1.描述HTML与HTTP是什么,他们之间有什么联系
HTML:超文本标记语言--一种同用的编写超文本的语言
HTTP:超文本传输协议--一套服务端与客户端都必须要遵守的请求和响应的标准或规范
联系:通过html语言编写文档,遵守http协议进行传输,客户端解析后显示出相关的信息,达到客户端与服务端之间的联系2.制作一个导航,要求使用到列表,链接,图片,并使用图片做为链接元素
2.制作一个导航,要求使用到列表,链接,图片,并使用图片做为链接元素
实例
<!DOCTYPE html> <!--html是根元素标签,en代表英文,zh-CN代表中文--> <html lang="en"> <head> <meta charset="UTF-8"> <title>导航</title> </head> <body> <ul> <li><a href="https://www.php.cn/" target="_blank"><img src="https://www.php.cn/static/images/index_banner.png?1" alt="首页" width="70">首页</a></li> <li><a href="https://www.php.cn/xiazai/" target="_blank"><img src="https://img.php.cn/upload/webpage/000/013/709/598d6087023ae563.jpg" alt="资源" width="70">资源</a></li> <li><a href="https://www.php.cn/course.html" target="_blank"><img src="https://img.php.cn/upload/course/000/000/001/5d240e769553b901.jpg" alt="课程" width="70">课程</a></li> <li><a href="https://www.php.cn/wenda.html" target="_blank"><img src="https://www.php.cn/upload/system/000/000/000/5a9111e703515423.jpg" alt="论坛" width="70">论坛</a></li> </ul> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
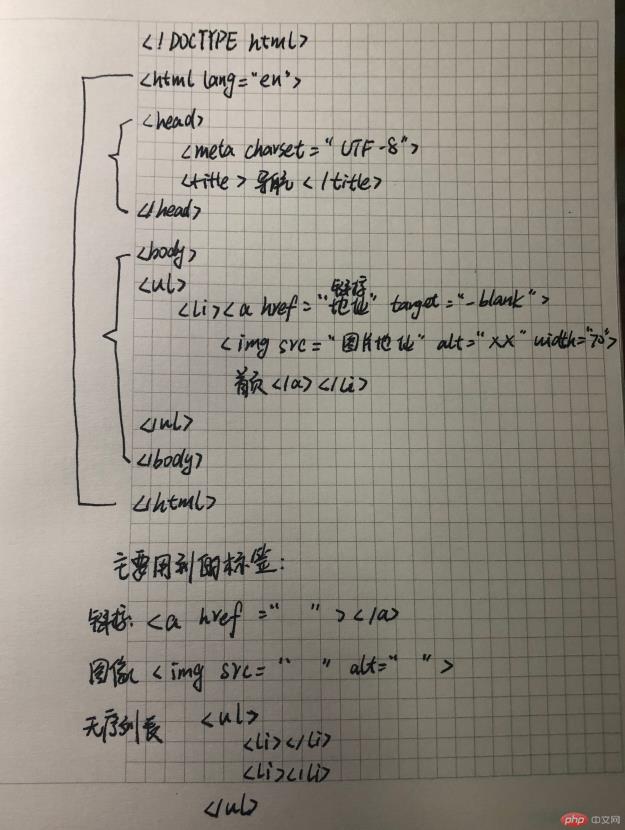
手抄:

3.制作一张商品信息表, 要求用到标题, 头部与底部, 行与列方向的合并
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>商品信息表</title> </head> <body> <table border="1" cellspacing="0" cellpadding="5" width="400"> <caption><h2>商品信息表</h2></caption> <thead> <tr bgcolor="#7fffd4"> <th>序号</th> <th>商品名称</th> <th>型号</th> <th>颜色</th> <th>价格</th> </tr> </thead> <tbody> <tr> <td align="center">1</td> <td align="center">nike</td> <td align="center">空军一号</td> <td align="center">白</td> <td align="center">749</td> </tr> <tr> <td align="center">2</td> <td align="center">adidas</td> <td align="center">Stan Smith</td> <td align="center">白</td> <td align="center">499</td> </tr> <tr> <td align="center">3</td> <td align="center">vans</td> <td align="center">Old Skool</td> <td align="center">黑</td> <td align="center">535</td> </tr> <tr> <td align="center">4</td> <td align="center">converse</td> <td align="center">***</td> <td align="center">黑</td> <td align="center">439</td> </tr> </tbody> <tfoot> <tr> <td colspan="4" align="right">总计</td> <!-- <td></td>--> <!-- <td></td>--> <!-- <td></td>--> <td align="center">2222</td> </tr> </tfoot> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
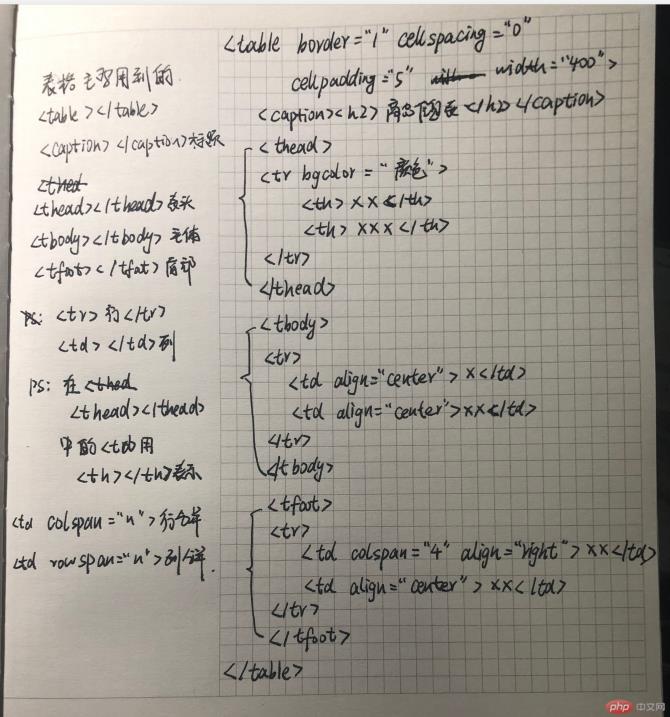
手抄:

4.制作一张完整的用户注册表单, 要求尽可能多的用到学到的表单控件
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单</title> </head> <body> <h3>个人信息注册</h3> <form action="login.php" method="post"> <p> <label for="photo">头像上传:</label> <input type="file" name="photo" id="photo"> </p> <p> <label for="username">账号:</label> <input type="text" id="username" name="username" value="shy"> </p> <p> <label for="password">密码:</label> <input type="password" id="password" name="password" placeholder="不少于6位"> </p> <p> <label for="email">邮箱:</label> <input type="email" id="email" name="email" placeholder="example@email.com"> </p> <p> <label for="age">年龄:</label> <input type="number" id="age" name="age" min="16" max="80"> </p> <p> <label for="male">性别:</label> <input type="radio" name="gender" id="male"><label for="male">男</label> <input type="radio" name="gender" id="female" checked><label for="female">女</label> <input type="radio" name="gender" id="secret"><label for="secret">保密</label> </p> <p> <label for="">擅长语言:</label> <input type="checkbox" name="hobby[]" value="ability1" id="ability1"><label for="ability1">PHP语言</label> <input type="checkbox" name="hobby[]" value="ability2" id="ability2"><label for="ability2">Java语言</label> <input type="checkbox" name="hobby[]" value="ability3" id="ability3"><label for="ability3">Python语言</label> </p> <p> <label for="">学历:</label> <select name="coures" id=""> <option value="">请选择</option> <option value="">博士</option> <option value="">硕士</option> <option value="">学士</option> <option value="">大专及以下</option> </select> <p> <label for="">意向职位:</label> <select name="coures" id=""> <option value="">请选择</option> <optgroup label="技术部"> <option value="">seo专员</option> <option value="">前端工程师</option> <option value="">前端实习</option> </optgroup> <optgroup label="业务部"> <option value="">业务经理</option> <option value="">推广专员</option> <option value="">客服</option> </optgroup> </select> </p> <p> <input type="submit" name="submit" value="提交"> <!-- <button>提交</button>这个也行--> </p> </form> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
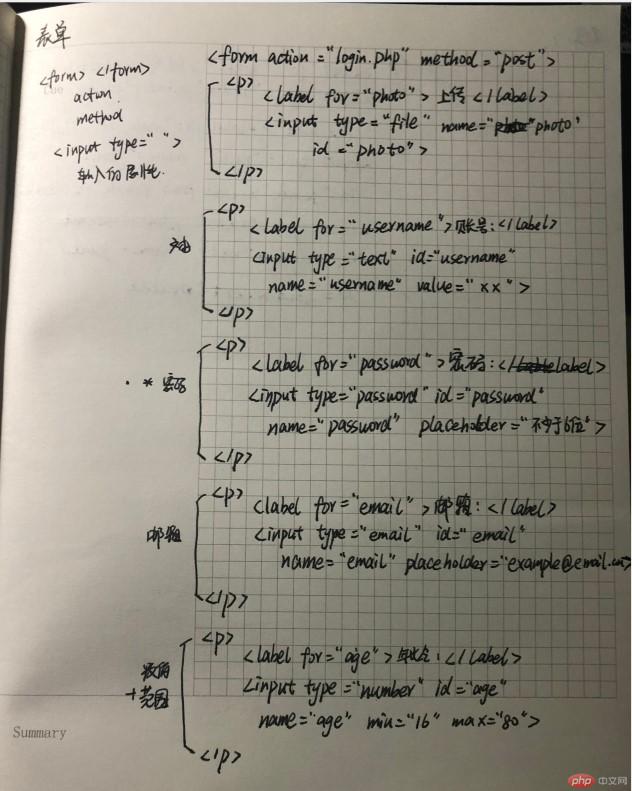
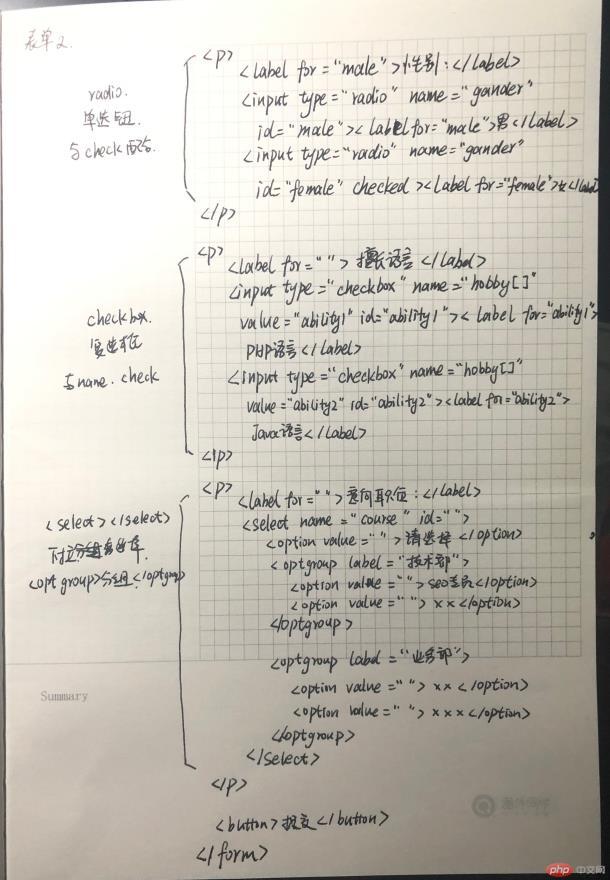
手抄:


5.制作一个网站后面, 要求使用`<iframe>`内联框架实现
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>内链框架</title> </head> <body> <!--<iframe src="" frameborder="0"></iframe>--> <ul> <li><a href="demo2.html" target="content">商品列表</a></li> <li><a href="demo3.html" target="content">用户信息</a></li> <li><a href="demo1.html" target="content">首页</a></li> </ul> <iframe srcdoc="<h2>欢迎进入后台</h2>" frameborder="1" name="content" width="530" height="350"></iframe> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
手抄:

总结: 为什么推荐使用语义化的标签?
1.使网页结构简洁,易于调整;2.有利于seo优化,使网页易被收录,符合w3c的标准
2.有利于seo优化,使网页易被收录,符合w3c的标准

