* 元素按显示方式分为哪几种, 并举例, 正确描述它们
块级元素:独占一行显示 两边不允许有其他元素 需要设置宽高 举例:<div> <p> <table>...
行内元素:在一行文本元素内部中生成显示 宽高由所在行决定 不需要设置 举例:<input> <a> <span>...
* CSS是什么? 它的主要作用是什么?
CSS是层叠样式表
主要作用用来美化和布局元素
* 什么是CSS选择器,它的样式声明是哪二部分组成?
CSS选择器用来给选择的元素添加样式
样式声明由属性和属性值两部分注册
* 举例演示CSS简单选择器(全部)
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS简单选择器</title>
<style>
/*元素选择器*/
p {
color: blue;
}
/*属性选择器*/
p[class] {
color: blueviolet;
}
p[class="red"] {
color: aquamarine;
}
p[id="blue"] {
color: red;
}
/*类选择器*/
.red {
color: deeppink;
}
/*ID选择器*/
#blue {
color: springgreen;
background: cornflowerblue;
}
/*群级选择器*/
.red, h3 {
background: bisque;
}
/*通配符选择器*/
body * {
font-size: 2rem;
}
</style>
</head>
<body>
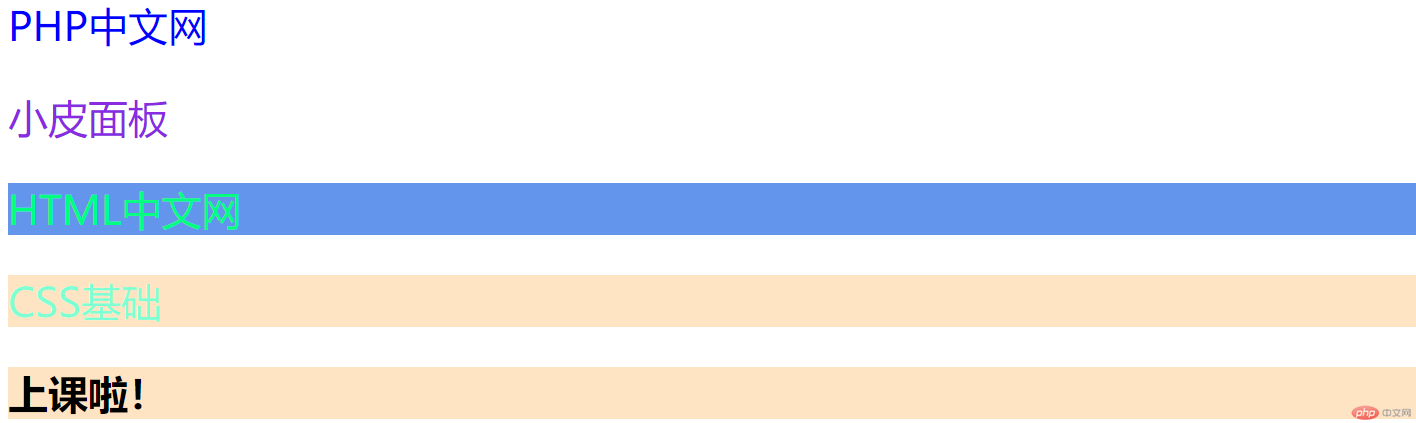
<p>PHP中文网</p>
<p class="yellwo">小皮面板</p>
<p class="red" id="blue">HTML中文网</p>
<p class="red">CSS基础</p>
<h3>上课啦!</h3>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例




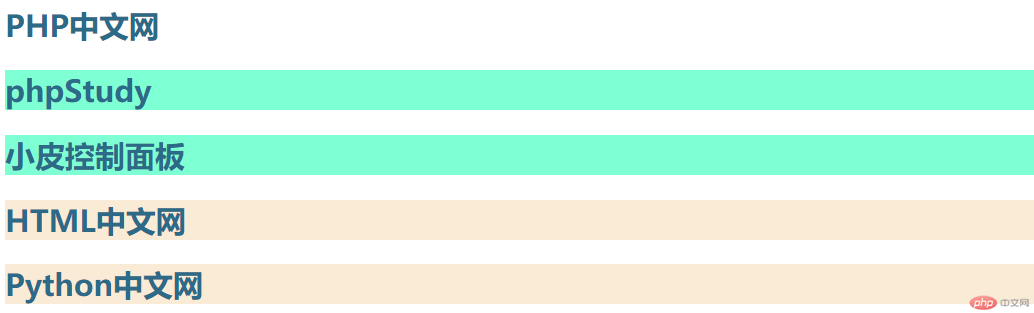
* 举例演示CSS上下文选择器(全部)
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上下文选择器</title>
<!-- <link rel="stylesheet" href="css/style1.css">-->
<style>
/*后代选择器 包括section到h2的所有元素*/
section h2 {
color: #2d6a88;
}
/*父子选择器 包括sectoion到h2的直接元素*/
section > h2 {
background: antiquewhite;
}
/*同级相邻选择器*/
#item + * {
background: burlywood;
}
/*同级所有选择器 不包括自身*/
#item ~ * {
background: aquamarine;
}
</style>
</head>
<body>
<section>
<div>
<h2 id="item">PHP中文网</h2>
<h2>phpStudy</h2>
<h2>小皮控制面板</h2>
</div>
<h2>HTML中文网</h2>
<h2>Python中文网</h2>
</section>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例




* 举例演示常用CSS结构伪类选择器(不少于四种)
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>结构伪类选择器</title>
<!-- <link rel="stylesheet" href="css/style2.css">-->
<style>
/*非限定类型*/
/*ul > :nth-child(2) 规定所有ul下的第二个子元素的样式*/
/*nth-child(?) 第几个子元素 */
ul > :first-child {
background: brown;
}
/*first-child 父元素的首个子元素样式*/
ul:first-child > :nth-child(2) {
background: burlywood;
}
/*last-child 父元素的最后一个子元素样式*/
ul:first-child > :last-child {
background: aqua;
}
ul:first-child > :first-child {
background: chocolate;
}
ul:first-child > :last-child > p:nth-child(n+1) {
background: blueviolet;
}
ul:first-child > :nth-child(2) li:nth-child(n+1) {
background: chartreuse;
}
</style>
</head>
<body>
<ul>
<li>
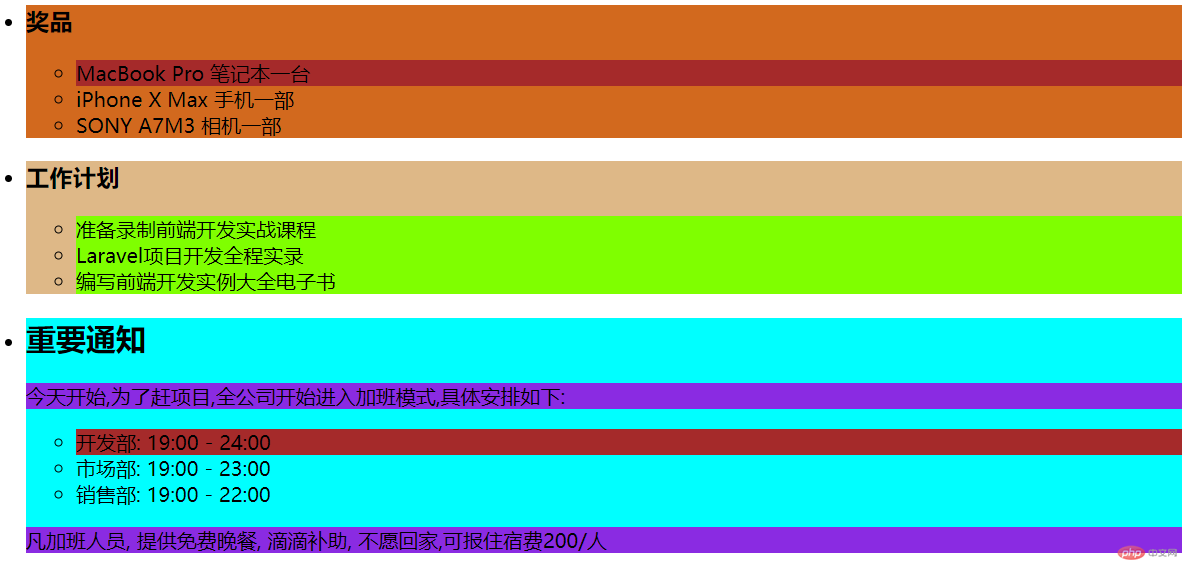
<h3>奖品</h3>
<ul>
<li>MacBook Pro 笔记本一台</li>
<li>iPhone X Max 手机一部</li>
<li>SONY A7M3 相机一部</li>
</ul>
</li>
<li>
<h3>工作计划</h3>
<ul>
<li>准备录制前端开发实战课程</li>
<li>Laravel项目开发全程实录</li>
<li>编写前端开发实例大全电子书</li>
</ul>
</li>
<li>
<h2>重要通知</h2>
<p>今天开始,为了赶项目,全公司开始进入加班模式,具体安排如下:</p>
<ul>
<li>开发部: 19:00 - 24:00</li>
<li>市场部: 19:00 - 23:00</li>
<li>销售部: 19:00 - 22:00</li>
</ul>
<p>凡加班人员, 提供免费晚餐, 滴滴补助, 不愿回家,可报住宿费200/人</p>
</li>
</ul>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例





* 举例演示常用CSS表单伪类选择器(不少于三种)
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单伪类选择器</title>
<!-- <link rel="stylesheet" href="css/style3.css">-->
<style>
/*表单伪类选择器*/
/*enabled已启用的*/
input:enabled {
background: burlywood;
}
/*disabled禁用元素*/
input:disabled {
background: brown;
}
/*required所有必选项*/
input:required {
background: cadetblue;
}
</style>
</head>
<body>
<form action="" method="post">
<p>
邮箱:<input type="text" required placeholder="33703259@qq.com">
</p>
<p>
保存信息:<input type="checkbox" checked readonly>
</p>
<p>
保存期限:
<select name="time" id="time">
<option value="7" selected>一周</option>
<option value="30">一月</option>
</select>
</p>
<p>
警告:<input type="text" id="warning" value="一天可登陆三次" disabled>
</p>
</form>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例