一、Flex 布局是什么?
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为 Flex 布局。行内元素也可以使用 Flex 布局。
下面我们来看看弹性布局的两种类型:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性布局的两种类型</title>
<style type="text/css">
.container{
box-sizing: border-box;
border: 2px solid #37c56b;
background: beige;
margin: 15px;
}
.item{
padding:20px;
border: 1px solid #c5323e;
}
/*转为块级弹性盒子(包括里面的所有元素都转为块级弹性盒子)*/
.flex{
display: flex;
}
.inline-flex{
display: inline-flex;
}
</style>
</head>
<body>
<article>
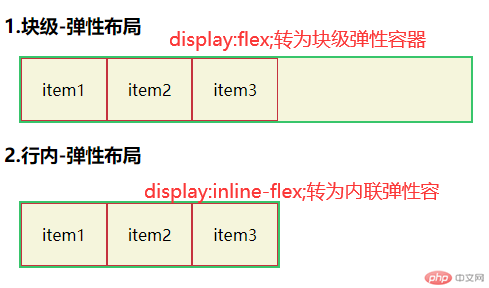
<h3>1.块级-弹性布局</h3>
<section class="container flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</section>
<h3>2.行内-弹性布局</h3>
<section class="container inline-flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</section>
</article>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
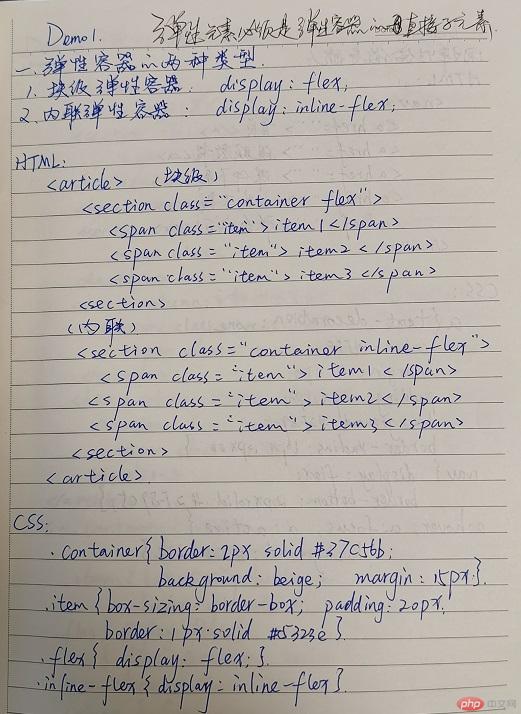
手抄:

实例效果图:

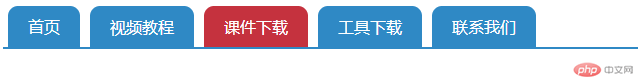
二、弹性盒子做导航
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性盒子做导航</title>
<style type="text/css">
a{
text-decoration: none;
color: #FFF;
margin: 0 5px;
padding: 10px 20px;
background: #2f89c5;
border-radius: 10px 10px 0 0;
}
nav{
display: flex;
border-bottom: 2px solid #2f89c5;
}
a:hover,a:focus,a:active{
background: #c5323e;
}
</style>
</head>
<body>
<nav>
<a href="">首页</a>
<a href="">视频教程</a>
<a href="">课件下载</a>
<a href="">工具下载</a>
<a href="">联系我们</a>
</nav>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
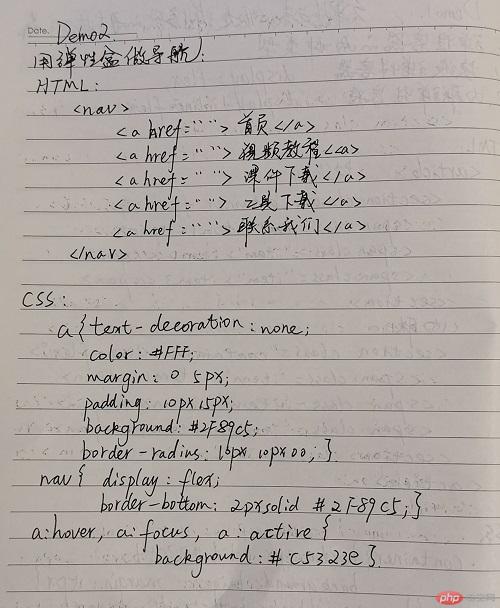
手抄书:

实例效果图:

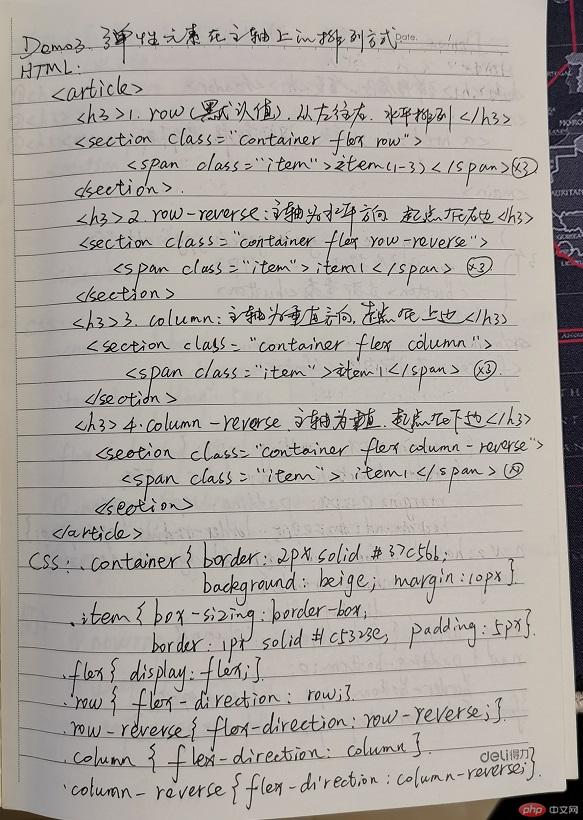
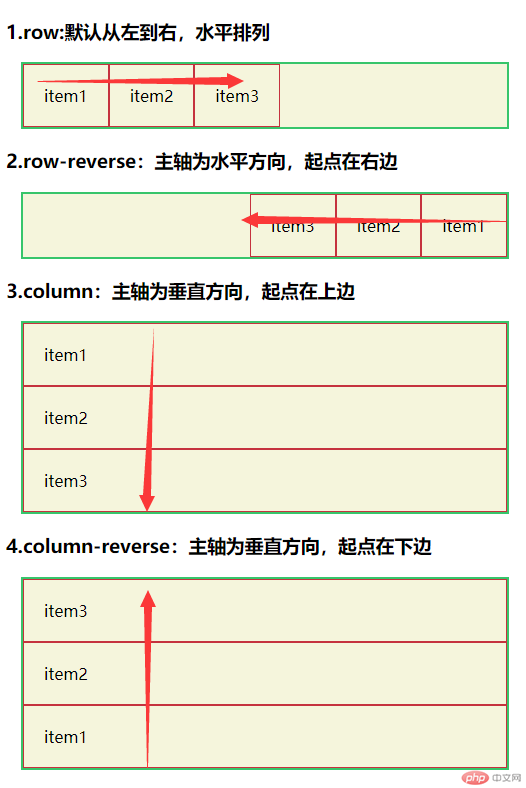
三、定义弹性容器的主轴方向:弹性元素在主轴的排列方式
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定义弹性容器的主轴方向:弹性元素在主轴的排列方式</title>
<style type="text/css">
.container{
border: 2px solid #37c56b;
background: beige;
margin:10px;
}
.item{
padding:5px;
border: 1px solid #c5323e;
box-sizing: border-box;
}
/*转为块级弹性盒子(包括里面的所有元素都转为块级弹性盒子)*/
.flex{
display: flex;
}
.inline-flex{
display: inline-flex;
}
/*row(默认值):主轴为水平方向,起点在左边。*/
.row{
flex-direction: row;
}
/*row-reverse:主轴为水平方向,起点在右边。*/
.row-reverse{
flex-direction: row-reverse;
}
/*column:主轴为垂直方向,起点在上边。*/
.column{
flex-direction: column;
}
/*column-reverse:主轴为垂直方向,起点在下边。*/
.column-reverse{
flex-direction: column-reverse;
}
</style>
</head>
<body>
<article>
<h3>1.row:默认从左到右,水平排列</h3>
<section class="container flex row">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</section>
<h3>2.row-reverse:主轴为水平方向,起点在右边</h3>
<section class="container flex row-reverse">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</section>
<h3>3.column:主轴为垂直方向,起点在上边</h3>
<section class="container flex column">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</section>
<h3>4.column-reverse:主轴为垂直方向,起点在下边</h3>
<section class="container flex column-reverse">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</section>
</article>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
手抄书:

实例效果图:

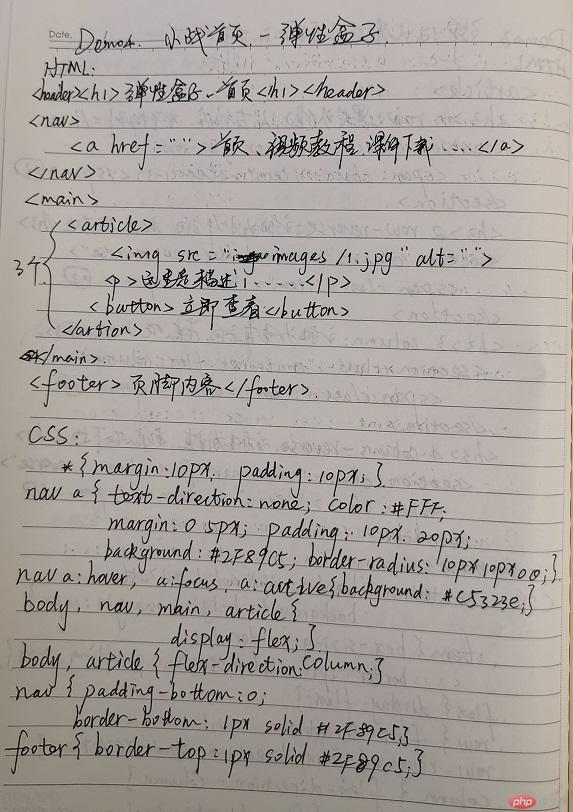
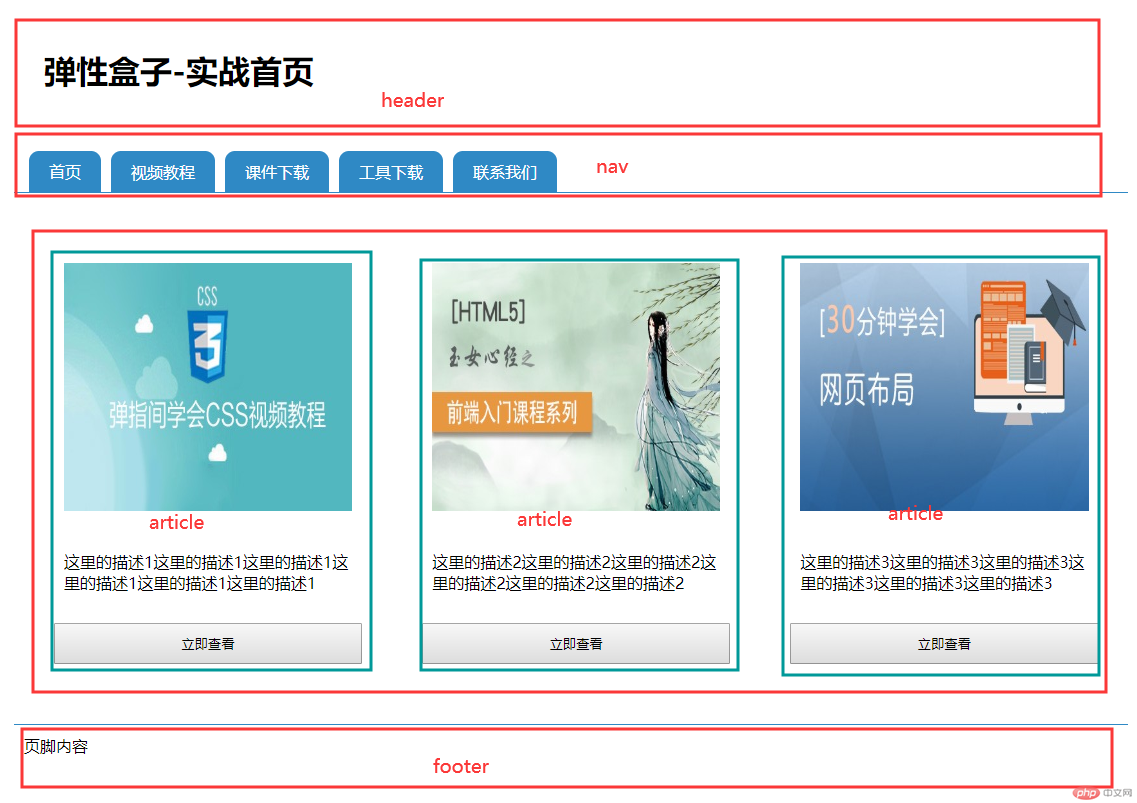
四、小试牛刀-弹性盒子-实战首页
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小试牛刀-弹性盒子-实战首页</title>
<style type="text/css">
nav a{
text-decoration: none;
color: #FFF;
margin: 0 5px;
padding: 10px 20px;
background: #2f89c5;
border-radius: 10px 10px 0 0;
}
nav a:hover,a:focus,a:active{
background: #c5323e;
}
*{
margin:10px;
padding: 10px;
}
body,nav,main,article{
display: flex;
}
body,article{
flex-direction: column;
}
article{
width: 30%;
}
nav {
padding-bottom: 0;
border-bottom: 1px solid #2f89c5;
}
footer{
border-top: 1px solid #2f89c5;
}
</style>
</head>
<body>
<header><h1>弹性盒子-实战首页</h1></header>
<nav>
<a href="">首页</a>
<a href="">视频教程</a>
<a href="">课件下载</a>
<a href="">工具下载</a>
<a href="">联系我们</a>
</nav>
<main>
<article>
<img src="images/1.jpg" alt="">
<p>这里的描述1这里的描述1这里的描述1这里的描述1这里的描述1这里的描述1</p>
<button>立即查看</button>
</article>
<article>
<img src="images/2.jpg" alt="">
<p>这里的描述2这里的描述2这里的描述2这里的描述2这里的描述2这里的描述2</p>
<button>立即查看</button>
</article>
<article>
<img src="images/3.jpeg" alt="">
<p>这里的描述3这里的描述3这里的描述3这里的描述3这里的描述3这里的描述3</p>
<button>立即查看</button>
</article>
</main>
<footer>页脚内容</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
手抄书:

实例效果图

五、弹性元素溢出与创建多行容器
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性元素溢出与创建多行容器</title>
<style type="text/css">
.container{
border: 2px solid #37c56b;
background: beige;
margin:10px;
width: 500px;
}
.item{
padding:5px;
border: 1px solid #c5323e;
box-sizing: border-box;
}
/*转为块级弹性盒子(包括里面的所有元素都转为块级弹性盒子)*/
.flex{
display: flex;
}
.inline-flex{
display: inline-flex;
}
/*1.nowrap(默认):不换行,超出会溢出*/
.nowarp{
flex-direction: row;
flex-wrap: nowarp;
}
/*2.wrap:换行,第一行在上方。*/
.warp{
flex-direction: row;
flex-wrap: wrap;
}
/*3.wrap-reverse:换行,第一行在下方。*/
.warp-reverse{
flex-direction: row;
flex-wrap: wrap-reverse;
}
</style>
</head>
<body>
<h1>以主轴为水平方向为例进行演示</h1>
<hr>
<h3>1.nowrap(默认):不换行,超出会溢出</h3>
<section class="container flex nowarp">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
<span class="item">item11</span>
<span class="item">item12</span>
</section>
<hr>
<h3>2.wrap:换行,第一行在上方。</h3>
<section class="container flex warp">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
<span class="item">item11</span>
<span class="item">item12</span>
</section>
<hr>
<h3>3.wrap-reverse:换行,第一行在下方。</h3>
<section class="container flex warp-reverse">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
<span class="item">item8</span>
<span class="item">item9</span>
<span class="item">item10</span>
<span class="item">item11</span>
<span class="item">item12</span>
</section>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
手抄书

实例效果图

六、弹性元素在主轴上的分布方式
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性元素在主轴上的分布方式</title>
<style type="text/css">
.container{
border: 2px solid #37c56b;
background: beige;
margin:10px;
}
.item{
padding:5px;
border: 1px solid #c5323e;
box-sizing: border-box;
}
/*转为块级弹性盒子(包括里面的所有元素都转为块级弹性盒子)*/
.flex{
display: flex;
}
.inline-flex{
display: inline-flex;
}
.container{
width: 300px;
}
.wrap{
flex-flow: wrap;
}
.flex-start{
justify-content: flex-start;
}
.flex-end{
justify-content: flex-end;
}
.center{
justify-content: center;
}
.space-between{
justify-content: space-between;
}
.space-around{
justify-content: space-around;
}
.space-evenly{
justify-content: space-evenly;
}
</style>
</head>
<body>
<h3>justify-content属性定义了项目在主轴上的对齐方式</h3>
<hr>
<h3>1.flex-start(默认值):左对齐</h3>
<p>(单行)</p>
<section class="container flex flex-start">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
</section>
<p>(多行)</p>
<section class="container flex warp flex-start">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
</section>
<hr>
<h3>2.center: 居中</h3>
<p>(单行)</p>
<section class="container flex center">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
</section>
<p>(多行)</p>
<section class="container flex warp center">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
</section>
<hr>
<h3>3.flex-end:右对齐</h3>
<p>(单行)</p>
<section class="container flex flex-end">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
</section>
<p>(多行)</p>
<section class="container flex warp flex-end">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
</section>
<hr>
<h3>4.space-between:两端对齐,项目之间的间隔都相等。</h3>
<p>(单行)</p>
<section class="container flex space-between">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
</section>
<p>(多行)</p>
<section class="container flex warp space-between">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
</section>
<hr>
<h3>5.space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。</h3>
<p>(单行)</p>
<section class="container flex space-around">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
</section>
<p>(多行)</p>
<section class="container flex warp space-around">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
</section>
<hr>
<h3>6.space-evenly:每个元素之间距离相等</h3>
<p>(单行)</p>
<section class="container flex space-evenly">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
</section>
<p>(多行)</p>
<section class="container flex warp space-evenly">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
<span class="item">item7</span>
</section>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
手抄书

实例效果图

七、用弹性元素主轴改写导航
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用弹性元素主轴改写导航</title>
<style type="text/css">
a{
text-decoration: none;
color: #FFF;
margin: 0 5px;
padding: 10px 20px;
background: #2f89c5;
border-radius: 10px 10px 0 0;
}
nav{
display: flex;
border-bottom: 2px solid #2f89c5;
}
a:hover,a:focus,a:active{
background: #c5323e;
}
nav{
justify-content: flex-start;
}
nav{
justify-content: flex-end;
}
nav{
justify-content: center;
}
</style>
</head>
<body>
<nav>
<a href="">首页</a>
<a href="">视频教程</a>
<a href="">课件下载</a>
<a href="">工具下载</a>
<a href="">联系我们</a>
</nav>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
手抄书

实例效果图
justify-content:flex-start;

justify-content:center;

justify-content:flex-end;

八、弹性元素在垂直轴上的对齐方式
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹性元素在垂直轴上的对齐方式</title>
<style type="text/css">
.container{
border: 2px solid #37c56b;
background: beige;
margin:10px;
width: 260px;
height: 100px;
}
.item{
padding:5px;
border: 1px solid #c5323e;
box-sizing: border-box;
}
/*转为块级弹性盒子(包括里面的所有元素都转为块级弹性盒子)*/
.flex{
display: flex;
}
.warp{
flex-flow: wrap;
}
/*单个*/
.stretch{
align-items: stretch;
}
.flex-start{
align-items: flex-start;
}
.flex-end{
align-items: flex-end;
}
.center{
align-items: center;
}
.baseline{
align-items: baseline;
}
/*多个*/
.warp-stretch{
align-content: stretch;
}
.wrap-start{
align-content: flex-start;
}
.wrap-end{
align-content: flex-end;
}
.warp-center{
align-content: center;
}
.space-between{
align-content: space-between;
}
.space-around{
align-content: space-around;
}
</style>
</head>
<body>
<h3>1.stretch(默认值):如果项目未设置高度,将占满整个容器的高度。</h3>
<p>单行容器</p>
<section class="container flex stretch">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</section>
<p>多行容器</p>
<section class="container flex warp warp-stretch">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</section>
<hr>
<h3>2.flex-start:交叉轴的起点对齐</h3>
<p>单行容器</p>
<section class="container flex flex-start">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</section>
<p>多行容器</p>
<section class="container flex warp wrap-start">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</section>
<hr>
<h3>3.flex-end:交叉轴的终点对齐</h3>
<p>单行容器</p>
<section class="container flex flex-end">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</section>
<p>多行容器</p>
<section class="container flex warp wrap-end">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</section>
<hr>
<h3>4.center:交叉轴的中点对齐</h3>
<p>单行容器</p>
<section class="container flex center">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</section>
<p>多行容器</p>
<section class="container flex warp warp-center">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</section>
<hr>
<h3>5.baseline:项目的第一行文字的基线对齐</h3>
<p>单行容器</p>
<section class="container flex baseline">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</section>
<h3>6.space-between:与交叉轴两端对齐,轴线之间的间隔平均分布</h3>
<p>多行容器</p>
<section class="container flex warp space-between">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</section>
<hr>
<h3>7.space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。</h3>
<p>多行容器</p>
<section class="container flex warp space-around">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
<span class="item">item4</span>
<span class="item">item5</span>
<span class="item">item6</span>
</section>
<hr>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
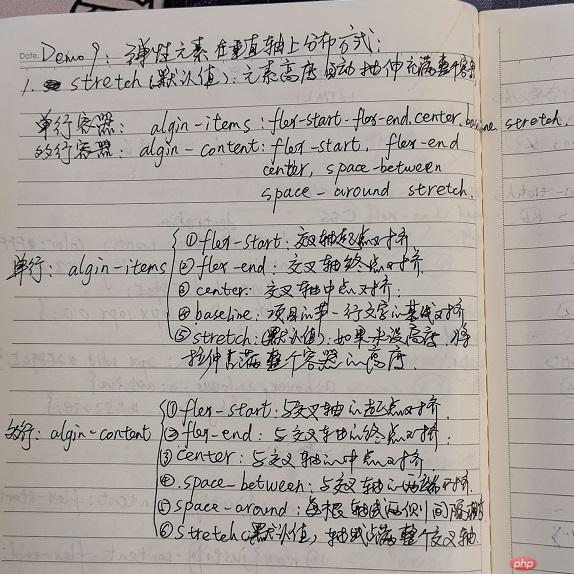
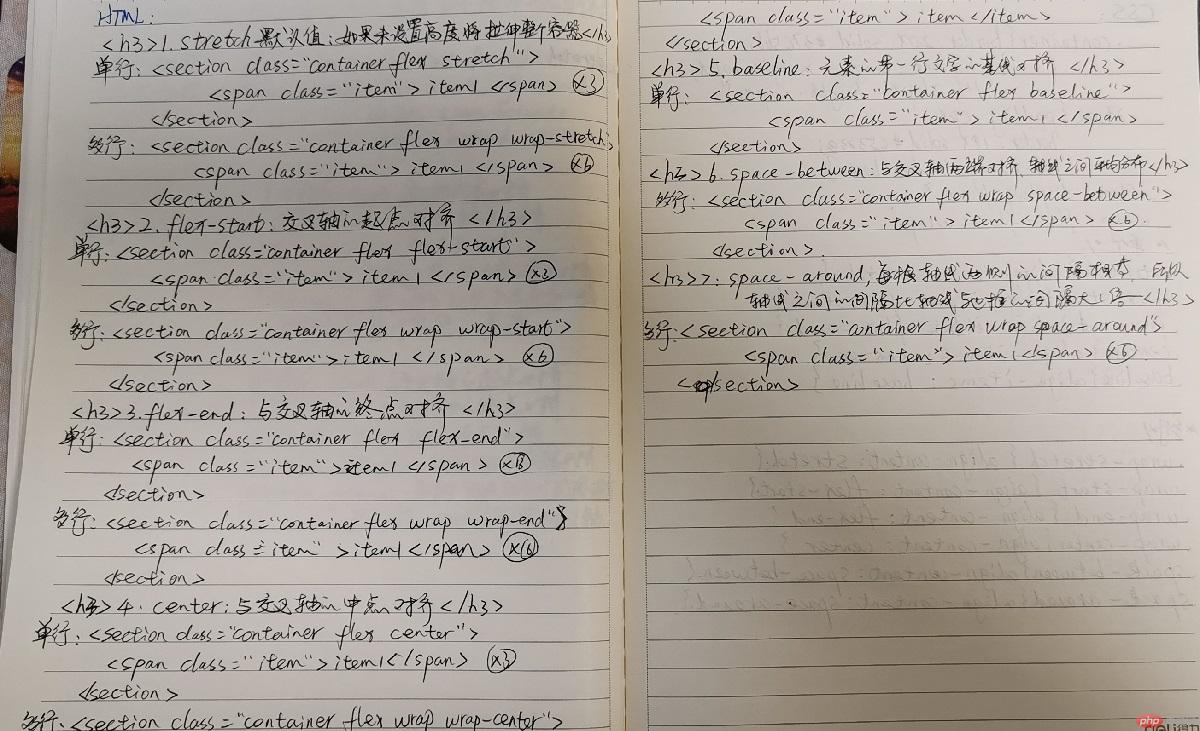
手抄书



实例效果图:


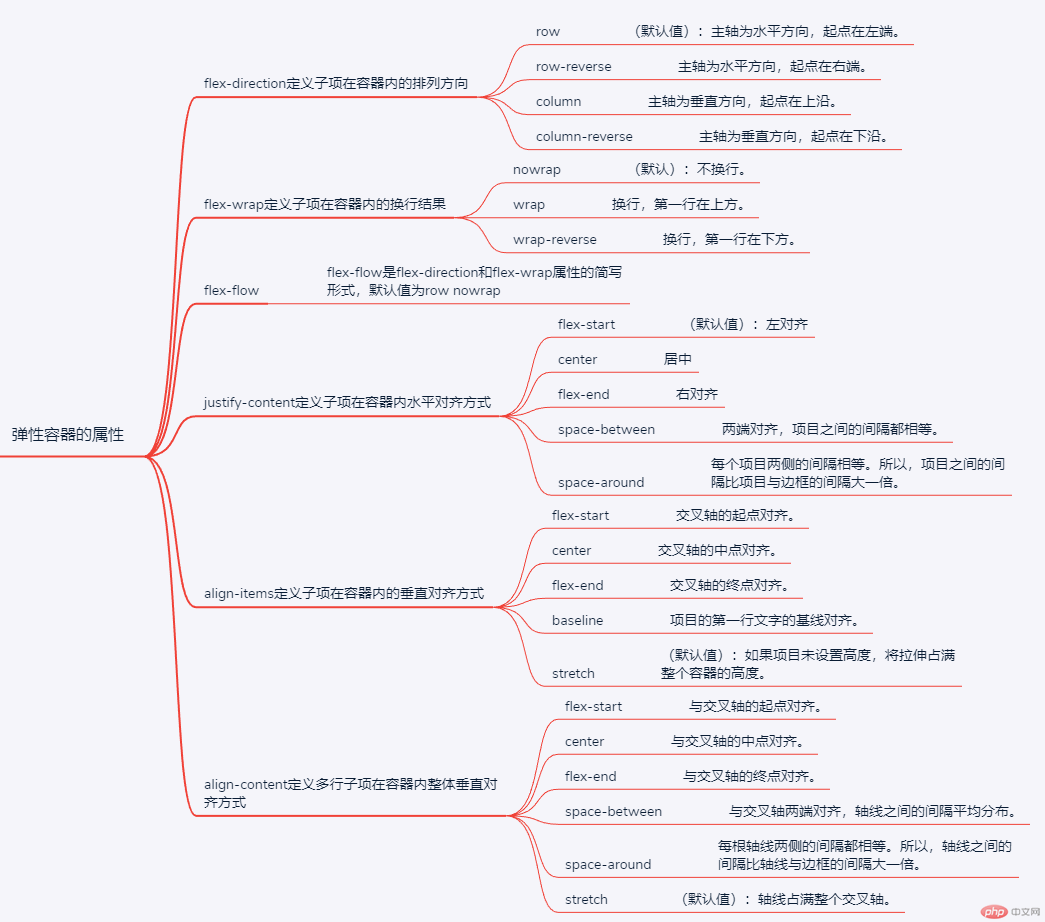
总结:弹性盒布局flex的思维导航图如下: