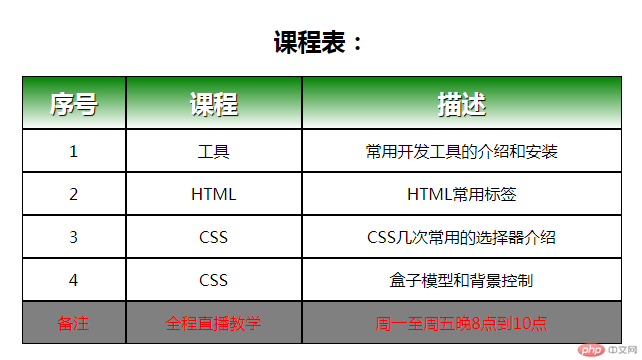
二、使用<div><span><p><ul>...等标签来制作一张课程表
display属性:table可以使<div>标签变成块级表格元素,
table-caption-group:使子元素变成表格的caption(类似 <caption>)
table-header-group:此元素会作为一个或多个行的分组来显示(类似 <thead>)
table-row-group: 此元素会作为一个或多个行的分组来显示(类似 <tbody>)
table-footer-group: 此元素会作为一个或多个行的分组来显示(类似 <tfoot>)
table-row: 此元素会作为一个表格行显示(类似 <tr>)
table-cell:此元素会作为一个表格单元格显示(类似 <td> 和 <th>)
.table {
display: table;
box-sizing: border-box;
margin: auto;
width: 600px;
color: black;
text-align: center;
}
.caption {
display: table-caption;
}
.thead {
display: table-header-group;
font-weight: bold;
font-size: 1.5rem;
color: white;
background: linear-gradient(green,white);
text-shadow: 1px 1px 1px black;
}
.tbody {
display: table-row-group;
}
.tfoot {
display: table-footer-group;
color: red;
background-color: gray;
}
div > ul {
display: table-row;
}
div > ul > li{
display: table-cell;
border: 1px solid black;
padding: 10px;
}

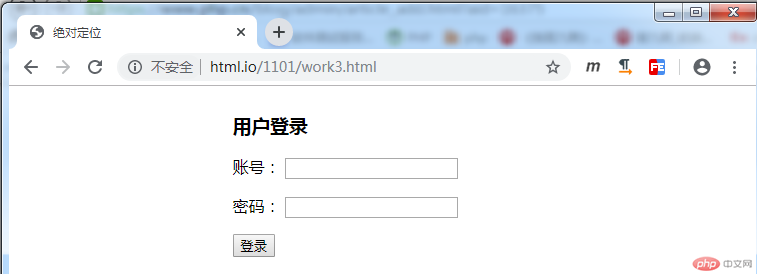
三、使用绝对定位,实现用户登录框在页面中始终居中显示
CSS定位分为:
①、static(静态定位):HTML 元素的默认值,即没有定位,遵循正常的文档流对象
②、fixed(固定定位):元素的位置相对于浏览器窗口是固定位置,即使窗口是滚动的它也不会移动
③、relative(相对定位):相对定位元素的定位是相对其正常位置,移动相对定位元素,但它原本所占的空间不会改变,相对定位元素经常被用来作为绝对定位元素的容器块
④、absolute(绝对定位):绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>
body {
position: relative;
}
.form1 {
position: absolute;
left: 50%;
margin-left: -150px;
width: 300px;
}

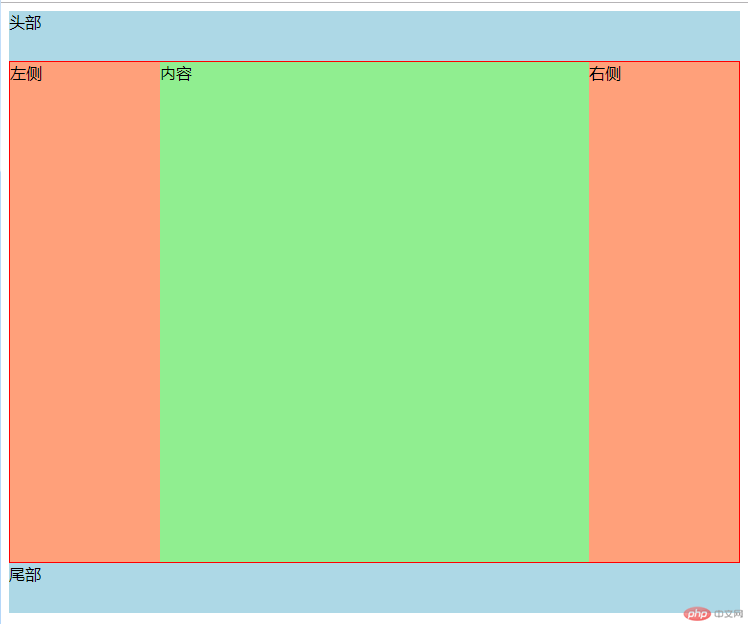
四、模仿课堂案例, 实现圣杯布局,并写出完整流程与布局思路
①、先把头部、内容区、左右侧边框、底部的div布局
②、先把头部和底部区分开,主要处理内容区和左右侧边框
③、设置主体区左右内边距并把main转成BFC块
④、内容区用width:100%显示
⑤、把内容区元素进行向左的浮动
⑥、左侧边框左内边距设置为内容区的宽度,再进行向左的相对定位
⑦、右侧边框左内边距设置为右侧边框的宽度,再进行向右的相对定位
header,footer {
height: 50px;
background-color: lightblue;
}
main {
box-sizing: border-box;
border: 1px solid red;
padding-left: 150px;
padding-right: 150px;
overflow: auto;
}
main > article {
box-sizing: border-box;
background-color: lightgreen;
width: 100%;
min-height: 500px;
}
main > aside {
box-sizing: border-box;
background-color: lightsalmon;
min-height: 500px;
width: 150px;
}
main > article,main > aside {
float: left;
}
main > aside:first-of-type {
margin-left: -100%;
position: relative;
left: -150px;
}
main > aside:last-of-type {
margin-left: -150px;
position: relative;
left: 150px;
}