博客列表 >弹性盒子之弹性元素知识总结1--php培训第九期线上班
弹性盒子之弹性元素知识总结1--php培训第九期线上班

- 涤尘原创转载
- 2019年11月05日 15:55:271508浏览





















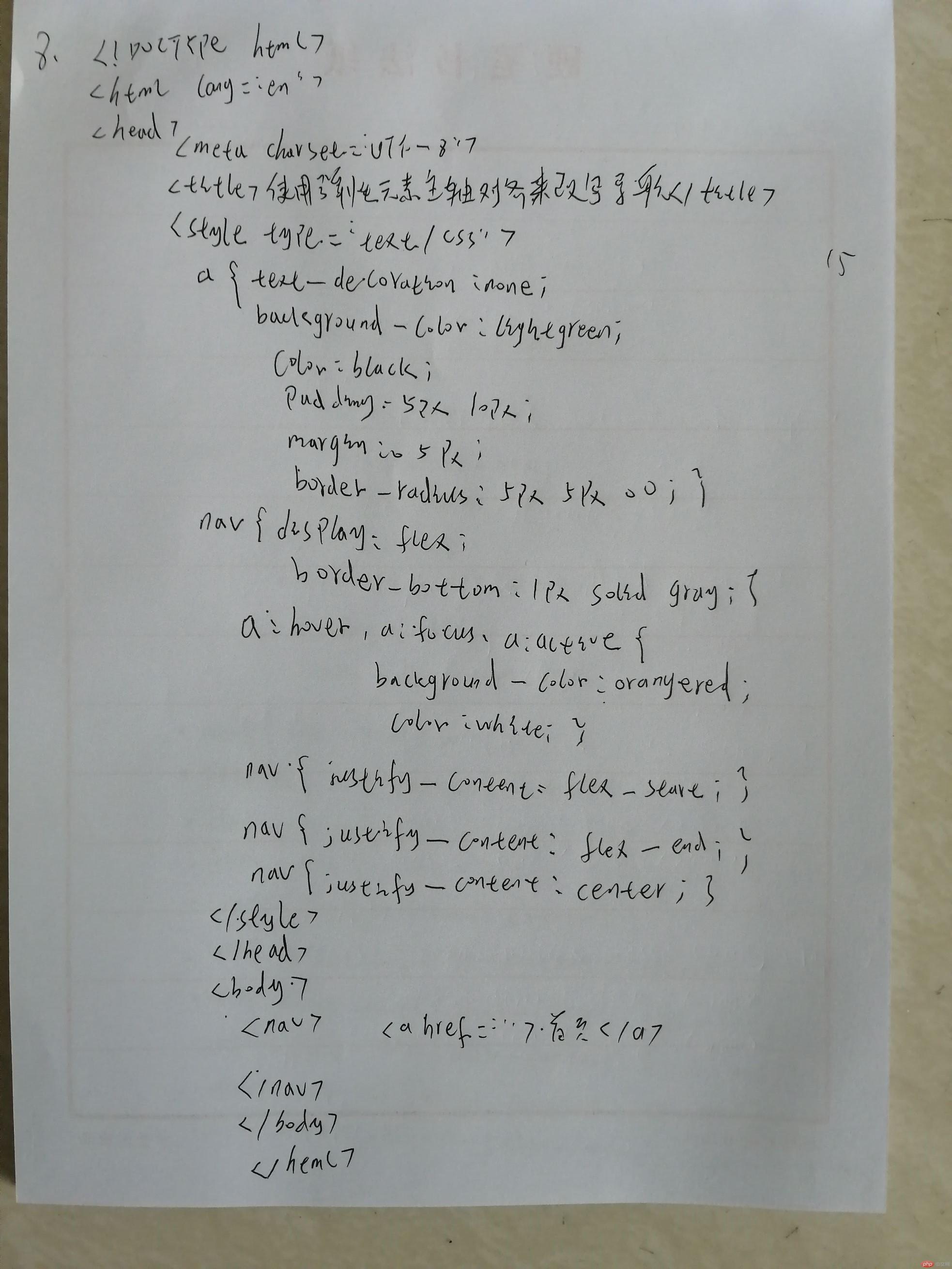
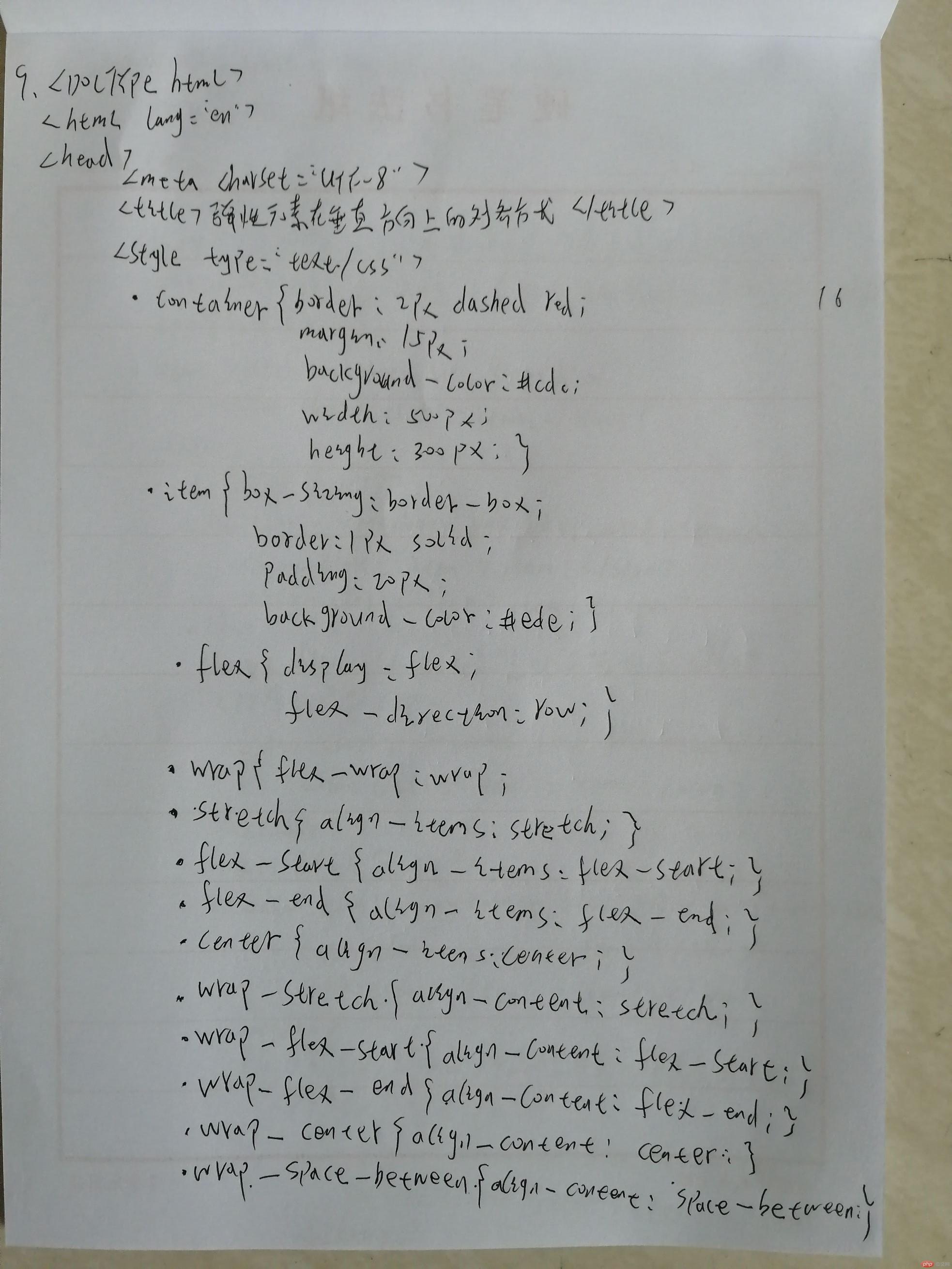
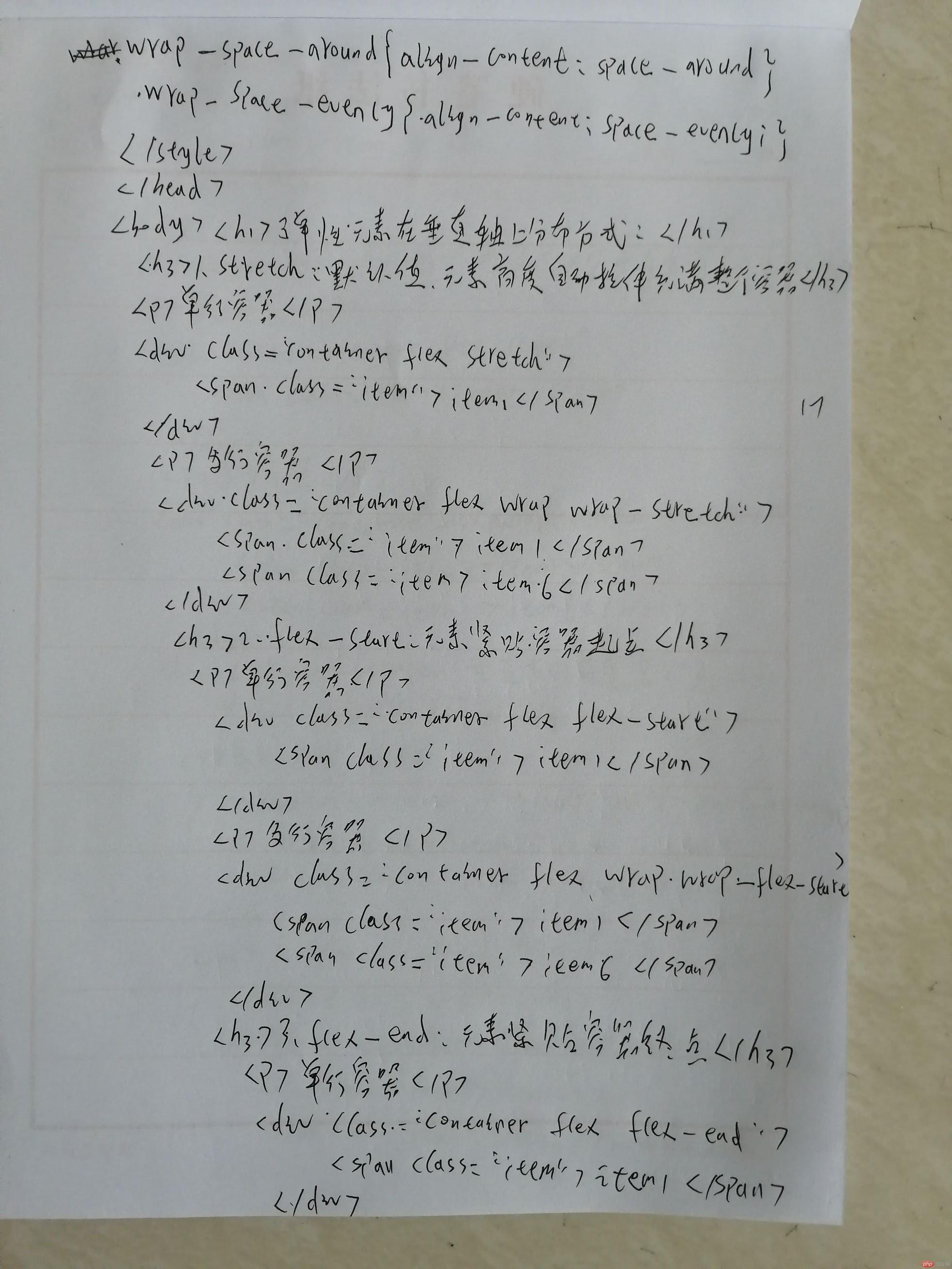
总结:弹性盒子用来布局,相较以往布局方式更加灵活,代码量少,适配PC端和移动端,理解主轴与垂直轴定义!任何元素都可以变成弹性容器,进而设置出需要的效果,这个很强大!
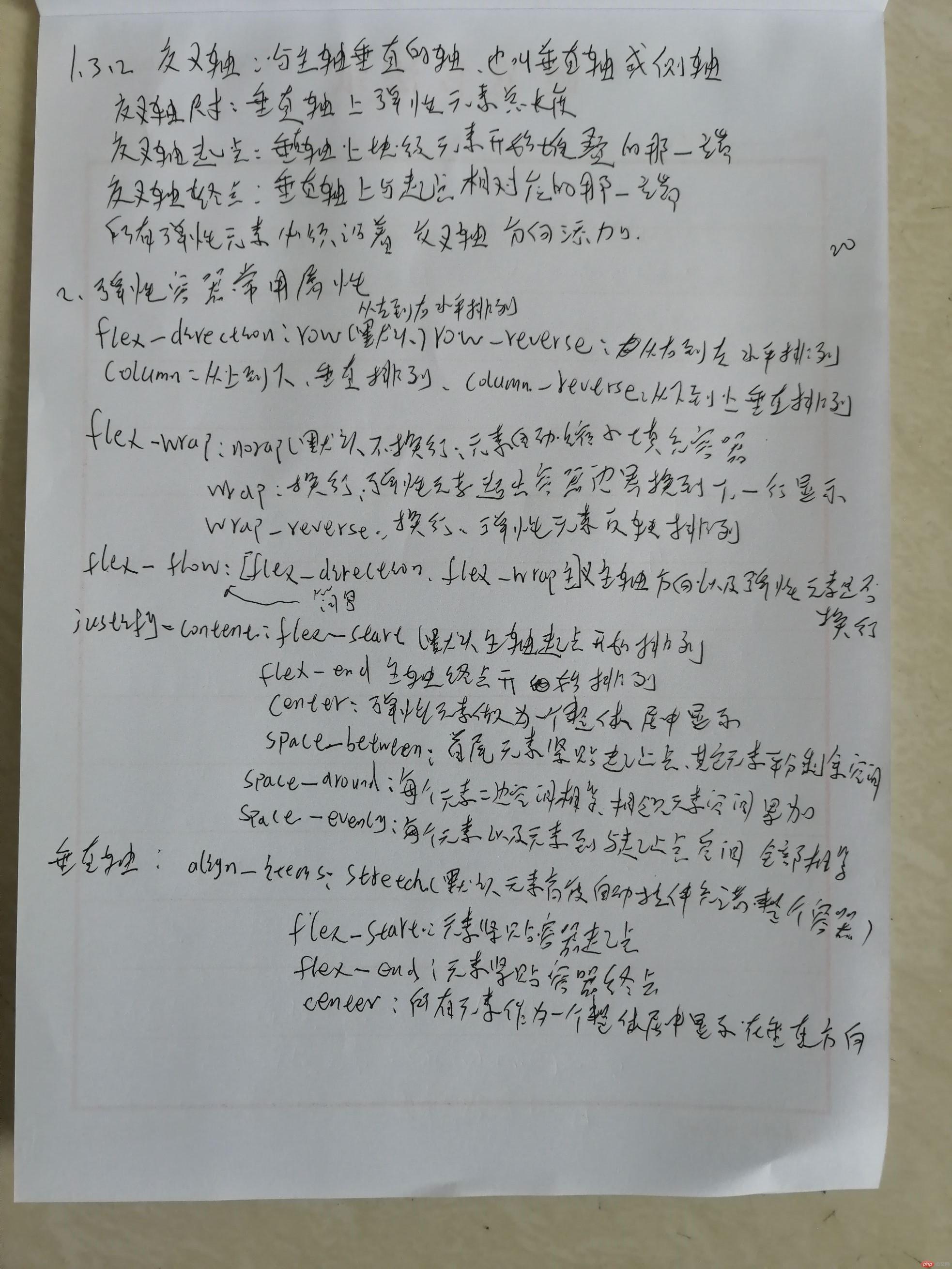
以下弹性容器常用属性应牢记
| 序号 |
属性 |
取值 |
描述 |
| 1 |
flex-direction |
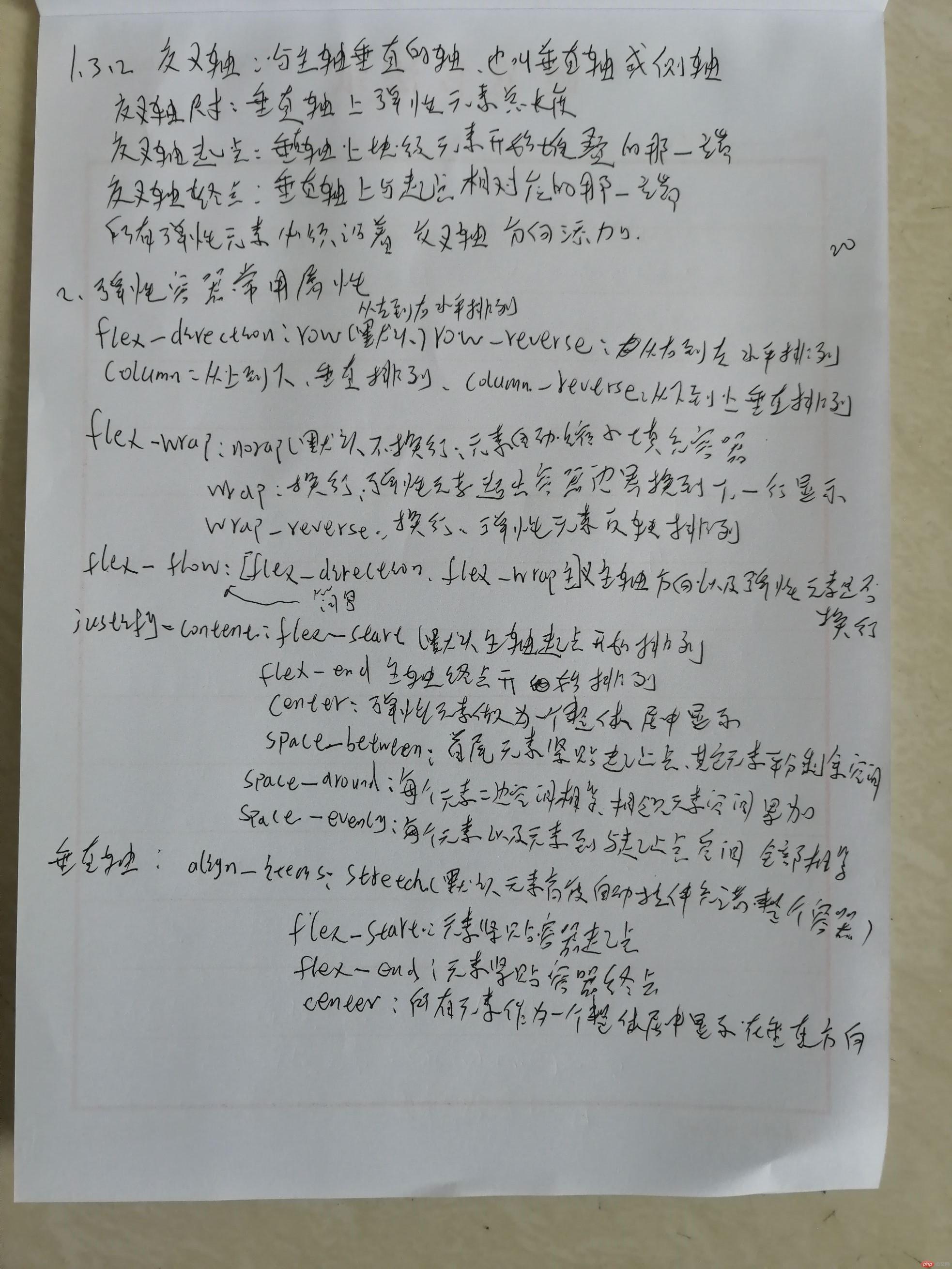
row(默认), row-reverse, columne, column-reverse |
弹性元素在主轴上排列方向 |
| 2 |
flex-wrap |
norap(默认), wrap, wrap-reverse |
弹性元素在主轴上是否换行 |
| 3 |
flex-flow |
flex-direction, flex-wrap |
定义主轴方向以及弹性元素是否换行,flex-direction和flex-wrap简写 |
| 4 |
justify-content |
flex-start(默认值),flex-end,center,space-between,space-around,space-evenly |
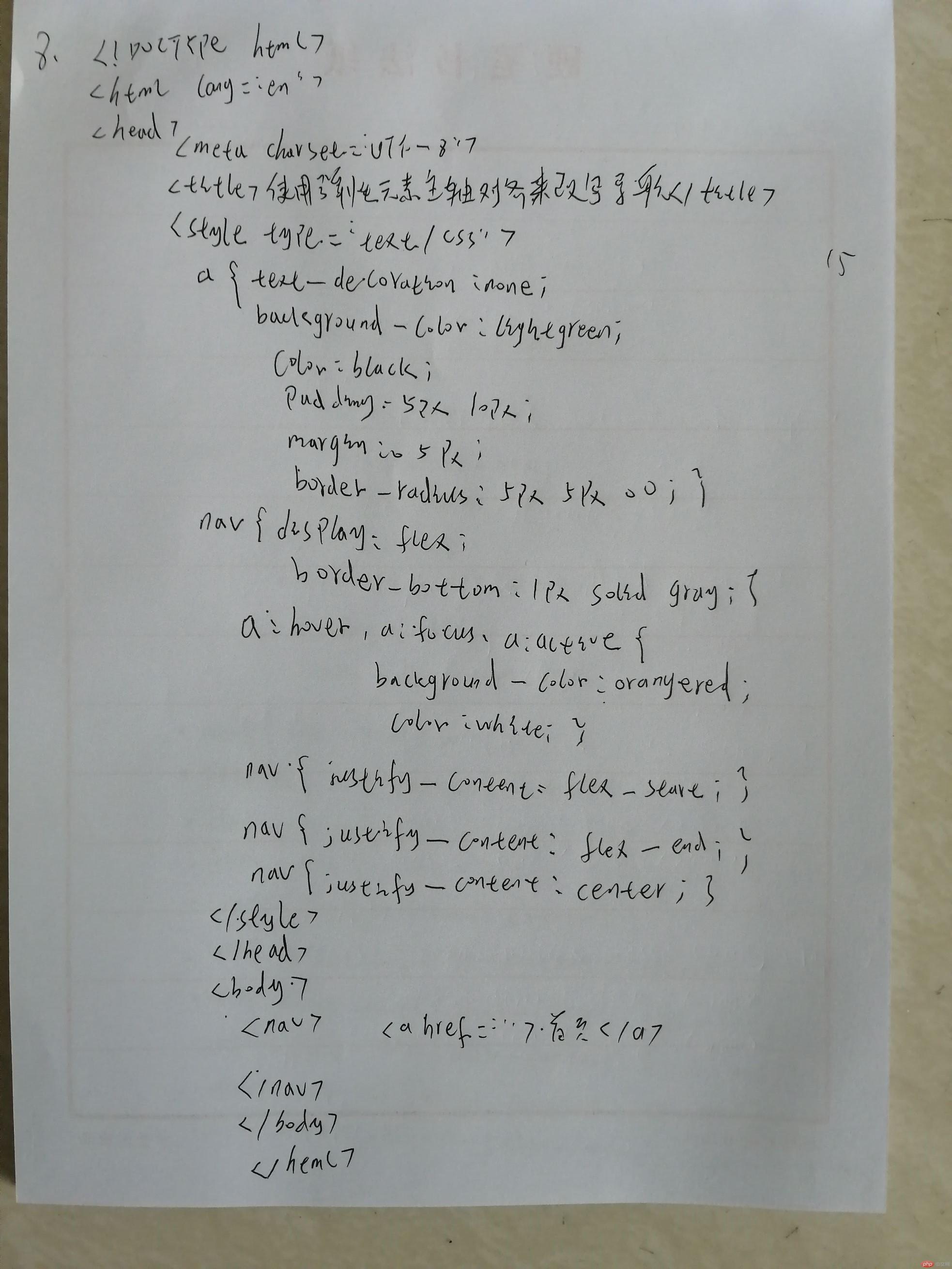
弹性元素在垂直轴上的对齐方式与空间分布 |
| 5 |
align-items |
stretch(默认),flex-start,flex-end,center |
定义弹性元素在垂直轴上的对齐方式 |
| 6 |
align-content |
stretch(默认),flex-start,flex-end,center,space-between,space-around,space-evenly |
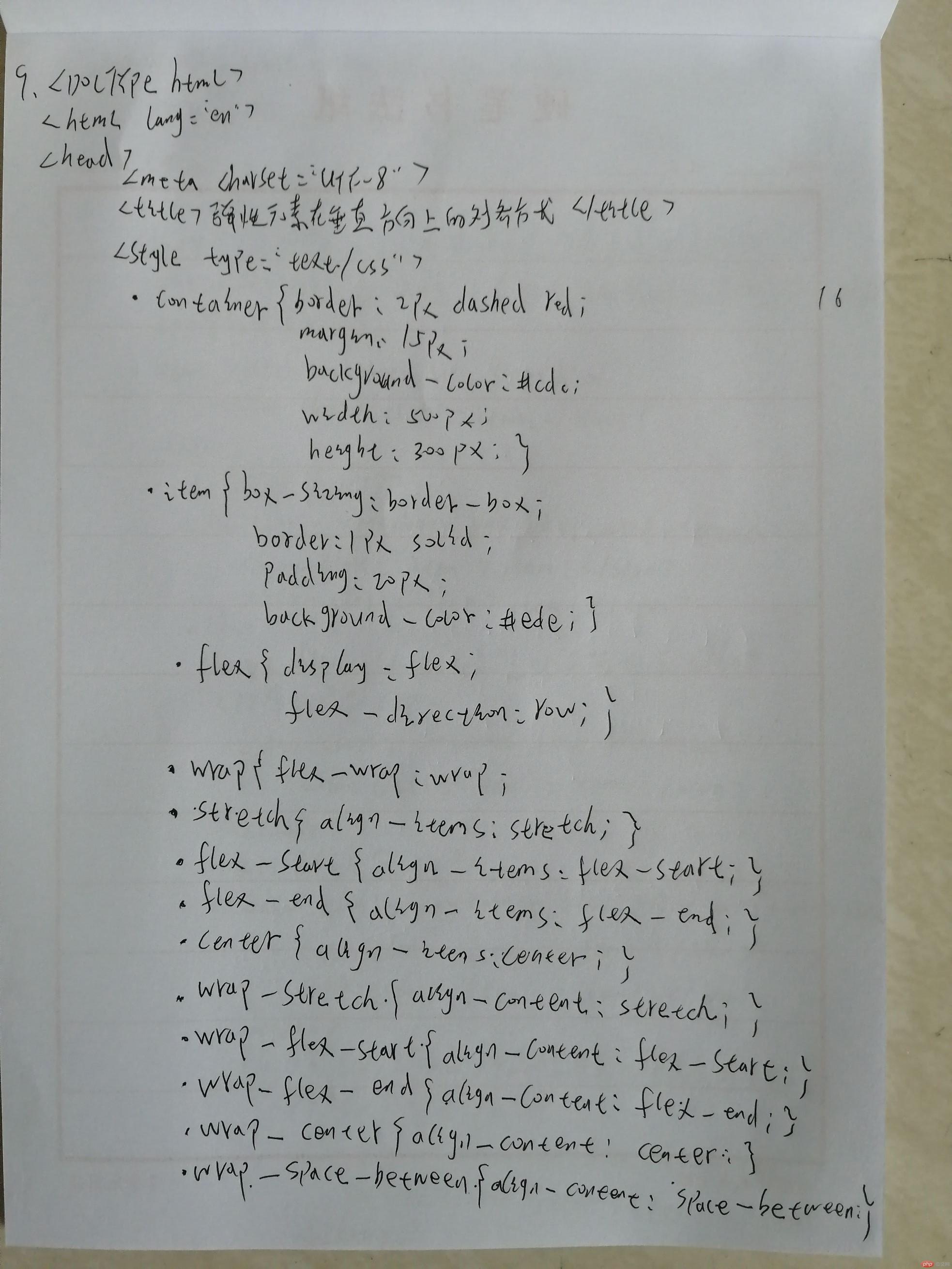
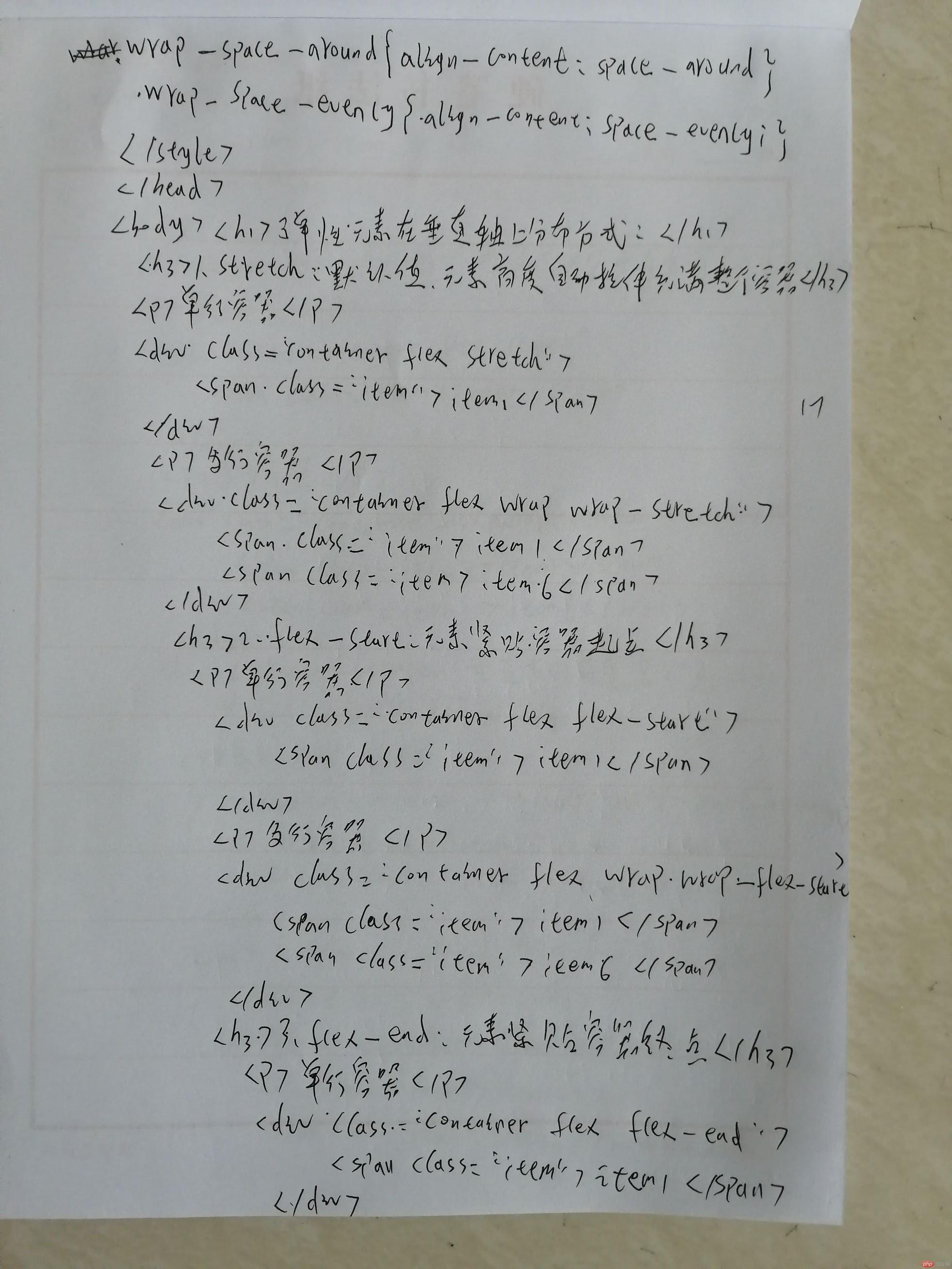
定义多行容器中弹性元素在垂直轴上的对齐方式与空间分配 |
声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。