将源码中的9个demo以及对应的css文件全部掌握, 直到能默写出来



实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网站首页</title>
<!-- <link rel="stylesheet" href="css/style4.css">-->
<style>
body {
background-color: #666666;
}
* {
/*!*outline轮廓边*!*/
/*outline: 1px solid #d9edf7;*/
margin: 10px;
padding: 10px;
}
a{
text-decoration: none;
background-color: black;
color: azure;
padding: 5px 12px;
margin: 0 8px;
border-radius: 5px 0 5px 0;
}
header {
background-color: #CCCCFF;
}
nav {
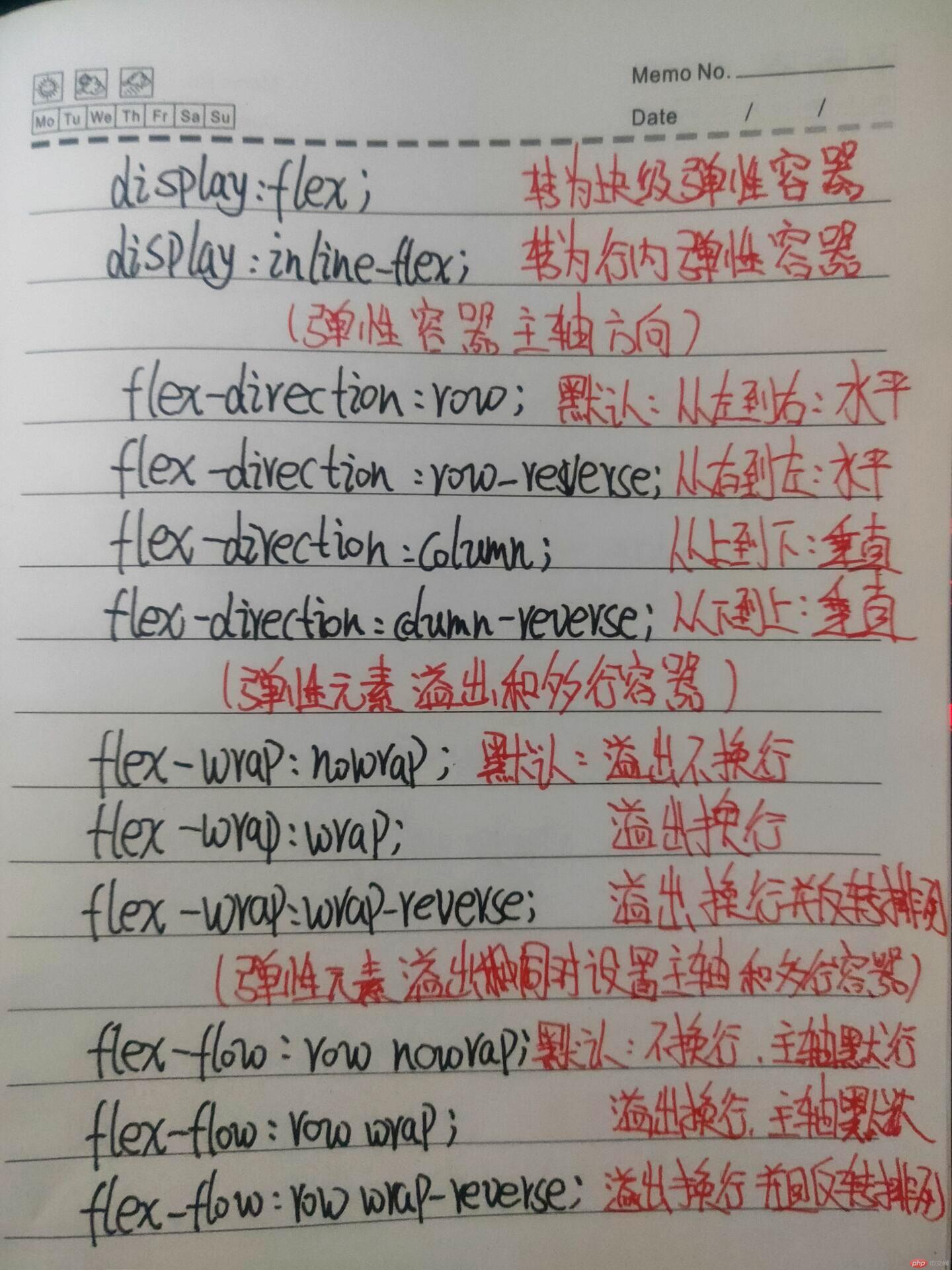
/*转为块级弹性容器*/
display: flex;
background-color: #CCCCFF;
}
a:hover, a:focus, a:active {
background-color: #333333;
}
body, nav, main, article {
display: flex;
}
body, article {
flex-direction: column;
}
main {
/*border: 1px solid red;*/
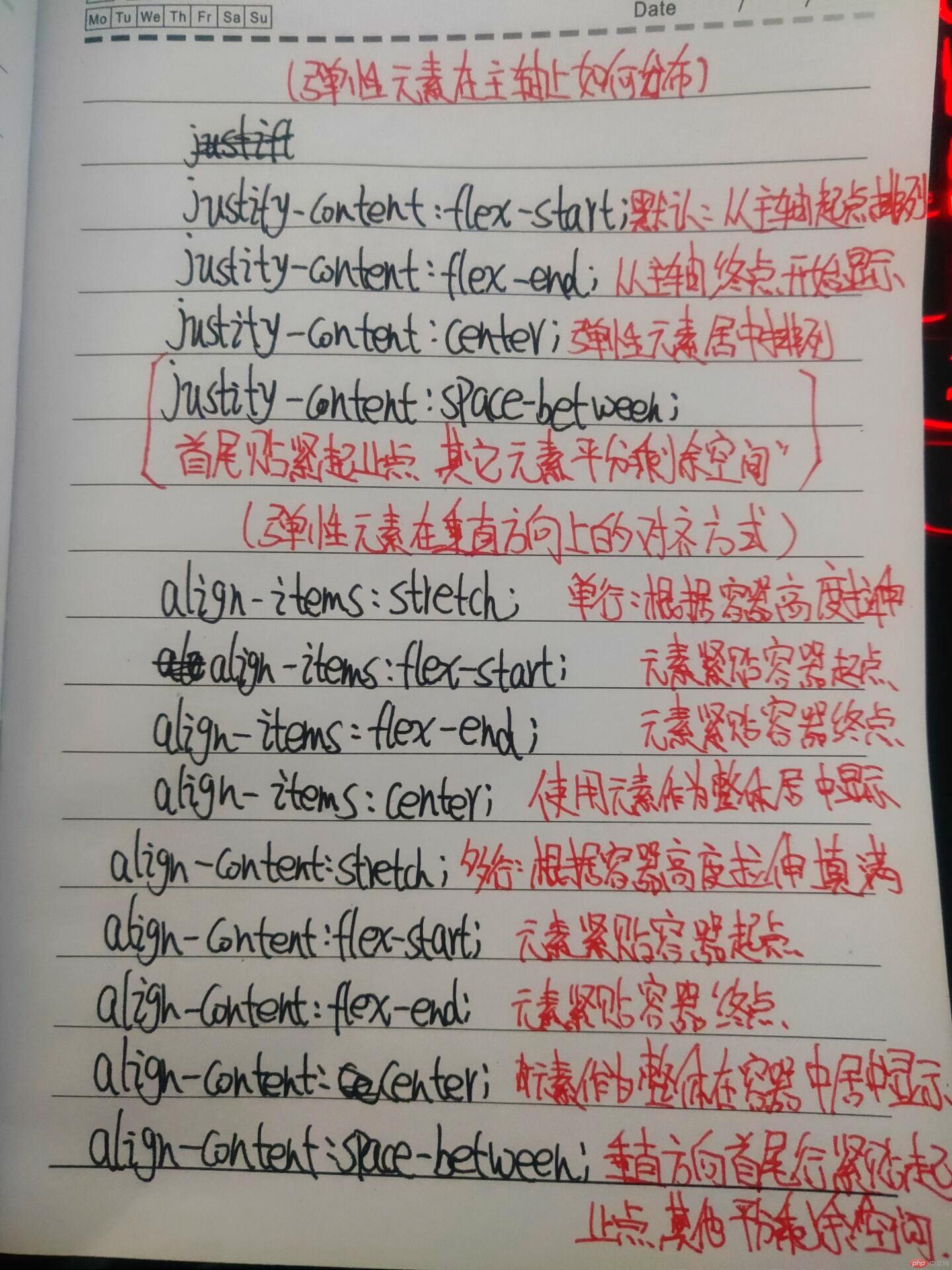
justify-content: center;
background-color: #CCCCFF;
}
article {
background-color: #F2C7D1;
}
footer {
text-align: center;
background-color: #CCCCFF;
}
header, nav, main, article, footer {
border-radius: 5px;
}
</style>
</head>
<body>
<header>
<h2>PHP中文网php.cn-33703259@QQ.COM</h2>
</header>
<nav>
<a href="">首页</a>
<a href="">文章</a>
<a href="">工具</a>
<a href="">帮助</a>
<a href="">关于</a>
<a href="">我的</a>
</nav>
<main>
<article>
<img src="https://img.php.cn/upload/image/740/802/112/1572939667254730.jpg" alt="">
<p>html基本标签的使用-九期线上班</p>
<button>点击查看</button>
</article>
<article>
<img src="https://img.php.cn/upload/image/158/860/250/1572939667560339.jpg" alt="">
<p>CSS基础与选择器-九期线上班</p>
<button>点击查看</button>
</article>
<article>
<img src="https://img.php.cn/upload/image/349/910/181/1572939667302332.jpg" alt="">
<p>CSS盒模型和背景-九期线上班</p>
<button>点击查看</button>
</article>
</main>
<footer>
<p>
Powered by 33703259@QQ.COM 鲁ICP备18034840号
</p>
</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

