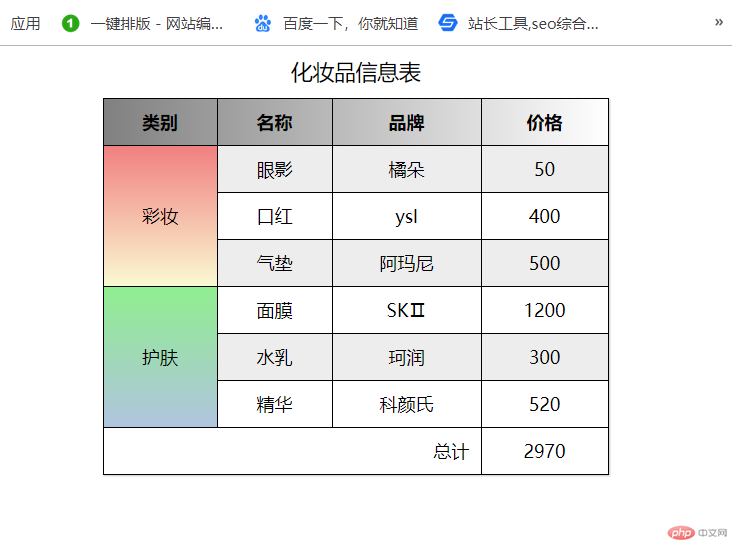
* 制作一张商品信息表,内容自定,要求用到行与列的合并
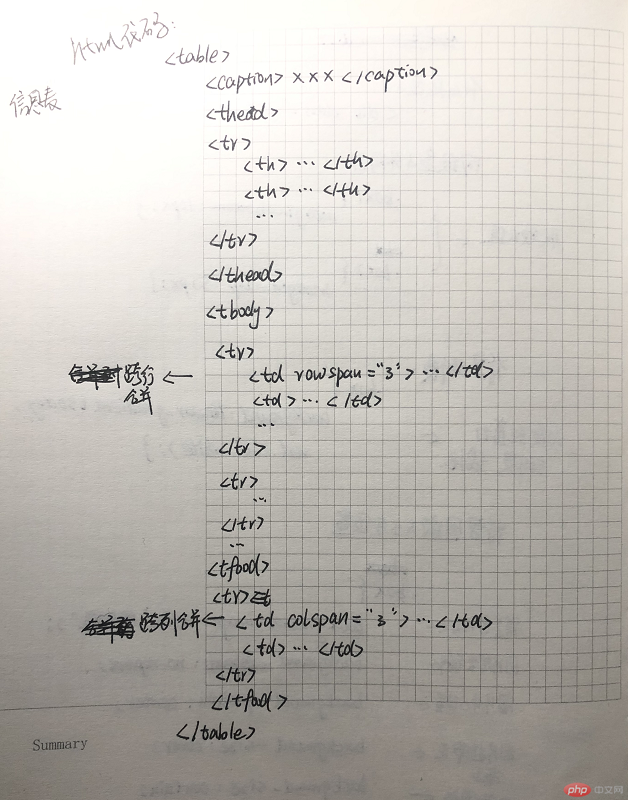
html程序:
<table> <caption>***品信息表</caption> <thead> <tr> <th>类别</th> <th>名称</th> <th>***</th> <th>价格</th> </tr> </thead> <tbody> <tr> <td rowspan="3">***</td> <td>眼影</td> <td>橘朵</td> <td>50</td> </tr> <tr> <td>口红</td> <td>ysl</td> <td>400</td> </tr> <tr> <td>气垫</td> <td>***</td> <td>500</td> </tr> <tr> <td rowspan="3">护肤</td> <td>面膜</td> <td>SKⅡ</td> <td>1200</td> </tr> <tr> <td>水乳</td> <td>珂润</td> <td>300</td> </tr> <tr> <td>精华</td> <td>科颜氏</td> <td>520</td> </tr> </tbody> <tfoot> <tr> <td colspan="3">总计</td> <td>2970</td> </tr> </tfoot> </table>
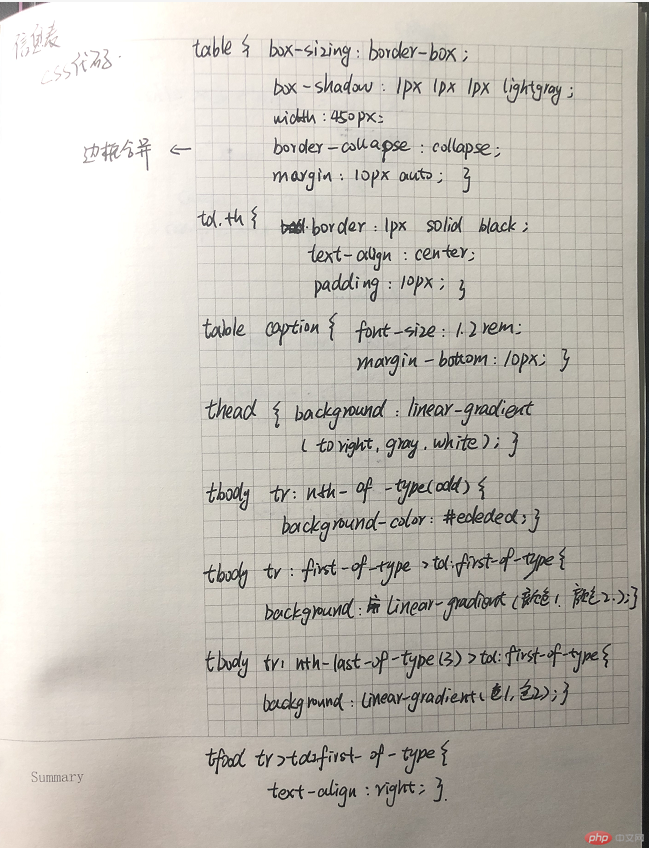
css代码:
table{
box-sizing: border-box;
/*border:1px solid black;*/
box-shadow: 1px 1px 1px lightgray;
width: 450px;
border-collapse: collapse;
margin:10px auto;
}
td,th{
border: 1px solid black;
text-align: center;
padding: 10px;
}
table caption{
font-size: 1.2rem;
margin-bottom: 10px;
}
thead{
background:linear-gradient(to right,gray,white);
}
tbody tr:nth-of-type(odd){
background-color: #ededed;
}
tbody tr:first-of-type>td:first-of-type{
background:linear-gradient(lightcoral,lightgoldenrodyellow);
}
tbody tr:nth-last-of-type(3)>td:first-of-type{
background:linear-gradient(lightgreen,lightsteelblue);
}
tfoot tr>td:first-of-type{
text-align: right;
}效果图:

手抄:


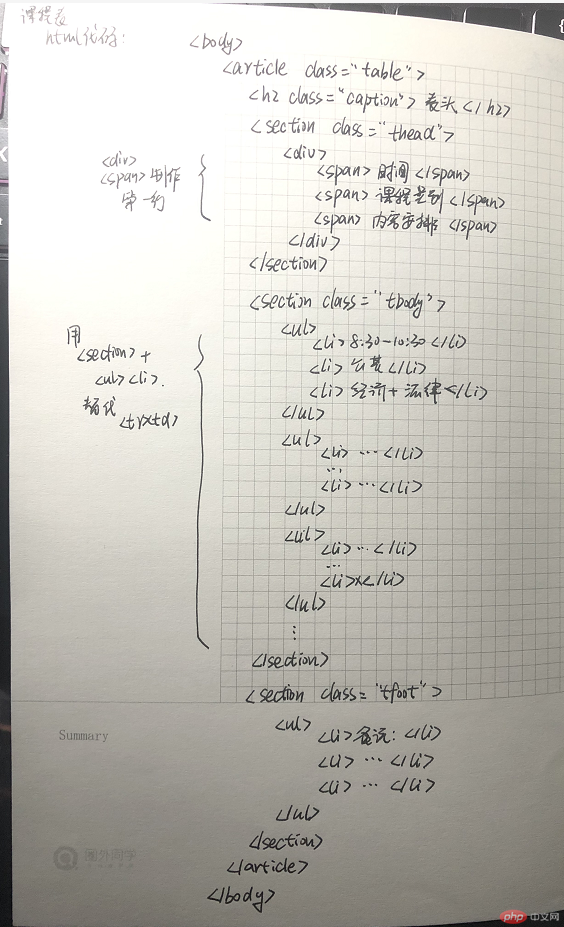
* 使用<div><span><p><ul>...等标签来制作一张课程表
html代码:
<article class="table"> <h2 class="caption">事业单位考试学习课程表</h2> <section class="thead"> <div> <span>时间</span> <span>课程类别</span> <span>内容安排</span> </div> </section> <section class="tbody"> <ul> <li>8:30-10:30</li> <li>公共基础知识</li> <li>经济+法律</li> </ul> <ul> <li>10:45-12:00</li> <li>公共基础知识</li> <li>经济+法律</li> </ul> <ul> <li>14:00-15:30</li> <li>申论</li> <li>议论文的写法</li> </ul> <ul> <li>15:45-17:00</li> <li>习题讲解</li> <li>公共基础+申论</li> </ul> </section> <section class="tfoot"> <ul> <li>备注:</li> <li>每周一至周五上课</li> <li>课后发布当天习题</li> </ul> </section> </article>
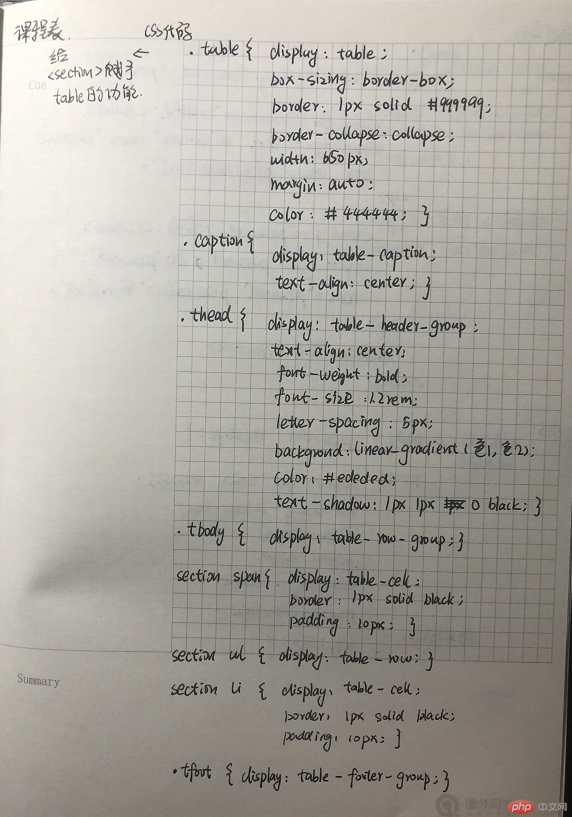
css代码:
.table{
display: table;
box-sizing: border-box;
border: 1px solid #999999;
border-collapse: collapse;
width: 650px;
margin: auto;
color: #444444;
}
.caption{
display: table-caption;
text-align: center;
}
.thead{
display: table-header-group;
text-align: center;
font-weight: bold;
font-size: 1.2rem;
letter-spacing: 5px;
background:linear-gradient(green,white);
color: #ededed;
text-shadow: 1px 1px 0 black;
}
.tbody{
display: table-row-group;
}
section div{
display: table-row;
}
section span{
display: table-cell;
border: 1px solid #444444;
padding: 10px;
}
section ul{
display: table-row;
}
section li{
display: table-cell;
border: 1px solid #444444;
padding: 10px;
}
.tfoot{
display: table-footer-group;
}效果图:

手抄:


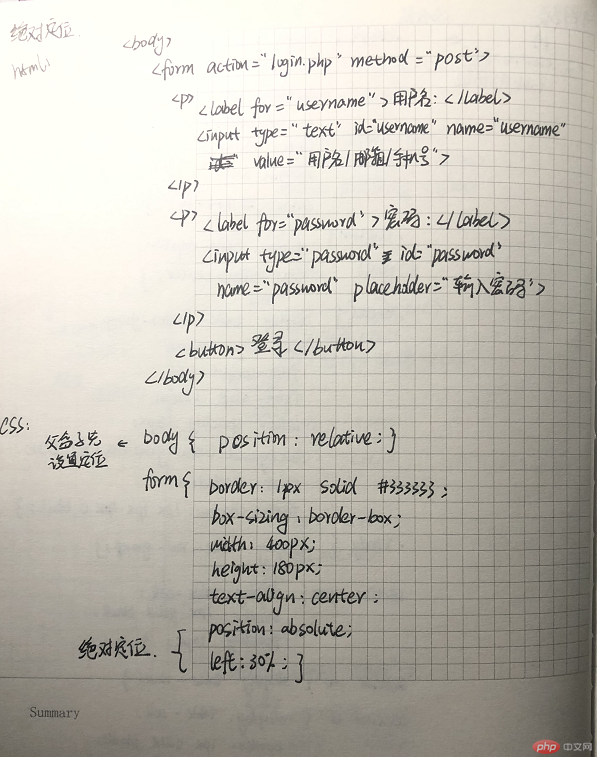
* 使用绝对定位,实现用户登录框在页面中始终居中显示
html代码:
<body> <form action="login.php" method="post"> <p> <label for="username">用户名:</label> <input type="text" id="username" name="username" value="用户名/邮箱/手机号"> </p> <p> <label for="password">密码:</label> <input type="password" id="password" name="password" placeholder="输入密码"> </p> <button>登录</button> </form> </body>
css代码:
body{
position: relative;
}
form{
border: 1px solid #333333;
box-sizing: border-box;
width: 400px;
height: 180px;
text-align: center;
position: absolute;
left:30%;
}效果图:

手抄:

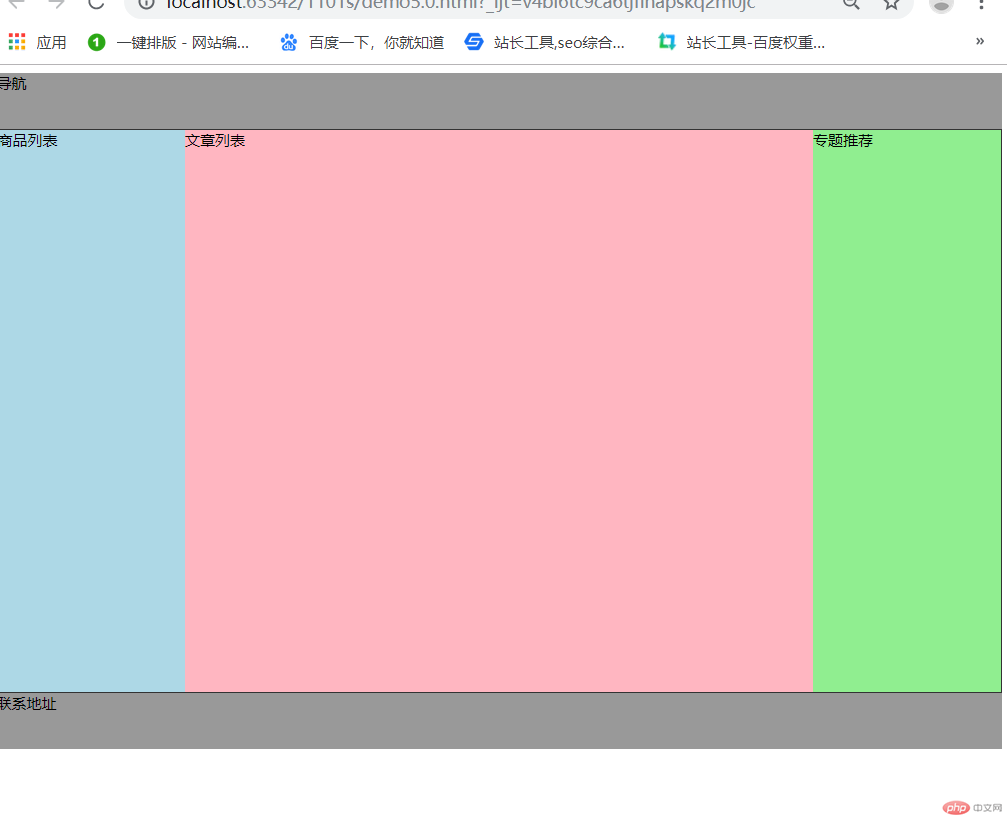
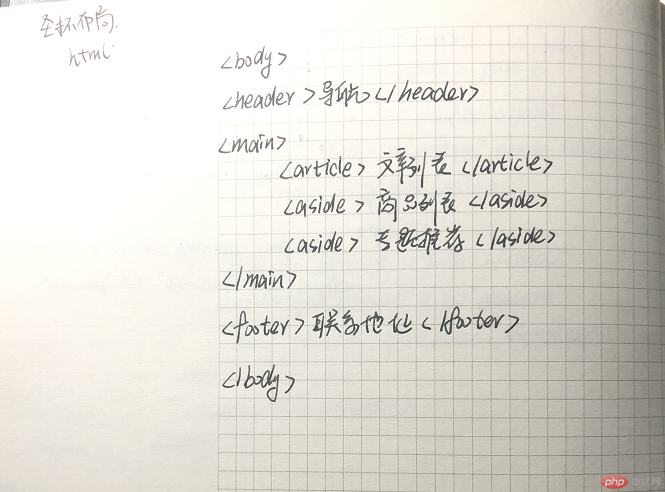
* 模仿课堂案例, 实现圣杯布局,并写出完整流程与布局思路
流程与布局思路:
1.设置页面头部,主体,与底部
2.主体部位分区:左侧,主要内容区以及右侧
3.对主体部位各区域设置格式,区别开来,并设置靠左浮动,为后期定位做基础
4.对主体区域设置BFC块级上下文格式化,然后对左右两侧分别做相对定位
html代码:
<body> <header>导航</header> <main> <article>文章列表</article> <aside>商品列表</aside> <aside>专题推荐</aside> </main> <footer>联系地址</footer> </body>
css代码:
header,footer{
height: 60px;
background-color: #999999;
}
main{
border: 1px solid #333333;
padding-left: 200px;
padding-right: 200px;
box-sizing: border-box;
overflow: hidden;
}
main>article{
box-sizing: border-box;
background-color: lightpink;
width: 100%;
min-height: 600px;
}
main>aside{
box-sizing: border-box;
min-height: 600px;
width: 200px;
}
main>aside:first-of-type{
background-color: lightblue;
}
main>aside:last-of-type{
background-color: lightgreen;
}
main>article,
main>aside:first-of-type,
main>aside:last-of-type{
float:left;
}
main>aside:first-of-type{
margin-left: -100%;
position: relative;
left: -200px;
}
main>aside:last-of-type{
margin-left: -200px;
position: relative;
left: 200px;
}效果图:

手抄:


总结:
1.制作表格的方式有很多,不一定非使用table标签
2.注意定位的使用,绝对定位之前要对其父盒子进行定位
3.布局页面的时候最好先整理思路,便于写代码
4.许多对格式的表述可以使用css进行编写之后直接套用,减少了html程序的复杂,使html程序看起来整洁许多,并便于对格式进行修改

