* 默写盒模型的全部属性,并准确说出他们的应用场景
盒子基本要素有:width、height、background、padding、border、margin
padding-top:用于设置盒子上内边距,也就是content与上边框的距离
padding-right:用于设置盒子右内边距,也就是content与右边框的距离
padding-bottom:用于设置盒子下内边距,也就是content与下边框的距离
padding-left:用于设置盒子左内边距,也就是content与左边框的距离
border-top::设置盒子上边框宽度、样式、前景色
border-right:设置盒子右边框宽度、样式、前景色
boder-bottom:设置盒子下边框宽度、样式、前景色
border-left:设置盒子左边框宽度、样式、前景色
margin-top:设置盒子向下移动的距离
margin-right:设置盒子向左移动的距离
margin-bottom:设置盒子向上移动的距离
margin-left:设置盒子向右移动的距离
* `box-sizing`: 解决了什么问题, 不用它应该如何处理
box-sizing解决了盒子设置边框与内边距大小时候,撑开原先设置盒子的大小进而影响整体布局的问题。若是不用box-sizing,可通过计算方式设置盒子宽度和高度,盒子宽度=content+(padding-right)+(padding-left)+(border-right)+(border-left)。盒子高度=content+(padding-top)+(padding-bottom)+(border-top)+(border-bottom)。
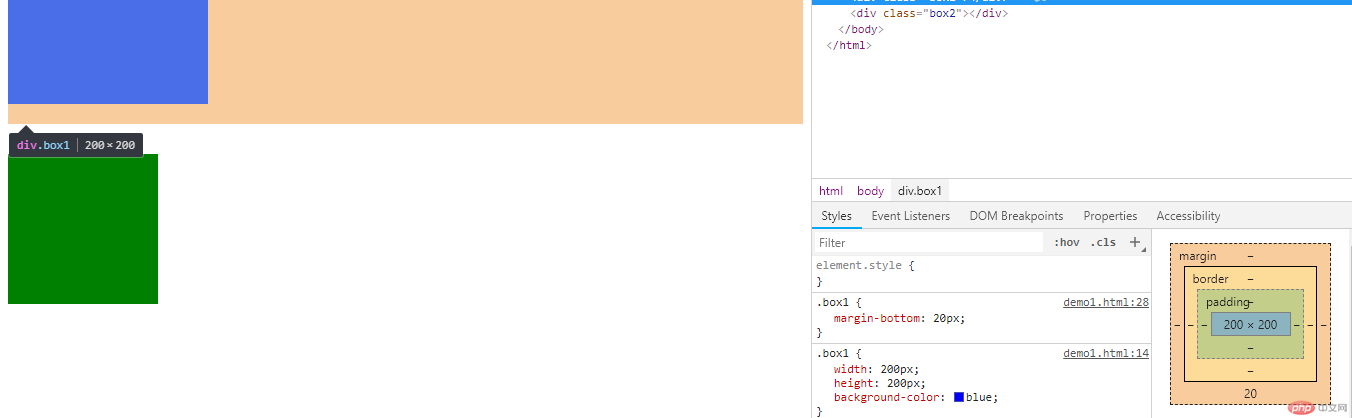
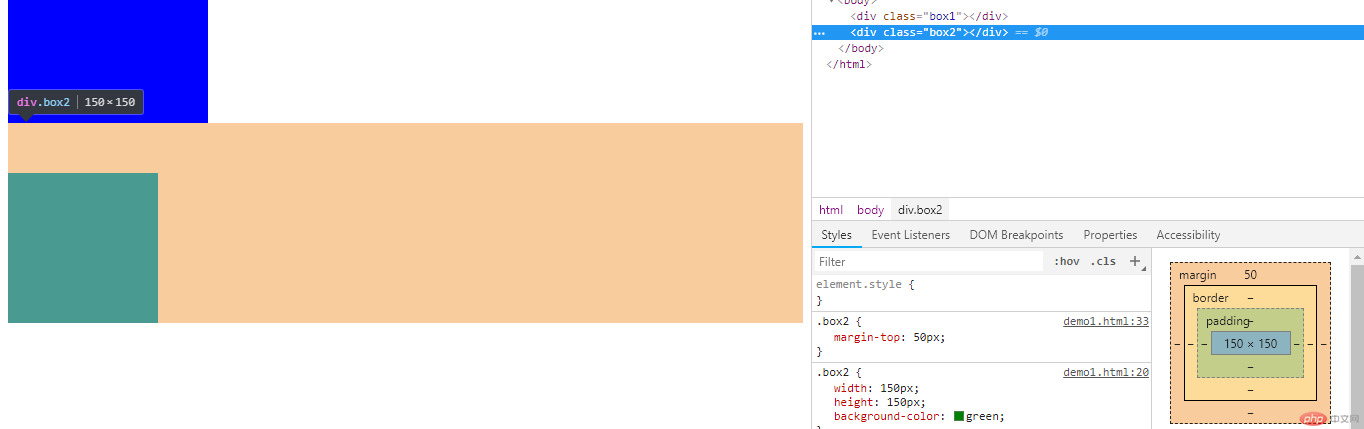
* 盒子外边距之的合并是怎么回事,并实例演示
同级盒子之间,都添加外边距后,会外边距的合并,也就是外边距的塌陷。两个盒子之间的间距,最终由较大值决定。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子外边距之间的合并</title>
<style type="text/css">
/*清除内边距与边框对盒大小的影响*/
div {
box-sizing: border-box;
}
.box1 {
width: 200px;
height: 200px;
background-color: blue;
}
.box2 {
width: 150px;
height: 150px;
background-color: green;
}
/*上面盒子下外边距20px*/
.box1 {
margin-bottom: 20px;
}
/*下面盒子上外边距50px*/
.box2 {
margin-top: 50px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
页面效果如下:


* 嵌套盒子之间内边距与外边距的表现有何不同, 如何处理
嵌套盒子之间的内外边距设置上与非嵌套盒子的区别就是实现方式上有所区别,列如,在一个嵌套盒子内,A是外盒,B是内盒,想实现B盒子的向下移动,按照正常逻辑是设置B盒子的外边距方式实现,但是这里若是按照这种方式做的话,会产生外边距传递效应,AB盒子都是移动的,解决方式,可以换个思路,通过设置A盒子内边距的方式,也是可以达到移动B盒子的效果!
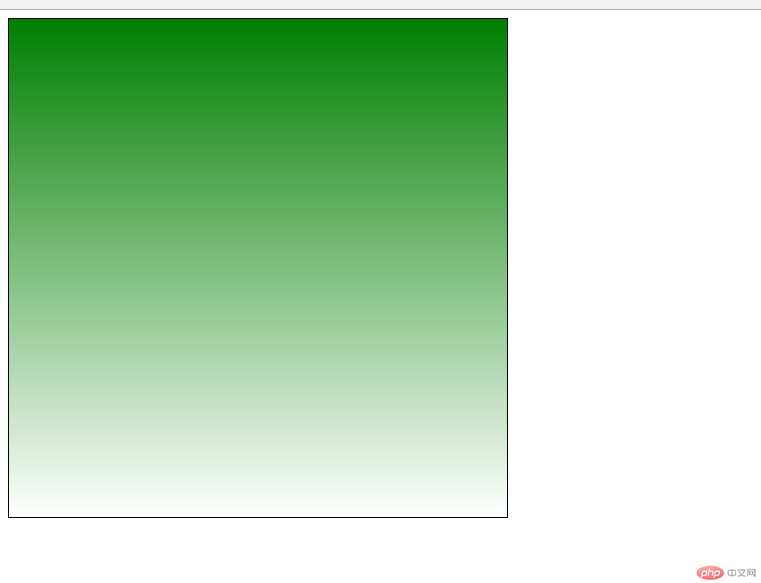
* 实例演示: 背景颜色的线性渐变的
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景色线性渐变</title>
<style type="text/css">
.box {
box-sizing: border-box;
width: 500px;
height: 500px;
border: 1px solid black;
background:linear-gradient(green, white);
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

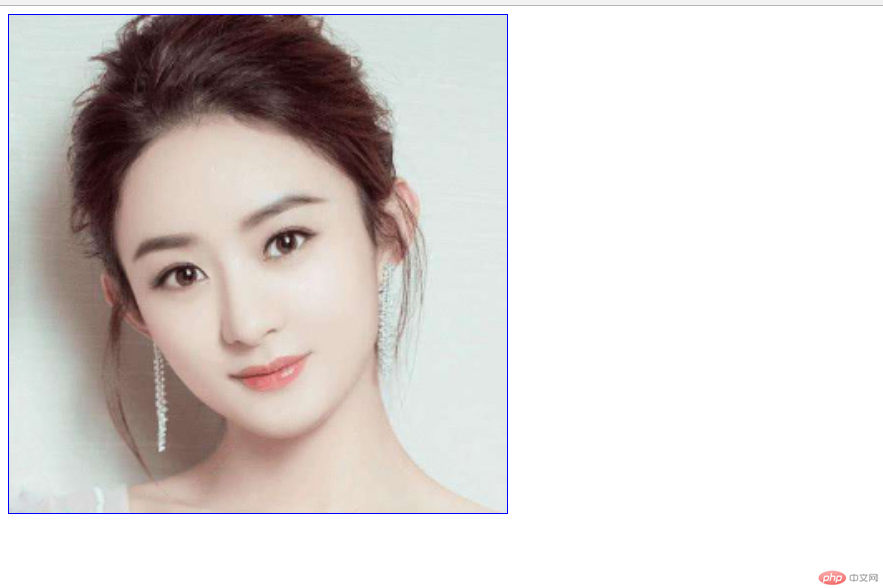
* 这例演示: 背景图片的大小与位置的设定
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景图片设置</title>
<style type="text/css">
.box {
width: 500px;
height: 500px;
box-sizing: border-box;
border: 1px solid blue;
background-image: url(image/zly.jpg);
background-repeat: no-repeat;/*图片设置不重叠*/
background-position: center;/*设置图片显示位置*/
background-size: cover;/*设置图片等比缩放*/
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

总结:通过学习css盒子模型,对网页布局有了更深的了解,理解网页是通过盒子堆起来的,了解盒子内外边距可以调整盒子位置,背景图片与背景色学习,了解了页面最基本的着色就目前学习程度看,css盒子对页面布局很重要!
手抄代码如下: