任一种布局模式,完成一个网站的首页的完整内容布局(圣杯布局好用)
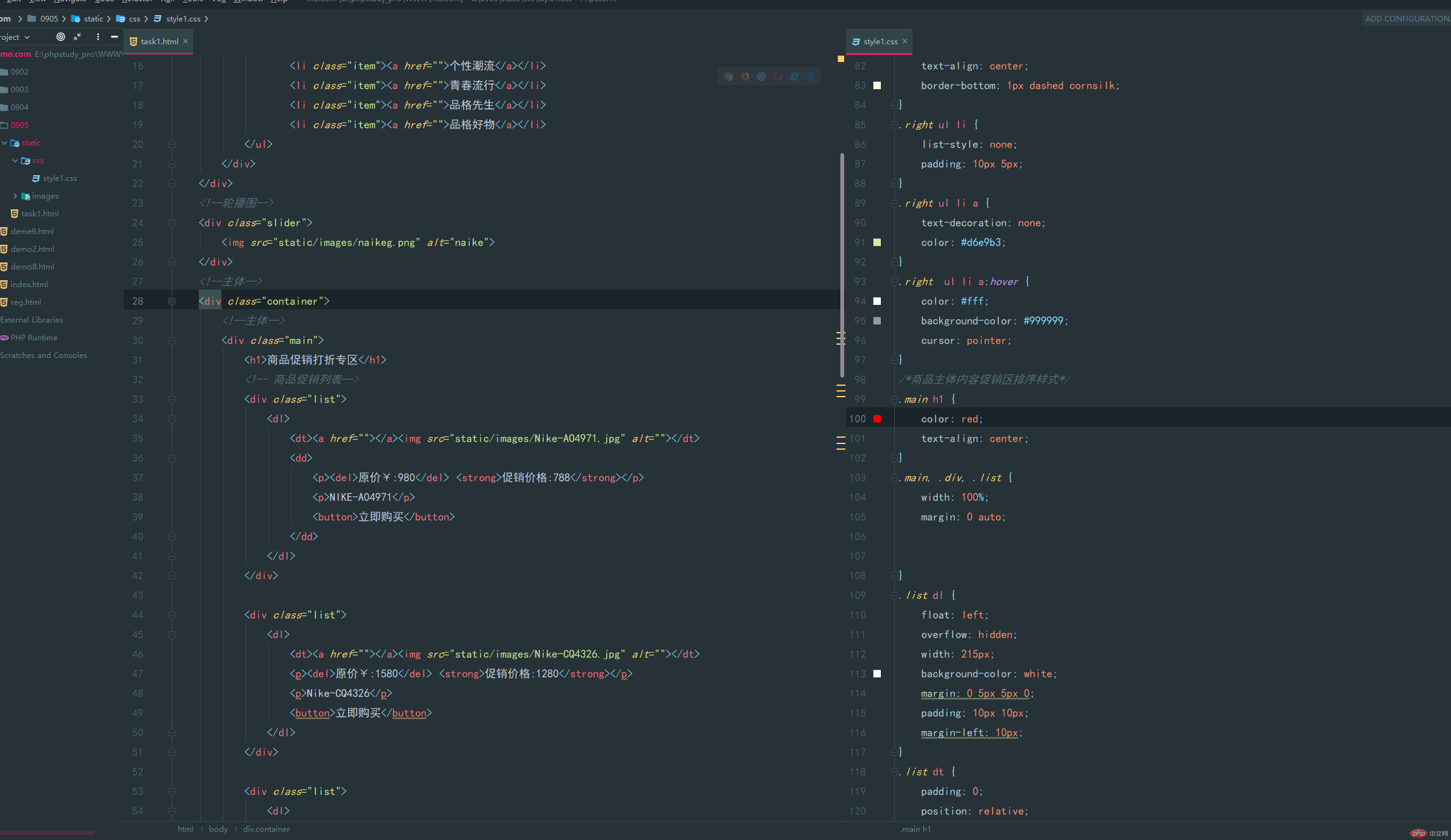
图一,代码写法和css样式截图

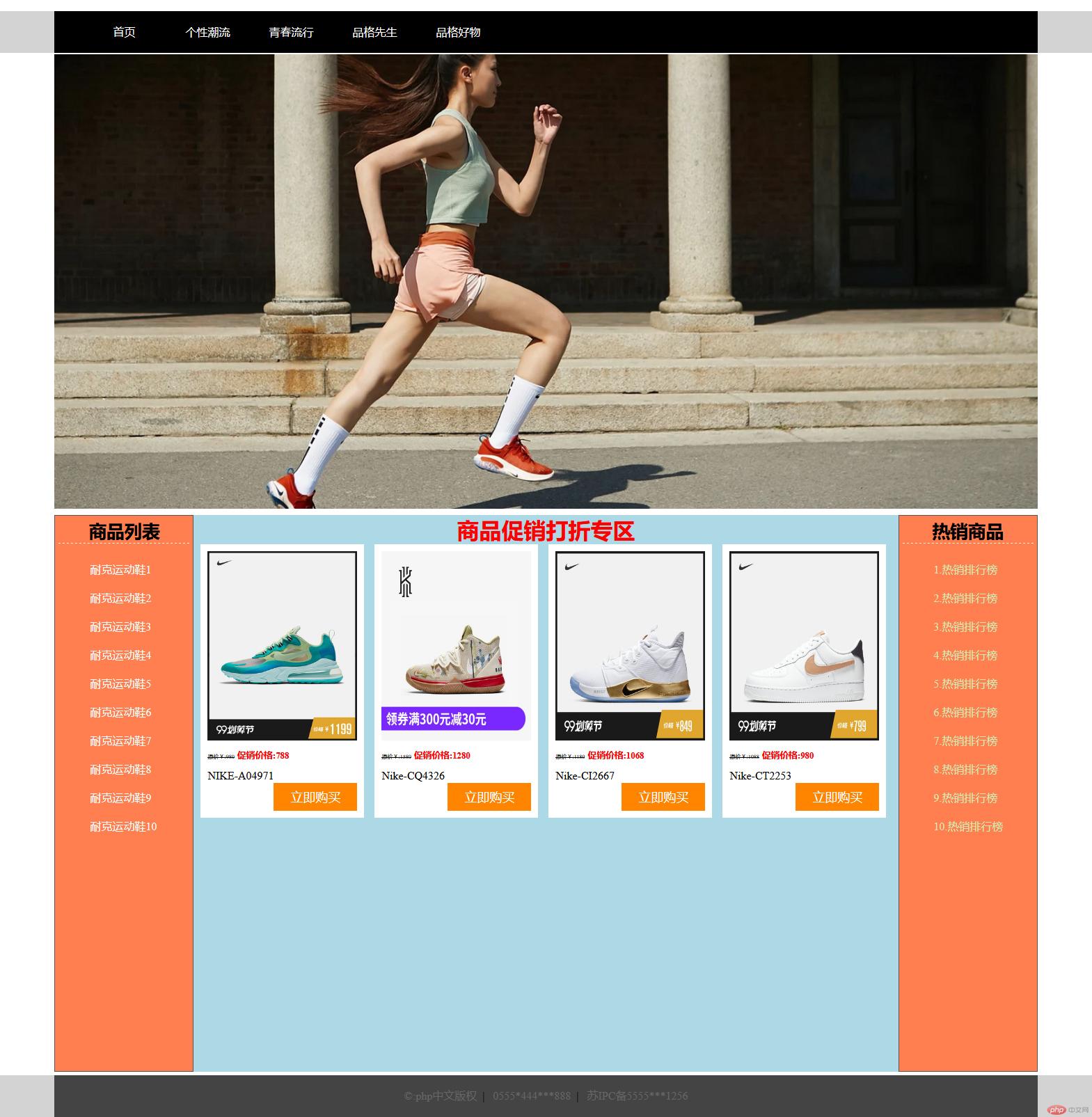
图二 ,网页预览样式截图

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>商城UI前端小案例</title>
<link rel="stylesheet" href="static/css/style0.css">
<style>
body, h1, p {
margin: 0;
}
/*头部样式 开始*/
.header {
background-color: lightgray;
}
/*头部内容区 开始*/
.header .content {
width: 90%;
background-color: black;
margin: 0 auto;
height: 60px;
}
/*头部导航*/
.header .content nav {
/*清空ul的默认样式*/
margin: 0;
padding: 0;
}
.header .content .nav .item {
list-style: none;
}
.header .content .nav .item a {
float: left;
min-width: 80px;
min-height: 80;
text-align: center;
line-height: 60px;
color: white;
padding: 0 20px;
text-decoration: none;
}
.header .content .nav .item a:hover {
background-color: red;
font-size: 1.1rem;
}
/*轮播图*/
.slider {
width: 90%;
margin: 0 auto;
}
.slider img {
width: 100%;
}
/*设置商品左侧列表样式*/
.left {
box-sizing: border-box;
padding: 5px;
border: 1px solid #555555;
}
.left h1 {
font-size: 1.6rem;
text-align: center;
color: black;
border-bottom: 1px dashed cornsilk;
}
.left ul li {
list-style: none;
padding: 10px 5px;
}
.left ul li a {
color: #fff;
text-decoration: none;
}
.left ul li a:hover {
color: red;
background-color: lightcoral;
cursor: pointer;
}
/*设置商品右侧列表样式*/
.right {
box-sizing: border-box;
padding: 5px;
border: 1px solid #555555;
}
.right h1 {
font-size: 1.6rem;
color: black;
text-align: center;
border-bottom: 1px dashed cornsilk;
}
.right ul li {
list-style: none;
padding: 10px 5px;
}
.right ul li a {
text-decoration: none;
color: #d6e9b3;
}
.right ul li a:hover {
color: #fff;
background-color: #999999;
cursor: pointer;
}
/*商品主体内容促销区排序样式*/
.main h1 {
color: red;
text-align: center;
}
.main, .div, .list {
width: 100%;
margin: 0 auto;
}
.list dl {
float: left;
overflow: hidden;
width: 215px;
background-color: white;
margin: 0 5px 5px 0;
padding: 10px 10px;
margin-left: 10px;
}
.list dt {
padding: 0;
position: relative;
height: 272px;
overflow: hidden;
border-bottom: 1px solid #fbfbfb;
}
.list dt img {
width: 100%;
height: 100%;
overflow: hidden;
}
.list dd {
overflow: hidden;
box-sizing: border-box;
margin: 0;
}
.list p {
float: left;
overflow: hidden;
line-height: 24px;
height: 22px;
width: 100%;
padding: 8px 0 0 0;
}
.list p strong {
font-size: 0.8rem;
color: red;
}
.list p del {
font-size: 0.5rem;
}
.list button {
color: #fff;
background-color: #ff8400;
border: 1px solid #ff8400;
float: right;
border-bottom: 5px;
border-top: 5px;
width: 120px;
height: auto;
font-size: 18px;
overflow: hidden;
line-height: 40px;
}
.list button:hover {
background-color: #f90;
}
/*主体部分样式*/
.container {
width: 90%;
background-color: lightgray;
margin: 5px auto;
}
.left {
width: 200px;
min-height: 800px;
background-color: coral;
}
.right {
width: 200px;
min-height: 800px;
background-color: coral;
}
.main {
width: 100%;
background-color: lightblue;
min-height: 800px;
}
.main, .left, .right {
float: left;
}
.container {
overflow: hidden;
}
.main {
box-sizing: border-box;
padding-right: 200px;
padding-left: 200px;
}
.left {
margin-left: -100%;
}
.right {
margin-left: -200px;
}
/*底部样式开始*/
.footer {
background-color: lightgray;
}
.footer .content {
width: 90%;
background-color: #444444;
height: 60px;
margin: 0 auto;
}
.footer .content p {
text-align: center;
line-height: 60px;
}
.footer .content p a {
color: #666666;
text-decoration: none;
}
.footer .content p a:hover {
color: white;
font-size: 1.1rem;
}
</style>
</head>
<body>
<!--header头部-->
<div class="header">
<!--header头部内容区-->
<div class="content">
<!-- 头部导航-->
<ul class="nav">
<li class="item"><a href="">首页</a></li>
<li class="item"><a href="">个性潮流</a></li>
<li class="item"><a href="">青春流行</a></li>
<li class="item"><a href="">品格先生</a></li>
<li class="item"><a href="">品格好物</a></li>
</ul>
</div>
</div>
<!--轮播图-->
<div class="slider">
<img src="static/images/naikeg.png" alt="naike">
</div>
<!--主体-->
<div class="container">
<!--主体-->
<div class="main">
<h1>商品促销打折专区</h1>
<!-- 商品促销列表-->
<div class="list">
<dl>
<dt><a href=""></a><img src="static/images/Nike-AO4971.jpg" alt=""></dt>
<dd>
<p><del>原价¥:980</del> <strong>促销价格:788</strong></p>
<p>NIKE-A04971</p>
<button>立即***</button>
</dd>
</dl>
</div>
<div class="list">
<dl>
<dt><a href=""></a><img src="static/images/Nike-CQ4326.jpg" alt=""></dt>
<p><del>原价¥:1580</del> <strong>促销价格:1280</strong></p>
<p>Nike-CQ4326</p>
<button>立即***</button>
</dl>
</div>
<div class="list">
<dl>
<dt><a href=""></a><img src="static/images/Nike-CI2667.jpg" alt=""></dt>
<p><del>原价¥:1180</del> <strong>促销价格:1068</strong></p>
<p>Nike-CI2667</p>
<button>立即***</button>
</dl>
</div>
<div class="list">
<dl>
<dt><a href=""></a><img src="static/images/Nike-CT2253.jpg" alt=""></dt>
<p><del>原价¥:1088</del> <strong>促销价格:980</strong></p>
<p>Nike-CT2253</p>
<button>立即***</button>
</dl>
</div>
</div>
<!--左侧边栏-->
<div class="left">
<h1>商品列表</h1>
<ul>
<li><a href="">耐克运动鞋1</a></li>
<li><a href="">耐克运动鞋2</a></li>
<li><a href="">耐克运动鞋3</a></li>
<li><a href="">耐克运动鞋4</a></li>
<li><a href="">耐克运动鞋5</a></li>
<li><a href="">耐克运动鞋6</a></li>
<li><a href="">耐克运动鞋7</a></li>
<li><a href="">耐克运动鞋8</a></li>
<li><a href="">耐克运动鞋9</a></li>
<li><a href="">耐克运动鞋10</a></li>
</ul>
</div>
<!-- 右侧边栏-->
<div class="right">
<h1>热销商品</h1>
<ul>
<li><a href="">1.热销排行榜</a></li>
<li><a href="">2.热销排行榜</a></li>
<li><a href="">3.热销排行榜</a></li>
<li><a href="">4.热销排行榜</a></li>
<li><a href="">5.热销排行榜</a></li>
<li><a href="">6.热销排行榜</a></li>
<li><a href="">7.热销排行榜</a></li>
<li><a href="">8.热销排行榜</a></li>
<li><a href="">9.热销排行榜</a></li>
<li><a href="">10.热销排行榜</a></li>
</ul>
</div>
</div>
<!--底部footer-->
<div class="footer">
<!--底部内容区-->
<div class="content">
<p>
<a href="">©:php中文版权</a> |
<a href="">0555*444***888</a> |
<a href="">苏IPC备5555***1256</a>
</p>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

