将源码中的9个demo以及对应的css文件全部掌握, 直到能默写出来
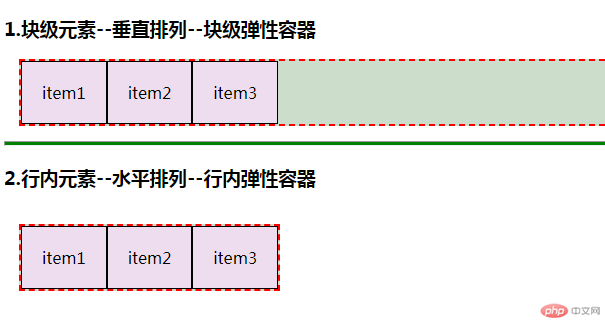
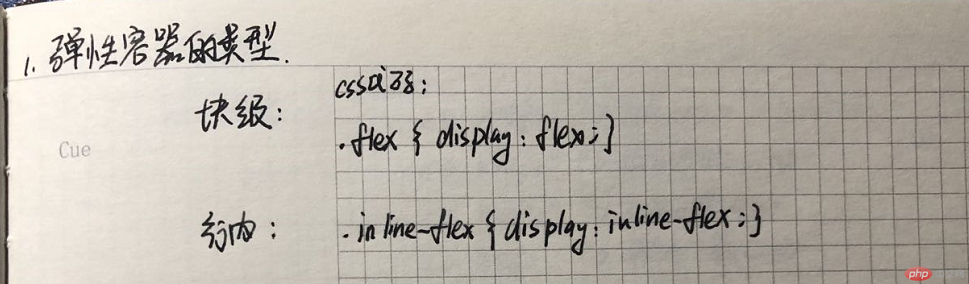
demo1:弹性容器的类型
块级弹性容器
html代码: <div class="container flex"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div>
css代码:
.flex{
display: flex;
}
行内弹性容器
html代码: <div class="container inline-flex"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div>
css代码:
.inline-flex{
display: inline-flex;
}效果图:

手抄:

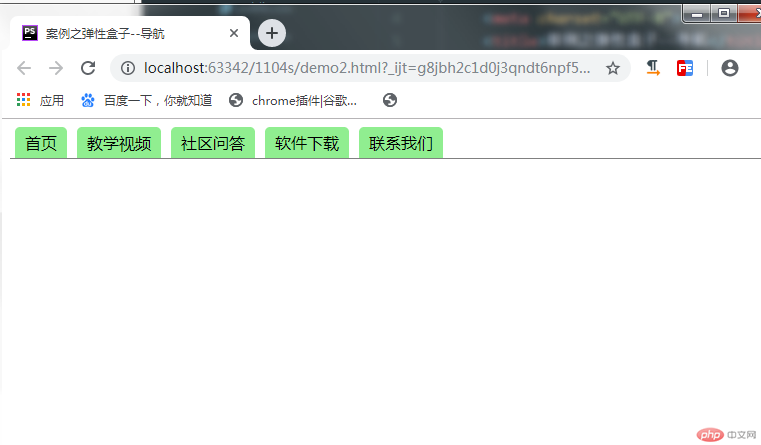
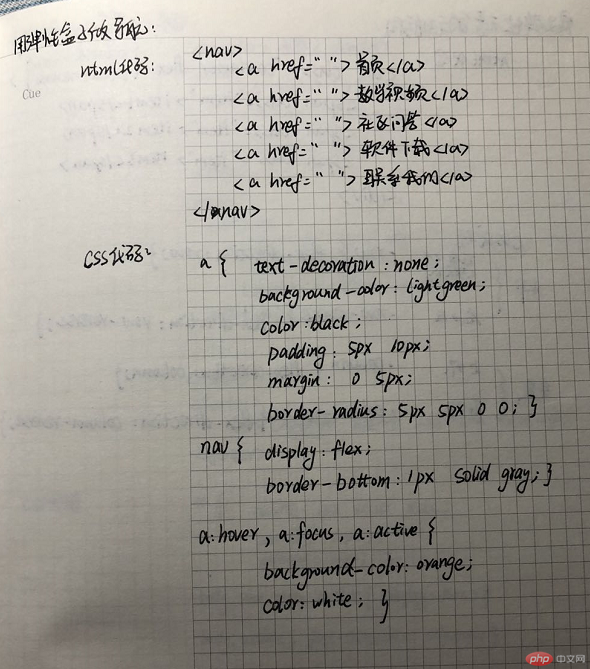
demo2:用弹性盒子做一个导航
html代码: <nav> <a href="">首页</a> <a href="">教学视频</a> <a href="">社区问答</a> <a href="">软件下载</a> <a href="">联系我们</a> </nav>
css代码:
a{
text-decoration: none;
background-color: lightgreen;
color: black;
padding: 5px 10px;
margin: 0 5px;
border-radius: 5px 5px 0 0;
}
nav {
display: flex;
border-bottom: 1px solid gray;
}
a:hover,a:focus,a:active{
background-color: orange;
color: white;
}效果图:

手抄:

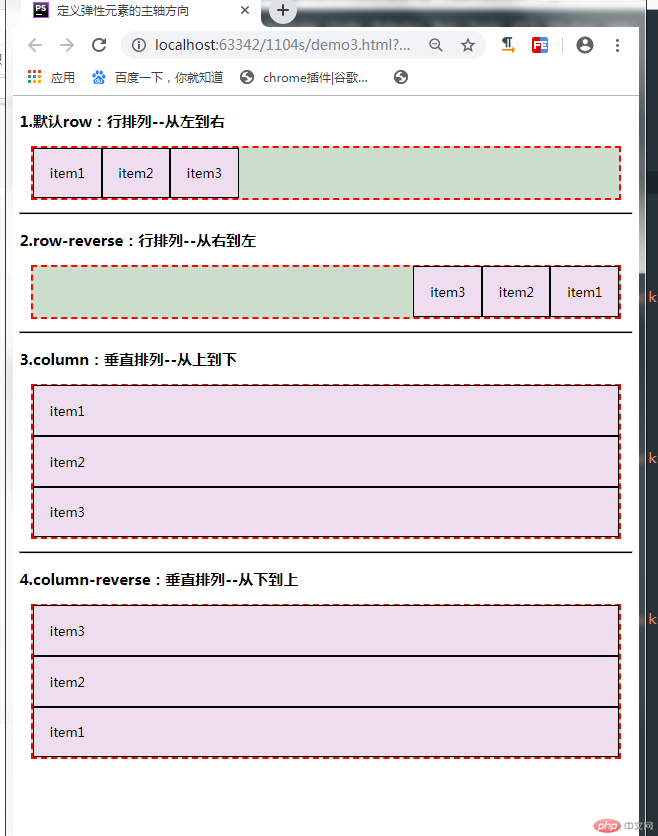
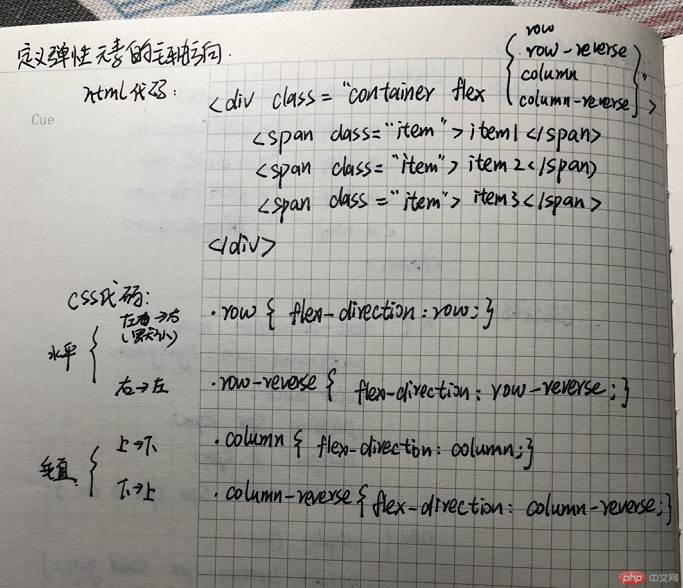
demo3:定义弹性元素的主轴方向
html代码: <h3>1.默认row:行排列--从左到右</h3> <div class="container flex row"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <hr style="height: 2px; background-color:black;"> <h3>2.row-reverse:行排列--从右到左</h3> <div class="container flex row-reverse"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <hr style="height: 2px; background-color:black;"> <h3>3.column:垂直排列--从上到下</h3> <div class="container flex column"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <hr style="height: 2px; background-color:black;"> <h3>4.column-reverse:垂直排列--从下到上</h3> <div class="container flex column-reverse"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div>
css代码:
/*默认:左到右*/
.row{
flex-direction: row;
}
/*行:右到左*/
.row-reverse{
flex-direction: row-reverse;
}
/*垂直排列:上到下*/
/*每个元素独占一行*/
.column{
flex-direction: column;
}
/*垂直排列:下到上*/
.column-reverse{
flex-direction: column-reverse;
}效果图:

手抄:

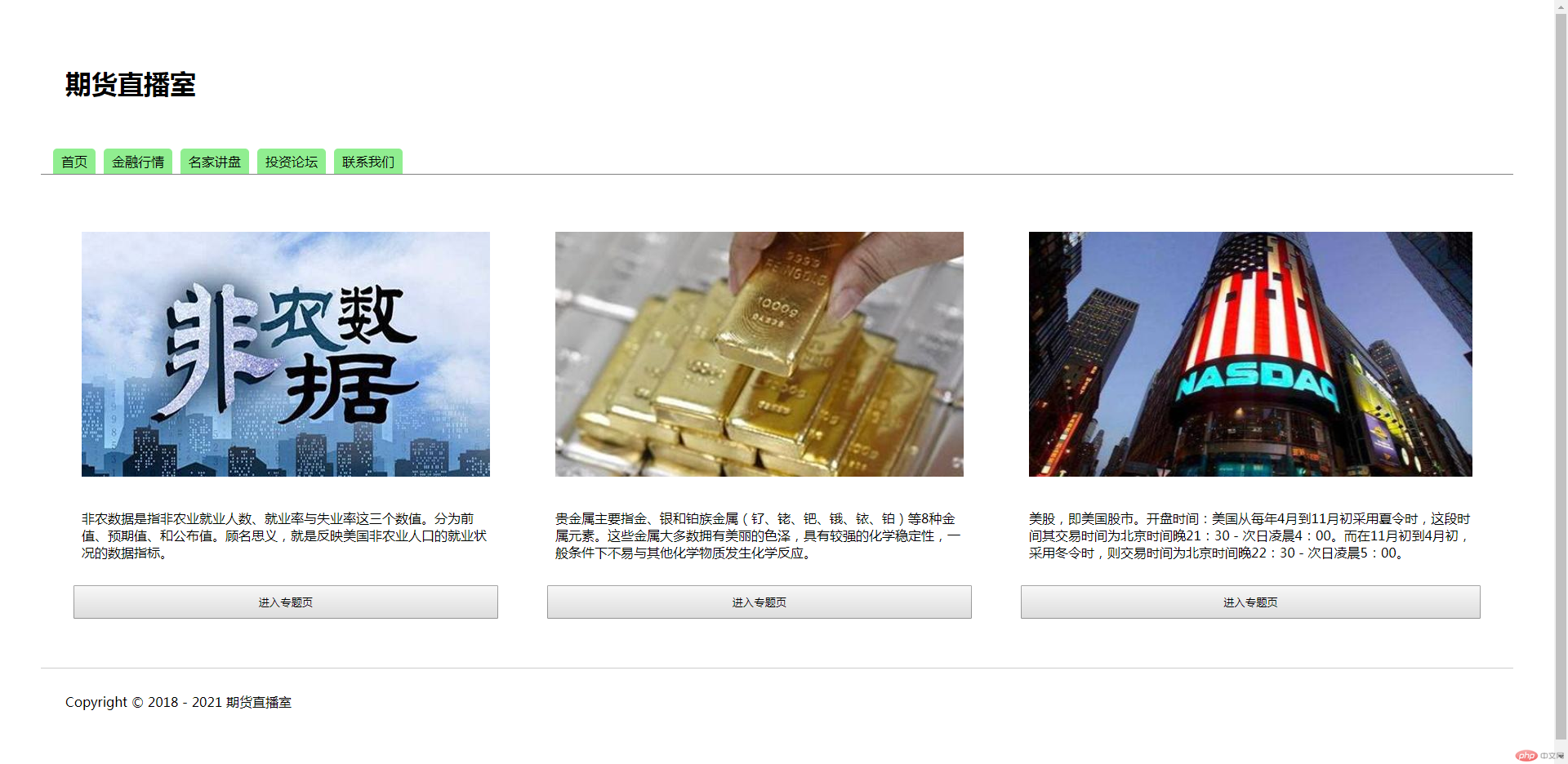
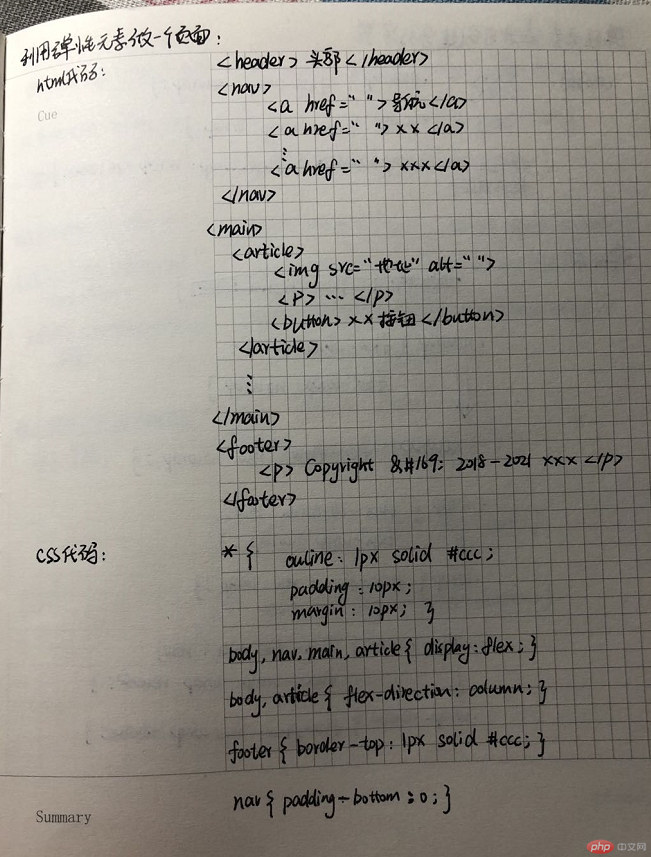
demo4:利用弹性盒子做一个页面
html代码: <body> <header><h1>期货直播室</h1></header> <!--导航--> <nav> <a href="">首页</a> <a href="">金融行情</a> <a href="">名家讲盘</a> <a href="">投资论坛</a> <a href="">联系我们</a> </nav> <main> <article> <img src="static/1.png" alt=""> <p>非农数据是指非农业就业人数、就业率与失业率这三个数值。分为前值、预期值、和公布值。顾名思义,就是反映***非农业人口的就业状况的数据指标。</p> <button>进入专题页</button> </article> <article> <img src="static/2.png" alt=""> <p>贵金属主要指金、银和铂族金属(钌、铑、钯、锇、铱、铂)等8种金属元素。这些金属大多数拥有美丽的色泽,具有较强的化学稳定性,一般条件下不易与其他化学物质发生化学反应。</p> <button>进入专题页</button> </article> <article> <img src="static/3.png" alt=""> <p>美股,即***股市。开盘时间:***从每年4月到11月初采用夏令时,这段时间其交易时间为北京时间晚21:30-次日凌晨4:00。而在11月初到4月初,采用冬令时,则交易时间为北京时间晚22:30-次日凌晨5:00。</p> <button>进入专题页</button> </article> </main> <footer> <p> Copyright © 2018 - 2021 期货直播室 </p> </footer> </body>
css代码:
@import "style2.css";
* {
/*outline: 1px solid #ccc;*/
padding: 10px;
margin: 10px;
}
/*页面中所有布局元素全转为flex*/
body,nav,main,article{
display: flex;
}
/*元素在主轴上的排列方向*/
body,article{
flex-direction: column;
}
footer{
border-top: 1px solid #ccc;
}
nav{
padding-bottom: 0;
}效果图:
手抄:

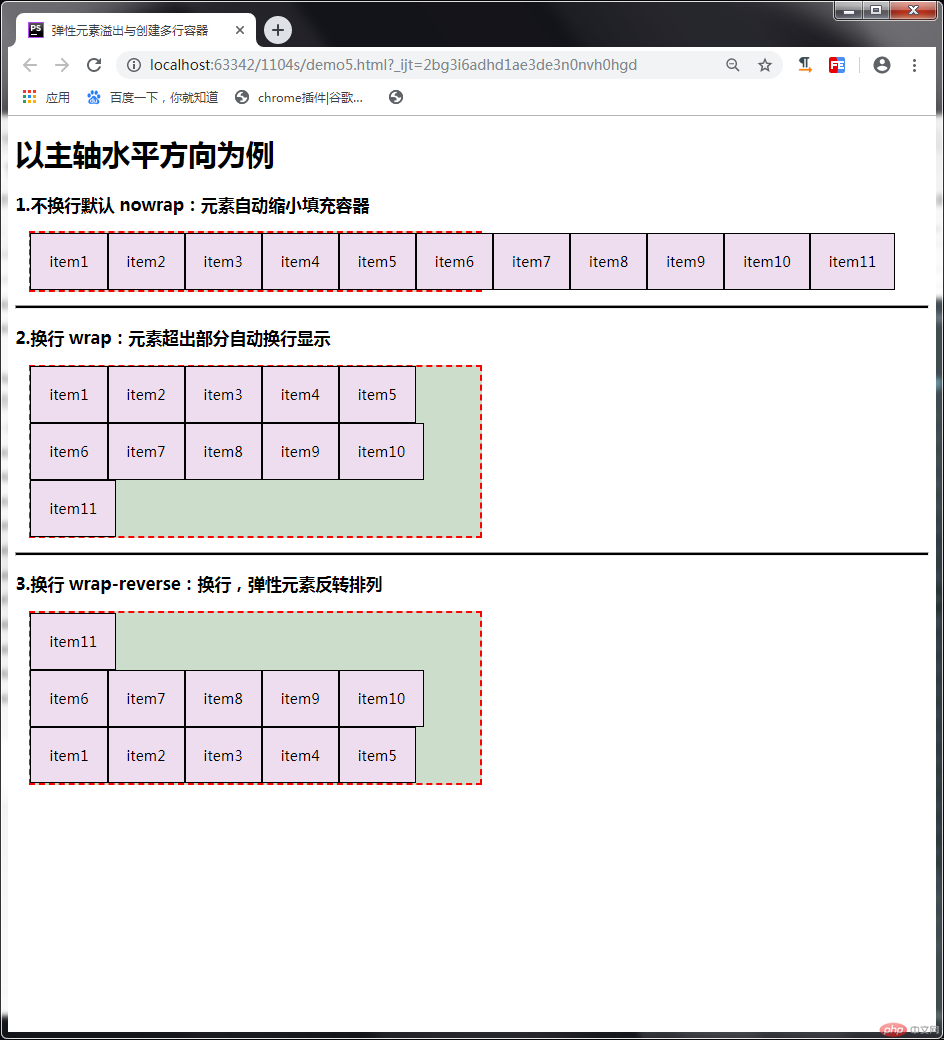
demo5:弹性元素溢出与创建多行容器
html代码: <h1>以主轴水平方向为例</h1> <h3>1.不换行默认 nowrap:元素自动缩小填充容器</h3> <div class="container flex row nowrap"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> <span class="item">item10</span> <span class="item">item11</span> </div> <hr style="height: 2px;background-color:black;"> <h3>2.换行 wrap:元素超出部分自动换行显示</h3> <div class="container flex row wrap"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> <span class="item">item10</span> <span class="item">item11</span> </div> <hr style="height: 2px;background-color:black;"> <h3>3.换行 wrap-reverse:换行,弹性元素反转排列</h3> <div class="container flex row wrap-reverse"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> <span class="item">item10</span> <span class="item">item11</span> </div>
css代码:
@import "public.css";
.container{
width: 500px;
}
/*不换行*/
.nowrap{
flex-wrap: nowrap;
}
/*换行*/
.wrap{
flex-wrap: wrap;
}
.wrap-reverse{
flex-wrap: wrap-reverse;
}效果图:

手抄:

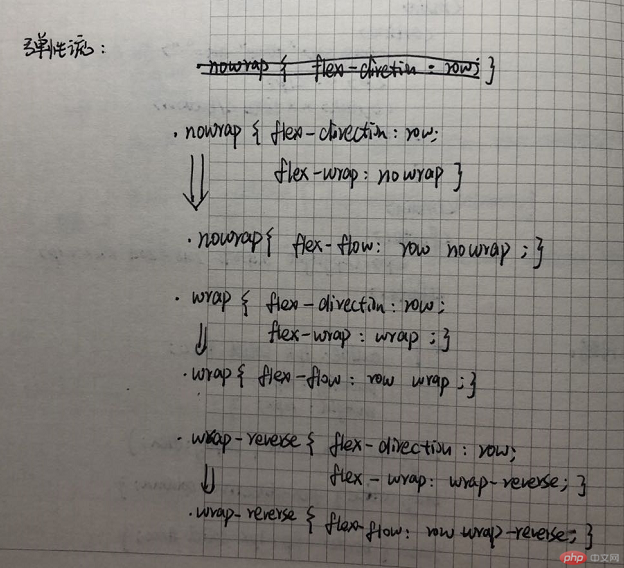
demo6:关于合并成弹性流从而简化代码
html代码同demo5
css代码如下:
.container{
width: 500px;
}
/*不换行*/
.nowrap{
/*格式:flex-flow: flex-direction flexwrap;*/
flex-flow: row nowrap;
}
/*换行*/
.wrap{
flex-flow: row wrap;
}
.wrap-reverse{
flex-flow: row wrap-reverse;
}
效果同demo5。
手抄:

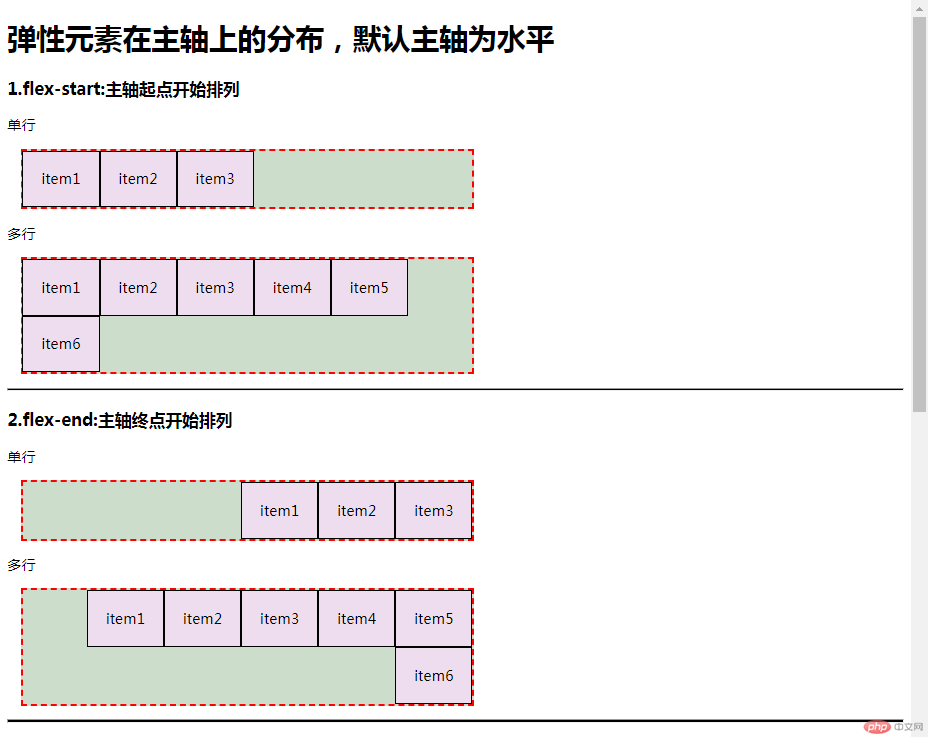
demo7:弹性元素在主轴上的分布
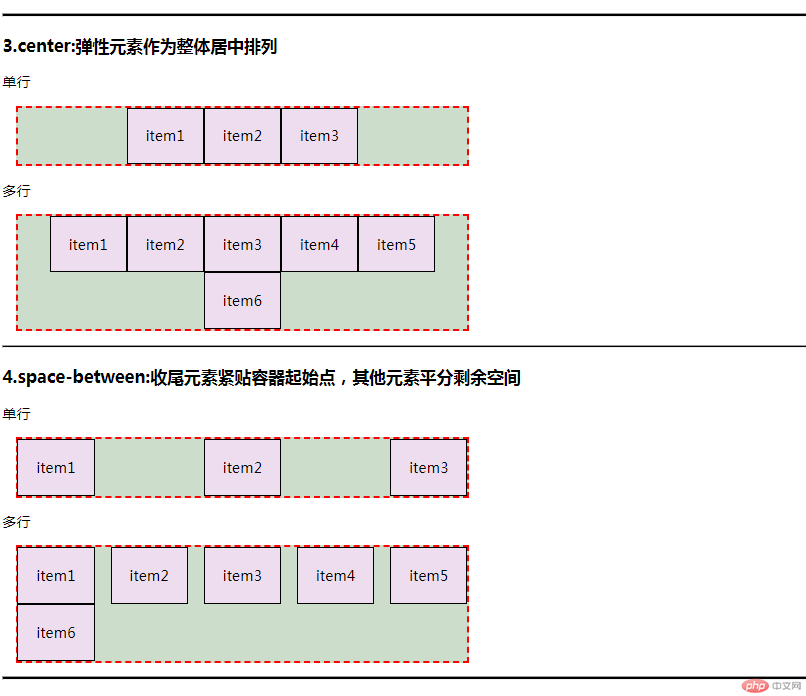
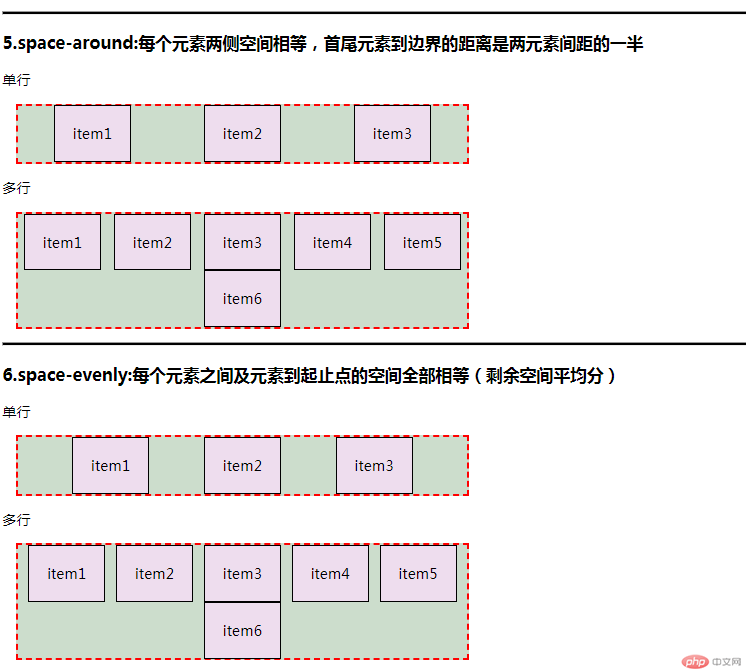
html代码: <h3>1.flex-start:主轴起点开始排列</h3> <p>单行</p> <div class="container flex flex-start"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行</p> <div class="container flex flex-start wrap"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> </div> <hr style="height: 2px; background-color:black; "> <h3>2.flex-end:主轴终点开始排列</h3> <p>单行</p> <div class="container flex flex-end"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行</p> <div class="container flex flex-end wrap"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> </div> <hr style="height: 2px; background-color:black; "> <h3>3.center:弹性元素作为整体居中排列</h3> <p>单行</p> <div class="container flex center"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行</p> <div class="container flex center wrap"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> </div> <hr style="height: 2px; background-color:black; "> <h3>4.space-between:首尾元素紧贴容器起始点,其他元素平分剩余空间</h3> <p>单行</p> <div class="container flex space-between"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行</p> <div class="container flex space-between wrap"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> </div> <hr style="height: 2px; background-color:black; "> <h3>5.space-around:每个元素两侧空间相等,首尾元素到边界的距离是两元素间距的一半</h3> <p>单行</p> <div class="container flex space-around"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行</p> <div class="container flex space-around wrap"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> </div> <hr style="height: 2px; background-color:black; "> <h3>6.space-evenly:每个元素之间及元素到起止点的空间全部相等(剩余空间平均分)</h3> <p>单行</p> <div class="container flex space-evenly"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行</p> <div class="container flex space-evenly wrap"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> </div>
css代码:
.container{
width: 500px;
}
/*创建一个通用样式 备用*/
.wrap{
flex-wrap: wrap;
}
.flex-start{
justify-content: flex-start;
}
.flex-end{
justify-content: flex-end;
}
.center{
justify-content: center;
}
/*剩余空间分配方案*/
.space-between{
justify-content: space-between;
}
.space-around{
justify-content: space-around;
}
.space-evenly{
justify-content: space-evenly;
}
效果图:



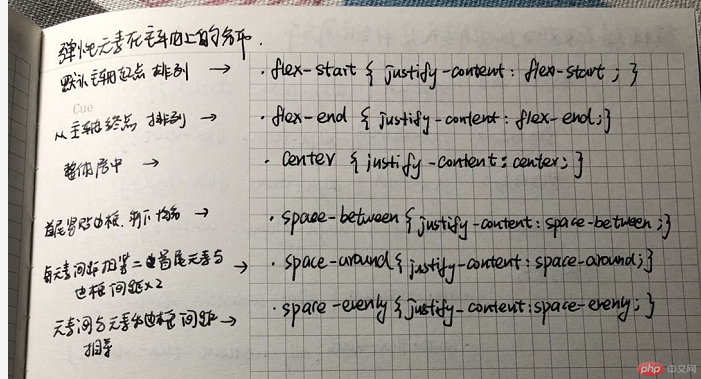
手抄:

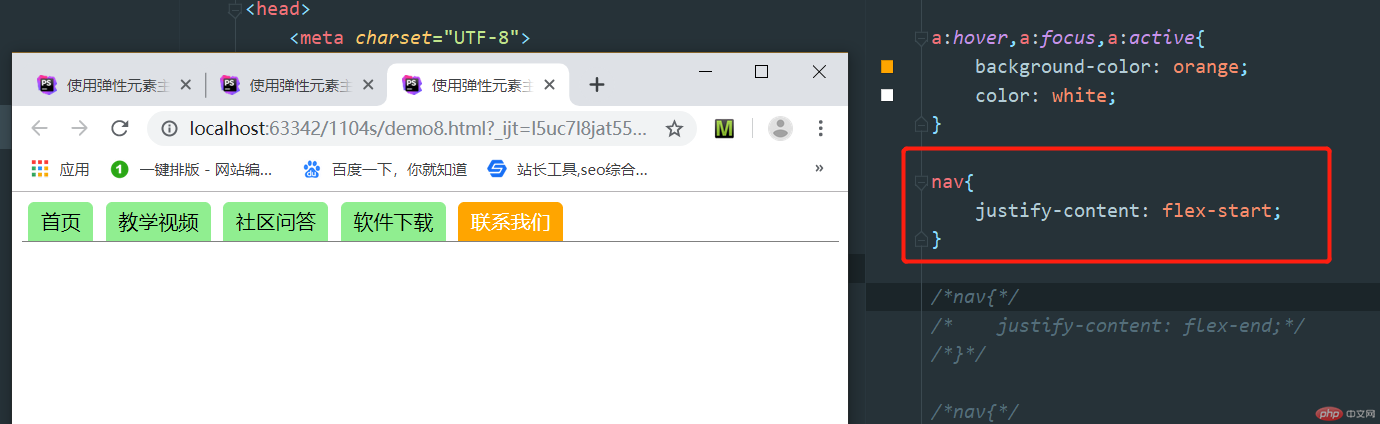
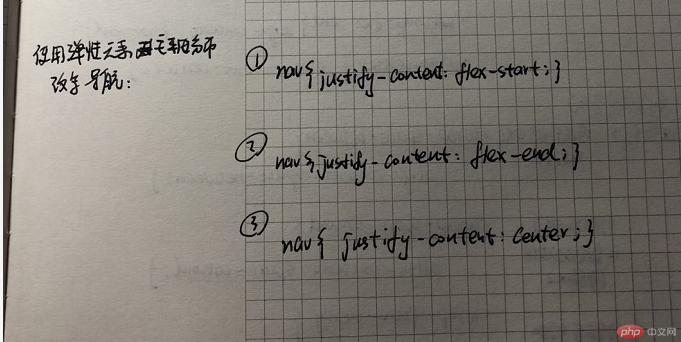
demo8:使用弹性元素在主轴上的分布改写导航
html代码同demo2
css代码:
样式1:靠起始位置布局
nav{
justify-content: flex-start;
}
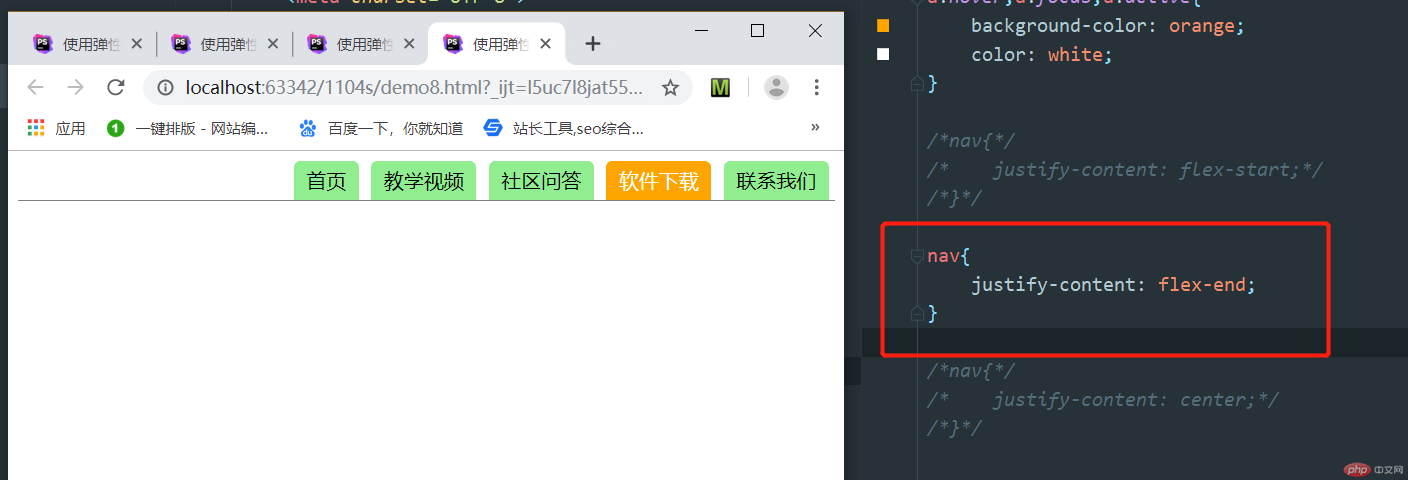
样式2:靠终止位置布局
nav{
justify-content: flex-end;
}
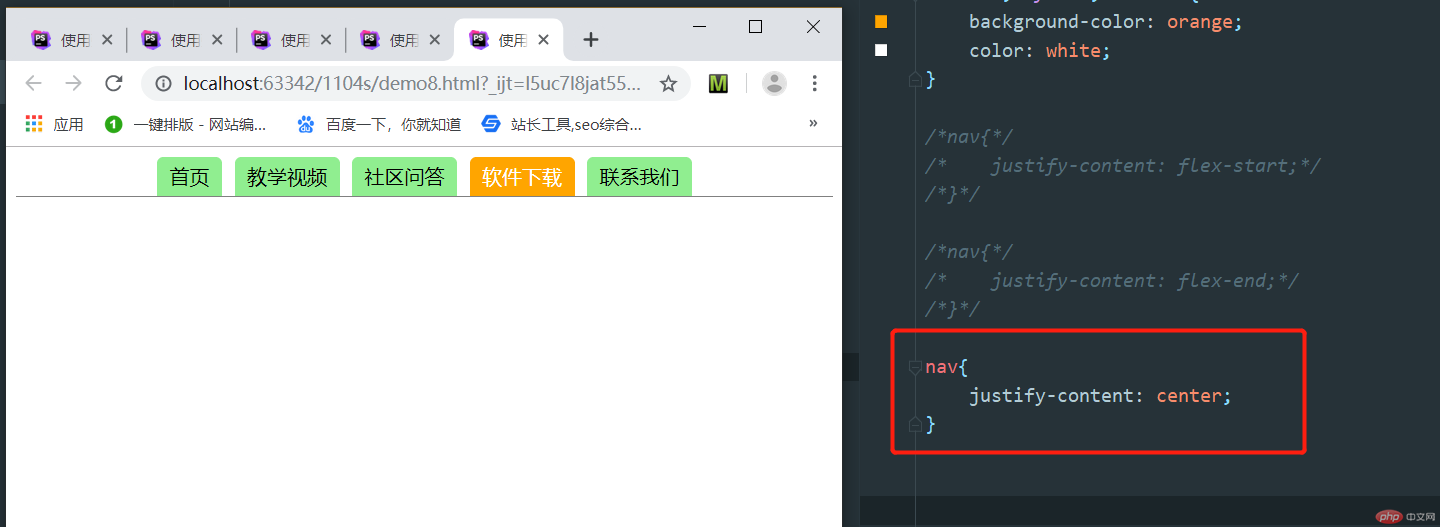
样式3:居中布局
nav{
justify-content: center;
}
效果图:



手抄:

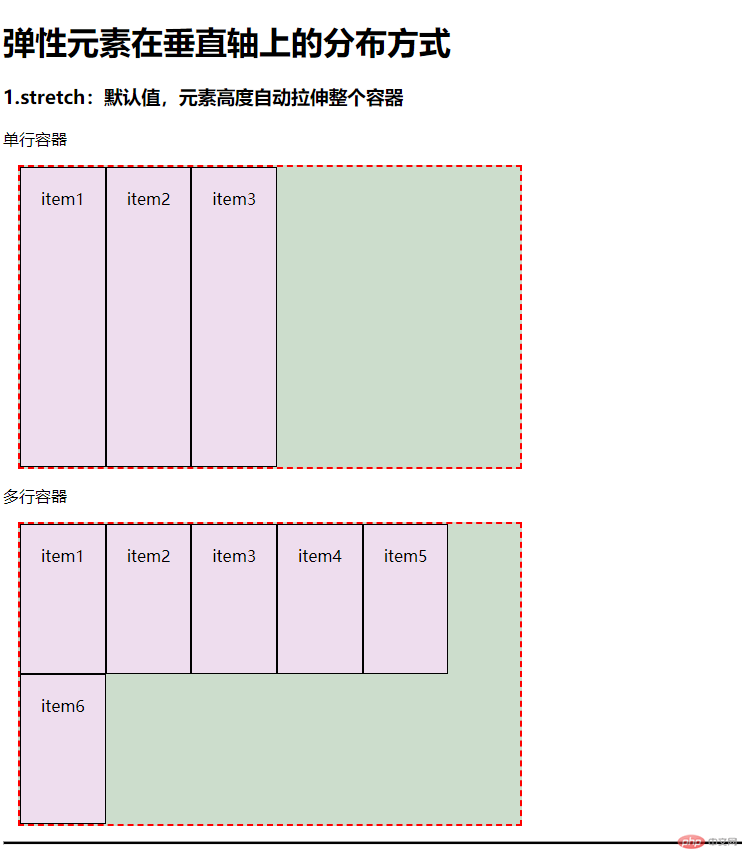
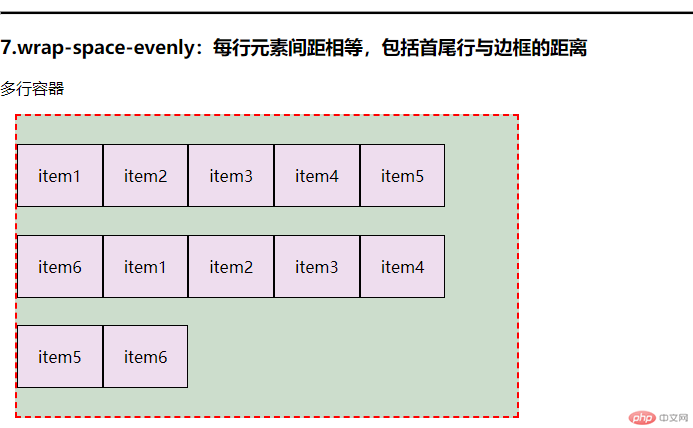
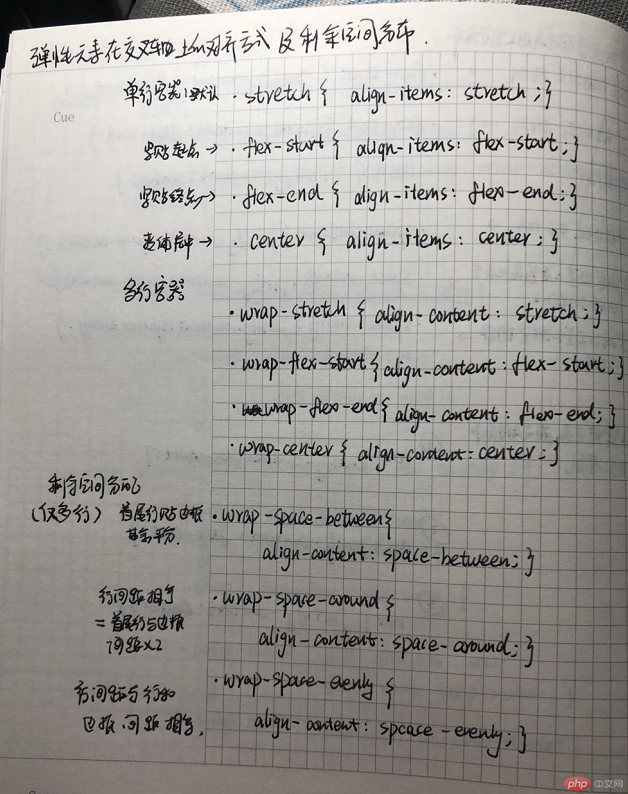
demo9:弹性元素在交叉轴(垂直方向)上的对齐方式及多行剩余空间分配方案
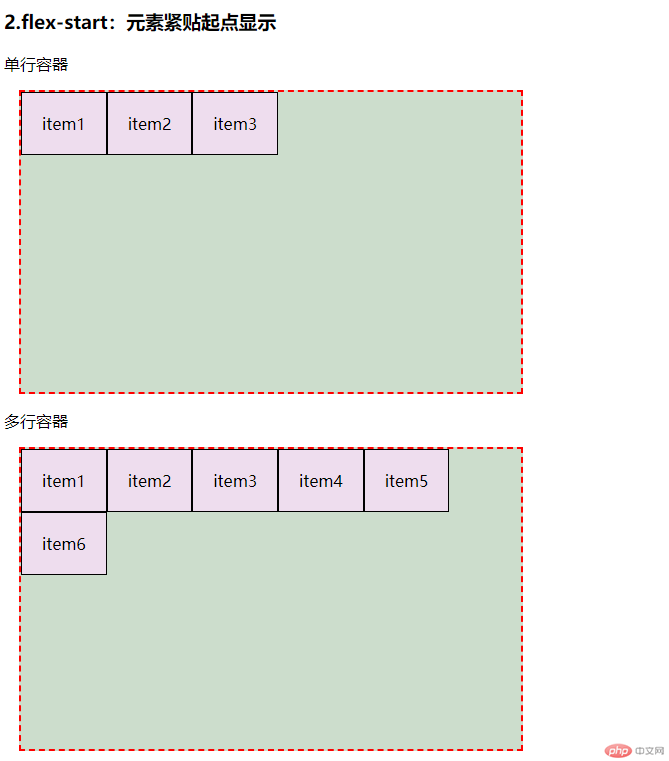
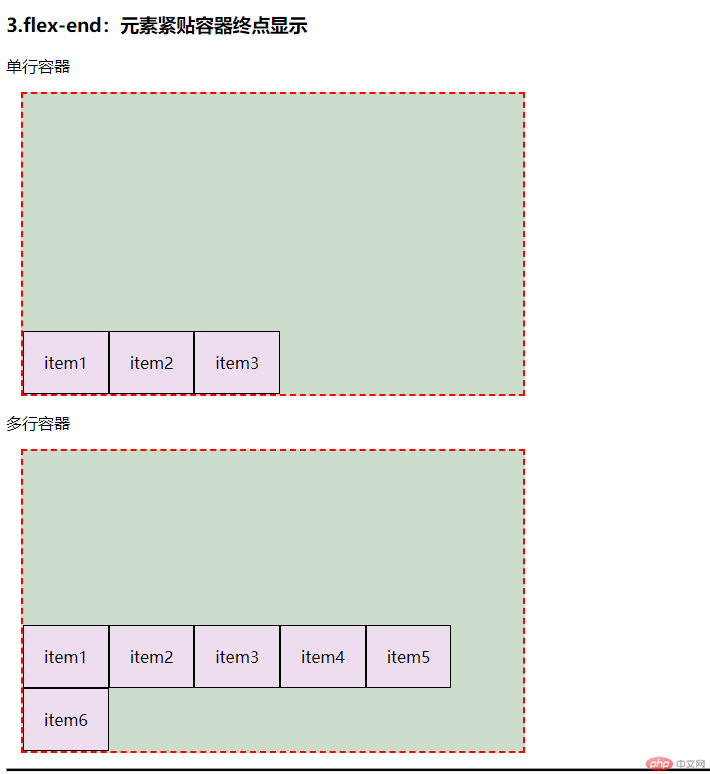
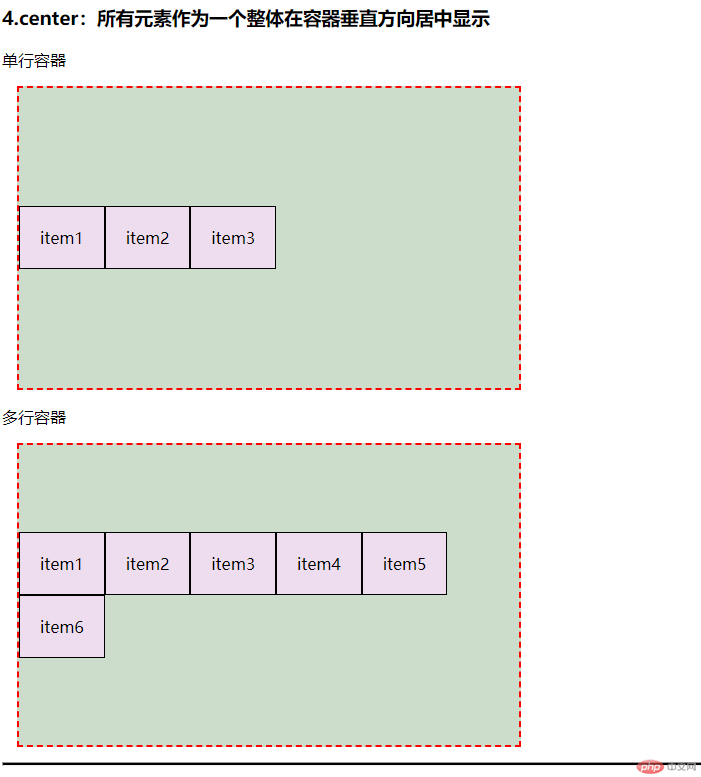
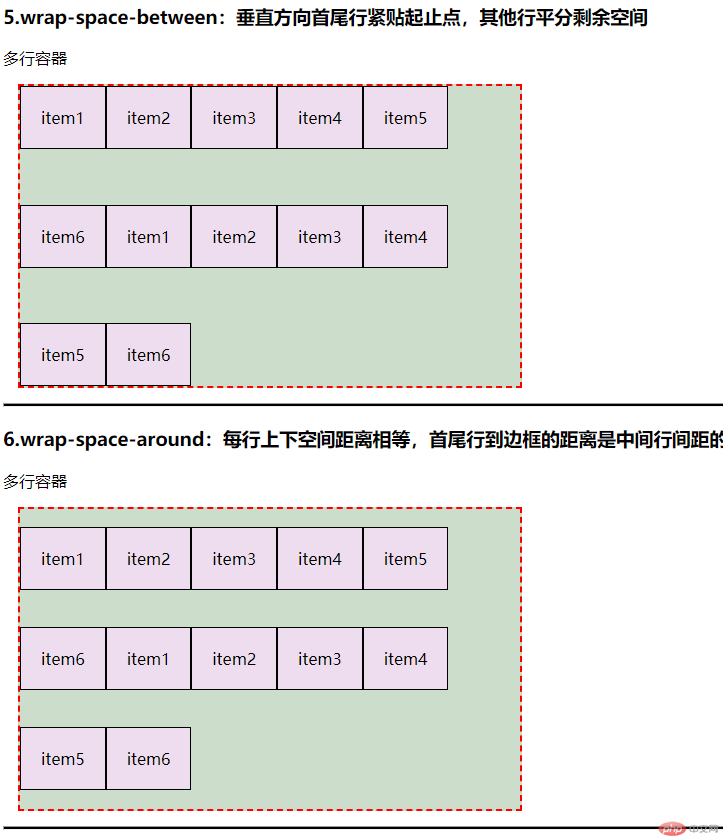
html代码: <h3>1.stretch:默认值,元素高度自动拉伸整个容器</h3> <p>单行容器</p> <div class="container flex stretch"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行容器</p> <div class="container flex wrap wrap-stretch"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> </div> <hr style="height: 2px; background-color:black;"> <h3>2.flex-start:元素紧贴起点显示</h3> <p>单行容器</p> <div class="container flex flex-start"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行容器</p> <div class="container flex wrap wrap-flex-start"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> </div> <hr style="height: 2px; background-color:black;"> <h3>3.flex-end:元素紧贴容器终点显示</h3> <p>单行容器</p> <div class="container flex flex-end"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行容器</p> <div class="container flex wrap wrap-flex-end"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> </div> <hr style="height: 2px; background-color:black;"> <h3>4.center:所有元素作为一个整体在容器垂直方向居中显示</h3> <p>单行容器</p> <div class="container flex center"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行容器</p> <div class="container flex wrap wrap-center"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> </div> <hr style="height: 2px; background-color:black;"> <h3>5.wrap-space-between:垂直方向首尾行紧贴起止点,其他行平分剩余空间</h3> <p>多行容器</p> <div class="container flex wrap wrap-center wrap-space-between"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> </div> <hr style="height: 2px; background-color:black;"> <h3>6.wrap-space-around:每行上下空间距离相等,首尾行到边框的距离是中间行间距的一半</h3> <p>多行容器</p> <div class="container flex wrap wrap-center wrap-space-around"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> </div> <hr style="height: 2px; background-color:black;"> <h3>7.wrap-space-evenly:每行元素间距相等,包括首尾行与边框的距离</h3> <p>多行容器</p> <div class="container flex wrap wrap-center wrap-space-evenly"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> </div>
css代码:
/*单行容器*/
/*align-items:设置单行容器在垂直轴上的排列方向*/
.stretch{
align-items: stretch;
}
.flex-start{
align-items: flex-start;
}
.flex-end{
align-items: flex-end;
}
.center{
align-items: center;
}
/*多行容器*/
/*align-content:设置多行容器中弹性元素的对齐方式和空间分配方案*/
.wrap-stretch{
align-content: stretch;
}
.wrap-flex-start{
align-content: flex-start;
}
.wrap-flex-end{
align-content: flex-end;
}
.wrap-center{
align-content: center;
}
/*垂直轴的剩余空间分配方案*/
/*多行元素以行为单位*/
.wrap-space-between{
align-content: space-between;
}
.wrap-space-around{
align-content: space-around;
}
.wrap-space-evenly{
align-content: space-evenly;
}效果图:






手抄:

总结:
弹性盒子虽然不难但是很多名词容易混淆
flex-start与row/row-reverse的概念易混淆
注意在垂直轴上单行与多行的对齐方式的名词不同
关于剩余空间的分配,多行剩余空间分配是以行为单位

