* 元素按显示方式分为哪几种, 并举例, 正确描述它们
按显示方式元素分为块级框和行内框
以块级框显示的元素是块级元素,其宽高是由它内部的子元素决定
以行内框显示的元素是行内元素,其宽高由它内部的内容决定
* CSS是什么? 它的主要作用是什么?
CSS名为层叠样式表,其作用是设置HTML元素在文档中的布局和显示方式(布局是重点)
* 什么是CSS选择器,它的样式声明是哪二部分组成?
选择器是负责在页面中选择某一个或某一组标签
样式声明可以说是样式规则,是一个键值对,包括属性名和属性值
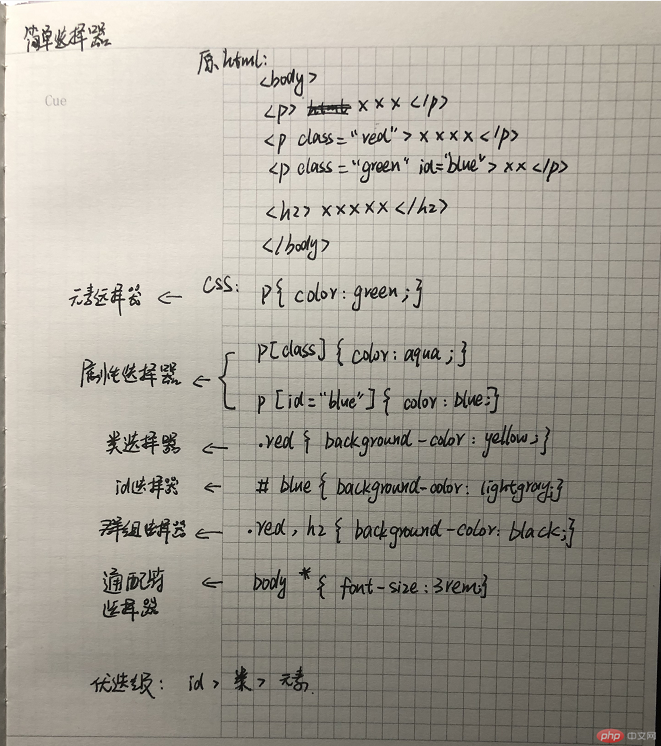
* 举例演示CSS简单选择器(全部)
1.元素选择器【点个名】 2.属性选择器【p[属性]】 3.类/class选择器【.属性值】
4.ID选择器【#属性值】 5.群组选择器点【几个名用“,”连接】 6.通配符选择器【*】
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简单选择器</title>
<style>
/*元素选择器*/
p {
color: green;
}
h2 {
background-color: lightseagreen;
}
/*属性选择器*/
p[class] {
color: darkmagenta;
}
p[id="blue"] {
background-color: greenyellow;
}
/*类选择器*/
.red {
background-color: oldlace;
}
/*id选择器*/
#green {
color: brown;
}
/*群组选择器*/
h2, #blue {
font-size: 2rem;
}
/*通配符选择器*/
body *{
font-size: 5rem;
}
</style>
</head>
<body>
<p>超文本标记语言</p>
<p class="red" id="green">超文本传输协议</p>
<p class="red" id="blue">页面头部根元素</p>
<p>页面呈现出的内容</p>
<h2>今晚加班,公司奖金</h2>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
手抄:

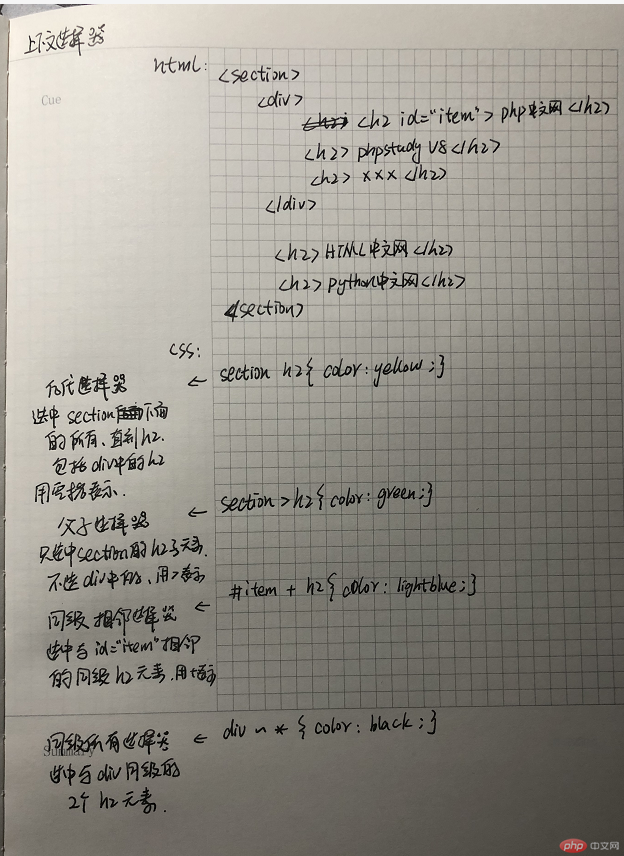
* 举例演示CSS上下文选择器(全部)
后代选择器(空格) 父子选择器(>) 同级相邻选择器(+) 同级所有选择器(~*)
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上下文选择器或者结构选择器</title>
<!-- <link rel="stylesheet" href="static/style3.css">-->
<style>
/*后代选择器*/
section h2{
color:yellow;
}
/*父子选择器*/
section>h2{
color:green;
}
/*同级相邻选择器*/
#item + h2{
background-color: lightblue;
}
div + h2{
background-color: black;
}
/*同级所有选择器*/
div ~ *{
background-color: darkslateblue;
}
</style>
</head>
<body>
<section>
<div>
<h2 id="item">PHP中文网</h2>
<h2>phpstudy V8</h2>
<h2>小皮控制面板</h2>
</div>
<h2>HTML中文网</h2>
<h2>Python中文网</h2>
</section>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
手抄:

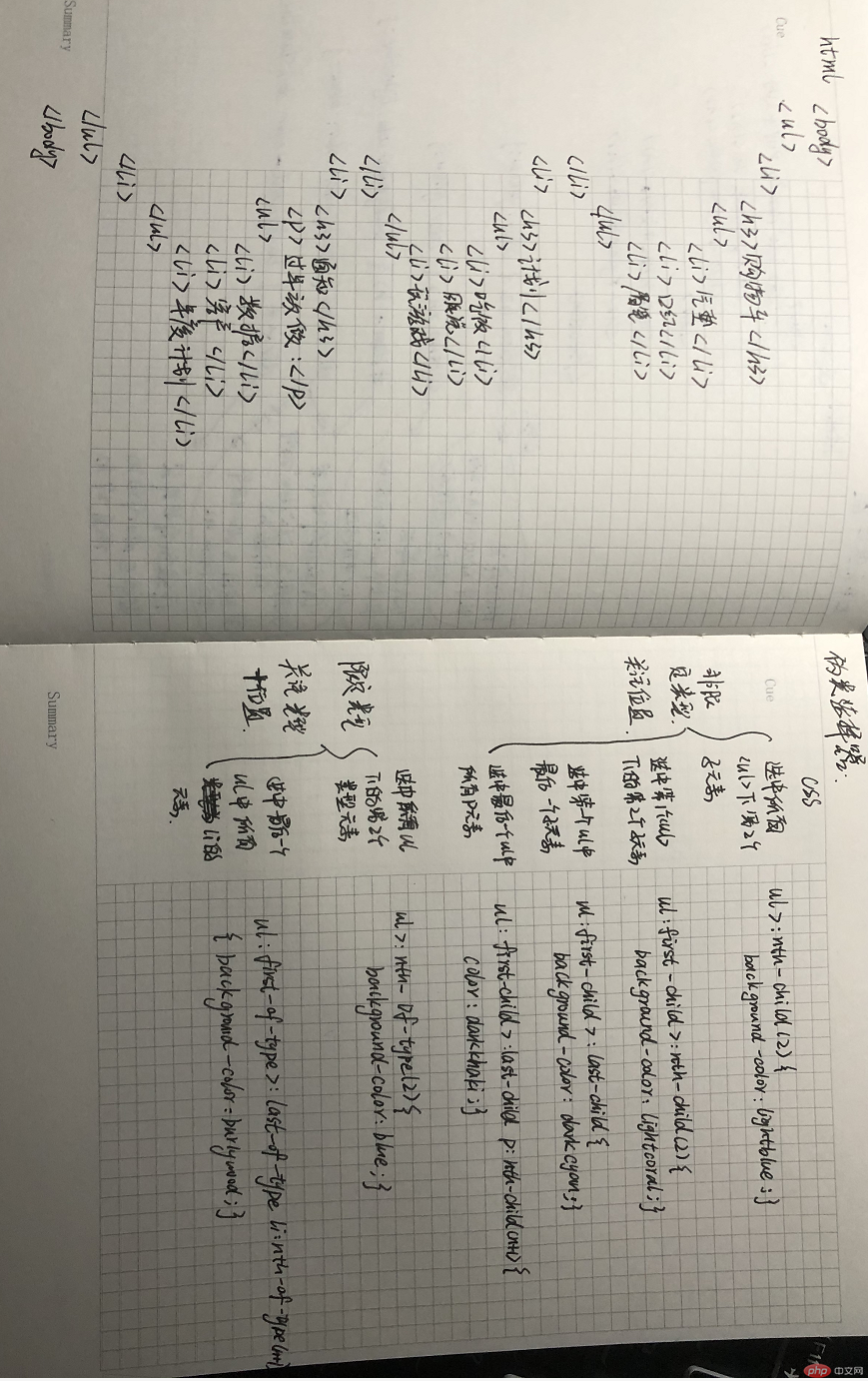
* 举例演示常用CSS结构伪类选择器(不少于四种)
非限制伪类【:nth-child( )】--关注位置
限制伪类【:nth-of-type】--既关注类型,也关注位置
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>结构伪类选择器</title>
<style>
/*非限定类型伪类*/
/*只关注位置*/
/*选中所有ul下面的第二个子元素*/
ul>:nth-child(2){
background-color: lightblue;
}
/*只选第一个ul中的第二个子元素*/
ul:first-child>:nth-child(2){
background-color: lightcoral;
}
/*选第一个ul最后一个子元素*/
ul:first-child>:last-child{
background-color: darkcyan;
}
/*最后一个子元素中的类型为p的元素*/
ul:first-child>:last-child p:last-of-type{
color:darkkhaki;
}
ul:first-child>:last-child li:nth-child(n+1){
background-color:lightgray;
}
/*限定类型伪类*/
ul>:nth-of-type(2){
background-color: blue;
}
ul:first-of-type>:last-of-type li:nth-of-type(n+1){
background-color:burlywood;
}
</style>
</head>
<body>
<ul>
<li>
<h3>购物车</h3>
<ul>
<li>气垫</li>
<li>口红</li>
<li>眉笔</li>
</ul>
</li>
<li>
<h3>计划</h3>
<ul>
<li>吃饭</li>
<li>睡觉</li>
<li>玩游戏</li>
</ul>
</li>
<li>
<h3>通知</h3>
<p>过年提前放假但是要完成以下工作:</p>
<ul>
<li>数据达标</li>
<li>客户提前赠送礼物</li>
<li>年度计划写好</li>
</ul>
<p>不完成不准走,且没有加班费</p>
</li>
</ul>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
手抄:

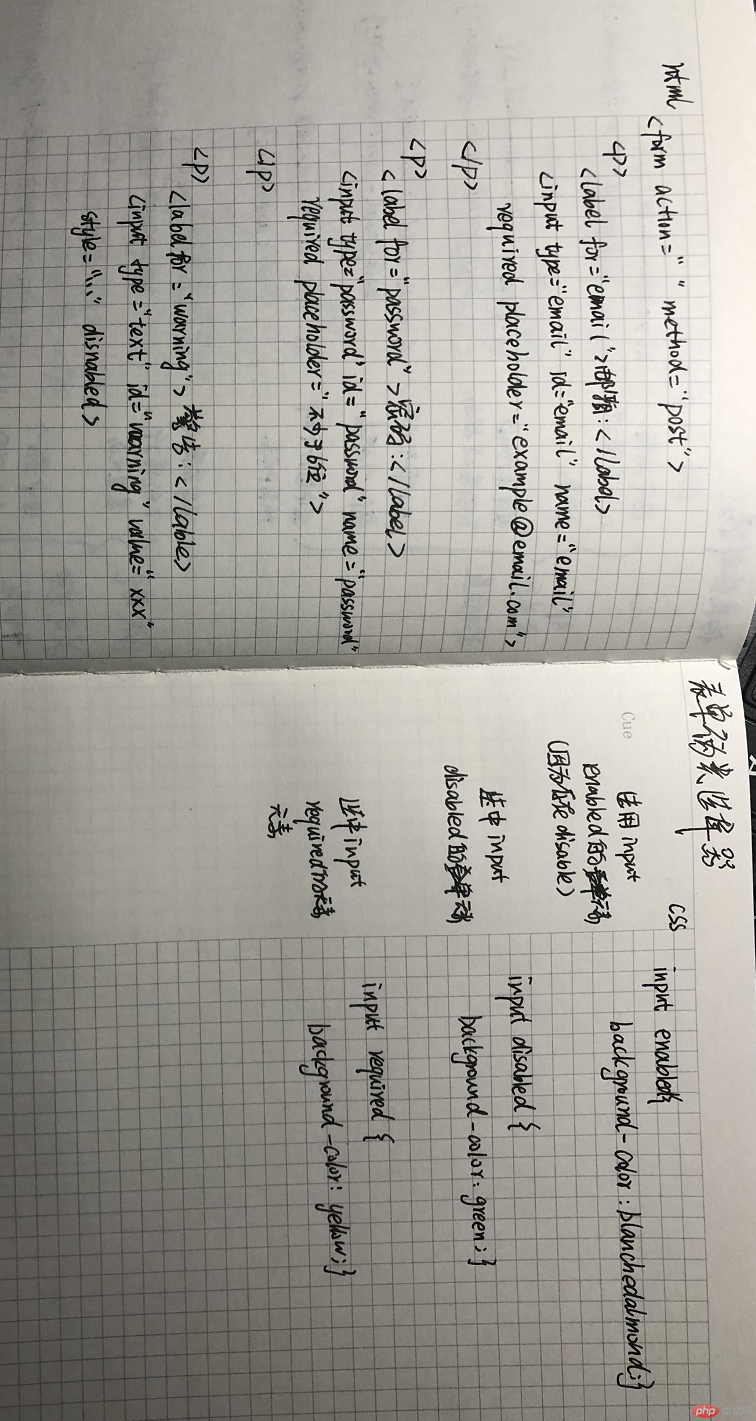
* 举例演示常用CSS表单伪类选择器(不少于三种)
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单伪类</title>
<style>
input:enabled{
background-color: blanchedalmond;
}
input:disabled{
background-color: green;
}
input:required{
background-color: yellow;
}
</style>
</head>
<body>
<h2>用户登录</h2>
<form action="" method="post">
<p>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" required placeholder="example@email.com">
</p>
<p>
<label for="password">密码:</label>
<input type="password" id="password" name="password" required placeholder="不得少于6位">
</p>
<p>
<label for="save" >保存密码:</label>
<input type="checkbox" id="save" name="save" checked readonly>
</p>
<p>
<label for="save_time">保存期限:</label>
<select name="save_time" id="save_time">
<option value="7" selected>7天</option>
<option value="30">30天</option>
</select>
</p>
<p>
<input type="hidden" name="login_time" value="登陆时间戳">
</p>
<p>
<label for="warning">警告:</label>
<input type="text" id="warning" value="一天内仅允许登录三次" style="border:none" disabled>
</p>
<script>
document.querySelector('[type="hidden"]').value = new Date().getTime()
</script>
</form>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
手抄:

总结:选择器的种类很多,重点在于每一个用到什么地方最合适,结构伪类选择器的难点在于需要确定到底选择哪一组元素,确定位置或者类型,再进行样式修改,需要刻意练习。

