看到一篇博客,觉得写得很好,就将跟本次作业有关的部分搬运过来了。纯手打,顺便学会了markdown语法,收获颇多。
引用自:原文链接
弹性布局之弹性容器
一、概括
flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。采用 Flex 布局的元素,称为 Flex 容器(flex container)。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item)。Flexbox布局的最大特性就是让Flex项目可伸缩,也就是让Flex项目的宽度和高度可以自动填充Flex容器剩余的空间或者缩小Flex项目适配Flex容器不足的宽度。而这一切都是依赖于Flexbox属性中的flex属性来完成。一个Flex容器会等比的按照各Flex项目的扩展比率分配Flex容器剩余空间,也会按照收缩比率来缩小各Flex项目,以免Flex项目溢出Flex容器。
二、flex属性
1.容器属性
1.1.flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
1.2.flex-direction
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box{flex-direction:column-reverse | column | row | row-reverse | ;}
1.3.flex-wrap
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下就会换行。(1)nowrap(默认):不换行(2)wrap:换行,第一行在上方。(3)wrap-reverse:换行,第一行在下方。
1.4.justify-content
justify-content属性定义了项目在主轴上的对齐方式。它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

1.5.align-items
align-items属性定义项目在交叉轴上如何对齐。它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

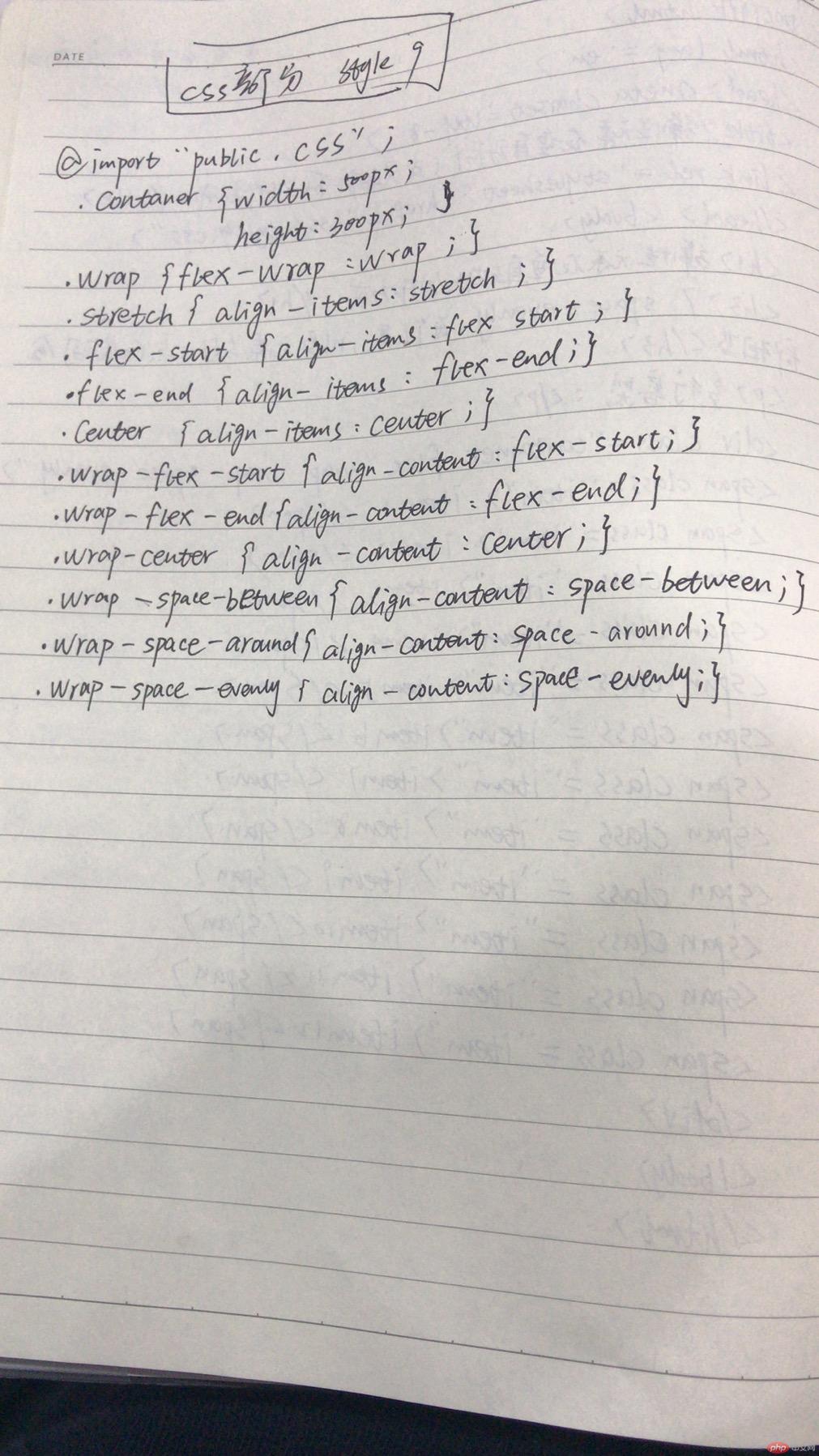
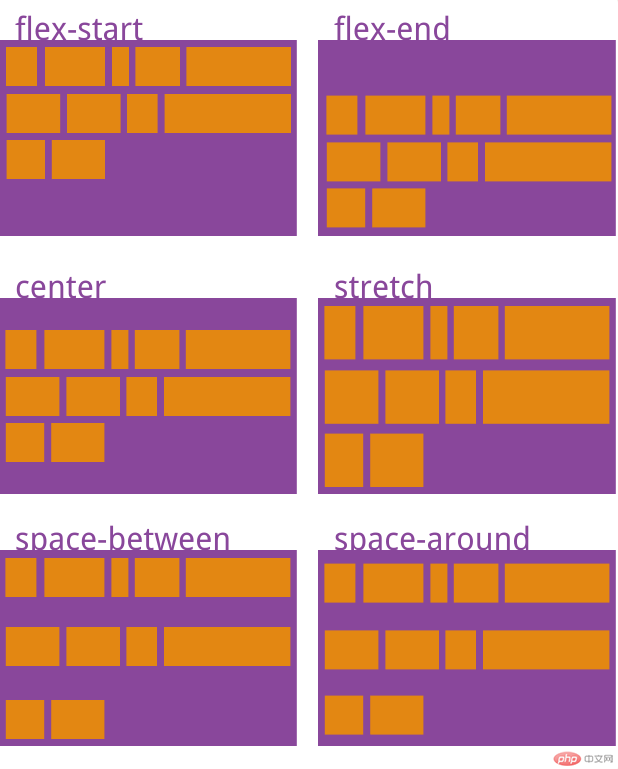
1.6.align-content
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。它可能取以下值。flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。space-evenly:可以使每个元素之间和元素距离边距的距离都相等,但是兼容性比较差。stretch(默认值):轴线占满整个交叉轴。

作业部分:
将源码中的9个demo以及对应的css文件全部掌握, 直到能默写出来
DEMO1:块级弹性容器以及行内弹性容器


DEMO2: 弹性容器做导航

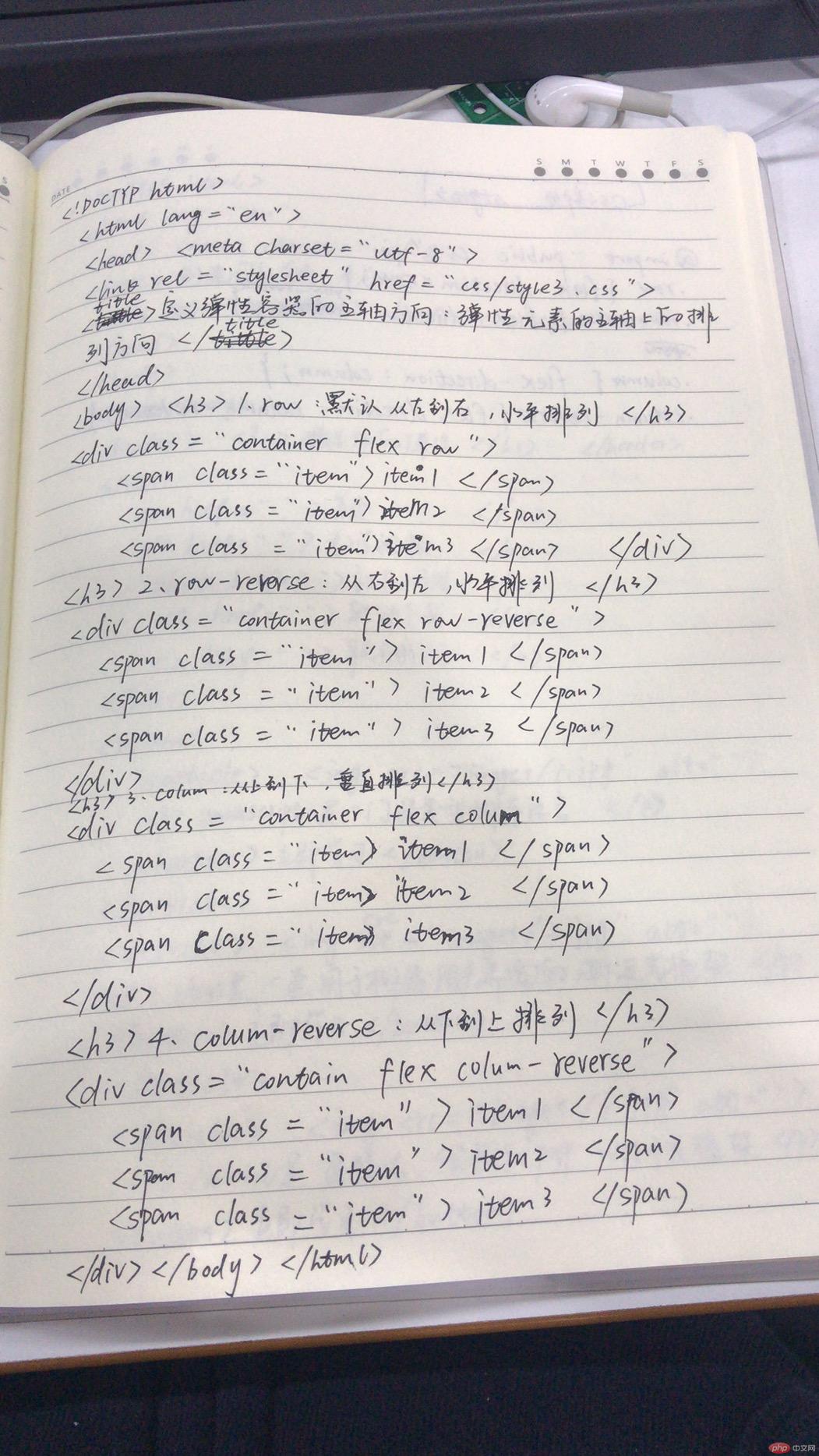
DEMO3:定义弹性容器的主轴方向:弹性元素的主轴上的排列方向


DEMO4:用弹性容器创建网站首页


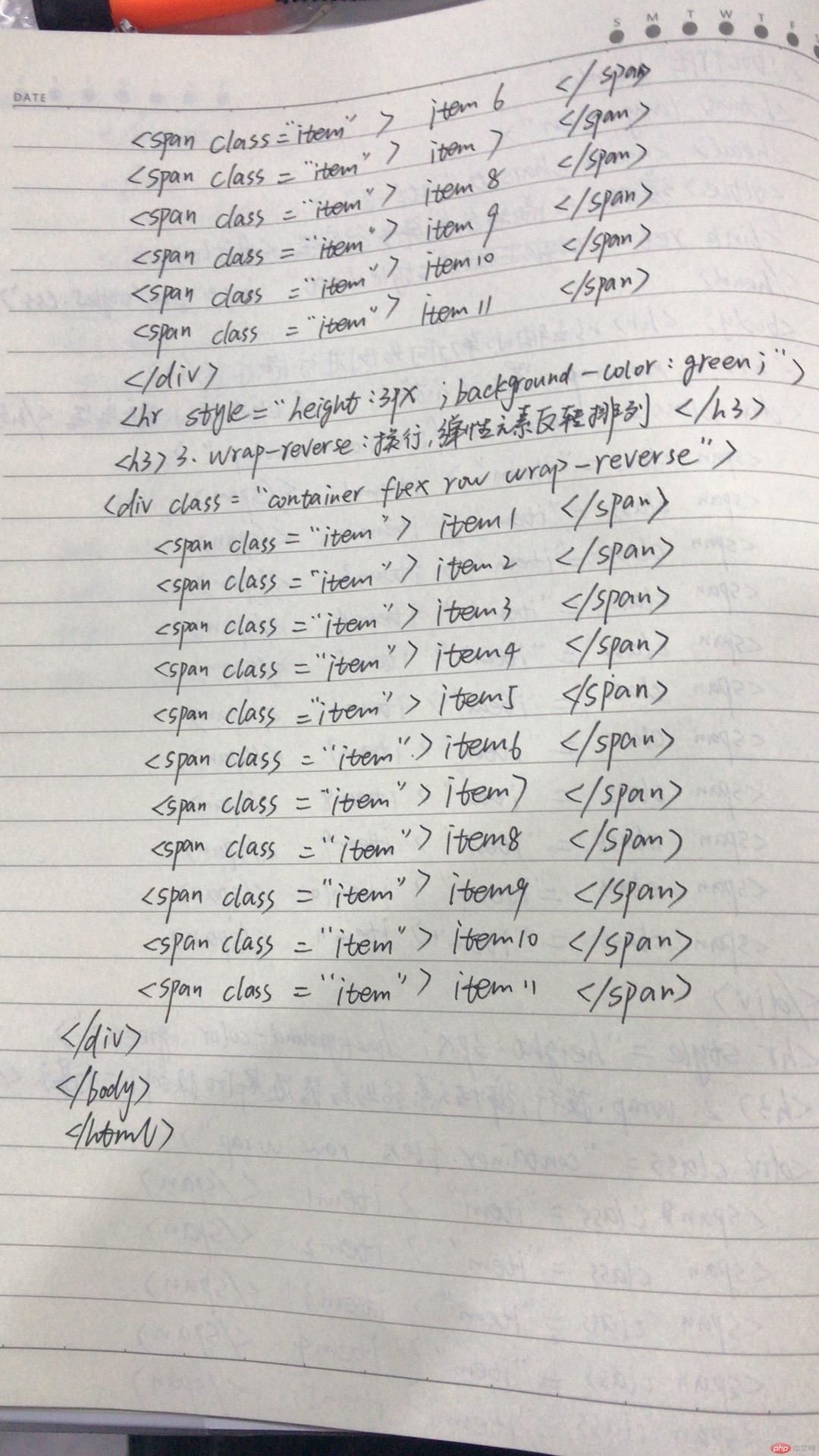
DEMO5:弹性元素溢出与创建多行容器1



DEMO6:弹性元素溢出与创建多行容器2


DEMO7:弹性元素在主轴上如何分布


DEMO8:使用弹性元素主轴对齐改写导航


DEMO9:弹性元素在垂直方向(交叉轴)上的对齐方式