1、默写盒模型的全部属性,并准确说出他们的应用场景
盒模型的属性有:content: 盒模型的内容margin: 控制盒子的外边距,与其他盒子同级元素的距离padding: 控制盒子的内边距,可以控制content距离盒子边框的距离border: 用于设置盒子的边框样式
2、box-sizing: 解决了什么问题, 不用它应该如何处理
box-sizing解决了盒模型在添加内边距padding和border属性的时候width和height会增加的问题,该属性会指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。
<style type="text/css">
div{
height:100px;
width:100px;
padding:20px;
background:#f00;
border: solid 5px #000
}</style><div></div>运行结果:
盒子的宽高变成了150X150,因为padding和border属性的关系,添加box-sizing:border-box可以解决该问题。
添加了box-sizing:border-box属性后,盒子内边距和边框都将被限定在盒子的宽高内绘制,不会再增加盒子的宽高。
运行结果:
如果不使用box-sizing属性,可以把padding和border属性的值从宽高中相减:
<style type="text/css">
div{
height:100px;
width:100px;
padding:20px;
background:#f00;
border: solid 5px #000
}
div{
width:50px;
height:50px;
}</style><div></div>运行结果:
3、盒子外边距之的合并是怎么回事,并实例演示
在两个同级别垂直排列的盒子会发生上下外边距塌陷,合并为一个外边距,其大小取其中的最大者。
<style type="text/css">
.box1{
height:100px;
width:100px;
padding:20px;
background:#f00;
margin-bottom: 5px;
}
.box2{
height:100px;
width:100px;
padding:20px;
background:#0f0;
margin-top: 30px;
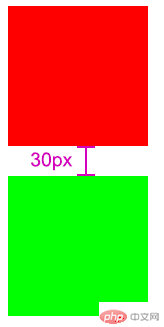
}</style><div class="box1"></div><div class="box2"></div>运行结果:
这里发现两个盒子的上下边距相加是35px,浏览器最终显示结果为30px,外边距塌陷取两者最大值,box2的margin-top:30px大于box1的margin-bottom:5px,最终两个盒子的上下边距为30px。
4、嵌套盒子之间内边距与外边距的表现有何不同, 如何处理
嵌套盒模型的外边距也会出现塌陷的问题,如果在父元素与其第一个子元素之间不存在边框、内边距,那么第一个子元素的外边距会溢出到复元素:
<style type="text/css">
.box1{
height:140px;
width:140px;
background:#f00;
}
.box2{
height:50px;
width:50px;
padding:20px;
background:#0f0;
margin-top: 30px;
}</style><div class="box1">
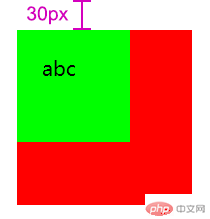
<div class="box2"><span>abc</span></div></div>运行结果:
父对象没有添加外边距,但是受子对象影响,也向下移动了30px,要控制嵌套子对象距离父对象边框的距离,可以给父对象添加内边距来处理。
<style type="text/css">
*{margin:0;padding:0;}
.box1{
height:140px;
width:140px;
background:#f00;
padding-top: 30px;
}
.box2{
height:50px;
width:50px;
padding:20px;
background:#0f0;
}</style><div class="box1">
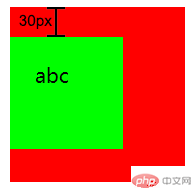
<div class="box2"><span>abc</span></div></div>运行结果:
在嵌套盒模型中,在父盒子没有border-top或padding-top属性的时候,父对象中的第一个盒元素外边距会溢出到父对象文档流。
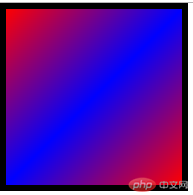
5、实例演示: 背景颜色的线性渐变的
<style type="text/css">
*{margin:0;padding:0;}
.box1{
height:140px;
width:140px;
background: linear-gradient(to right bottom, red 0%,blue 50%,red 100%);
border:solid 5px #000;
}</style><div class="box1"></div>运行结果:
渐变属性:linear-gradient(方向,颜色 位置,颜色 位置); 方向可以用:to right, to left top等,也可以用deg角度来表示。
6、这例演示: 背景图片的大小与位置的设定
<style type="text/css">
*{margin:0;padding:0;}
.box1{
height:240px;
width:240px;
background: url(https://www.php.cn/static/images/logo.png) no-repeat center center #000;
border:solid 5px #000;
}</style><div class="box1"></div>运行结果:
总结
1.盒模型由padding margin border content 4个基本属性组成。
2.box-sizing:border-box 解决了盒模型的 padding border属性使宽高增加的问题,将盒模型的padding border 属性绘制限定在盒子宽高内。
3.两个同级别垂直相对定位的盒子的上下边距会发生重叠的情况,最终边距以最大值为准。
4.在嵌套盒模型中,如果父对象没有padding-top border-top属性,第一个子元素的margin-top会溢出到父对象文档流,造成父对象位移。
解决这一问题需要把第一个子元素的外边距 margin-top 替换到父对象的内边距 padding-top
5.margin:[上] [右] [下] [左] padding:[上] [右] [下] [左]属性的简写,这里需要注意的是缩写
例如:
<style type="text/css">
div{
margin: 10px 5px 15px; /*这里略写了[左]属性,[右]属性自动补齐*/
}
/*此时margin-left = margin-right*/
div{
margin: 10px 5px; /*这里略写了[下][左]属性,由[上][右]属性自动补齐*/
}
/*此时margin-left = margin-right , margin-bottom = margin-top*/
div{
margin: 10px; /*如果margin只有一个值,代表[上] [右] [下] [左]相同*/
}
/*此时margin-left = margin-right = margin-bottom = margin-top*/
/* padding写法 与 margin相同*/</style>6.margin-left:auto 会让盒模型左边距距离达到最大,此时盒模型会样位移至父元素的最右侧,margin-right同理
根据此原理margin:0 auto会让盒模型居中与父元素。
7.background 属性的简写,background-image background-color background-repeat background-position background-attachment 都可以简写到 background 属性中。
例如:
<style type="text/css">div{
background: url(https://www.php.cn/static/images/logo.png) no-repeat center center #000 fixed;
/* background-image background-repeat background-position[水平][垂直] background-color background-attachment */}</style>8.background-attachment:fixed 可以让背景固定不跟随页面滚动而滚动。
9.background-clip 可以切割背景显示范围
<style type="text/css">
div{
background-clip:padding-box; /*背景绘制在内边距方框内*/
background-clip:border-box; /*背景绘制在边框方框内*/
background-clip:content-box; /*背景绘制在内容方框内*/
}</style>