1. 将课堂中的全部案例照写一遍, 并达到默写级别
DEMO1:设置元素的增长因子
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>设置弹性元素的增长因子</title><link rel="stylesheet" href="css/style1.css"></head><body><h1>flex-grow: 设置弹性元素增长因子</h1><h3>(1): 所有弹性元素不增长,以原始宽度显示,增长因子为: 0(默认)</h3><div class="container flex demo1"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span></div><h3>(2): 将全部剩余空间分配给指定弹性元素,例如: 第三个</h3><div class="container flex demo2"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span></div><h3>(3): 全部剩余空间按增长因子在不同弹性元素间分配</h3><div class="container flex demo3"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span></div><h3>(4): 增长因子支持小数, 因为是按增长比例分配</h3><div class="container flex demo4"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span></div><h3>(5): 每个弹性元素宽度不同时, 同样适用以上分配规律</h3><div class="container flex demo5"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span></div></body></html>
CSS部分:
@import "public.css";.container {width: 550px;}.item {width: 100px;}.demo1 > .item {flex-grow: 0;}.demo2 > .item:first-of-type {flex-grow: 0;}.demo1 > .item:nth-of-type(2) {flex-grow: 0;}.demo2 > .item:last-of-type {flex-grow: 1;}.demo3 > .item:first-of-type {flex-grow: 1;}.demo3 > .item:nth-of-type(2) {flex-grow: 1;}.demo3 > .item:last-of-type {flex-grow: 3;}.demo4 > .item:first-of-type {flex-grow: 0.5;}.demo4 > .item:nth-of-type(2) {flex-grow: 0.5;}.demo4 > .item:last-of-type {flex-grow: 1.5;}.demo5 > .item:first-of-type {width: 120px;flex-grow: 2;}.demo5 > .item:nth-of-type(2) {width: 150px;flex-grow: 2;}.demo5 > .item:last-of-type {width: 180px;flex-grow: 6;}
运行效果:

DEMO2:设置弹性元素的缩减因子
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>设置弹性元素的缩减因子</title><link rel="stylesheet" href="css/style2.css"></head><body><h1>flex-shrink: 设置弹性元素缩减因子</h1><h3>(1): 所有弹性元素不缩减,以原始宽度显示,缩减因子为: 0</h3><div class="container flex demo1"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span></div><h3>(2): 所有弹性元素自适应容器宽度且不换行,缩减因子: 1 (默认)</h3><div class="container flex demo2"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span></div><h3>(3): 当三个弹性元素的缩减因为子不相等时</h3><div class="container flex demo3"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span></div><h3>(4): 缩减因子也可以是小数,只要大于就可以</h3><div class="container flex demo4"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span></div><h3>(5): 当每个弹性元素宽度不一样时, 完全是另一道风景线</h3><div class="container flex demo5"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span></div></body></html>
CSS部分:
@import "public.css";.container {width: 550px;}.item {width: 250px;}.demo1 > .item {flex-shrink: 0;}.demo2 > .item {flex-shrink: 1;}.demo3 > .item:first-of-type {flex-shrink: 1;}.demo3 > .item:nth-of-type(2) {flex-shrink: 2;}.demo3 > .item:last-of-type {flex-shrink: 3;}.demo4 > .item:first-of-type {flex-shrink: 0.2;}.demo4 > .item:nth-of-type(2) {flex-shrink: 0.3;}.demo4 > .item:last-of-type {flex-shrink: 0.5;}.demo5 > .item:first-of-type {width: 220px;flex-shrink: 2;}.demo5 > .item:nth-of-type(2) {width: 250px;flex-shrink: 2;}.demo5 > .item:last-of-type {width: 280px;flex-shrink: 6;}
运行效果:

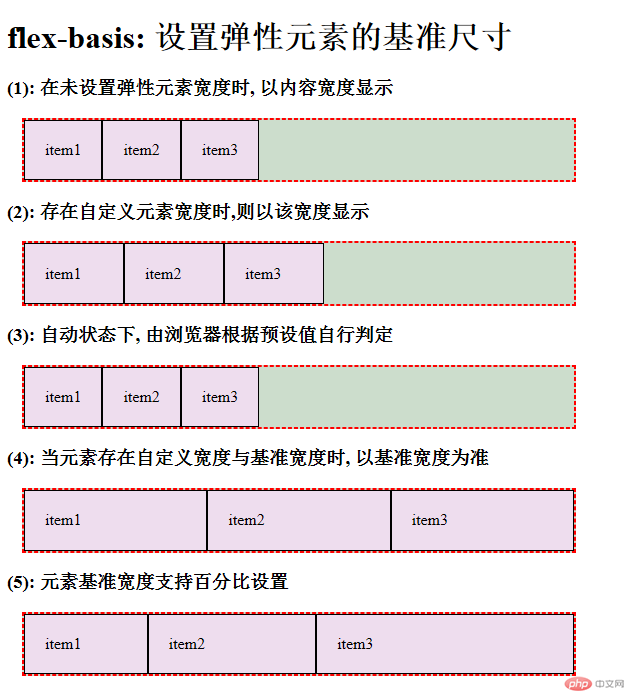
DEMO3:设置弹性元素的基准尺寸
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>设置弹性元素的基准尺寸</title><link rel="stylesheet" href="css/style3.css"></head><body><h1>flex-basis: 设置弹性元素的基准尺寸</h1><h3>(1): 在未设置弹性元素宽度时, 以内容宽度显示</h3><div class="container flex demo1"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span></div><h3>(2): 存在自定义元素宽度时,则以该宽度显示</h3><div class="container flex demo2"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span></div><h3>(3): 自动状态下, 由浏览器根据预设值自行判定</h3><div class="container flex demo3"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span></div><h3>(4): 当元素存在自定义宽度与基准宽度时, 以基准宽度为准 </h3><div class="container flex demo4"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span></div><h3>(5): 元素基准宽度支持百分比设置 </h3><div class="container flex demo5"><span class="item">item1</span><span class="item">item2</span><span class="item">item3</span></div></body></html>
CSS部分:
@import "public.css";.container {width: 550px;}.demo1 > .item {flex-basis: content;}.demo2 > .item {width: 100px;}.demo3 > .item {flex-basis: auto;}.demo4 > .item {width: 100px;flex-basis: 150px;}.demo5 > :first-child {flex-basis: 20%;}.demo5 > :nth-child(2) {flex-basis: 30%;}.demo5 > :last-child {flex-basis: 50%;}
运行效果:

2. 将flex属性的用法, 手抄, 建议二遍以上

3. 自学:align-self, order的用法
1.align-self
语法:align-self: autoalign-self: flex-startalign-self: flex-endalign-self: centeralign-self: baselinealign-self: stretch备注:写这个部分的时候搞混了,align-items 为弹性容器中所有项目设置缺省对齐属性,包括匿名弹性项目。align-self 可以为单独的弹性项目设置对齐来覆盖缺省值。实例做的是align-items 。
实例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>设置弹性元素的align-self</title><link rel="stylesheet" href="css/style1.css"></head><body><p class="label start">flex-start:</p><div class="flex"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div></div><p class="label center">center:</p><div class="flex center"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div></div><p class="label end">flex-end:</p><div class="flex end"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div></div><p class="label baseline">baseline:</p><div class="flex baseline"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div></div><p class="label stretch">stretch:</p><div class="flex stretch"><div class="item s">1</div><div class="item s">2</div><div class="item s">3</div><div class="item s">4</div></div></body></html>
CSS部分:
.flex {display: flex;align-items: flex-start;min-height: 100px;}.flex.center {align-items: center;}.flex.end {align-items: flex-end;}.flex.baseline {align-items: baseline;}.flex.stretch {align-items: stretch;/*default value*/}.item {width: 80px;box-sizing: border-box;}.flex >.item:nth-child(1) {height: 60px;}.flex >.item:nth-child(2) {background: orange;height: 80px;font-size: 22px;}.flex >.item:nth-child(3) {height: 50px;}.flex >.item:nth-child(4) {background: green;height: 70px;font-size: 32px;}.flex >.item.s {height: auto;}/* other styles just for format */.flex {background: #333;margin-bottom: 10px;}.flex.stretch {margin-bottom: 60px;}.item {padding: 5px;background: #999;text-align: center;}.label {font-size: 18px;}
运行效果:


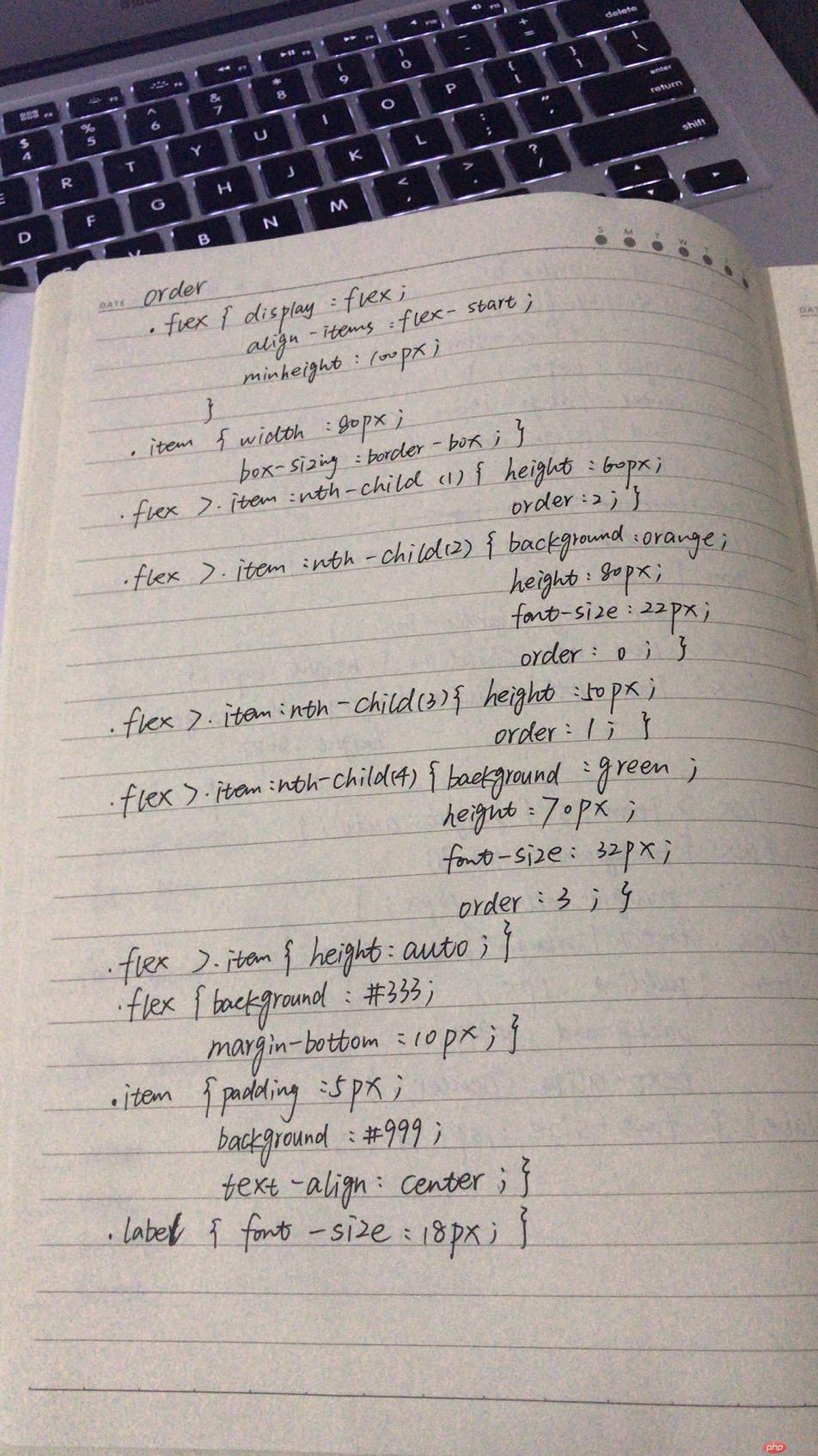
2.order (用来排序)
语法 order:数字; 数字越小,顺序越靠前
实例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><link rel="stylesheet" href="css/style1.css"></head><body><p class="label start">排列顺序为模块中数字2314:</p><div class="flex"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div></div></body></html>
CSS部分:
.flex {display: flex;align-items: flex-start;min-height: 100px;}.item {width: 80px;box-sizing: border-box;}.flex >.item:nth-child(1) {height: 60px;order: 2;}.flex >.item:nth-child(2) {background: orange;height: 80px;font-size: 22px;order: 0;}.flex >.item:nth-child(3) {height: 50px;order: 1;}.flex >.item:nth-child(4) {background: green;height: 70px;font-size: 32px;order: 3;}.flex >.item{height: auto;}/* other styles just for format */.flex {background: #333;margin-bottom: 10px;}.item {padding: 5px;background: #999;text-align: center;}.label {font-size: 18px;}
运行效果:


4. 试着将之前的一些案例用flex布局改定, 例如圣杯布局
实例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>用flex做圣杯布局</title><link rel="stylesheet" href="css/style1.css"></head><h3>用flex做圣杯布局</h3><body><div class="container"><div class="head">head</div><div class="main"><div class="aside">left</div><div class="article">article</div><div class="aside">right</div></div><div class="footer">footer</div></div></body></html>
CSS部分:
.container{display: flex;flex-direction: column;height: 800px;}.head,.footer{background-color: gray;width: 80%;flex-grow: 1;}.main{display: flex;flex-direction: row;width: 80%;flex-grow: 8;}.aside{background-color: green;width: 30px;flex-grow: 2;}.article{background-color:goldenrod ;width: 80px;flex-grow: 6;}
运行效果



